- होस्ट की गतिविधि:
TelecomActivity - फ़्रैगमेंट:
DialpadFragment
लैंडस्केप मोड
लेआउट
@layout/dialpad_fragment को अपडेट करें

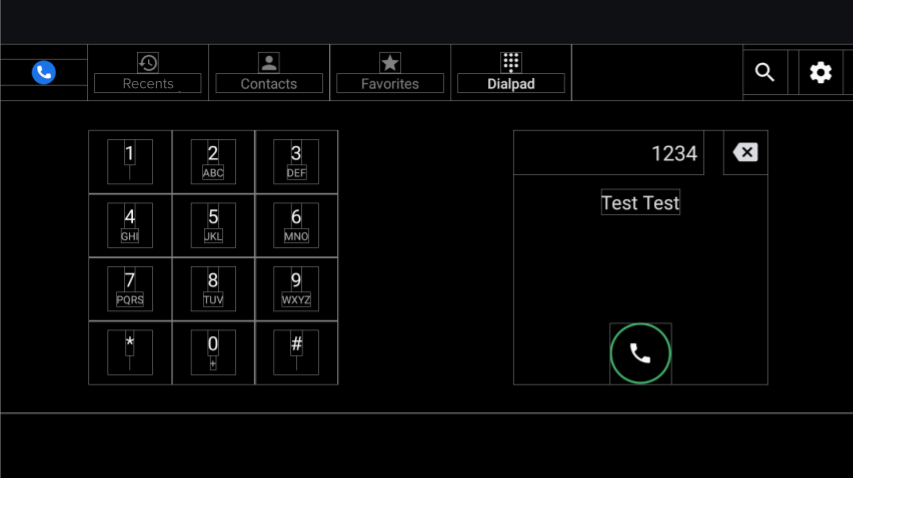
पहली इमेज. डायलपैड स्क्रीन
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
keypad: KeypadFragment |
width |
यह मुख्य बटन की ऊंचाई, चौड़ाई, और पैडिंग से तय होता है |
| ऊंचाई | ||
dialpad_info: FrameLayout |
height |
कीपैड की ऊंचाई के बराबर |
width |
ऊंचाई के बराबर | |
divider: View |
layout_constraintGuide_percent |
0.5 |
कीपैड
- फ़्रैगमेंट.
KeypadFragment - लेआउट.
@layout/keypad

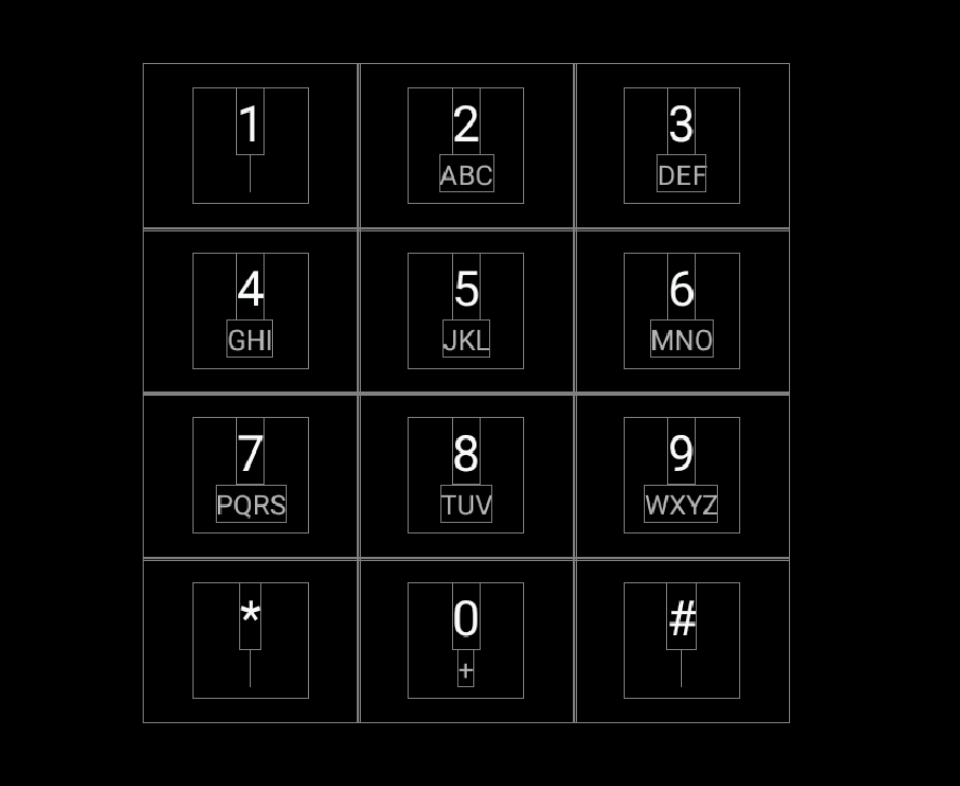
दूसरी इमेज. कीपैड
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
| KeypadButtons | app:numberText |
1,2,3,4,5,6,7,8,9,*,0,# |
app:letterText |
"",ABC,DEF,GHI,JKL,MNO,PQRS,TUV,WXYZ,"",+,"" |
|
style |
@style/KeypadButtonStyle |
|
Layout |
वर्टिकल और हॉरिज़ॉन्टल पैक की गई चेन |
डिवाइडर
@layout/keypad_dividers अपडेट करें. 456dp से कम चौड़ाई वाली स्क्रीन पर, डिवाइडर का इस्तेमाल न करें.
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
| डिवाइडर | height |
@dimen/dialpad_line_divider_height (for horizontal dividers) |
width |
@dimen/dialpad_line_divider_height (for vertical dividers) |
|
background |
@color/divider_color |
KeypadButton
@KeypadButtonStyle, KeypadButton पर लागू होगा, जो FrameLayout को एक्सटेंड़ करता है.
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
LinearLayout |
width |
@dimen/keypad_minimum_size |
height |
@dimen/keypad_minimum_size |
|
keypad_number: TextView |
style |
@style/KeypadNumber |
keypad_letters: TextView |
style |
@style/KeypadLetter |
textAllCaps |
true |
|
keypad_image: ImageView |
tint |
@color/car_key2 |
visibility |
मौजूद नहीं हैं |
डायलपैड की जानकारी
लेआउट. @layout/dialpad_info

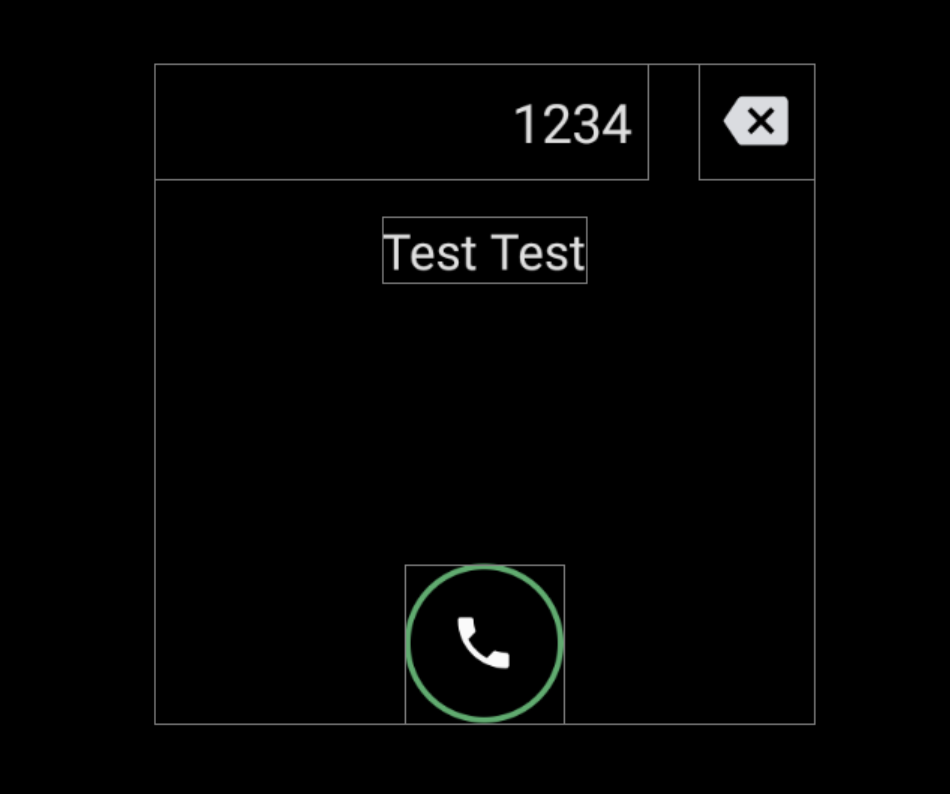
तीसरी इमेज. डायलपैड की जानकारी
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
|
AOSP रेफ़रंस ने टाइटल फ़ील्ड पर इनपुट मोशन लागू किया है. मोशन को बंद करने के लिए, |
height |
@dimen/dialpad_info_title_container_size |
textAppearance |
@style/TextAppearance.DialNumber(यह स्टाइल, प्रोग्राम के ज़रिए DialpadFragment में टाइटल पर भी लागू होता है.) |
|
autoSizeTextType |
uniform |
|
autoSizeMinTextSize |
@dimen/dialpad_info_title_text_size_min |
|
autoSizeMaxTextSize |
@dimen/dialpad_info_title_text_size_max |
|
delete_button: ImageView |
style |
@style/DialpadSecondaryButton |
src |
@drawable/ic_backspace |
|
marginStart/td>
| dimen/dialpad_info_title_padding_size |
|
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
src |
@drawable/icon_call_button |
|
include @layout/dialpad_user_profile |
layout_marginTop |
@dimen/dialpad_user_profile_padding |
@layout/dialpad_user_profile को @bool/config_show_detailed_user_profile_on_dialpad से gated किया गया है, ताकि लेबल और अवतार दिखाया जा सके. डिफ़ॉल्ट वैल्यू false है, जो सिर्फ़ डिसप्ले नाम दिखाती है.
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
display_name: TextView |
textAppearance |
@style/TextAppearance.DialpadDisplayName |
label: TextView |
textAppearance |
?android:attr/textAppreanceSmall |
layout_marginTop |
@dimen/dialpad_contact_label_margin |
|
dialpad_contact_avatar: ImageView |
width |
@dimen/dialpad_contact_avatar_size |
height |
@dimen/dialpad_contact_avatar_size |
पोर्ट्रेट मोड
लेआउट. @layout[-port]/dialpad_fragment

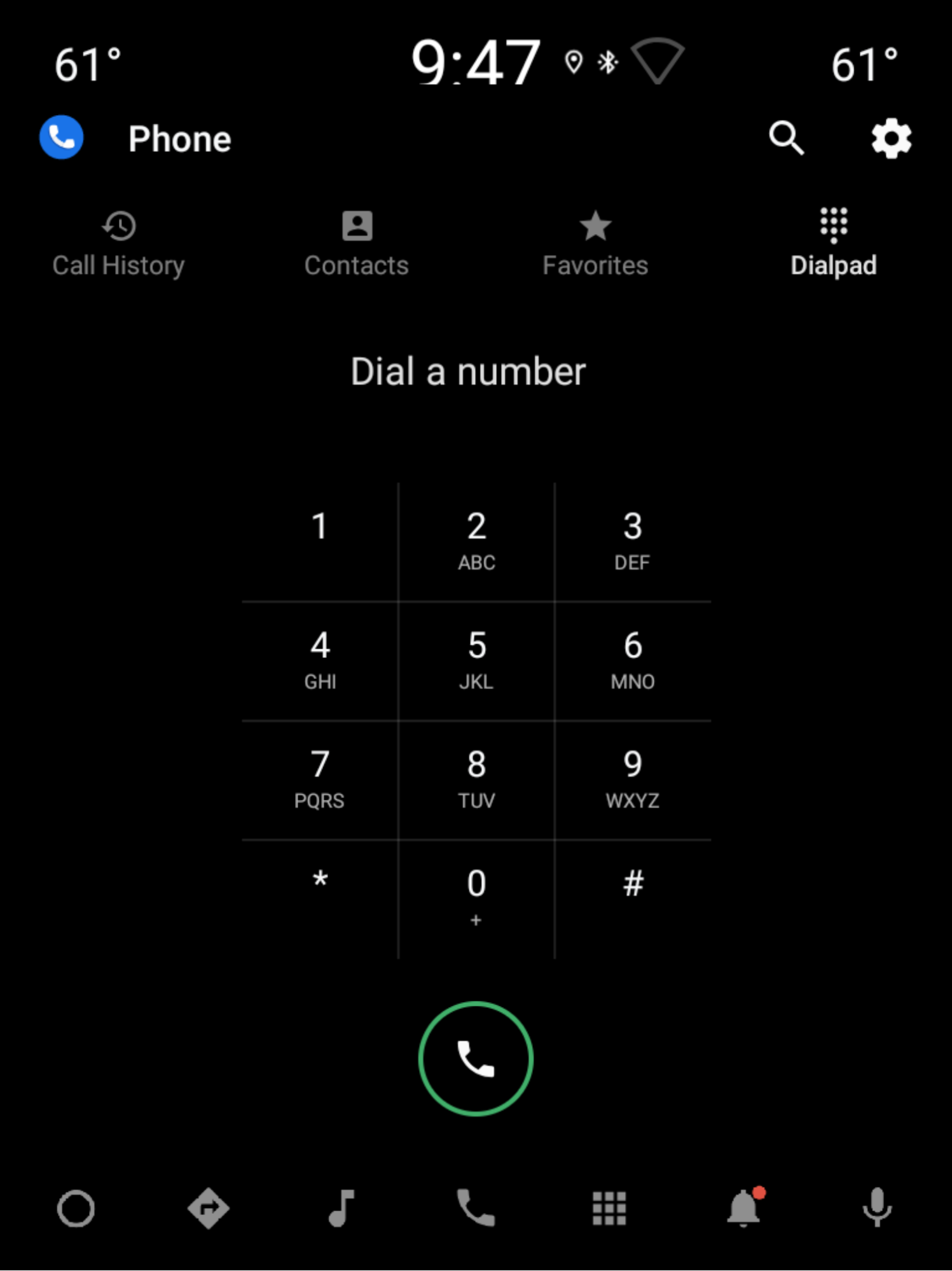
चौथी इमेज. पोर्ट्रेट मोड
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
keypad: KeypadFragment |
width |
यह की बटन की ऊंचाई, चौड़ाई, और पैडिंग से तय होता है. इसके बारे में ज़्यादा जानने के लिए, कीपैड देखें. |
| ऊंचाई | ||
include |
लागू नहीं | लैंडस्केप मोड में, Dialpad की जानकारी में, dialpad_user_profile सेक्शन देखें. |
divider: View |
layout_constraintGuide_percent |
0.5 |
title: TextView |
यह वही है जो लैंडस्केप मोड में, डायलपैड की जानकारी में टाइटल के तौर पर दिखती है. | |
delete_button: ImageView |
यह लैंडस्केप मोड में, डायलपैड की जानकारी में मौजूद delete_button जैसा ही है. | |
call_button: ImageView |
style |
@style/DialpadPrimaryButton |
height |
@dimen/call_button_height |
|
src |
@drawable/icon_call_button |
|
layout_marginBottom |
@dimen/call_button_bottom_margin |

