En esta página, se explica cómo crear una vista en SystemUIOverlayWindow.
Antes de comenzar
El contenido que se proporciona a continuación da por sentado que leíste estos artículos de IU del sistema:
Este artículo:
- Supone que estás familiarizado con los casos de uso del SO Android Automotive y su
SystemUIOverlayWindow - Proporciona ejemplos de ciertas subclases de
OverlayViewController. - No se abordan las subclases de
OverlayViewController. - No se explica cómo configurar Android para desarrollo.
- No describe cada opción que se puede anular en las clases básicas. sino que describe solo aquellos necesarios para configurar una vista básica.
Completa el codelab
Paso 1: Crea un diseño para OverlayViewController
Crea un archivo llamado
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
contenga lo siguiente:
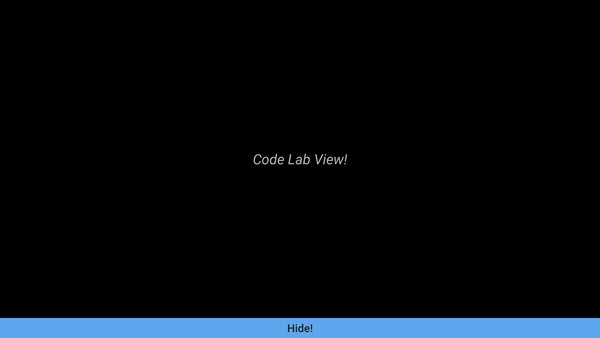
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
Este diseño crea la siguiente vista:

Paso 2: Agrega un ViewStub a SysUIOverlayWindow
Agrega la vista a la ventana agregando una
ViewStub
a SystemUIOverlayWindow.
Agrega el siguiente código a
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
en la raíz FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
El orden en que se definen ViewStubs en la raíz FrameLayout define la
Orden en Z de las vistas en la ventana. Como este codelab no implica capas de vistas, puedes
agrega el fragmento de código en cualquier parte de la raíz FrameLayout.
Paso 3: Crea un objeto OverlayViewController
Para que se muestre y se oculte, el nuevo diseño debe estar vinculado a un OverlayViewController.
Para crear un OverlayViewController inyectable llamado
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
con el siguiente contenido:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Paso 4: Crea un objeto OverlayViewMediator
Los OverlayViewMediator. para activarse cuando se muestre una vista nueva o se oculte.
Crea un nuevoOverlayViewMediator inyectable llamado
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
con el siguiente contenido:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Paso 5: Muestra la vista
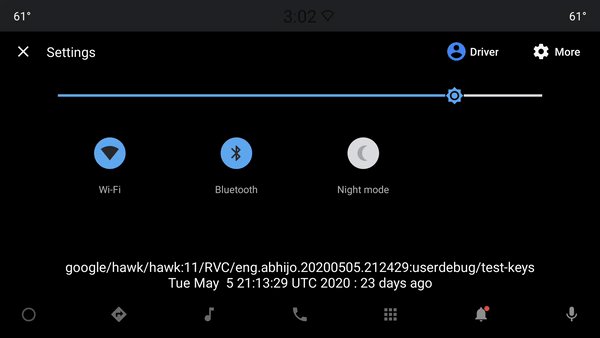
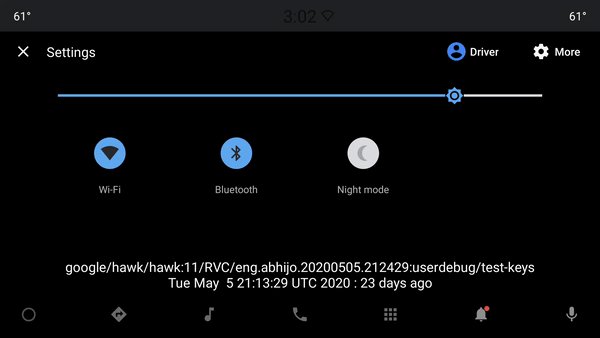
Para facilitar la comprensión y activar nuestra vista, utiliza Bluetooth cuando el estado esté desactivado.
Reemplazar // no-op en CodeLabViewMediator#registerListeners por
lo siguiente:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Paso 6: Oculta la vista
La vista se ocultará cuando aparezca el cuadro de diálogo "Ocultar" se hace clic en el botón correspondiente. Dado que esta acción
solo en el botón de la vista aumentada, agrega esto directamente a OverlayViewController.
Agrega el siguiente método a CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Paso 7: Configura el nuevo OverlayViewMediator
- Para agregar el nuevo OverlayViewMediator a OverlayWindowModule, agrega el siguiente código
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Para agregar el nuevo objeto OverlayViewMediator a config_carSystemUIOverlayViewsMediators, haz lo siguiente:
agrega la siguiente línea a
config_carSystemUIOverlayViewsMediators
en
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Resultado
¡Felicitaciones! Creaste una vista en SystemUIOverlayWindow:

Recursos adicionales
Para obtener más información, consulta los recursos que se proporcionan a continuación.
Ejemplo de OverlayViewController
Mira el selector de usuario de pantalla completa como una aplicación sencilla de
SystemUIOverlayWindow::
Otros OverlayViewControllers
OverlayPanelViewController
Los
OverlayPanelViewController
se utiliza para proporcionar animación de arrastre básica cuando se muestran y se ocultan vistas adentro
SystemUIOverlayWindow Consulta el panel Notificaciones para obtener más información:

