- Actividad del host:
InCallActivity - Diseño raíz:
@layout/in_call_activity
Pantalla de llamada entrante
Fragmento. IncomingCallFragment
Pantalla del teclado de marcación en modo horizontal durante una llamada
Diseño: @layout/ongoing_call_fragment

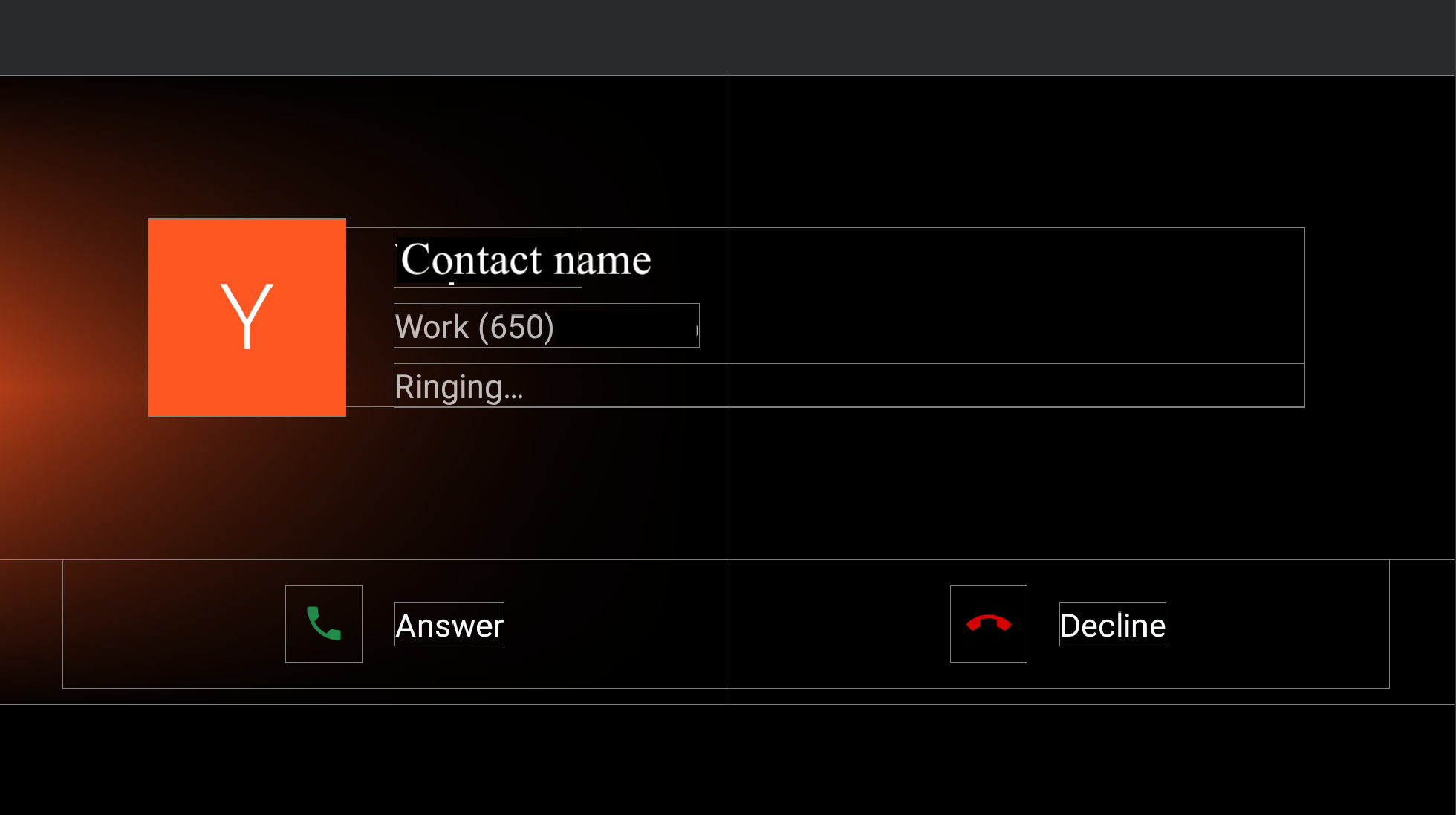
Figura 1: Pantalla de llamada entrante
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 Se usa de forma programática para los avatares de contacto. |
@config/config_background_image_error_alpha |
1.0 Se usa de forma programática para las tarjetas de letras de contacto. Si se establece en 0.0, se ocultará el color de fondo. |
|
user_profile_container: |
N/A | N/A |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- Perfil de usuario
@layout/user_profile_largeComponent [id:]ClassNamePropiedad Valor root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNamePropiedad Valor root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
Llamada entrante en modo vertical
La página de llamadas entrantes en modo vertical comparte el mismo @layout/ongoing_call_fragment con el modo horizontal, excepto por @layout[-port]/user_profile_large, que tiene un diseño diferente.

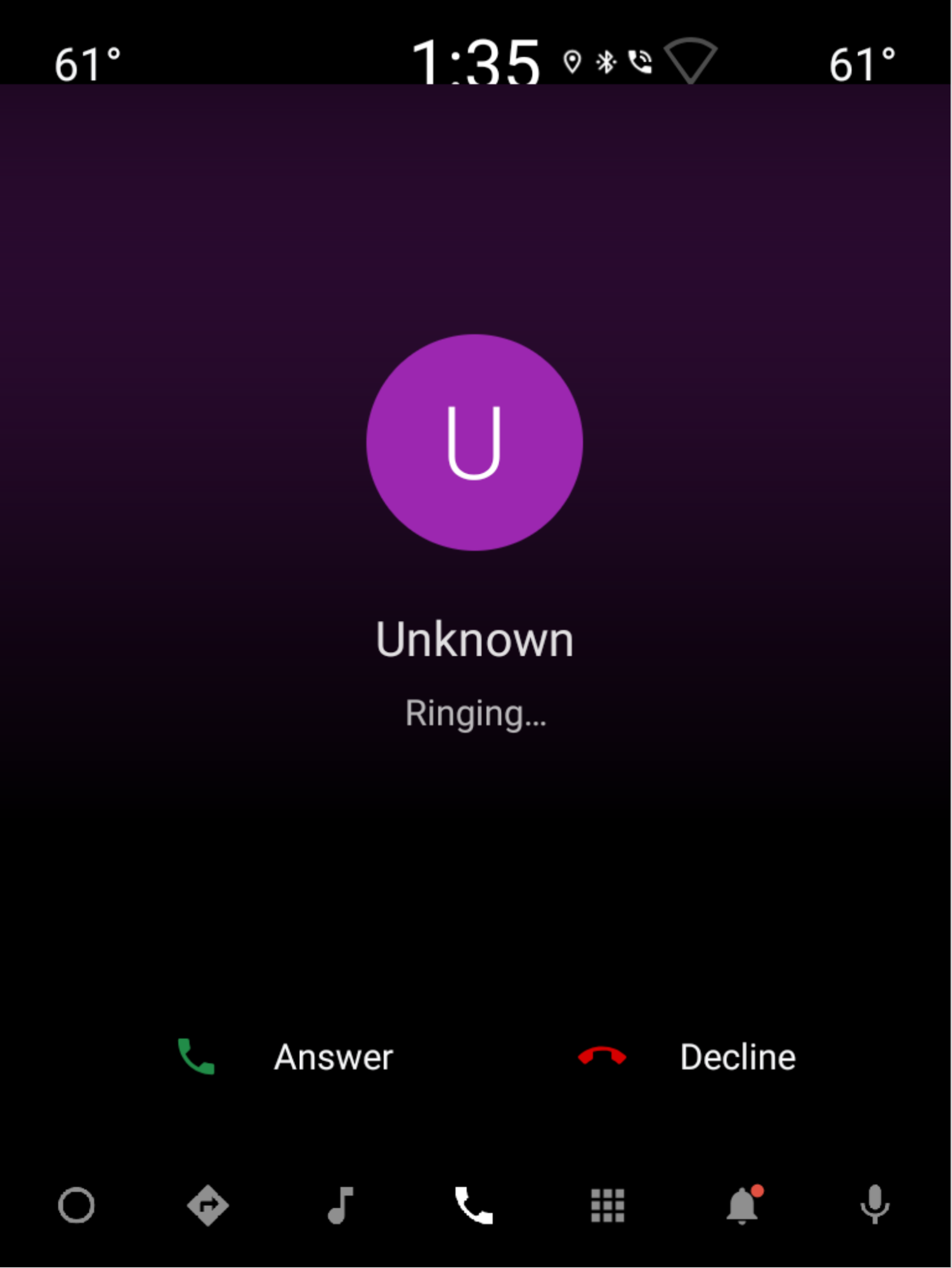
Figura 2: Llamada entrante en modo vertical
- Perfil de usuario
@layout/user_profile_largeComponent [id:]ClassNamePropiedad Valor root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
Página de llamada en curso
Fragmento. OngoingCallFragment
Modo horizontal

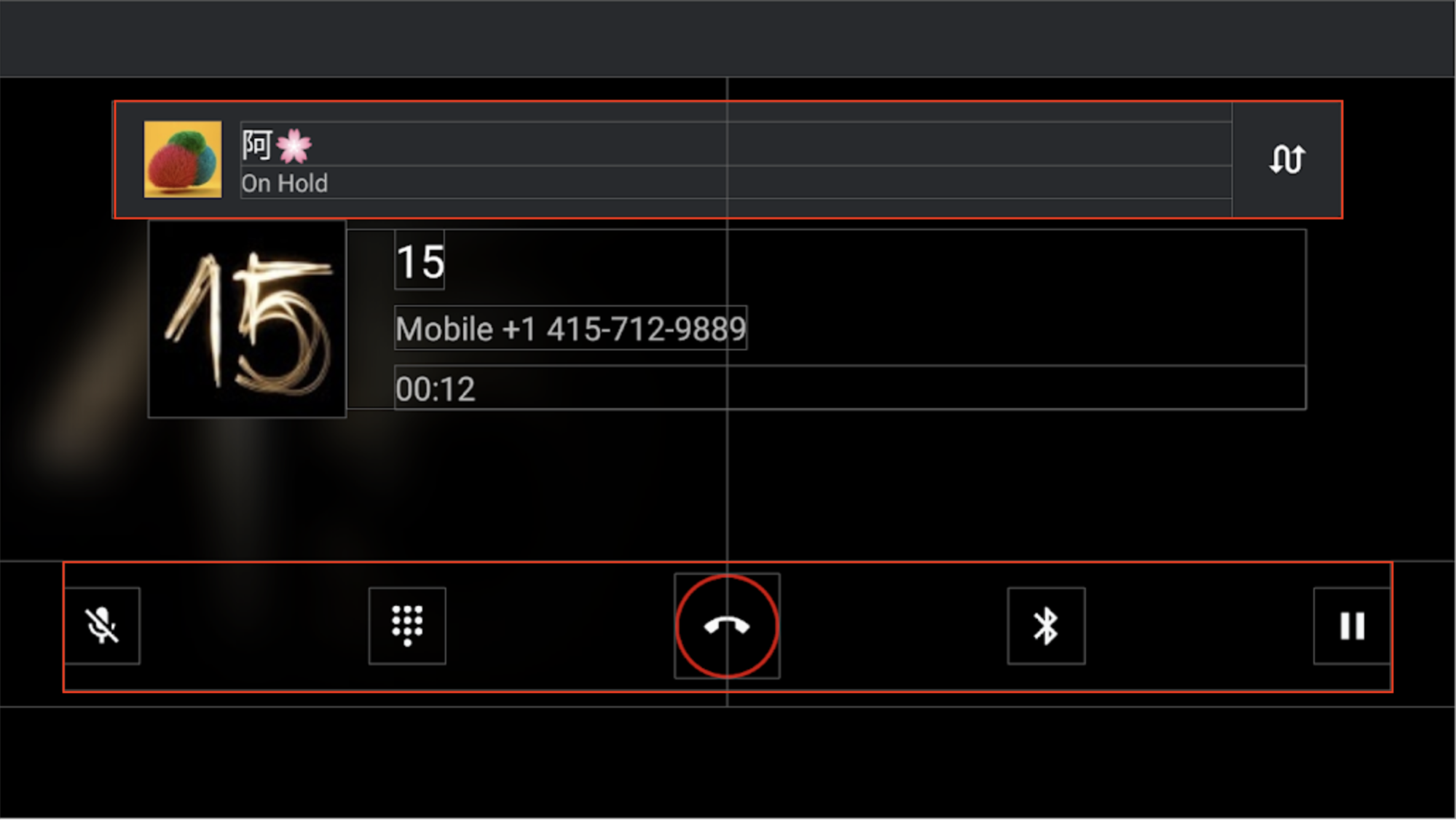
Figura 3: Pantalla de llamada en curso en modo horizontal
Component [id:]ClassName |
Propiedad | Valor | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 Se usa de forma programática para los avatares de contacto. |
|
@config/config_background_image_error_alpha |
1.0 Se usa de forma programática para las tarjetas de letras de contacto. Cuando se establece en 0.0, se oculta el color de fondo. |
||
Contenedor de otras vistas: ConstraintLayout |
background |
@android:color/transparentEs necesario para que el efecto ondulado funcione en los botones de la barra de control. |
|
incall_dialpad_fragment: InCallDialpadFragment |
N/A | Consulta Teclado de InCall. | |
user_profile_container: @layout/user_profile_large |
N/A | Es igual que @layout/user_profile_large en la página Llamada entrante.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileComponente [id:]ClassName Propiedad Valor root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNamePropiedad Valor root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

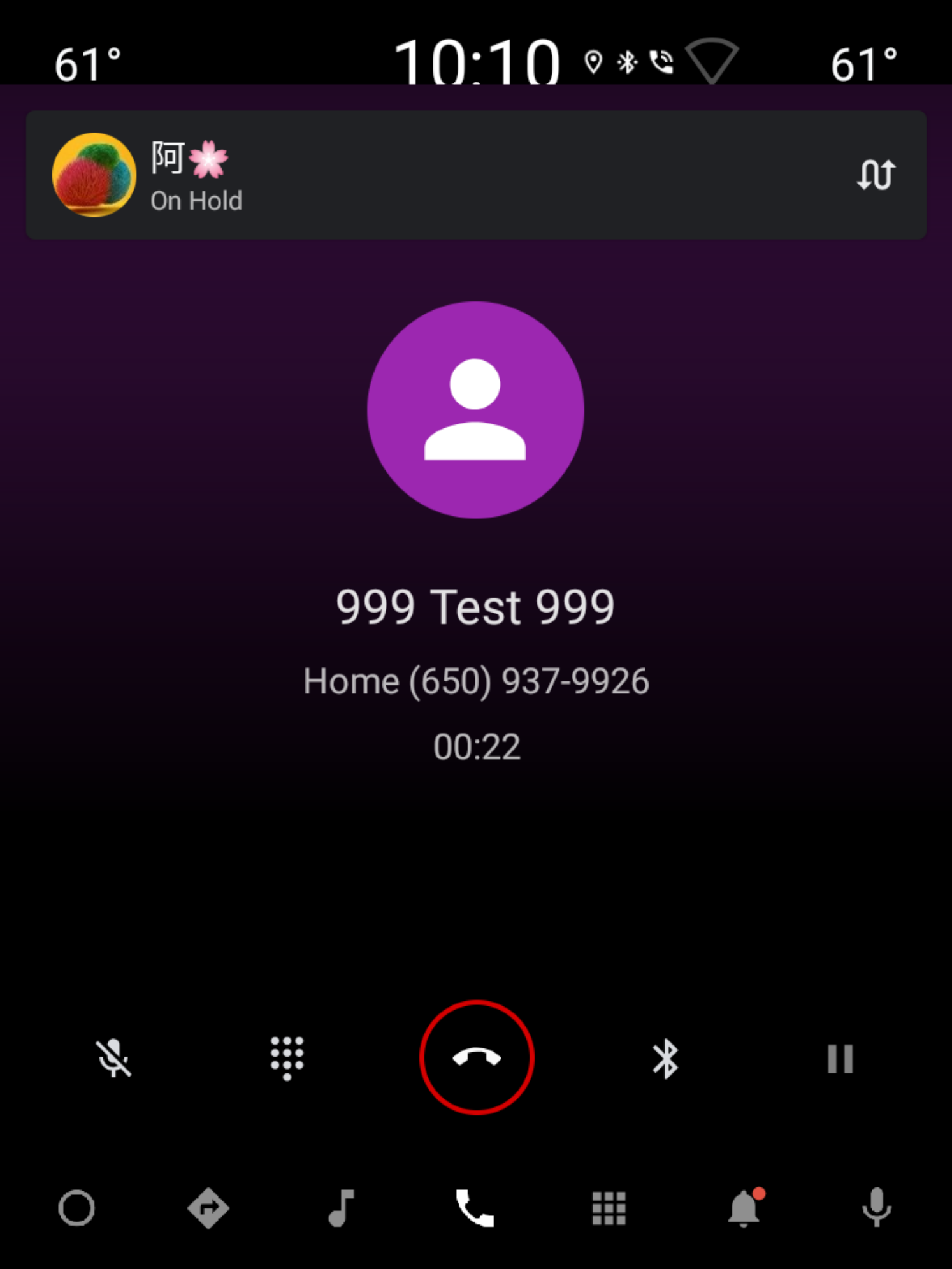
Figura 4: Página de llamada en curso en modo vertical
El modo vertical comparte el mismo diseño, excepto que el @layout/user_profile_large se distribuye de manera diferente. Consulta también el modo Retrato en la página Llamada entrante.
Teclado de InCall
Fragmento. InCallDialpadFragment
Modo horizontal
Diseño. @layout/incall_dialpad_fragment

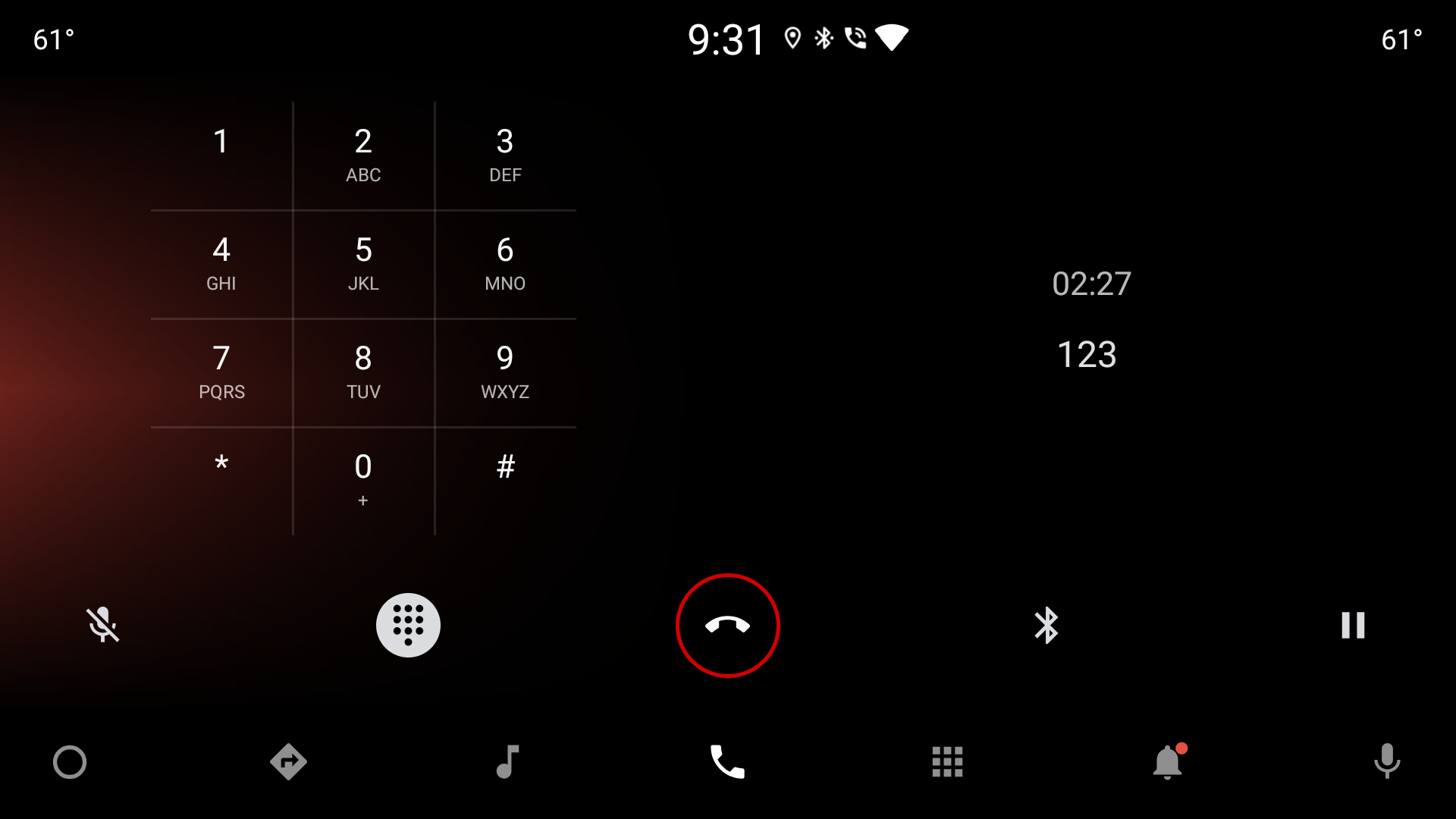
Figura 5: Pantalla del teclado de marcación en modo horizontal durante una llamada
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
N/A | Consulta Teclado. |
dialpad_info_boundaries: View |
height |
Igual que dialpad_fragment |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent para evitar volver a dibujar toda la vista en la actualización de texto |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
Teclado de marcación en modo vertical
Diseño. @layout[-port]/incall_dialpad_fragment

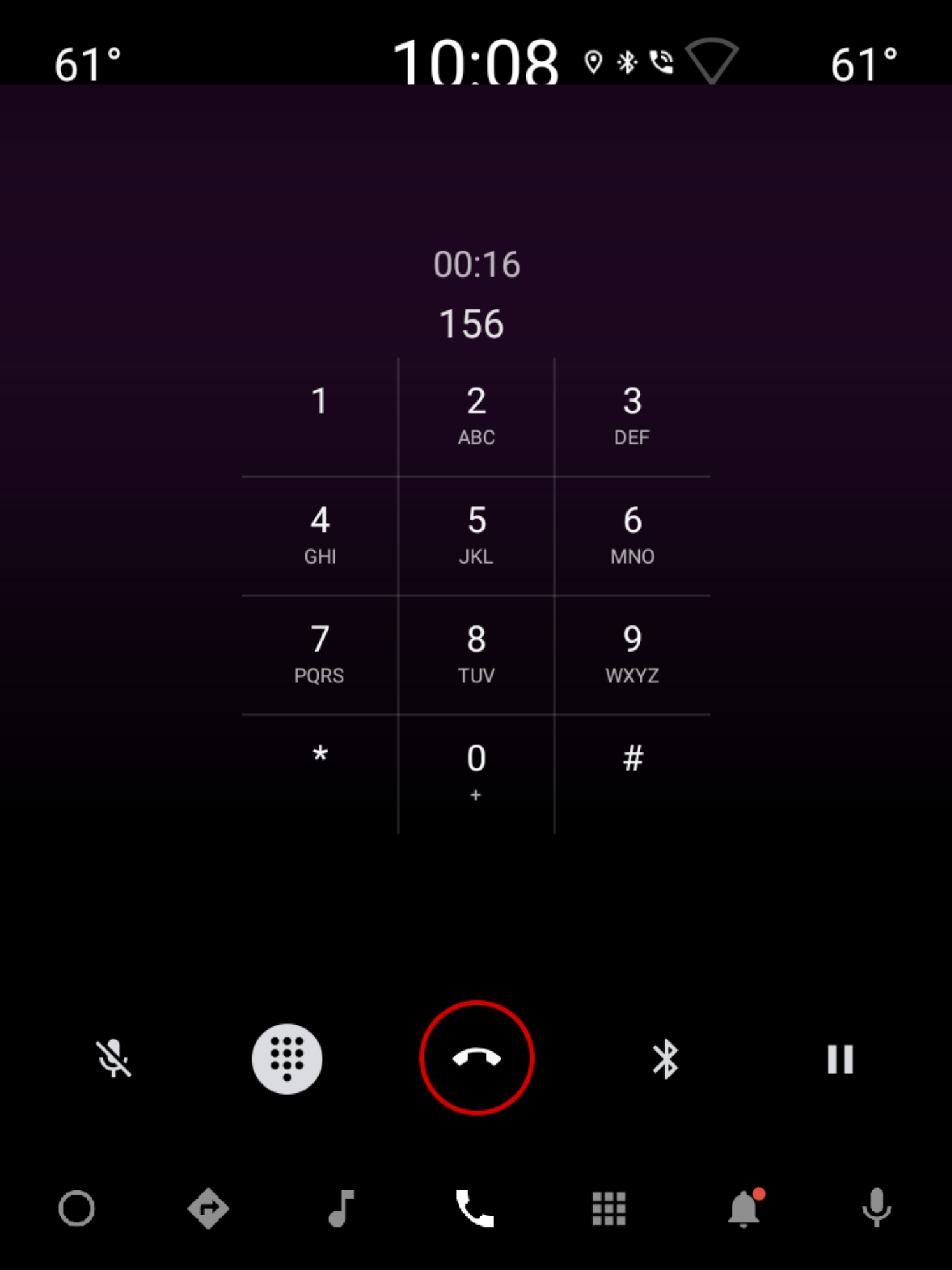
Figura 6: Pantalla del teclado de marcación en modo vertical durante una llamada
| Componente [id:]ClassName | Propiedad | Valor |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent para evitar volver a dibujar toda la vista en la actualización de texto. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
Finaliza junto con el ancho establecido en wrap_content para centrar el número marcado y atenuarlo al inicio. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. Consulta Teclado.

