- فعالیت میزبان:
InCallActivity - چیدمان ریشه:
@layout/in_call_activity
صفحه تماس ورودی
قطعه. IncomingCallFragment
صفحه شماره گیری InCall در حالت افقی
Layout: @layout/ongoing_call_fragment

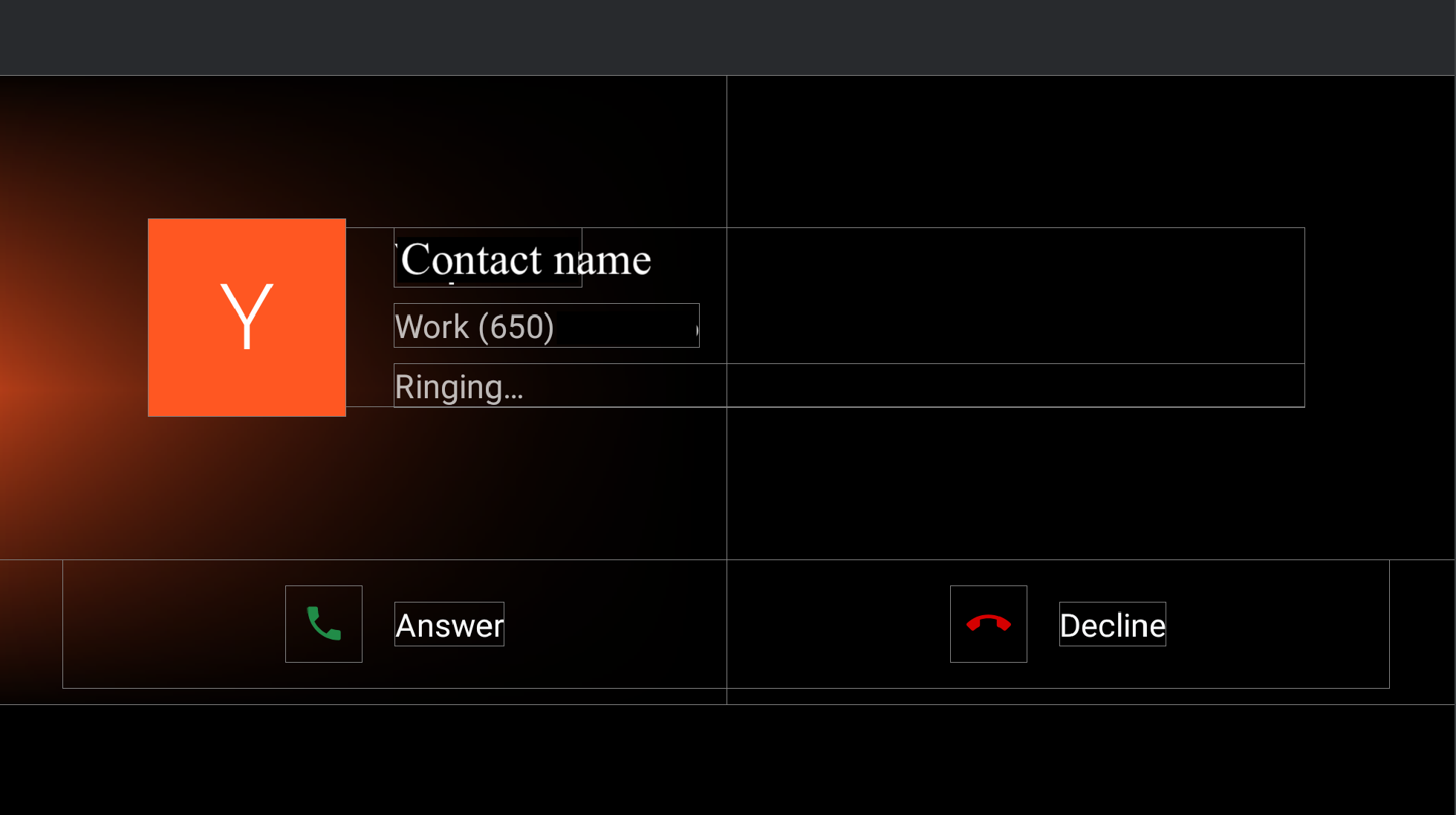
شکل 1. صفحه تماس ورودی
| مؤلفه [id:]ClassName | اموال | ارزش |
|---|---|---|
background_image: | @config/config_background_image_alpha | 1.0 به صورت برنامه نویسی برای آواتارهای مخاطب استفاده می شود. |
@config/config_background_image_error_alpha | 1.0 به صورت برنامه نویسی برای کاشی های تماس نامه استفاده می شود. با تنظیم روی 0.0 رنگ پس زمینه پنهان می شود. | |
user_profile_container: | N/A | N/A |
ringing_call_controller_bar: | height | @dimen/in_call_controller_bar_height |
layout_margintStart | @dimen/in_call_controller_bar_margin |
- مشخصات کاربر.
@layout/user_profile_largeComponent [id:]ClassNameاموال ارزش root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameاموال ارزش root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
تماس ورودی در حالت عمودی
صفحه تماس ورودی در حالت عمودی، همان @layout/ongoing_call_fragment با حالت افقی به اشتراک میگذارد، به جز برای @layout [-port] /user_profile_large ، که بهصورت متفاوتی طراحی شده است.

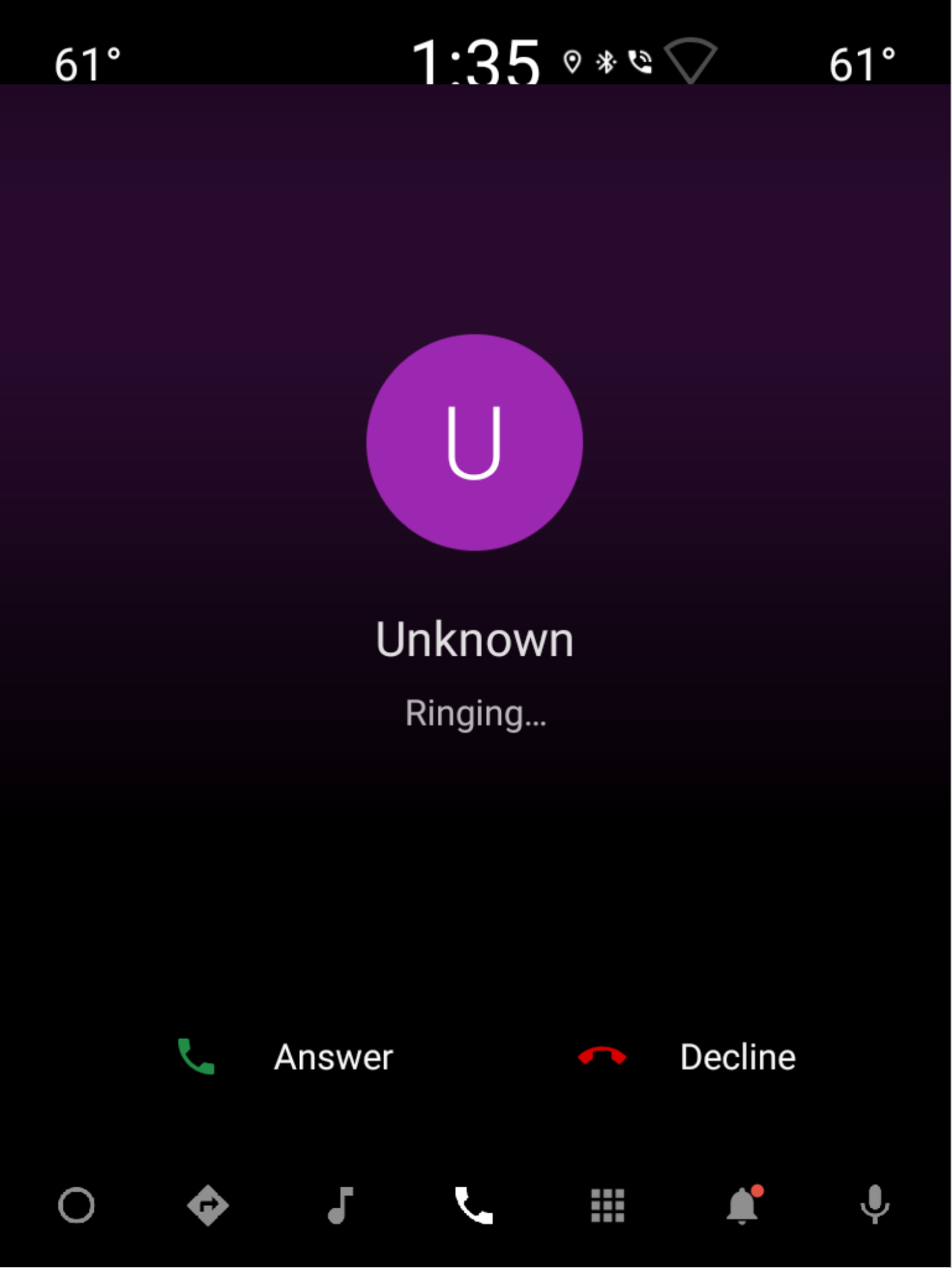
شکل 2. تماس ورودی در حالت عمودی
- مشخصات کاربر.
@layout/user_profile_largeComponent [id:]ClassNameاموال ارزش root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
صفحه تماس در حال انجام
قطعه. OngoingCallFragment
حالت افقی

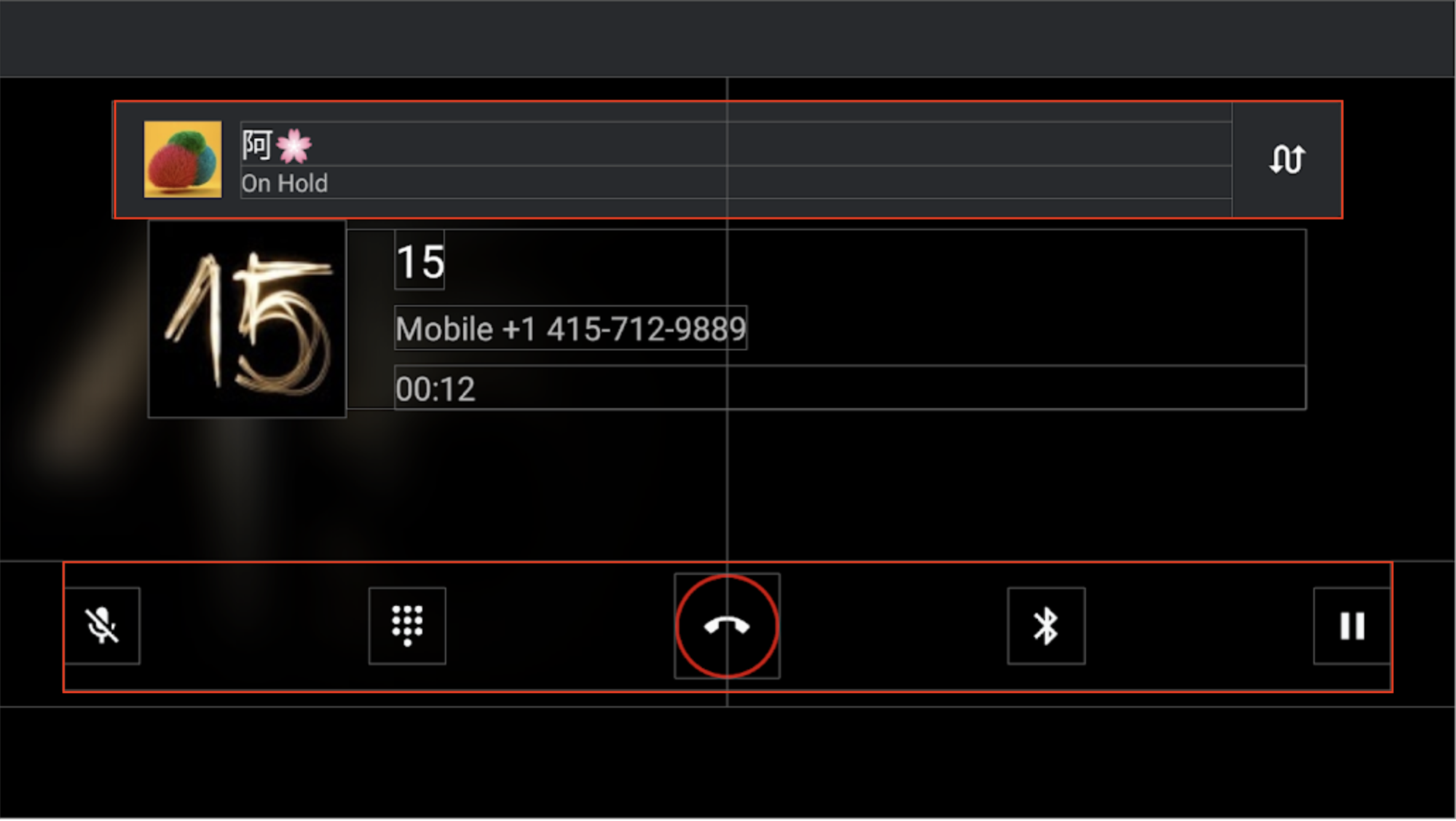
شکل 3. صفحه تماس در حال انجام در حالت افقی
Component [id:]ClassName | اموال | ارزش | |
|---|---|---|---|
background_image: BackgroundImageView | @config/config_background_image_alpha | 1.0 به صورت برنامه نویسی برای آواتارهای مخاطب استفاده می شود. | |
@config/config_background_image_error_alpha | 1.0 به صورت برنامه نویسی برای کاشی های تماس نامه استفاده می شود. وقتی روی 0.0 تنظیم می شود، رنگ پس زمینه پنهان می شود. | ||
ظرف نماهای دیگر: ConstraintLayout | background | @android:color/transparentبرای اینکه ریپل برای دکمه های نوار کنترل کار کند، لازم است. | |
incall_dialpad_fragment: InCallDialpadFragment | N/A | صفحه شماره گیری InCall را ببینید | |
user_profile_container: @layout/user_profile_large | N/A | مانند @layout/user_profile_large در صفحه تماس ورودی .
| |
onhold_user_profile: OnHoldCallUserProfileFragment | height | @dimen/onhold_user_info_height | |
layout_marginTop | @dimen/onhold_profile_margin_y | ||
layout_marginStart | @dimen/onhold_profile_margin_x | ||
ongoing_call_control_bar: OnGoingCallControllerBarFragment | layout_marginBottom | @dimen/in_call_controller_bar_margin | |
layout_marginHorizontal | @dimen/in_call_controller_bar_margin | ||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileمؤلفه [id:]ClassName اموال ارزش root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameاموال ارزش root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

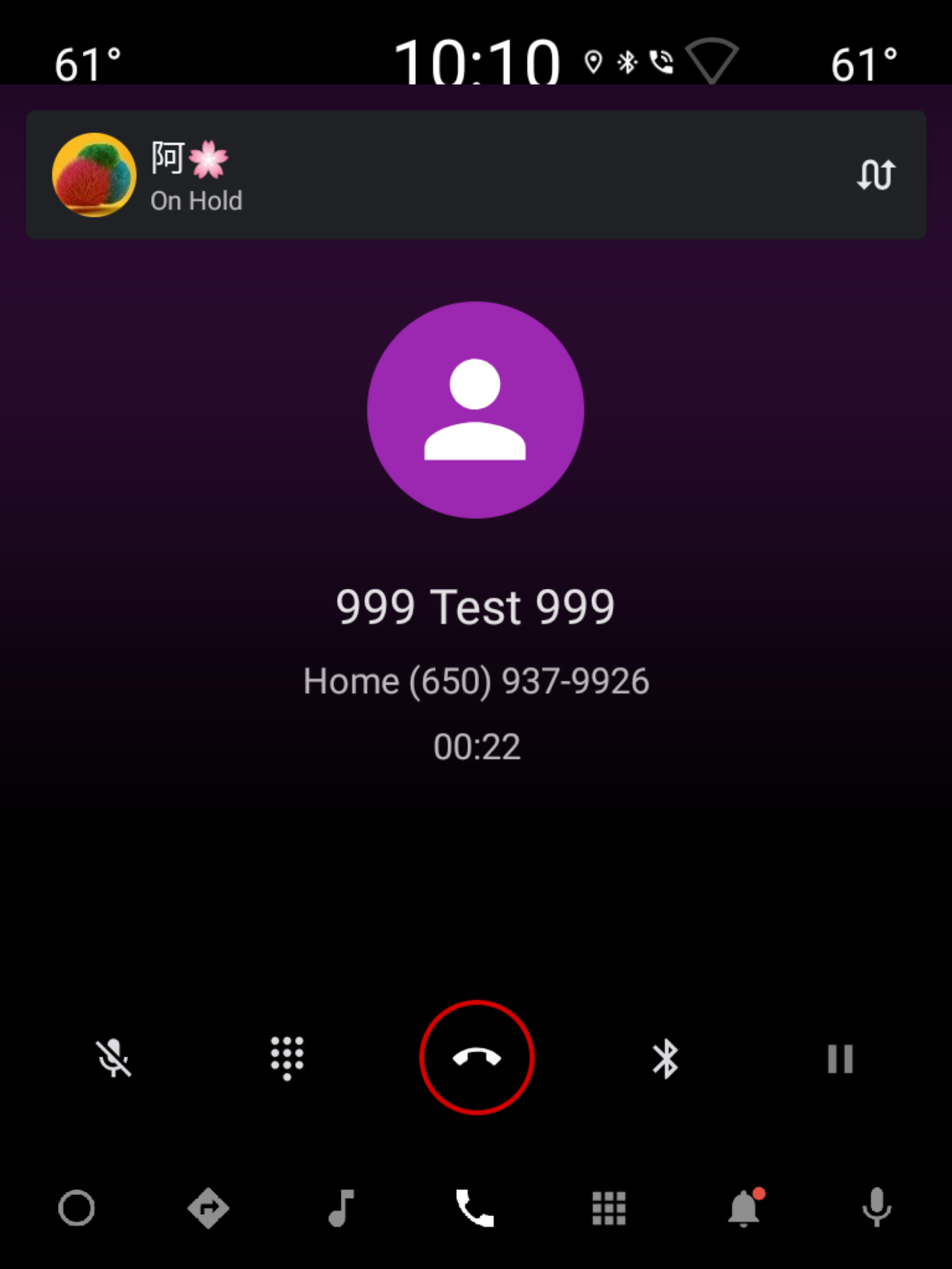
شکل 4. صفحه تماس در حال انجام در حالت عمودی
حالت پرتره طرحبندی یکسانی را به اشتراک میگذارد، به جز اینکه @layout/user_profile_large متفاوت است. همچنین حالت پرتره را در صفحه تماس ورودی مشاهده کنید.
صفحه شماره گیری InCall
قطعه. InCallDialpadFragment
حالت افقی
طرح بندی. @layout/incall_dialpad_fragment

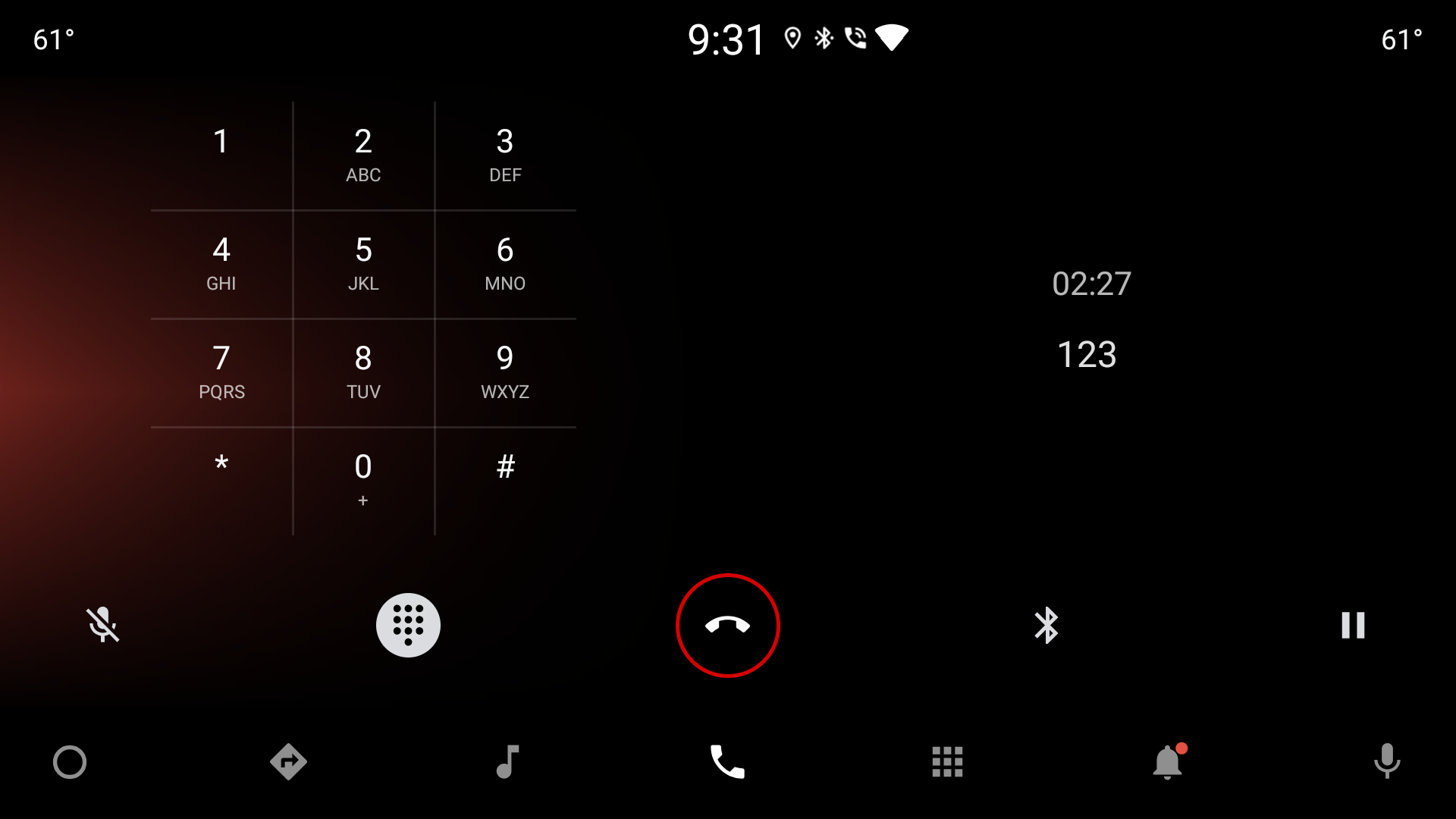
شکل 5. صفحه شماره گیری InCall در حالت افقی
| مؤلفه [id:]ClassName | اموال | ارزش |
|---|---|---|
divider: Guideline | layout_constraintGuide_percent | 0.5 |
dialpad_fragment: KeypadFragment | N/A | صفحه کلید را ببینید |
dialpad_info_boundaries: View | height | همان dialpad_fragment |
layout_constraintDimensionRatio | W, 1:1 | |
call_state: Chronometer | layout_width | match_parent برای جلوگیری از ترسیم مجدد کل نمای در به روز رسانی متن |
textAppearance | @style/TextAppearance.InCallState | |
marginBottom | @dimen/call_state_padding | |
title: TextView | textAppearance | @style/TextAppearance.DialNumber |
صفحه شماره گیری InCall در حالت عمودی
طرح بندی. @layout[-port]/incall_dialpad_fragment

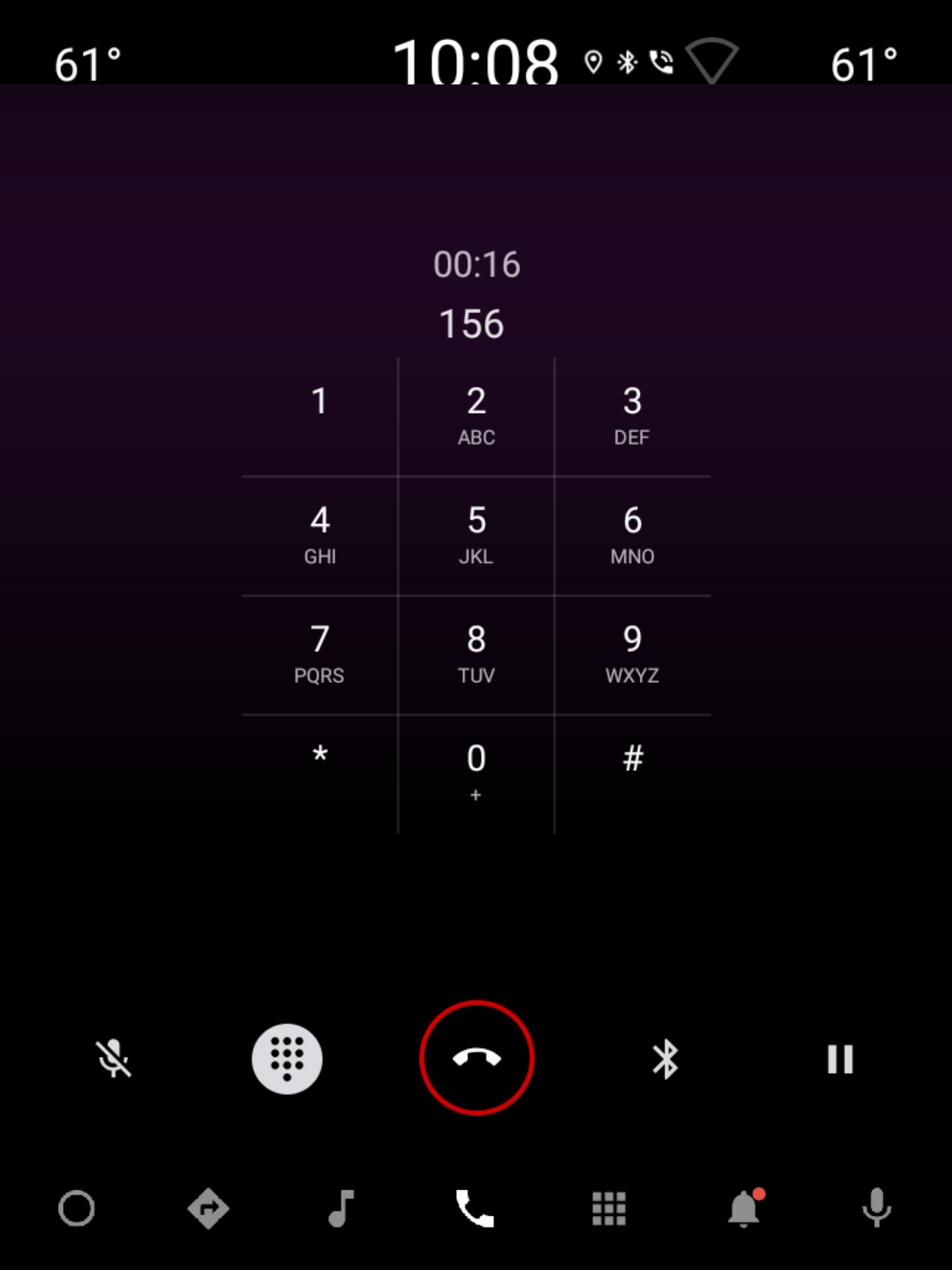
شکل 6. صفحه شماره گیری InCall در حالت عمودی
| مؤلفه [id:]ClassName | اموال | ارزش |
|---|---|---|
dialpad_fragment: KeypadFragment | layout_marginTop | @dimen/keypad_margin |
call_state: Chronometer | layout_width | match_parent برای جلوگیری از ترسیم مجدد کل نمای در به روز رسانی متن. |
gravity | center | |
textAppearance | @style/TextAppearance.InCallState | |
marginStart | @dimen/dialpad_info_edge_padding_size | |
title: TextView | gravity | پایان همراه با عرض تنظیم شده روی wrap_content برای مرکز شماره گیری شده و محو شدن در شروع. |
textAppearance | @style/TextAppearance.DialNumber | |
marginStart | @dimen/dialpad_info_edge_padding_size |
KeypadFragment . صفحه کلید را ببینید

