- Attività dell'attività ospitante:
InCallActivity - Layout principale:
@layout/in_call_activity
Schermata chiamata in arrivo
Frammento. IncomingCallFragment
Schermata tastiera in chiamata in modalità Orizzontale
Layout: @layout/ongoing_call_fragment

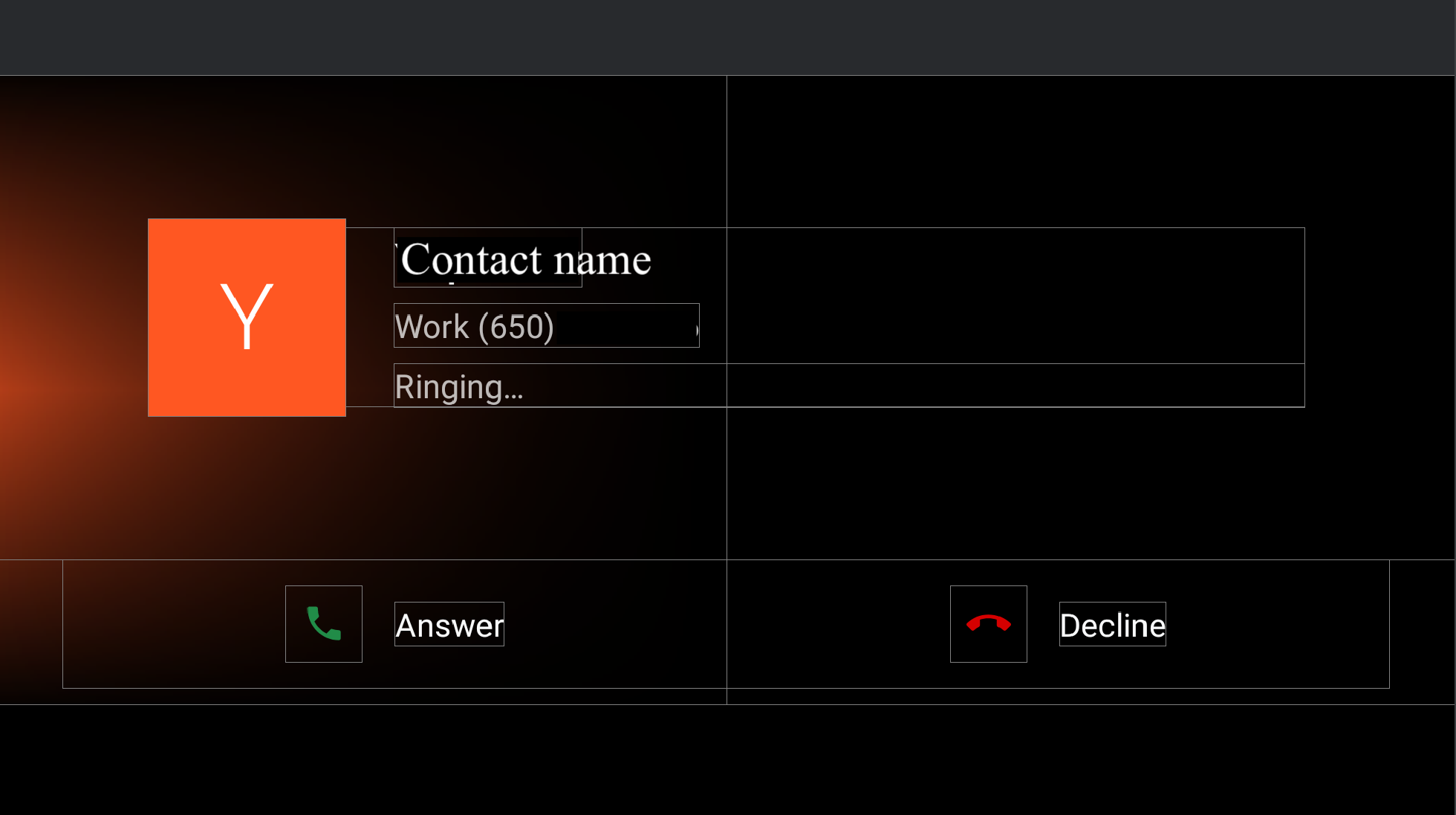
Figura 1. Schermata chiamata in arrivo
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Utilizzato in modo programmatico per gli avatar dei contatti. |
@config/config_background_image_error_alpha |
1.0 Utilizzato in modo programmatico per le schede delle lettere di contatto. Se impostato su 0,0, il colore di sfondo viene nascosto. |
|
user_profile_container: |
N/D | N/D |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Profilo utente.
@layout/user_profile_largeComponent [id:]ClassNameProprietà Valore root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameProprietà Valore root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0,5
Chiamata in arrivo in modalità Ritratto
La pagina Chiamate in arrivo in modalità Ritratto condivide lo stesso @layout/ongoing_call_fragment
con la modalità Orizzontale, ad eccezione di @layout[-port]/user_profile_large, che è
disposto in modo diverso.

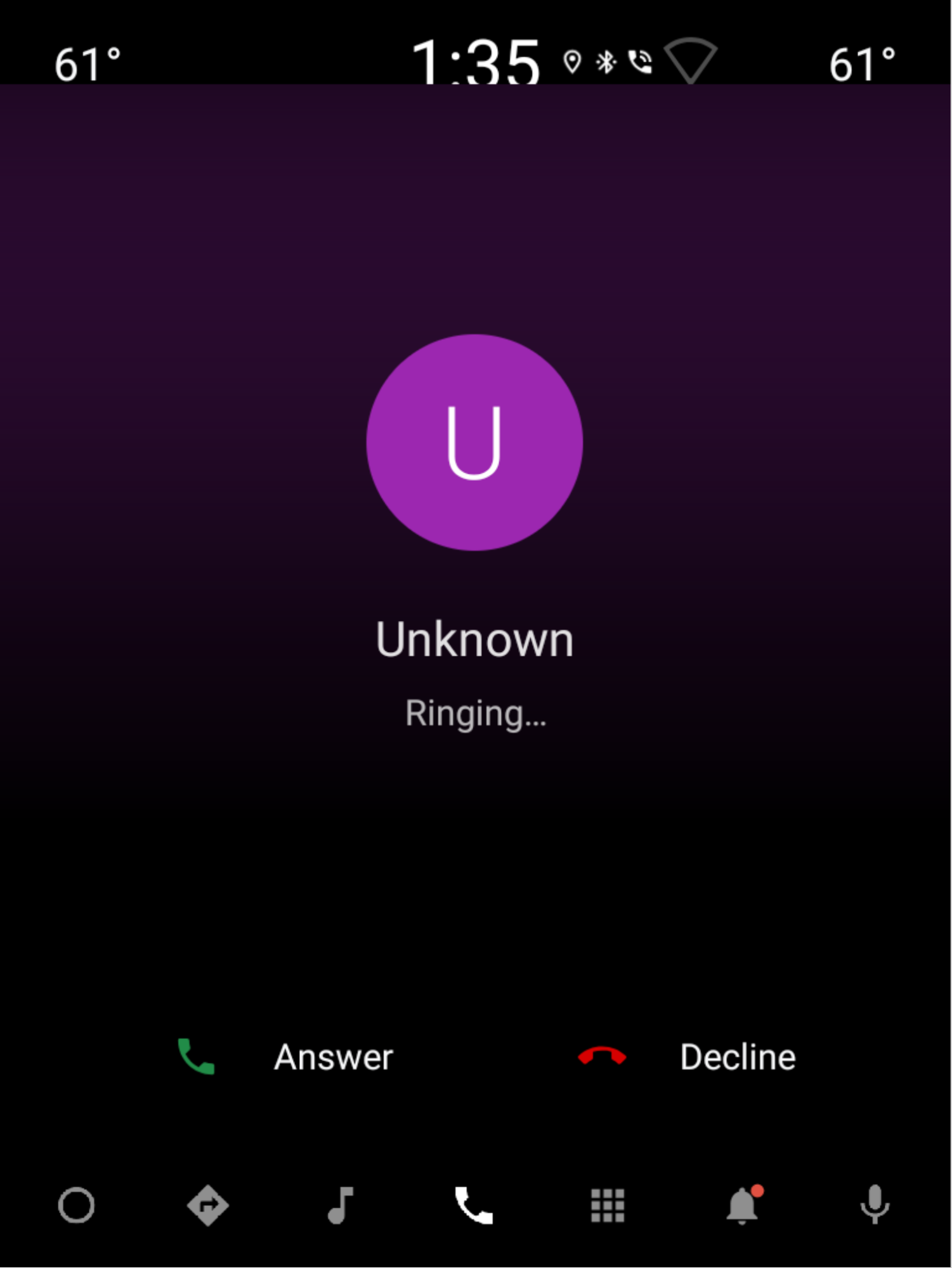
Figura 2. Chiamata in arrivo in modalità Ritratto
- Profilo utente.
@layout/user_profile_largeComponent [id:]ClassNameProprietà Valore root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Pagina Chiamata in corso
Frammento. OngoingCallFragment
Modalità orizzontale

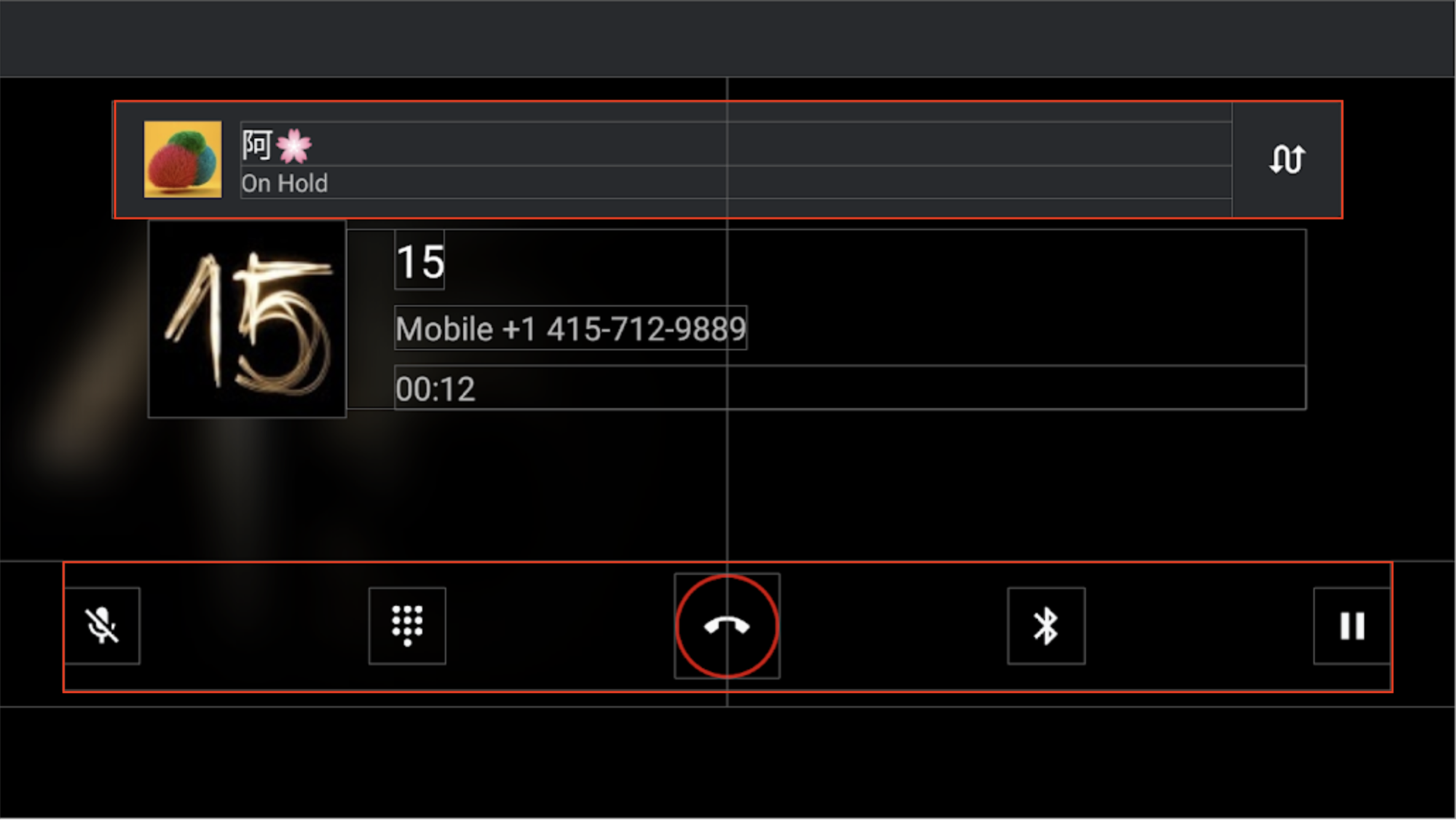
Figura 3. Schermata della chiamata in corso in modalità Orizzontale
Component [id:]ClassName |
Proprietà | Valore | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Utilizzato in modo programmatico per gli avatar dei contatti. |
|
@config/config_background_image_error_alpha |
1.0 Utilizzato in modo programmatico per le schede delle lettere di contatto. Se impostato su 0, il colore di sfondo viene nascosto. |
||
Contenitore di altre visualizzazioni: ConstraintLayout |
background |
@android:color/transparentÈ necessario per far funzionare l'effetto ripple per i pulsanti della barra di controllo. |
|
incall_dialpad_fragment: InCallDialpadFragment |
N/D | Vedi Tastierino in chiamata | |
user_profile_container: @layout/user_profile_large |
N/D | Uguale a @layout/user_profile_large nella
pagina Chiamata in arrivo.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileComponente [id:]ClassName Proprietà Valore root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameProprietà Valore root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

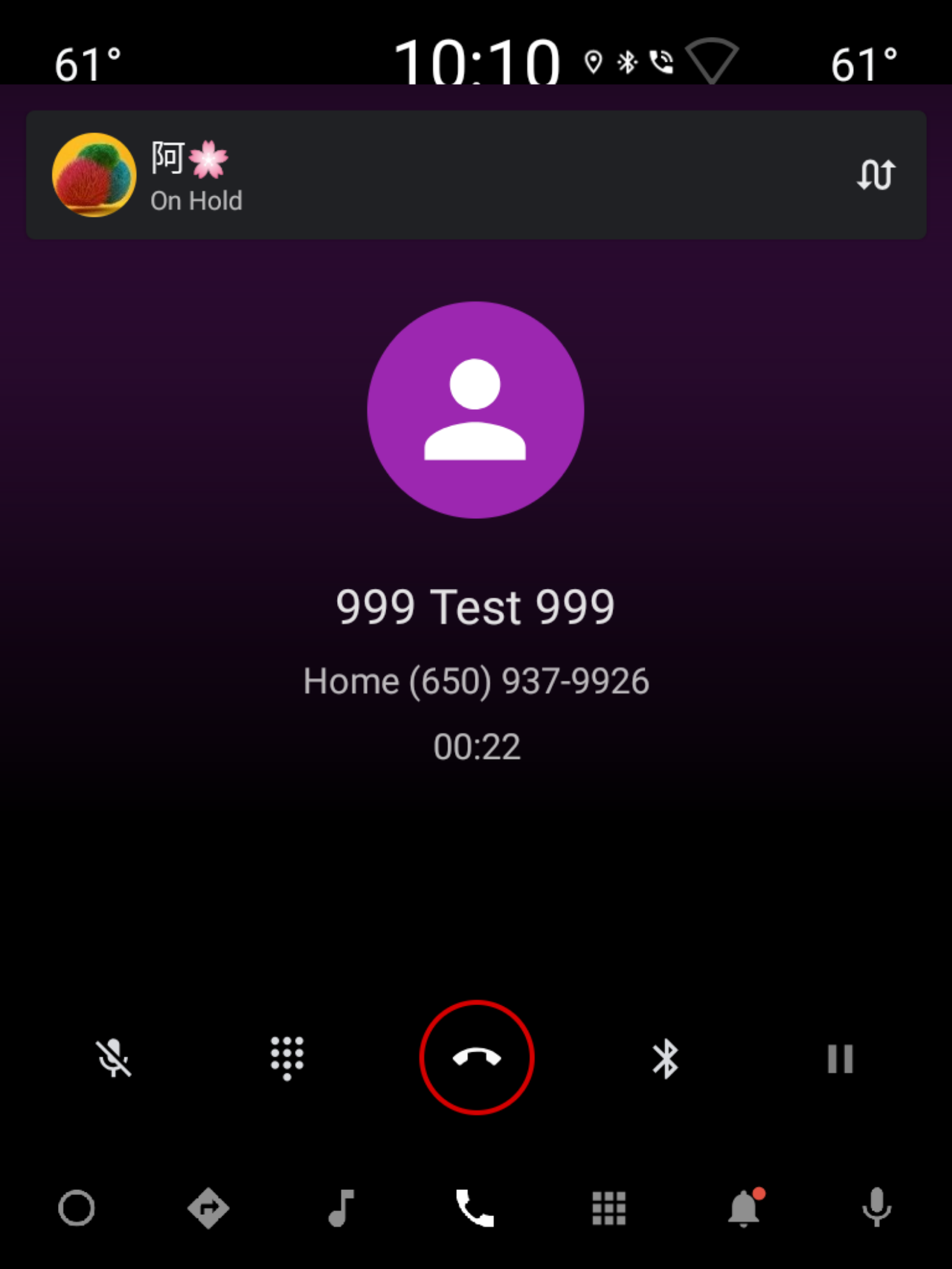
Figura 4. Pagina Chiamata in corso in modalità verticale
La modalità Ritratto condivide lo stesso layout, tranne per il fatto che @layout/user_profile_large è disposto diversamente. Vedi anche
Modalità Ritratto
nella pagina Chiamate in entrata.
Tastierino di InCall
Frammento. InCallDialpadFragment
Modalità orizzontale
Layout. @layout/incall_dialpad_fragment

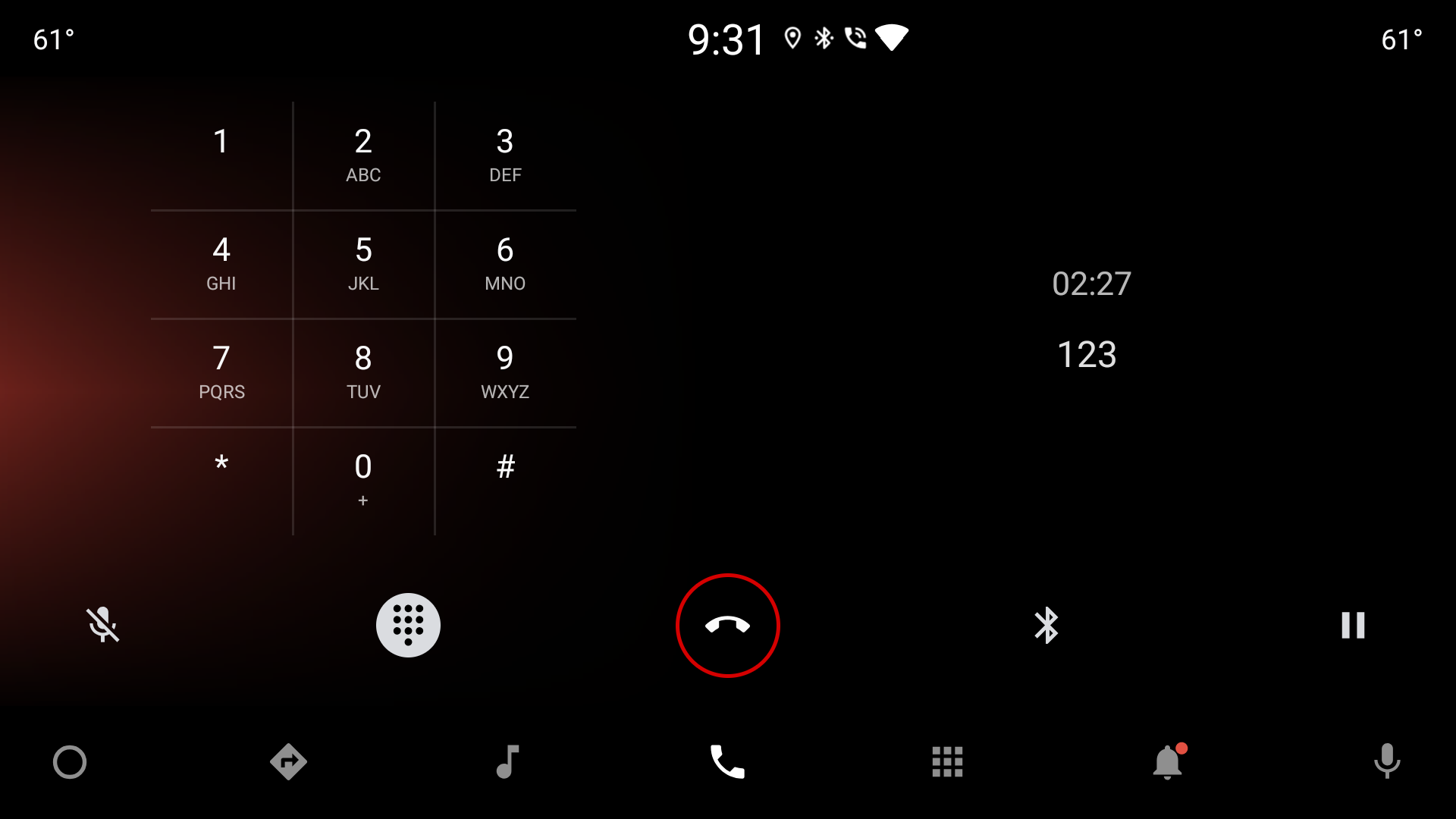
Figura 5. Schermata tastiera in chiamata in modalità Orizzontale
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0,5 |
dialpad_fragment: KeypadFragment |
N/D | Vedi Tastierino |
dialpad_info_boundaries: View |
height |
Uguale a dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent per evitare di ridisegnare l'intera visualizzazione all'aggiornamento del testo |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
Tastiera in chiamata in modalità Ritratto
Layout. @layout[-port]/incall_dialpad_fragment

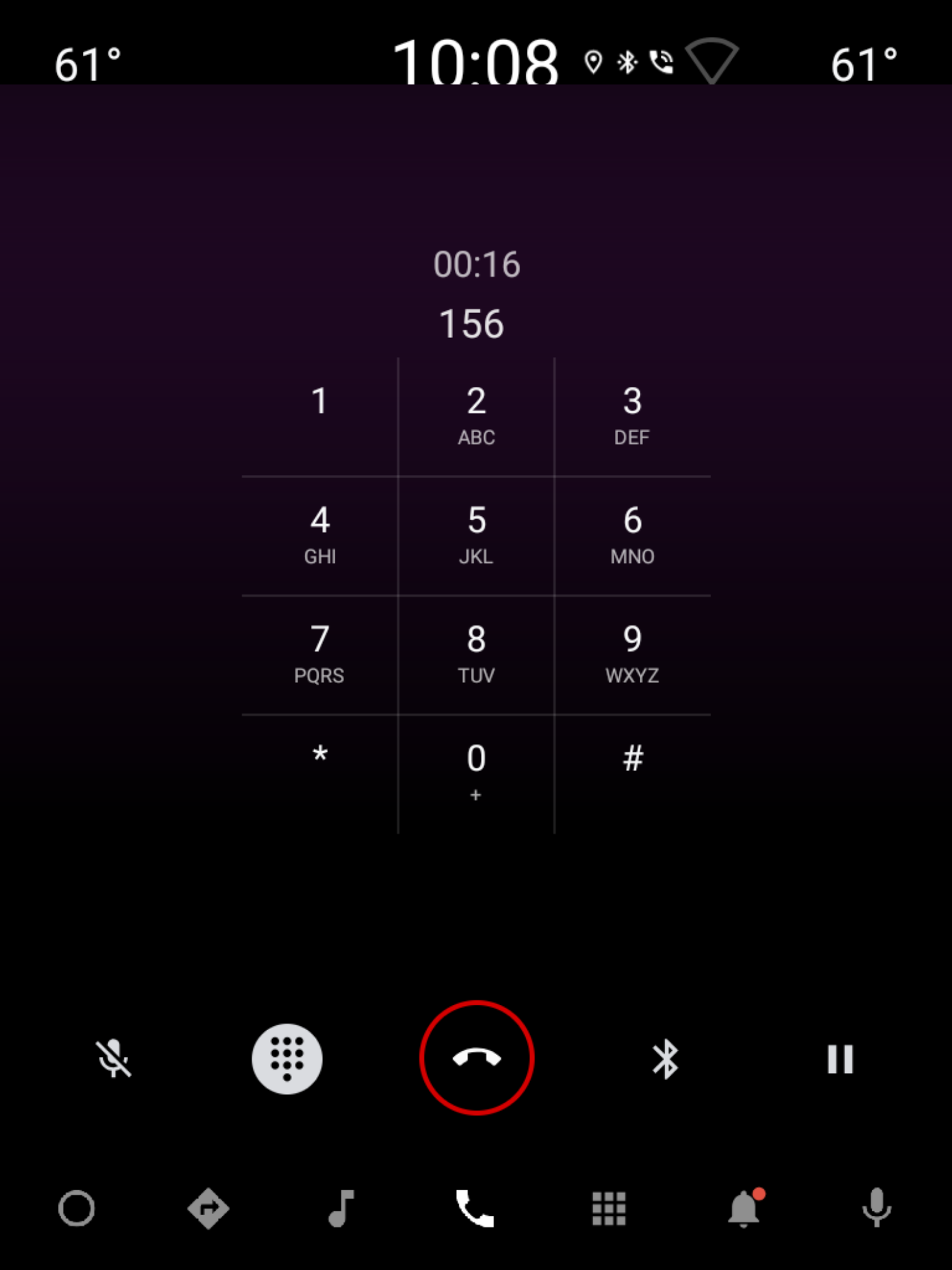
Figura 6. Schermata tastiera in chiamata in modalità Ritratto
| Component [id:]ClassName | Proprietà | Valore |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent per evitare di ridisegnare l'intera visualizzazione all'aggiornamento del testo. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Fine insieme a larghezza impostata su wrap_content per centrare il numero chiamato
e attenuare all'avvio. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Consulta
Tastierino

