Cette page explique comment créer une vue dans SystemUIOverlayWindow.
Avant de commencer
Le contenu fourni ci-dessous suppose que vous avez lu les articles suivants sur l'interface utilisateur système:
Cet article:
- Nous supposons que vous connaissez les cas d'utilisation d'Android Automotive OS et de ses
SystemUIOverlayWindow - Fournit des exemples de certaines sous-classes de
OverlayViewController. - Ne concerne pas les sous-classes de
OverlayViewController. - Cette page n'explique pas comment configurer Android pour le développement.
- Ne décrit pas chaque option pouvant être remplacée dans les classes de base. Elle décrit plutôt que ceux nécessaires à la configuration d'une vue de base.
Terminer l'atelier de programmation
Étape 1: Créez une mise en page pour OverlayViewController
Créer un fichier nommé
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
contenant les éléments suivants:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/codelab_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/black">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="center"
android:text="Code Lab View!"
android:color="@*android:color/car_accent"
android:textStyle="italic"
android:textSize="34sp"/>
<Button
android:id="@+id/codelab_button"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Hide!"
android:background="@*android:color/car_accent"/>
</LinearLayout>
</FrameLayout>
Cette mise en page crée la vue suivante:

Étape 2: Ajouter un ViewStub à SysUIOverlayWindow
Ajoutez la vue à votre fenêtre en ajoutant une
ViewStub
à SystemUIOverlayWindow.
Ajoutez le code suivant à
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
dans la racine FrameLayout:
<ViewStub android:id="@+id/codelab_stub"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout="@layout/codelab_layout"/>
L'ordre dans lequel les ViewStubs sont définis dans la racine FrameLayout définit
Ordre de plan des vues dans la fenêtre. Comme cet atelier de programmation n'implique pas la superposition de vues, vous pouvez
Ajoutez l'extrait de code n'importe où dans la racine FrameLayout.
Étape 3: Créer un OverlayViewController
Pour être affichée et masquée, la nouvelle mise en page doit être associée à un OverlayViewController.
Pour créer un OverlayViewController injectable nommé
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
avec le contenu suivant:
package com.android.systemui.car.codelab;
import com.android.systemui.R;
import com.android.systemui.car.window.OverlayViewController;
import com.android.systemui.car.window.OverlayViewGlobalStateController;
import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Singleton;
@SysUISingleton
public class CodeLabViewController extends OverlayViewController {
@Inject
public CodeLabViewController(
OverlayViewGlobalStateController overlayViewGlobalStateController) {
super(R.id.codelab_stub, overlayViewGlobalStateController);
}
}
Étape 4: Créer un OverlayViewMediator
Une OverlayViewMediator à déclencher lorsqu'une nouvelle vue est affichée ou masquée.
Créez unOverlayViewMediator injectable nommé
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
avec le contenu suivant:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
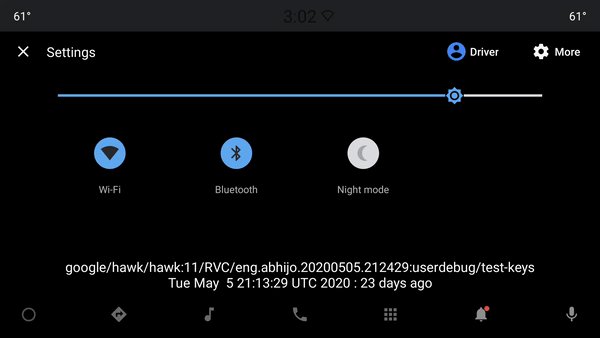
Étape 5: Affichez la vue
Pour faciliter la compréhension et activer l'affichage, utilisez le Bluetooth lorsque l'état est désactivé.
Remplacer // no-op dans CodeLabViewMediator#registerListeners par
les éléments suivants:
// Register Show Listener
mContext.registerReceiver(new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) {
final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE,
BluetoothAdapter.ERROR);
switch (state) {
case BluetoothAdapter.STATE_OFF:
// Show OverlayViewController
mCodeLabViewController.start();
break;
}
}
}
}, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Étape 6: Masquez la vue
La vue est masquée lorsque le bouton "Masquer !" . Puisque cette action
ajoutez-le directement sur le bouton de la vue gonflée, OverlayViewController.
Ajoutez la méthode suivante à CodeLabViewController:
@Override
protected void onFinishInflate() {
getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> {
stop();
});
}
Étape 7: Configurer le nouveau OverlayViewMediator
- Pour ajouter le nouveau OverlayViewMediator à OverlayWindowModule, ajoutez le code suivant à
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator); - Pour ajouter le nouveau OverlayViewMediator à config_carSystemUIOverlayViewsMediators,
ajoutez la ligne suivante
config_carSystemUIOverlayViewsMediators
dans
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
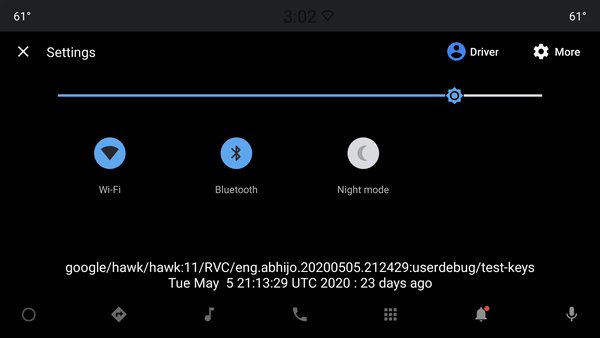
Résultat
Félicitations ! Vous avez créé une vue dans SystemUIOverlayWindow:

Ressources supplémentaires
Pour en savoir plus, consultez les ressources fournies ci-dessous.
Exemple de OverlayViewController
Le sélecteur d'utilisateurs en plein écran est une simple application
SystemUIOverlayWindow::
Autres OverlayViewControllers
OverlayPanelViewController
Une
OverlayPanelViewController
permet de fournir une animation de déplacement de base lors de l'affichage et du masquage des vues à l'intérieur
SystemUIOverlayWindow Pour en savoir plus, consultez le panneau "Notifications" :

