- Activité de l'hôte:
InCallActivity - Mise en page racine:
@layout/in_call_activity
Écran d'un appel entrant
Fragment. IncomingCallFragment
Écran du clavier de numérotation en mode Paysage
Mise en page: @layout/ongoing_call_fragment

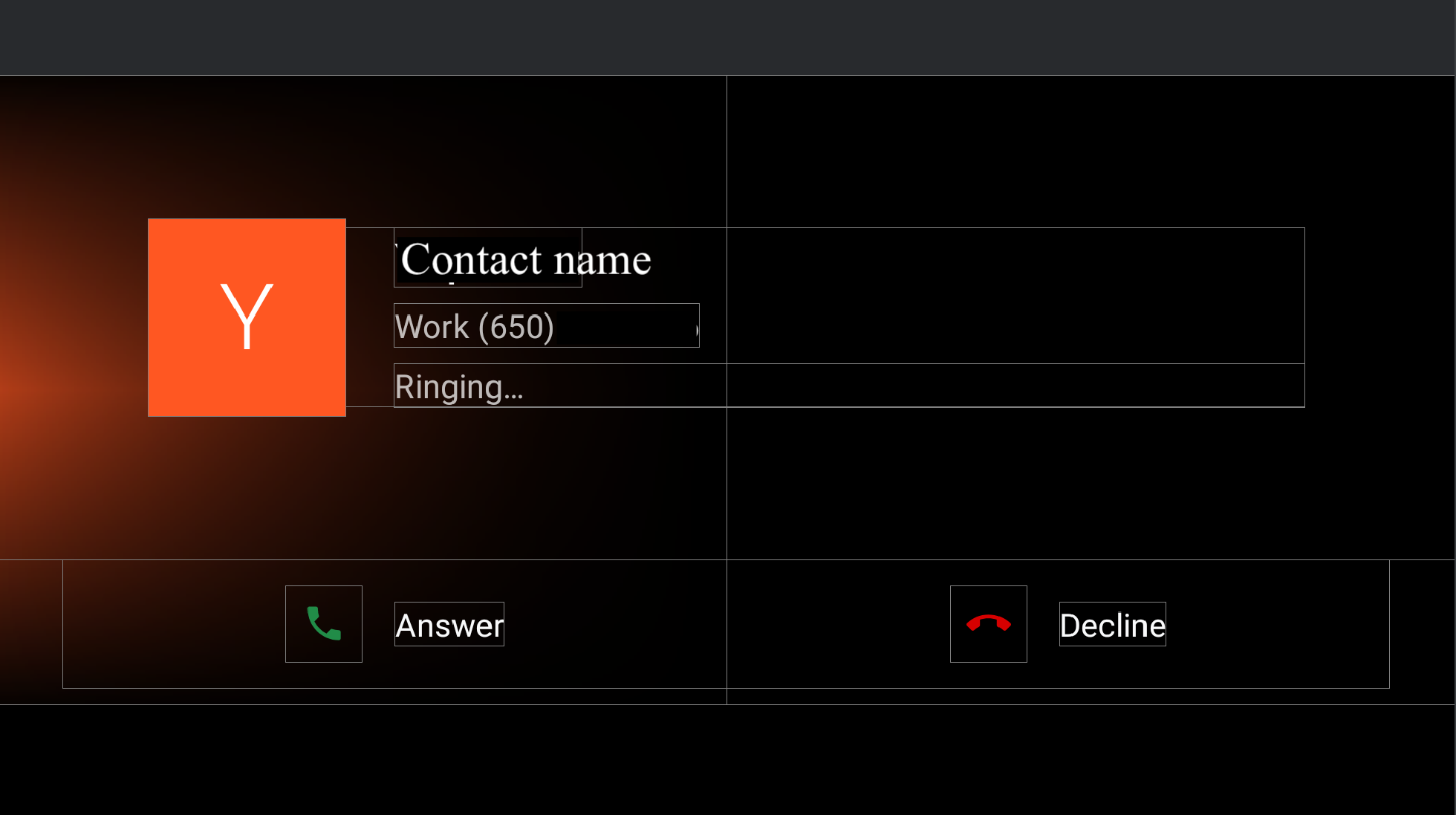
Figure 1. Écran d'un appel entrant
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Utilisé de manière programmatique pour les avatars de contact. |
@config/config_background_image_error_alpha |
1.0 Utilisé de manière programmatique pour les cartes de correspondance. Si la valeur est définie sur 0,0, la couleur d'arrière-plan est masquée. |
|
user_profile_container: |
N/A | N/A |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Profil utilisateur
@layout/user_profile_largeComponent [id:]ClassNamePropriété Valeur root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNamePropriété Valeur root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
Appel entrant en mode Portrait
La page d'appel entrant en mode portrait partage la même @layout/ongoing_call_fragment avec le mode paysage, à l'exception de @layout[-port]/user_profile_large, qui est disposé différemment.

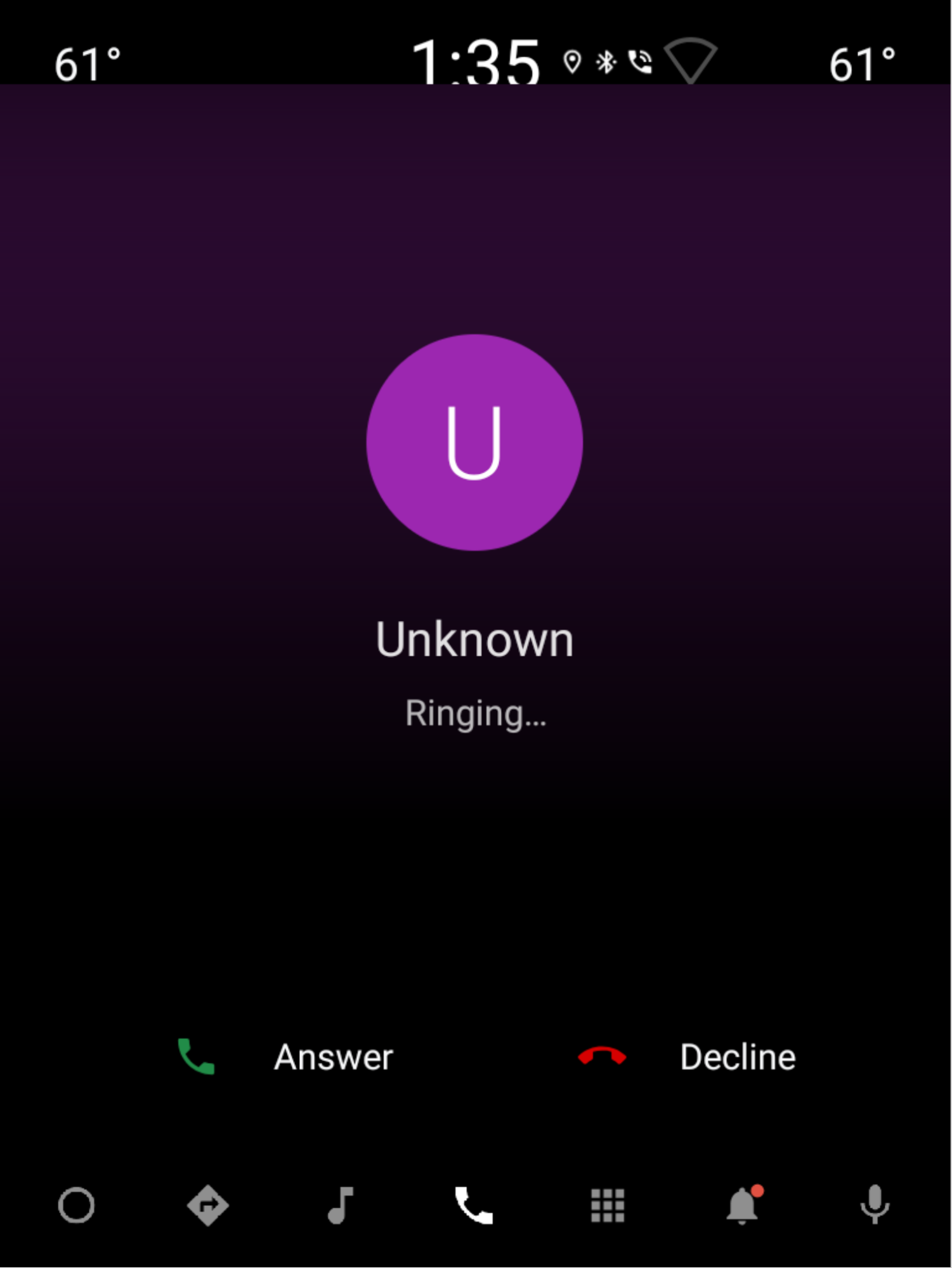
Figure 2 Appel entrant en mode Portrait
- Profil utilisateur
@layout/user_profile_largeComponent [id:]ClassNamePropriété Valeur root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Page d'appel en cours
Fragment. OngoingCallFragment
Mode Paysage

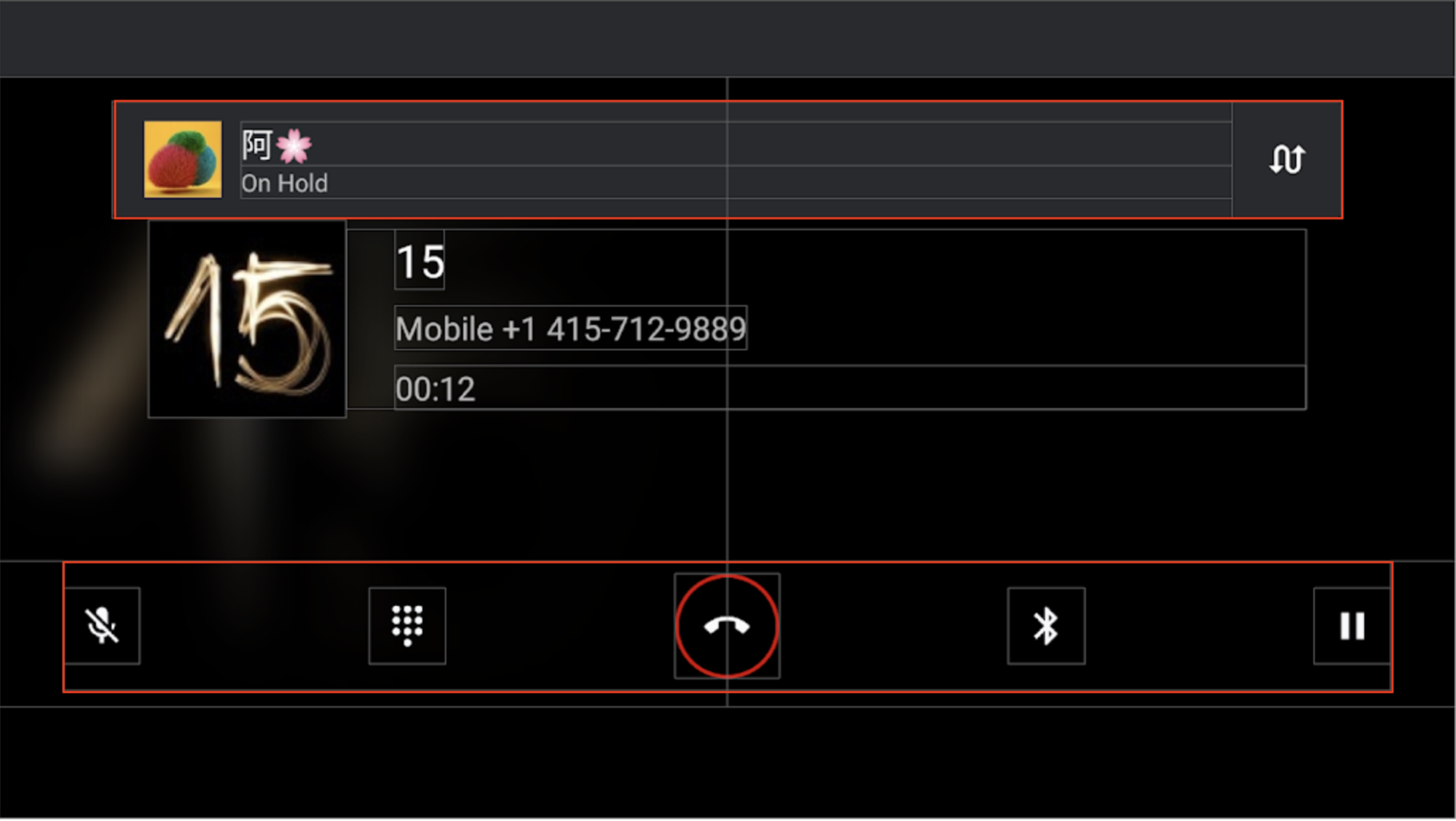
Figure 3. Écran d'appel en cours en mode Paysage
Component [id:]ClassName |
Propriété | Valeur | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Utilisé de manière programmatique pour les avatars de contact. |
|
@config/config_background_image_error_alpha |
1.0 Utilisé de manière programmatique pour les cartes de correspondance. Lorsque la valeur est définie sur 0,0, la couleur d'arrière-plan est masquée. |
||
Conteneur d'autres vues: ConstraintLayout |
background |
@android:color/transparentNécessaire pour que l'ondulation fonctionne pour les boutons de la barre de contrôle. |
|
incall_dialpad_fragment: InCallDialpadFragment |
N/A | Voir Clavier de l'application Appel | |
user_profile_container: @layout/user_profile_large |
N/A | Identique à @layout/user_profile_large sur la page Appel entrant.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileComposant [id:]ClassName Propriété Valeur root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNamePropriété Valeur root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

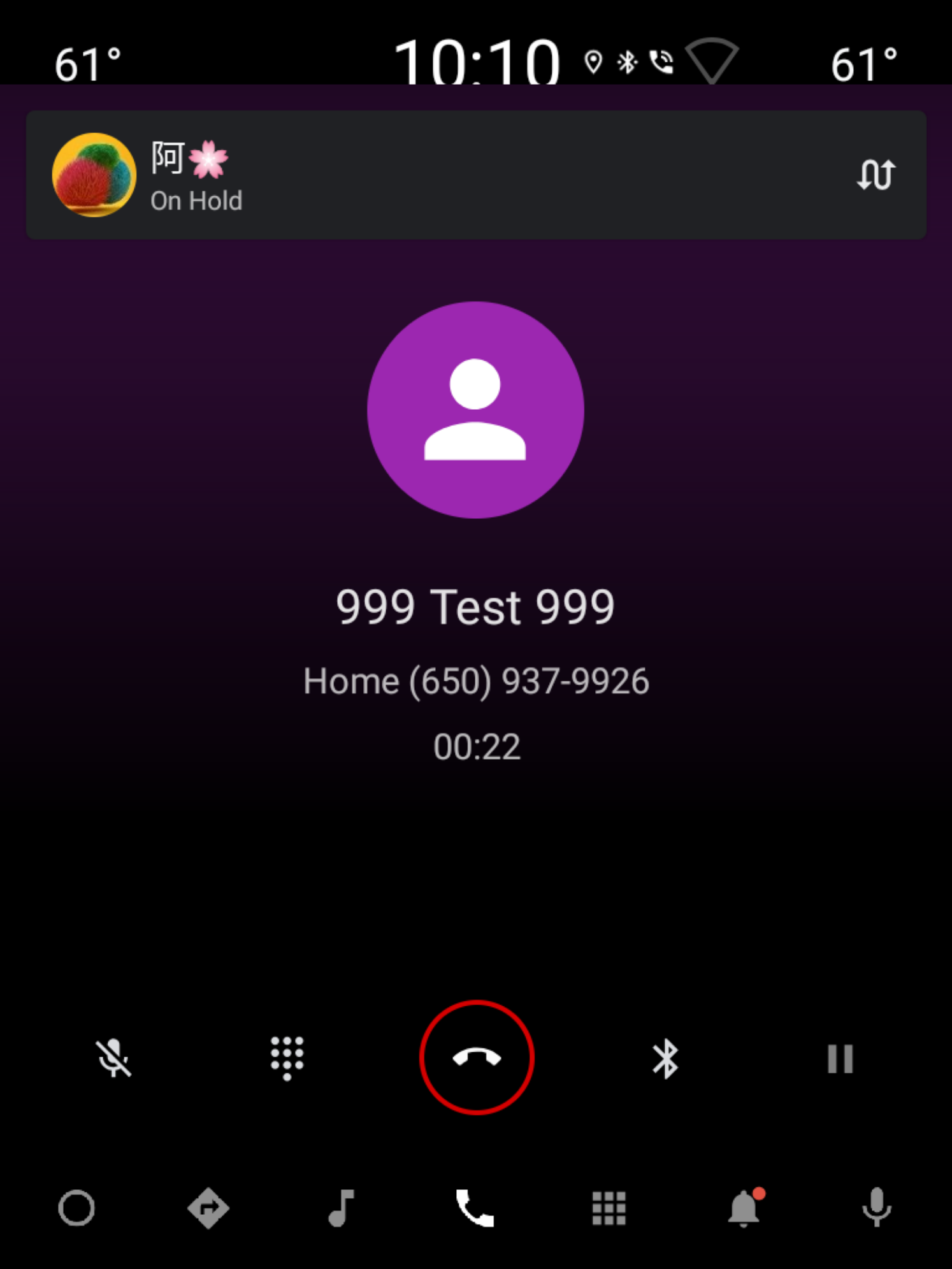
Figure 4 Page de l'appel en cours en mode Portrait
Le mode Portrait partage la même mise en page, à l'exception de la @layout/user_profile_large, qui est disposée différemment. Consultez également la section Mode Portrait sur la page Appel entrant.
Clavier pendant l'appel
Fragment. InCallDialpadFragment
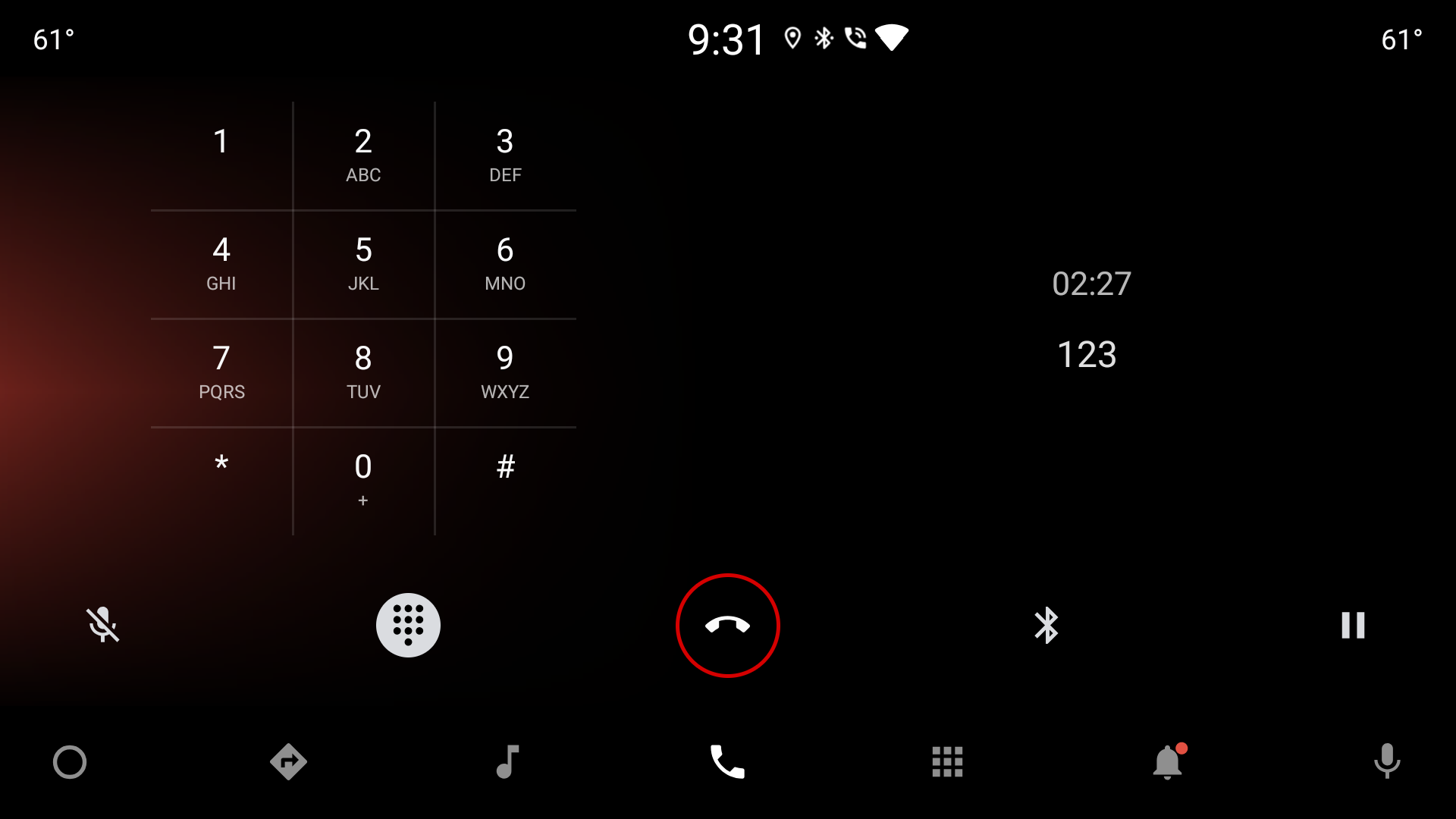
Mode Paysage
Mise en page. @layout/incall_dialpad_fragment

Figure 5. Écran du clavier de l'application Appel en mode Paysage
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0,5 |
dialpad_fragment: KeypadFragment |
N/A | Voir Clavier |
dialpad_info_boundaries: View |
height |
Prix identique à celui de l'hôtel dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent pour éviter de redessiner l'intégralité de la vue lors de la mise à jour du texte |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
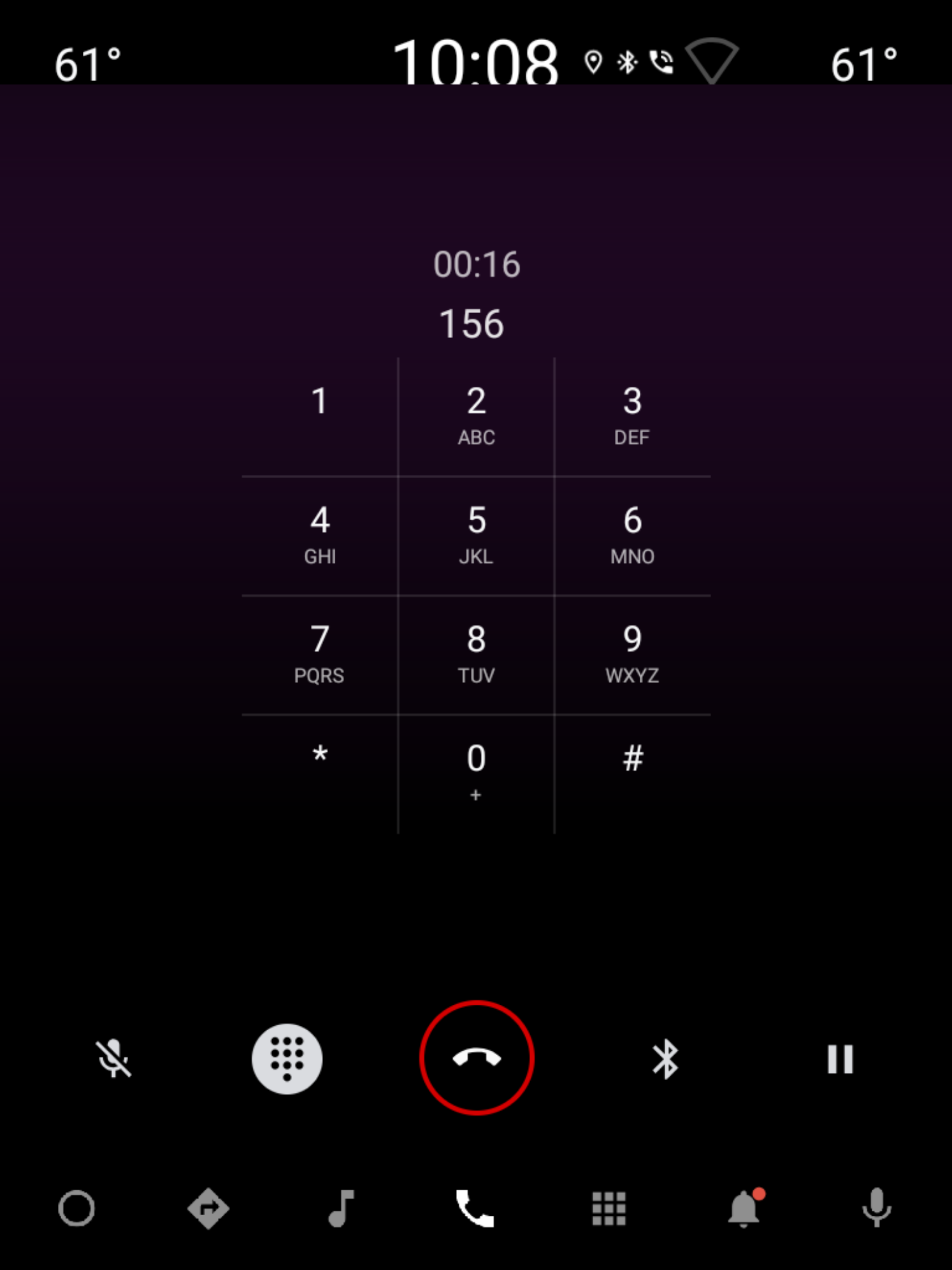
Clavier de numérotation en mode Portrait
Mise en page. @layout[-port]/incall_dialpad_fragment

Figure 6. Écran du clavier de l'application Appel en mode Portrait
| Composant [id:]ClassName | Propriété | Valeur |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent pour éviter de redessiner l'intégralité de la vue lors de la mise à jour du texte. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Finissez avec une largeur définie sur wrap_content pour centrer le numéro composé et le faire disparaître au début. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Consultez la section Clavier.

