בדף הזה מוסבר איך ליצור תצוגה מפורטת ב-SystemUIOverlayWindow.
לפני שמתחילים
התוכן שבהמשך מתבסס על ההנחה שקראת את המאמרים הבאים בנושא System UI:
המאמר הזה:
- מתבססת על ההנחה שאתם מכירים את התרחישים לדוגמה של Android Automotive OS
SystemUIOverlayWindow - מספק דוגמאות למחלקות מסוימות של
OverlayViewController. - לא מתייחס למחלקות משנה של
OverlayViewController. - לא מוסבר איך להגדיר את Android לפיתוח.
- לא מתארת כל אפשרות שאפשר לשנות במחלקות הבסיס. אלא מתאר רק את הפרטים הדרושים להגדרת תצוגה בסיסית.
ביצוע ה-Codelab
שלב 1: יצירת פריסה עבור OverlayViewController
יצירת קובץ בשם
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
כדי לכלול את הפרטים הבאים:
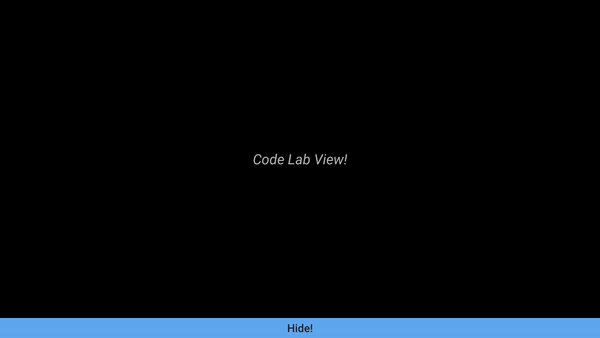
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
הפריסה הזו יוצרת את התצוגה הבאה:

שלב 2: הוספת ViewStub ל-SysUIOverlayWindow
מוסיפים את התצוגה לחלון על ידי הוספת
ViewStub
אל SystemUIOverlayWindow.
צריך להוסיף את הקוד הבא כדי:
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
בשורש FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
הסדר שבו ViewStubs מוגדרים ברמה הבסיסית (root) FrameLayout מגדיר את
סידור הצפיות בחלון Z. מאחר שה-Codelab הזה לא כולל תצוגות בשכבות, אפשר
להוסיף את קטע הקוד במקום כלשהו ברכיב FrameLayout הבסיסי (root).
שלב 3: יוצרים OverlayViewController
כדי שהפריסה החדשה תוצג ומוסתרת, היא צריכה להיות מקושרת OverlayViewController.
כדי ליצור OverlayViewController ניתן להזרקה בשם
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
עם התוכן הבא:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
שלב 4: יוצרים OverlayViewMediator
OverlayViewMediator יופעלו כשצריך להציג או להסתיר תצוגה חדשה.
יצירתOverlayViewMediator ניתן להזרקה חדשה בשם
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
עם התוכן הבא:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
שלב 5: צפייה בתצוגה
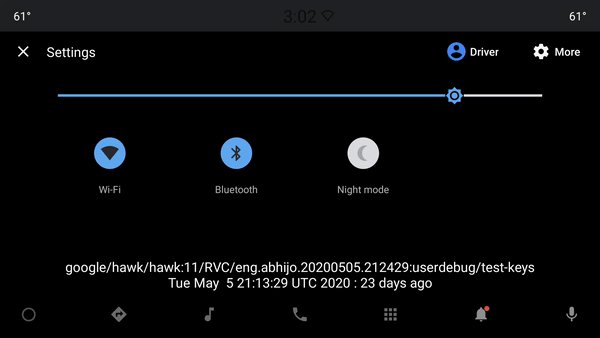
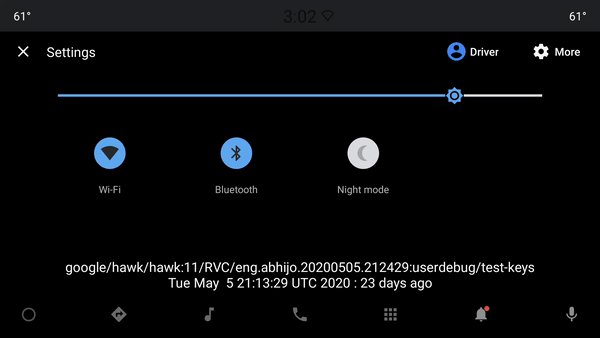
כדי להקל על הבנה וכדי להפעיל את התצוגה שלנו, כדאי להשתמש ב-Bluetooth כשהסטטוס מושבת.
מחליפים את // no-op ב-CodeLabViewMediator#registerListeners ב-
הבאים:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
שלב 6: הסתרת התצוגה
התצוגה תוסתר לאחר לחיצה על הלחצן 'הסתר!' לוחץ על הלחצן. מאחר שהפעולה הזו
רק בלחצן התצוגה המנפחת, צריך להוסיף אותה ישירות OverlayViewController.
מוסיפים את השיטה הבאה אל CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
שלב 7: מגדירים את ה-OverlayViewMediator החדש
- כדי להוסיף את OverlayViewMediator החדש ל-OverlayWindowModule, צריך להוסיף את הקוד הבא ל
overlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- כדי להוסיף את הרכיב OverlayViewMediator החדש ל-config_carSystemUIOverlayViewsMediators,
צריך להוסיף את השורה הבאה ל-
config_carSystemUIOverlayViewsMediators
ב-
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
התוצאה
מזל טוב! יצרת תצוגה מפורטת בSystemUIOverlayWindow:

מקורות מידע נוספים
מידע נוסף זמין במקורות המידע שבהמשך.
OverlayViewController לדוגמה
אפשר לראות את מחליף המשתמשים במסך מלא כיישום פשוט של
SystemUIOverlayWindow::
רכיבי OverlayViewController אחרים
OverlayPanelViewController
OverlayPanelViewController
משמש כדי לספק אנימציה בסיסית של גרירה כשמציגים ומסתירים תצוגות בתוך התוכן
SystemUIOverlayWindow. מידע נוסף זמין בחלונית ההתראות:

