- होस्ट की गतिविधि:
InCallActivity - रूट लेआउट:
@layout/in_call_activity
इनकमिंग कॉल स्क्रीन
फ़्रैगमेंट. IncomingCallFragment
लैंडस्केप मोड में, कॉल के दौरान डायलपैड की स्क्रीन
लेआउट: @layout/ongoing_call_fragment

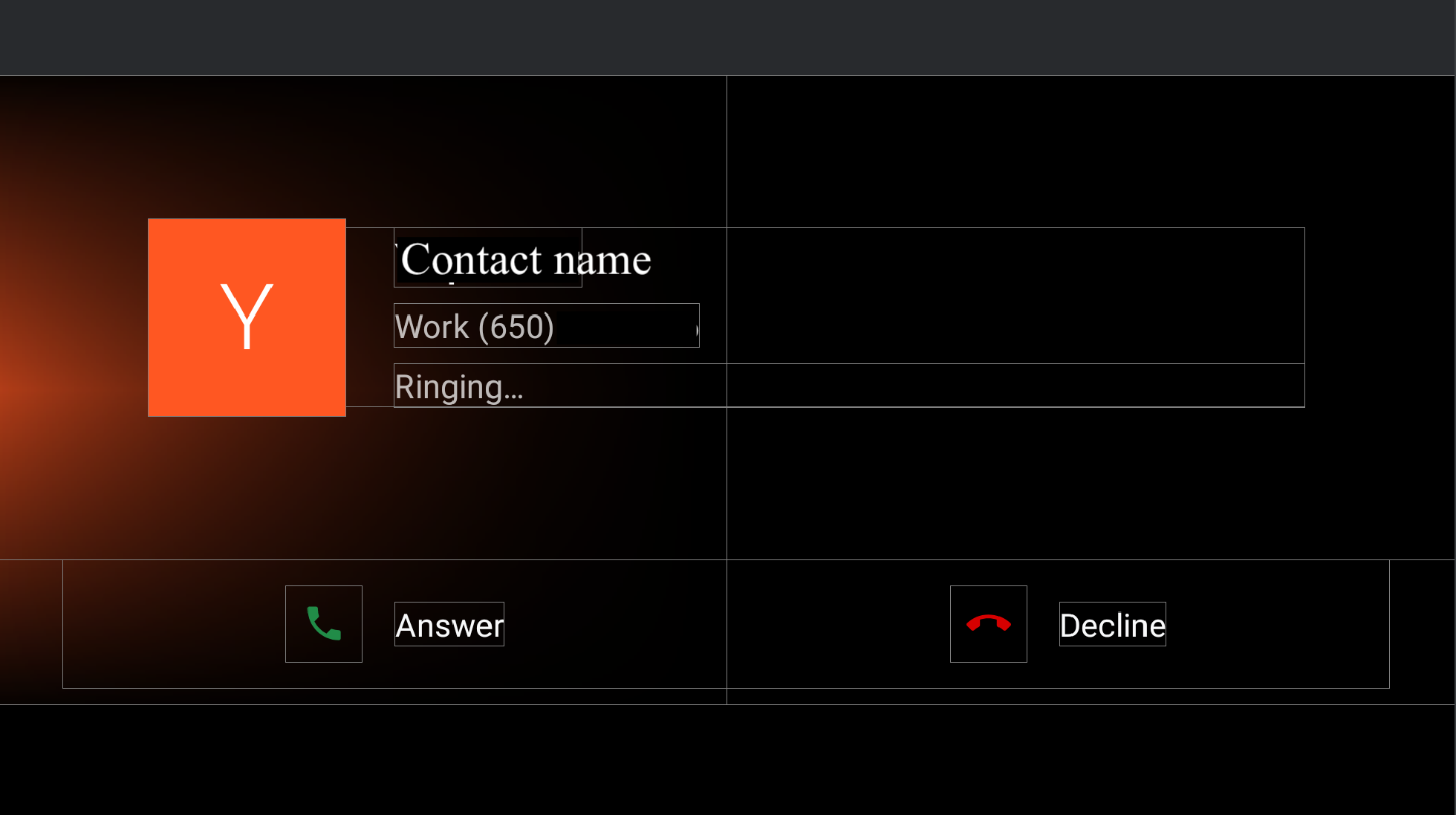
पहली इमेज. इनकमिंग कॉल स्क्रीन
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
background_image: |
@config/config_background_image_alpha |
1.0 इसका इस्तेमाल, प्रोग्राम के ज़रिए संपर्क अवतार के लिए किया जाता है. |
@config/config_background_image_error_alpha |
1.0 प्रोग्राम के हिसाब से, संपर्क पत्र की टाइल के लिए इस्तेमाल किया जाता है. 0.0 पर सेट करने पर, बैकग्राउंड का रंग नहीं दिखेगा. |
|
user_profile_container: |
लागू नहीं | लागू नहीं |
ringing_call_controller_bar: |
height |
@dimen/in_call_controller_bar_height |
layout_margintStart |
@dimen/in_call_controller_bar_margin |
- उपयोगकर्ता की प्रोफ़ाइल.
@layout/user_profile_largeComponent [id:]ClassNameप्रॉपर्टी वैल्यू root: LinearLayoutorientationhorizontalpaddingStart
paddingEnd@dimen/in_call_user_profile_marginuser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenterUser info: LinearLayoutpaddingStart@dimen/in_call_margin_between_avatar_and_textuser_profile_title:TextViewtextAppearance@style/TextAppearance.InCallUserTitleuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumbermarginTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatemarginTop@dimen/in_call_state_margin_top - RingingCallControllerBarFragment.
@layout/ringing_call_controller_bar_fragmentComponent [id:]ClassNameप्रॉपर्टी वैल्यू root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightbackground@android:color/transparentanswer_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_phonetint@color/phone_callscaleTypecenteranswer_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/answer_calltextAppearance?android:attr/textAppearanceLargeend_call_button: ImageViewwidth
height@dimen/ringing_call_button_touch_target_sizebackground@drawable/dialer_ripple_backgroundsrc@drawable/ic_call_endtint@color/phone_end_callscaleTypecenterend_call_text: TextViewmarginStart@dimen/ringing_call_text_margintext@string/decline_calltextAppearance?android:attr/textAppearanceLargemid_line: GuidelineconstraintGuide_percent0.5
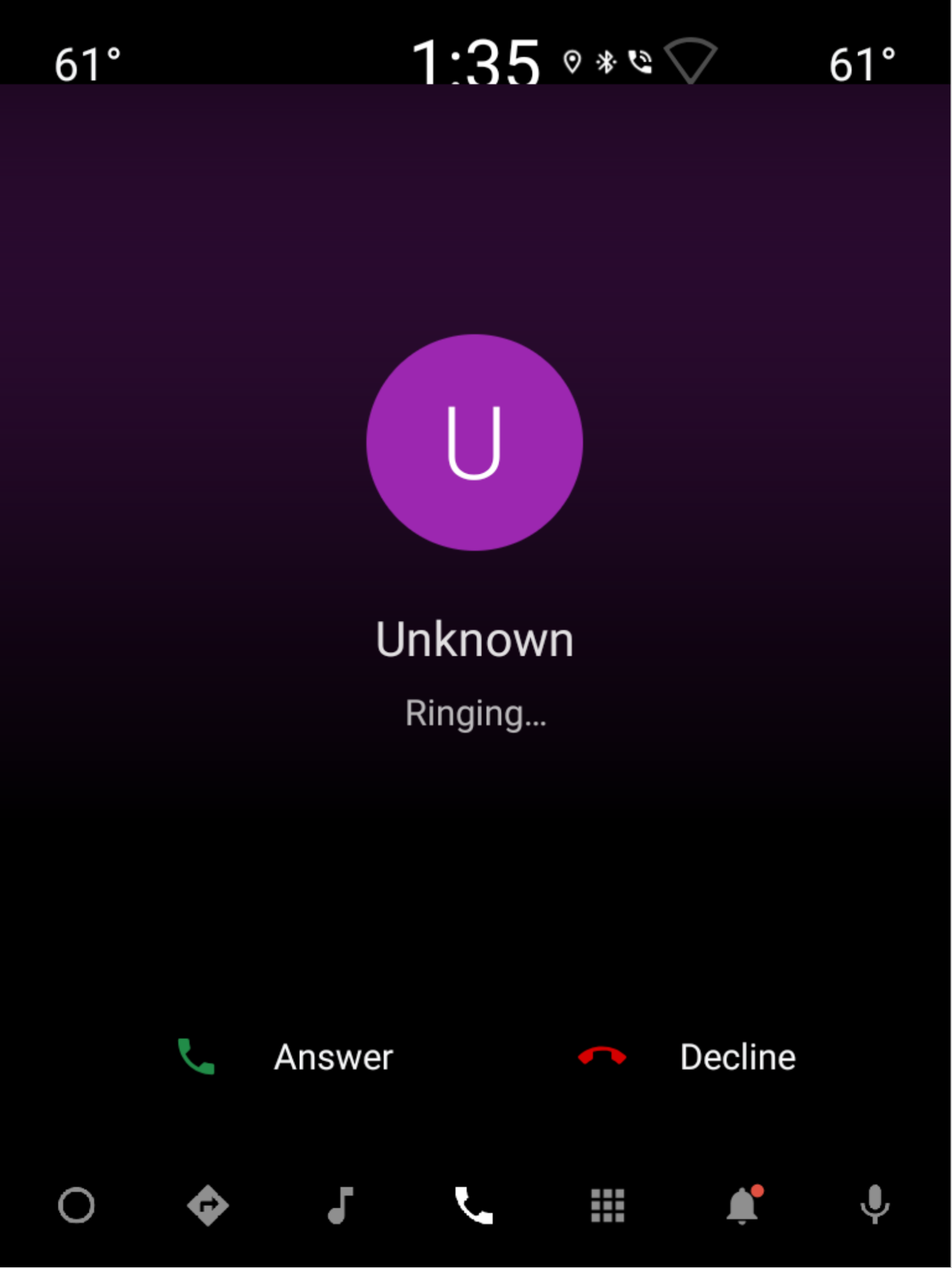
पोर्ट्रेट मोड में आने वाला कॉल
पोर्ट्रेट मोड में आने वाले कॉल का पेज, लैंडस्केप मोड के पेज के @layout/ongoing_call_fragment के साथ एक ही होता है. हालांकि, @layout[-port]/user_profile_large के लिए अलग से डिज़ाइन किया गया है.

दूसरी इमेज. पोर्ट्रेट मोड में आने वाला कॉल
- उपयोगकर्ता की प्रोफ़ाइल.
@layout/user_profile_largeComponent [id:]ClassNameप्रॉपर्टी वैल्यू root: LinearLayoutorientationverticalgravitycenteruser_profile_avatar: ImageViewwidthin_call_avatar_icon_sizeheightin_call_avatar_icon_sizescaleTypefitCenteruser_profile_title: TextViewtextAppearance@style/TextAppearance.InCallUserTitlepaddingTop@dimen/in_call_margin_between_avatar_and_textuser_profile_phone_number: TextViewtextAppearance@style/TextAppearance.InCallUserPhoneNumberpaddingTop@dimen/in_call_phone_number_margin_topuser_profile_call_state: ChronometertextAppearance@style/TextAppearance.InCallStatepaddingTop@dimen/in_call_state_margin_top
मौजूदा कॉल का पेज
फ़्रैगमेंट. OngoingCallFragment
लैंडस्केप मोड

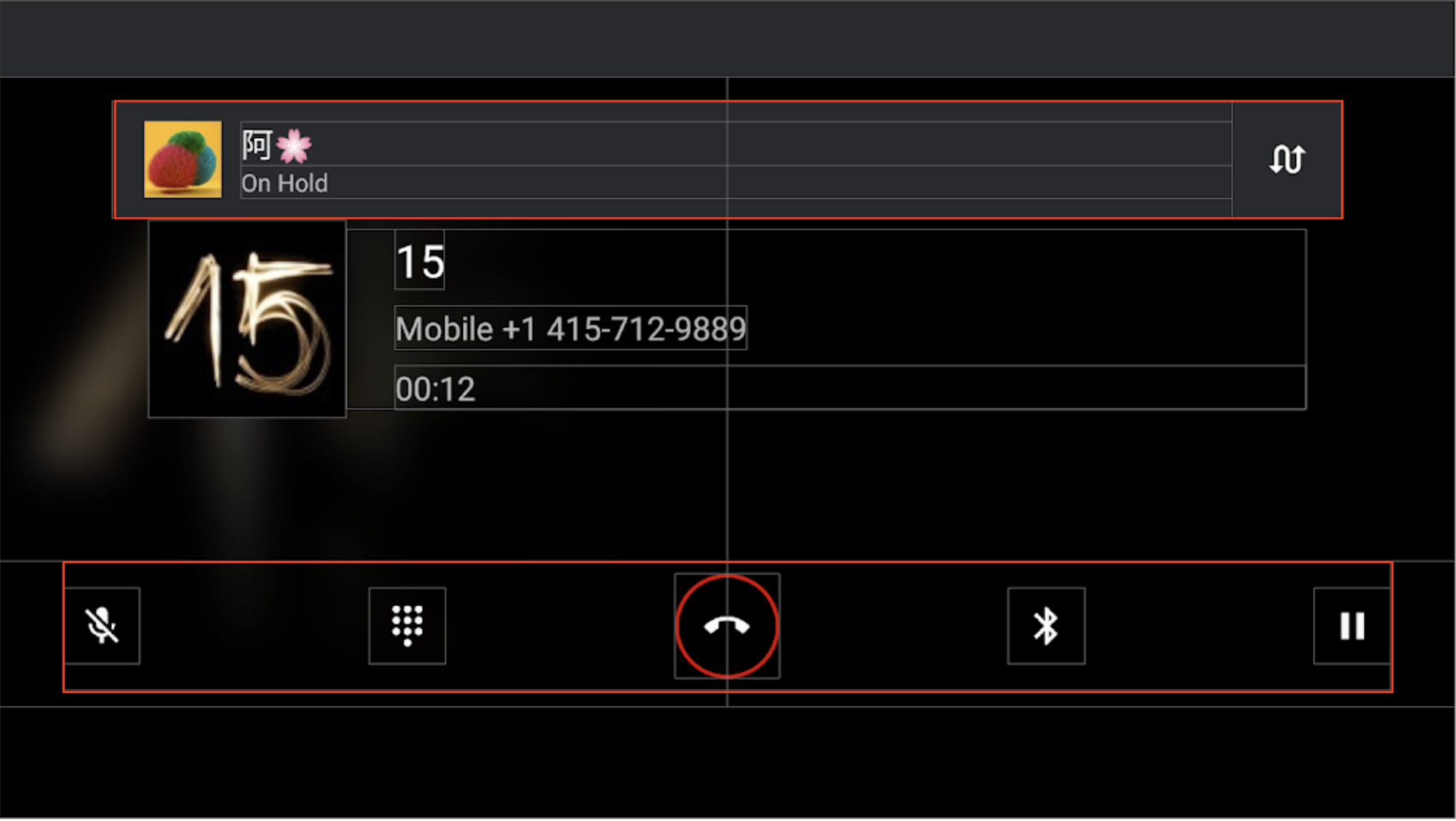
तीसरा चित्र. लैंडस्केप मोड में चल रहे कॉल की स्क्रीन
Component [id:]ClassName |
प्रॉपर्टी | वैल्यू | |
|---|---|---|---|
background_image: BackgroundImageView |
@config/config_background_image_alpha |
1.0 इसका इस्तेमाल, प्रोग्राम के ज़रिए संपर्क अवतार के लिए किया जाता है. |
|
@config/config_background_image_error_alpha |
1.0 प्रोग्राम के हिसाब से, संपर्क पत्र की टाइल के लिए इस्तेमाल किया जाता है. 0.0 पर सेट करने पर, बैकग्राउंड का रंग छिप जाता है. |
||
अन्य व्यू का कंटेनर: ConstraintLayout |
background |
@android:color/transparentकंट्रोल बार के बटनों के लिए, रिपल इफ़ेक्ट को काम करने के लिए ज़रूरी है. |
|
incall_dialpad_fragment: InCallDialpadFragment |
लागू नहीं | कॉल के दौरान डायलपैड देखें | |
user_profile_container: @layout/user_profile_large |
लागू नहीं | यह @layout/user_profile_large के इनकमिंग कॉल पेज पर मौजूद बटन जैसा ही है.
|
|
onhold_user_profile: OnHoldCallUserProfileFragment |
height |
@dimen/onhold_user_info_height |
|
layout_marginTop |
@dimen/onhold_profile_margin_y |
||
layout_marginStart |
@dimen/onhold_profile_margin_x |
||
ongoing_call_control_bar: OnGoingCallControllerBarFragment |
layout_marginBottom |
@dimen/in_call_controller_bar_margin |
|
layout_marginHorizontal |
@dimen/in_call_controller_bar_margin |
||
- OnHoldCallUserProfileFragment.
@layout/onhold_user_profileकॉम्पोनेंट [id:]ClassName प्रॉपर्टी वैल्यू root: CardViewandroid:elevation@dimen/dialer_card_elevationcardBackgroundColor@color/onhold_call_backgroundcardCornerRadius@dimen/onhold_profile_corner_radiusswap_calls_view: ConstraintLayoutbackground?android:attr/selectableItemBackgroundguideline: Guidelinelayout_constraintGuide_begin@dimen/onhold_profile_guidelineicon: ImageViewwidth
height@dimen/avatar_icon_sizescaleTypecenterCroplayout_marginStart@dimen/onhold_profile_avatar_margintitle: TextViewtextAppearance?android:attr/textAppearanceLargetext: TextViewtext@string/onhold_call_labeltextAppearance?android:attr/textAppearanceSmallswap_call_button: ImageViewsrc@drawable/ic_swap_callstint@color/secondary_icon_colorscaleTypecenterpaddingLeft
paddingRight@dimen/swap_call_button_margin - OnGoingCallControllerBarFragment.
@layout/on_going_call_controller_bar_fragmentComponent [id:]ClassNameप्रॉपर्टी वैल्यू root: ConstraintLayoutheight@dimen/in_call_controller_bar_heightmute_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_mute_activatablebackground@drawable/dialer_ripple_backgroundtoggle_dialpad_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_dialpad_activatablebackground@drawable/dialer_ripple_backgroundend_call_button: ImageViewstyle@style/DialpadPrimaryButtonsrc@drawable/ic_call_end_buttonvoice_channel_view: LinearLayoutorientationverticalvoice_channel_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_audio_route_vehicle_activatablebackground@drawable/dialer_ripple_backgroundvoice_channel_text: TextViewvisibilitygonepause_button: ImageViewwidth
height@dimen/in_call_button_sizescaleTypecentersrc@drawable/ic_pause_activatablebackground@drawable/dialer_ripple_background

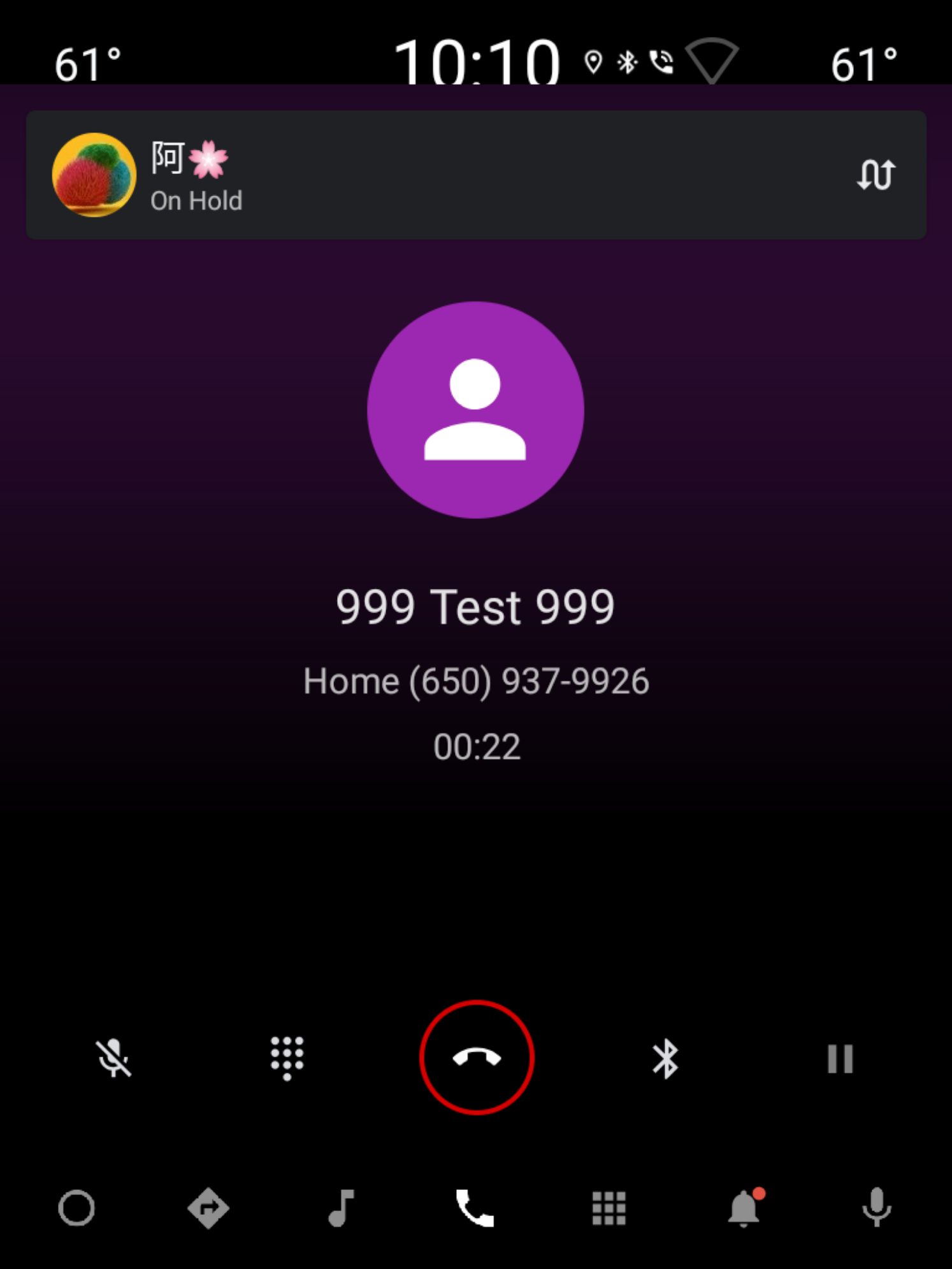
चौथी इमेज. पोर्ट्रेट मोड में, चल रहे कॉल का पेज
पोर्ट्रेट मोड में भी वही लेआउट होता है. हालांकि, @layout/user_profile_large को अलग तरीके से लेआउट किया जाता है. इनकमिंग कॉल वाले पेज पर, पोर्ट्रेट मोड भी देखें.
कॉल के दौरान डायलपैड
फ़्रैगमेंट. InCallDialpadFragment
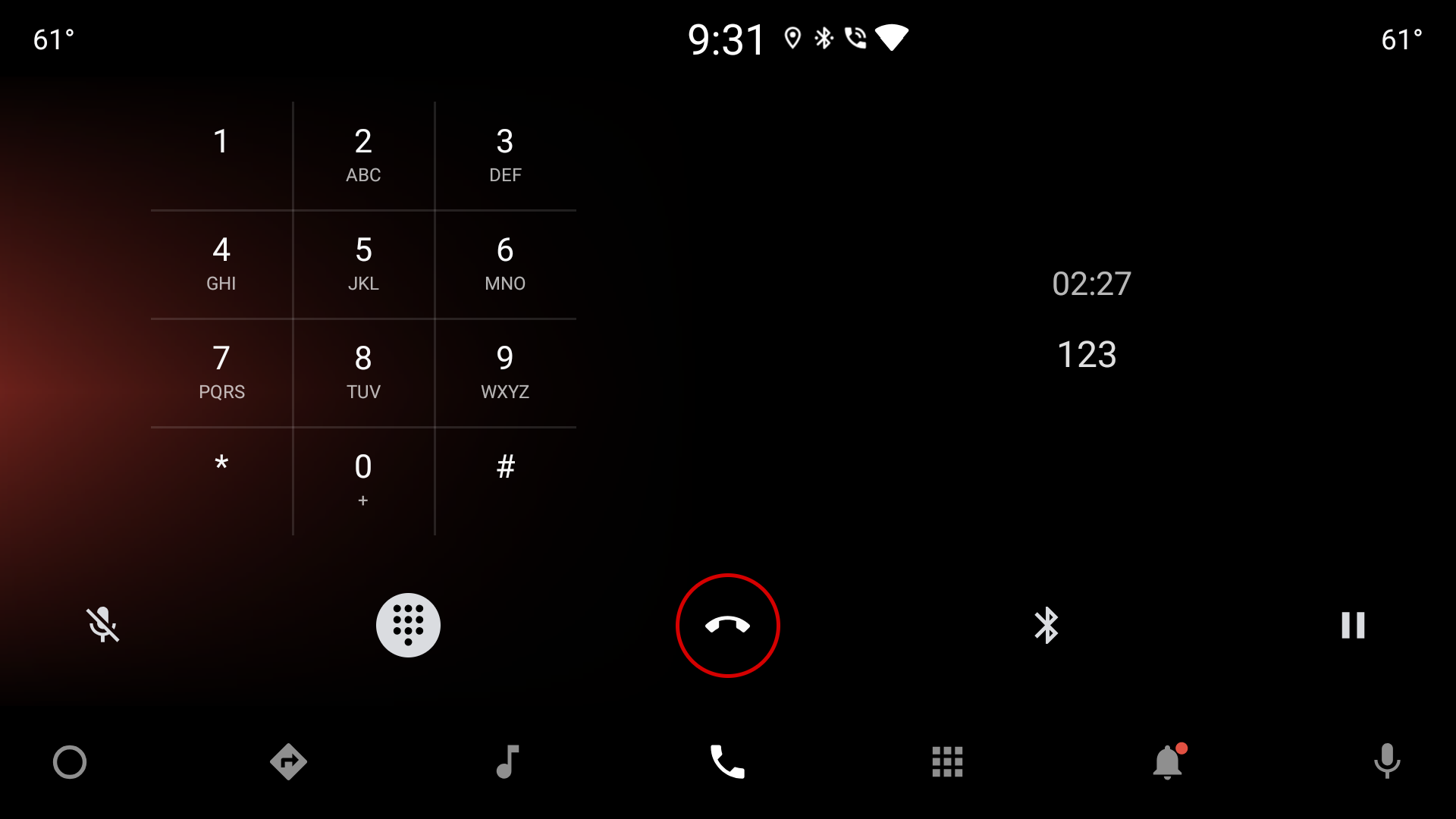
लैंडस्केप मोड
लेआउट. @layout/incall_dialpad_fragment

पांचवां चित्र. लैंडस्केप मोड में, कॉल के दौरान डायलपैड की स्क्रीन
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
divider: Guideline |
layout_constraintGuide_percent |
0.5 |
dialpad_fragment: KeypadFragment |
लागू नहीं | कीपैड देखें |
dialpad_info_boundaries: View |
height |
dialpad_fragment के बराबर किराया |
layout_constraintDimensionRatio |
W, 1:1 |
|
call_state: Chronometer |
layout_width |
match_parent, ताकि टेक्स्ट अपडेट होने पर पूरे व्यू को फिर से न खींचा जाए |
textAppearance |
@style/TextAppearance.InCallState |
|
marginBottom |
@dimen/call_state_padding |
|
title: TextView |
textAppearance |
@style/TextAppearance.DialNumber |
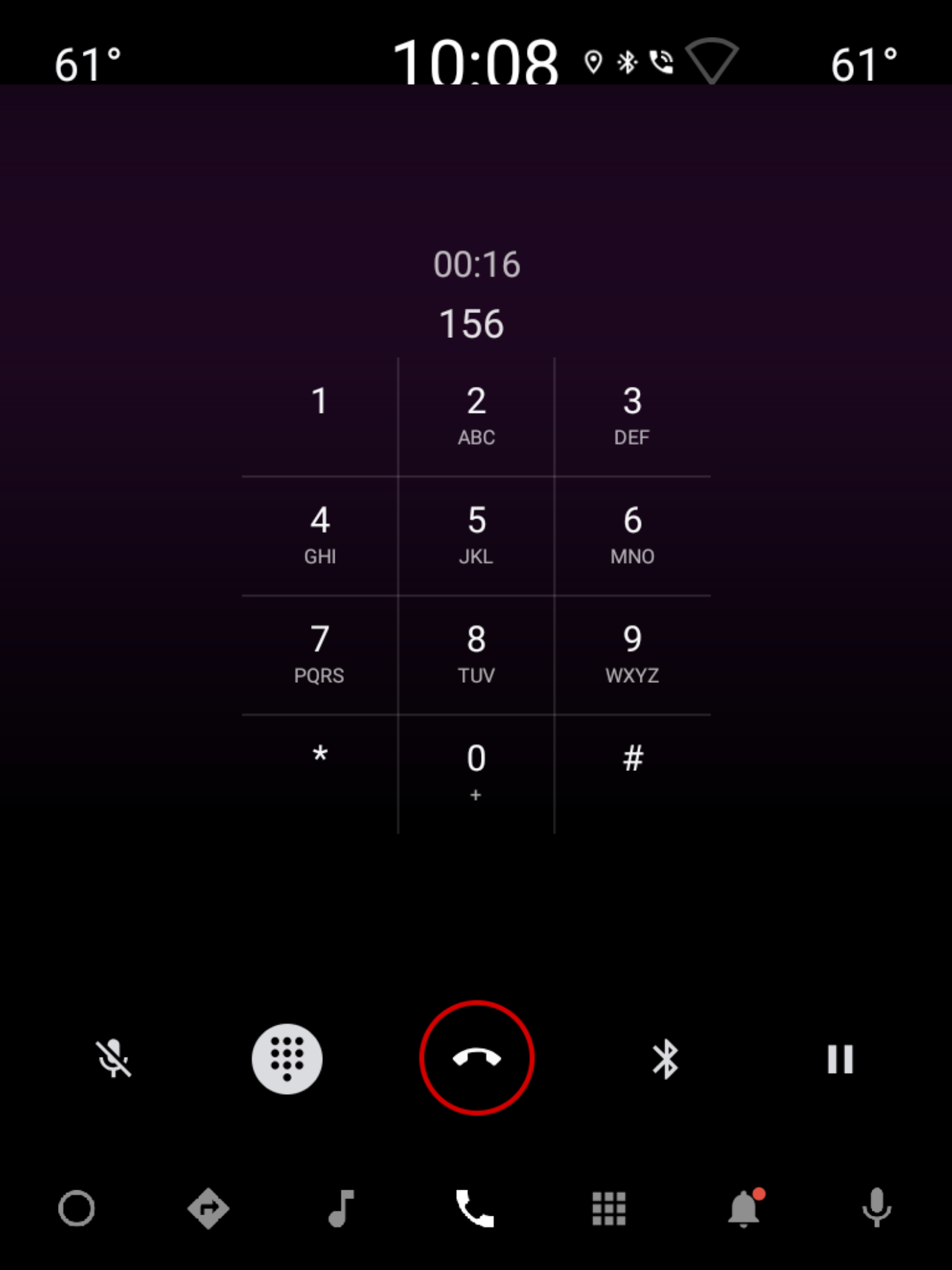
पोर्ट्रेट मोड में इनकॉल डायलपैड
लेआउट. @layout[-port]/incall_dialpad_fragment

छठी इमेज. पोर्ट्रेट मोड में, कॉल के दौरान डायलपैड की स्क्रीन
| Component [id:]ClassName | प्रॉपर्टी | वैल्यू |
|---|---|---|
dialpad_fragment: KeypadFragment |
layout_marginTop |
@dimen/keypad_margin |
call_state: Chronometer |
layout_width |
match_parent का इस्तेमाल करें, ताकि टेक्स्ट अपडेट होने पर पूरे व्यू को फिर से न खींचा जाए. |
gravity |
center |
|
textAppearance |
@style/TextAppearance.InCallState |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
|
title: TextView |
gravity |
डायल किए गए नंबर को बीच में दिखाने और शुरू होने पर फ़ेड करने के लिए, चौड़ाई को wrap_content पर सेट करें. |
textAppearance |
@style/TextAppearance.DialNumber |
|
marginStart |
@dimen/dialpad_info_edge_padding_size |
KeypadFragment. कीपैड देखें

