Esta página explica como criar uma visualização no SystemUIOverlayWindow.
Antes de começar
O conteúdo fornecido abaixo pressupõe que você já leu estes artigos sobre a interface do sistema:
- Implementar a interface do sistema
- SystemUIOverlayWindow Management System (Sistema de gerenciamento de SystemUIOverlayWindow)
Este artigo:
- Presume que você conhece os casos de uso do Android Automotive OS e os respectivos
SystemUIOverlayWindow: - Fornece exemplos de determinadas subclasses do
OverlayViewController. - Não aborda subclasses de
OverlayViewController. - Não explica como configurar o Android para desenvolvimento.
- Não descreve cada opção que pode ser substituída em classes base. Em vez disso, descreve apenas o necessário para configurar uma visualização básica.
Concluir o codelab
Etapa 1: criar um layout para o OverlayViewController
Crie um arquivo chamado
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
para conter o seguinte:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
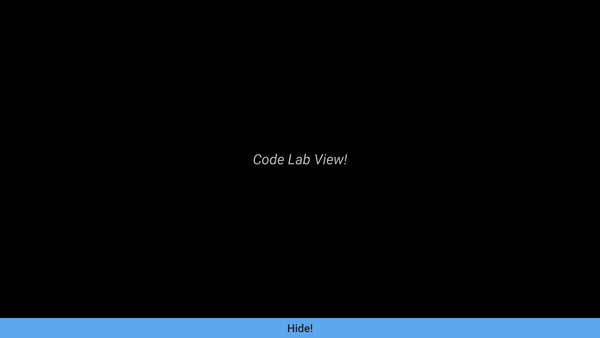
Esse layout cria a seguinte visualização:

Etapa 2: adicionar uma ViewStub à SysUIOverlayWindow
Adicione a visualização à sua janela adicionando uma
ViewStub (em inglês)
ao SystemUIOverlayWindow.
Adicione o código abaixo
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
na raiz FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
A ordem em que as ViewStubs são definidas na raiz FrameLayout define o
Ordem Z das visualizações na janela. Como este codelab não envolve visualizações em camadas, é possível
adicione o snippet de código em qualquer lugar da raiz FrameLayout.
Etapa 3: criar um OverlayViewController
Para ser mostrado e oculto, o novo layout deve estar vinculado a um OverlayViewController.
Para criar um OverlayViewController injetável chamado
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
pelo seguinte conteúdo:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Etapa 4: criar um OverlayViewMediator
Um OverlayViewMediator (link em inglês) seja acionada quando uma nova visualização for exibida ou ocultada for necessário.
Crie um novoOverlayViewMediator injetável com o nome
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
pelo seguinte conteúdo:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Etapa 5: mostrar a visualização
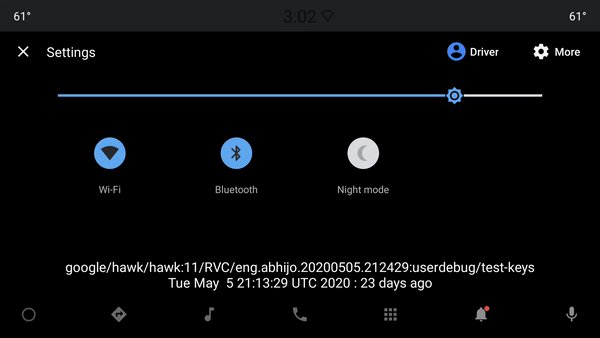
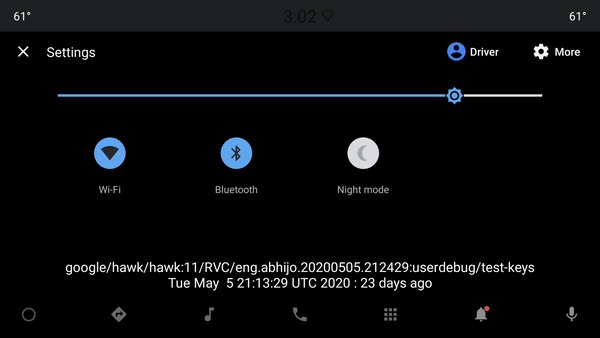
Para facilitar a compreensão e acionar a visualização, use o Bluetooth quando o status estiver desativado.
Substituir // no-op em CodeLabViewMediator#registerListeners por
o seguinte:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Etapa 6: ocultar a visualização
A visualização ficará oculta quando o botão "Ocultar!" é clicado. Como essa ação
somente no botão da visualização inflada, adicione isso diretamente a você OverlayViewController.
Adicione o seguinte método a CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Etapa 7: configurar o novo OverlayViewMediator
- Para adicionar o novo OverlayViewMediator ao OverlayWindowModule, adicione o código a seguir
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Para adicionar o novo OverlayViewMediator a config_carSystemUIOverlayViewsMediators,
adicione a linha a seguir
config_carSystemUIOverlayViewsMediators (link em inglês)
em
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Resultado
Parabéns! Você criou uma visualização no SystemUIOverlayWindow:

Outros recursos
Para saber mais, consulte os recursos fornecidos abaixo.
Exemplo de OverlayViewController
Veja o seletor de usuário em tela cheia como uma aplicação simples do
SystemUIOverlayWindow::
- FullScreenUserSwitcherViewController (em inglês)
- FullscreenUserSwitcherViewMediator (em inglês)
Outros OverlayViewControllers
OverlayPanelViewController
Um
OverlayPanelViewController
é usado para fornecer animação de arrastar básica ao mostrar e ocultar visualizações dentro de
SystemUIOverlayWindow Consulte o painel "Notificação" para saber mais:
- NotificationPanelViewController
- NotificationPanelViewMediator (link em inglês)

