סקירה כללית על פריסת הבסיס
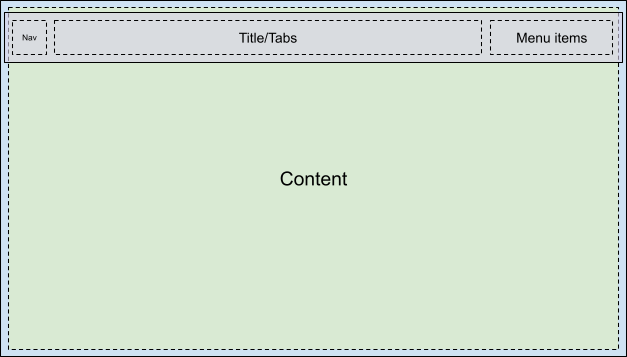
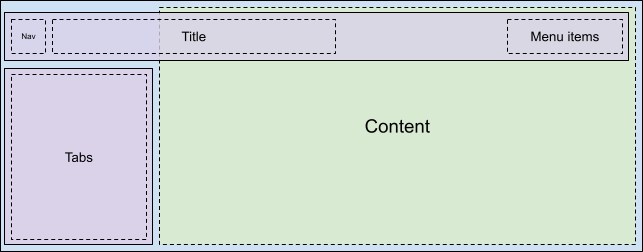
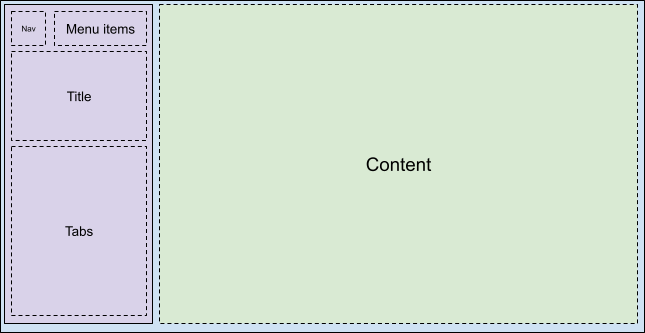
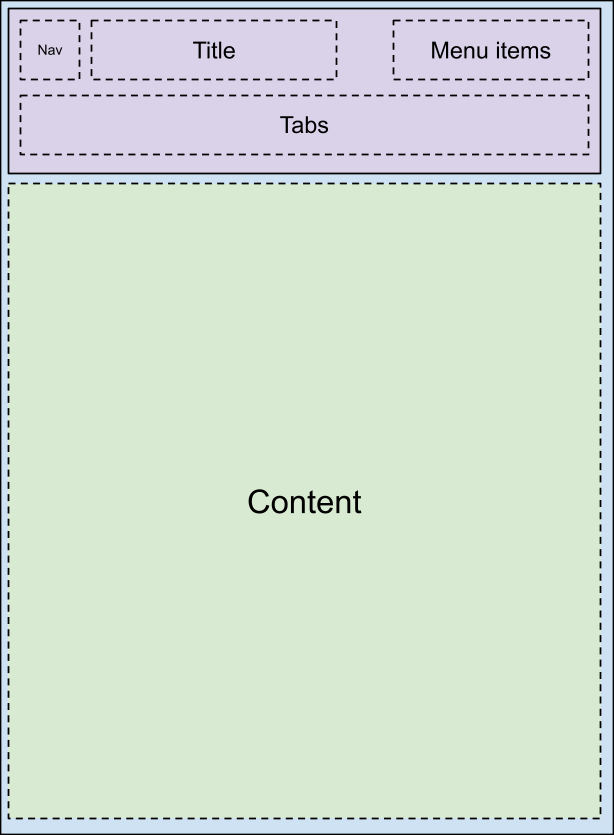
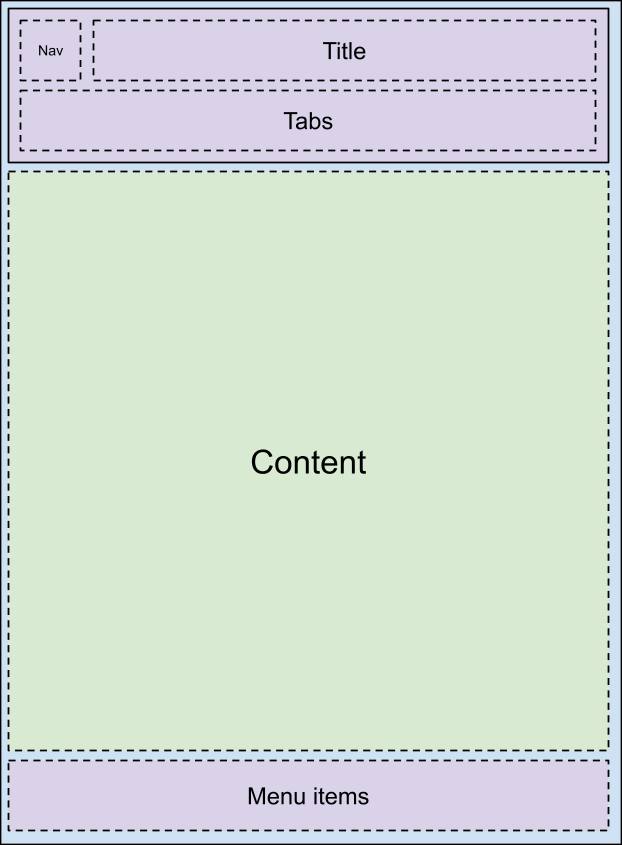
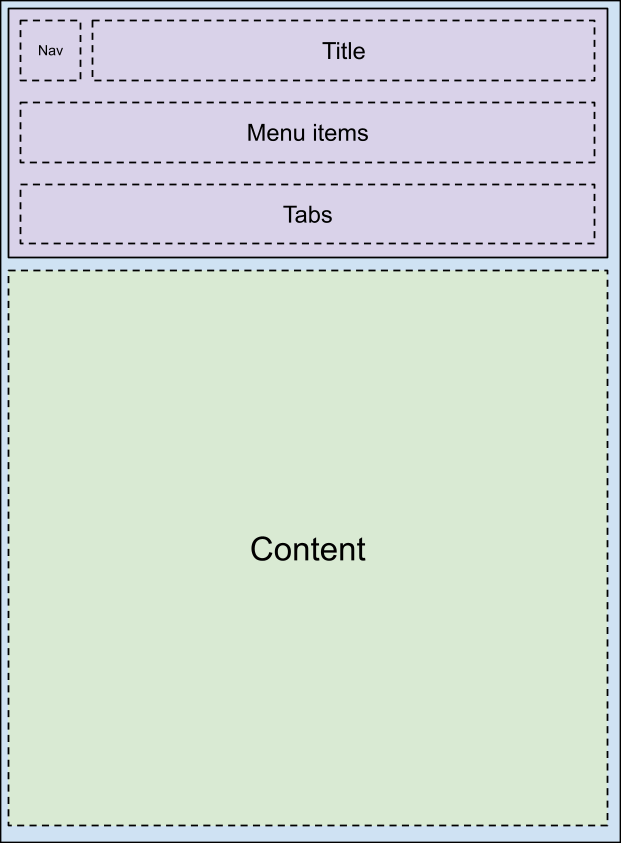
אפשר להתאים אישית את סרגל הכלים של car-ui-lib באמצעות קובץ הפריסה car_ui_base_layout_toolbar.xml. היא נקראת סרגל הכלים של *פריסת הבסיס* כי קובץ הפריסה הזה מכיל FrameLayout עם מזהה car_ui_base_layout_content_container, שיכיל את כל תוכן האפליקציה זמן קצר אחרי שהפריסה תתרחב. המבנה הזה מאפשר ליצרני הציוד המקורי למקם את סרגל הכלים במיקומים אחרים מלמעלה של המסך.
| פריסות אפשריות | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
שינוי הפרמטרים של הפריסה ב-car_ui_base_layout_content_container מאפשר לדחוס את האפליקציה לאזור קטן יותר כדי לפנות מקום לסרגל הכלים. עם זאת, בהתאמות אישיות מסוימות, ייתכן שסרגל הכלים יהיה שקוף ומוצג בשכבה מעל האפליקציה. במקרה כזה, אפשר לתייג תצוגות באמצעות car_ui_top/bottom/left/right_inset. אם הספרייה car-ui-lib מזהה תצוגה עם תג כזה, היא מעבירה את המיקום והמידות של התצוגה הזו לאפליקציה, כדי שהיא תוכל להוסיף רווח פנימי לתוכן באותה כמות, אבל עדיין לשמור על רקע סביר במרחב שמתחת לסרגל הכלים. לדוגמה, ברוב האפליקציות הפריט הראשון ב-CarUiRecyclerView יתחיל מתחת לקטעי הקוד שצוינו, אבל עדיין יהיה גלוי מאחורי סרגל הכלים כשהמשתמש גולל למטה.
תמיכה ב-Rotary
כדי לתמוך בפקדים רוטורים, פרמטר FocusParkingView צריך להופיע במערך הבסיס מוקדם ככל האפשר. התצוגה הזו היא זו שמתמקדת כשאין מוקד גלוי למשתמש. תיבת הכלים צריכה להיות עטופה גם ב-FocusParkingView, שמציין שמדובר באזור דחיפה נפרד לפקטור הבקרה האלקטרוני. אם הוא לא עטוף ב-FocusParkingView, המשתמש לא יכול לבצע פעולות בסרגל הכלים באמצעות הבקר החשמלי.
כרטיסיות
אפשר להתאים אישית את הכרטיסיות בסרגל הכלים באמצעות קובצי הפריסה car_ui_toolbar_tab_item.xml או car_ui_toolbar_tab_item_flexible.xml. אין הבדל פונקציונלי בין הקבצים, המשאב הבוליאני car_ui_toolbar_tab_flexible_layout קובע באיזה מהם נעשה שימוש. לכן, מומלץ להשאיר את הערך של car_ui_toolbar_tab_flexible_layout כ-false ולהתאים אישית רק את קובץ הפריסה הרגיל.
השדה ImageView של הכרטיסייה יטונן בצבע car_ui_toolbar_tab_item_selector בקוד Java, לכן צריך להתאים אישית את car_ui_toolbar_tab_item_selector יחד עם הפריסה. אפליקציות יכולות לבקש גם שלא יטשטשו את הסמלים של הכרטיסיות שלהן בצבע הזה.
המאפיין TextView של הכרטיסייה מוגדר כ-TextAppearance.CarUi.Widget.Toolbar.Tab או כ-TextAppearance.CarUi.Widget.Toolbar.Tab.Selected בקוד Java, כך שהמראה של הטקסט שהוגדר בקובץ הפריסה לא יחול. צריך להתאים אישית גם את הסגנונות האלה.
פריטים בתפריט
MenuItems הם הלחצנים בפינה השמאלית העליונה של סרגל הכלים שמוגדר כברירת מחדל. הם יכולים להיות טקסט, סמלים, סמלים וטקסט או מתגים. כל הווריאציות האלה הן חלק מקובץ הפריסה car_ui_toolbar_menu_item, כי ה-MenuItems צריך להיות מסוגל לעבור בין כל טופס אם האפליקציה מבקשת זאת.
MenuItems יכול להיות ראשי, שמנפח קובץ פריסה אחר:
car_ui_toolbar_menu_item_primary. MenuItem ראשי צריך להיראות שונה מבחינה חזותית מ-MenuItem רגיל, למשל באמצעות לחצן עם שוליים או ללא שוליים. כברירת מחדל, car_ui_toolbar_menu_item_primary מפנה אוטומטית אל car_ui_toolbar_menu_item, כך שהן נראות אותו הדבר.
אפשר להפעיל את MenuItems, שהוא מצב חזותי נוסף שמציין שהאפשרות הזו ב-MenuItem מופעלת. כדי להטמיע את המצב הזה, קוראים ל-setActivated(true) בתצוגת MenuItem, שמוסיפה את המצב state_activated לכל ה-drawables בתצוגות של MenuItem. אפשר להגיב למצב הניתן לציור באמצעות בורר drawable בשכבת-העל של המשאבים בסביבת זמן הריצה (RRO).
MenuItems יכול להיות מוגבל לממשק המשתמש כשהרכב בתנועה. UX restricted הוא פשוט מצב נוסף שאפשר לצייר, כמו activated, אבל הפעם המצב מוגדר באפליקציה במקום במסגרת של Android. כלומר, צריך להוסיף את המאפיין state_ux_restricted גם ל-RRO, כך שהמאפיין שמוגדר ב-RRO יתאים למאפיין שמוגדר באפליקציה.
חיפוש
סרגל החיפוש נמצא בקובץ פריסה נפרד מסוגcar_ui_toolbar_search_view, כדי לשפר את הביצועים של התאמת הפריסה לאפליקציות שלא צריכות סרגל חיפוש. ה-FrameLayout עם המזהה car_ui_toolbar_search_view_container יכיל את סרגל החיפוש כשהוא מורחב.
