Trang này giải thích cách tạo thành phần hiển thị trong SystemUIOverlayWindow.
Trước khi bắt đầu
Nội dung được cung cấp bên dưới giả định rằng bạn đã đọc các bài viết sau về Giao diện người dùng hệ thống:
Bài viết này:
- Giả định bạn đã quen thuộc với các trường hợp sử dụng Android Automotive OS và
SystemUIOverlayWindowcủa Android Automotive OS. - Cung cấp ví dụ về một số lớp con nhất định của
OverlayViewController. - Không xử lý các lớp con của
OverlayViewController. - Không giải thích cách thiết lập Android để phát triển.
- Không mô tả từng tuỳ chọn có thể được ghi đè trong các lớp cơ sở. Thay vào đó, lớp này chỉ mô tả những thành phần cần thiết để thiết lập một thành phần hiển thị cơ bản.
Hoàn thành lớp học lập trình
Bước 1: Tạo bố cục cho OverlayViewController
Tạo một tệp có tên frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml để chứa nội dung sau:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
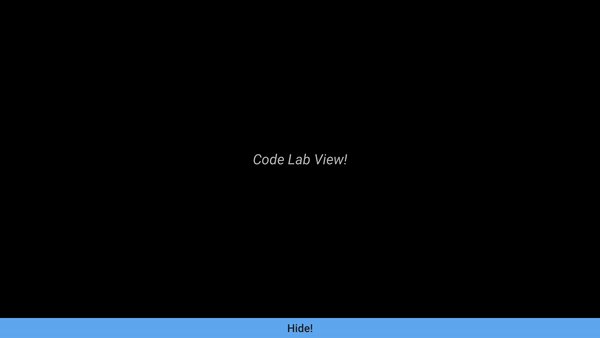
Bố cục này tạo ra chế độ xem sau:

Bước 2: Thêm ViewStub vào SysUIOverlayWindow
Thêm thành phần hiển thị vào cửa sổ bằng cách thêm một ViewStub vào SystemUIOverlayWindow.
Thêm mã sau vào frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml trong FrameLayout gốc:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Thứ tự xác định ViewStubs trong FrameLayout gốc xác định thứ tự Z của các thành phần hiển thị trong cửa sổ. Vì lớp học lập trình này không liên quan đến chế độ xem phân lớp, nên bạn có thể thêm đoạn mã ở bất kỳ vị trí nào trong FrameLayout gốc.
Bước 3: Tạo OverlayViewController
Để hiển thị và ẩn, bố cục mới phải được liên kết với một OverlayViewController.
Để tạo một OverlayViewController có thể chèn tên là frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java với nội dung sau:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Bước 4: Tạo OverlayViewMediator
Bạn cần có một OverlayViewMediator để kích hoạt khi chế độ xem mới hiển thị hoặc bị ẩn.
Tạo mộtOverlayViewMediator có thể chèn mới có tên frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java với nội dung sau:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Bước 5: Hiển thị thành phần hiển thị
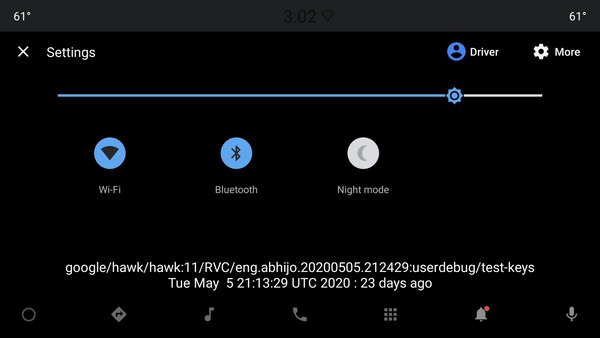
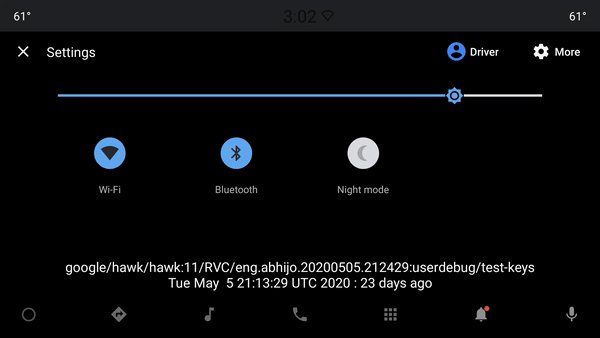
Để dễ hiểu và kích hoạt chế độ xem của chúng ta, hãy sử dụng Bluetooth khi trạng thái đang tắt.
Thay thế // no-op trong CodeLabViewMediator#registerListeners bằng nội dung sau:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Bước 6: Ẩn thành phần hiển thị
Thành phần hiển thị sẽ bị ẩn khi người dùng nhấp vào nút "Hide!" ("Ẩn!"). Vì thao tác này chỉ có trên nút của thành phần hiển thị được tăng cường, hãy thêm thao tác này trực tiếp vào OverlayViewController.
Thêm phương thức sau vào CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Bước 7: Định cấu hình OverlayViewMediator mới
- Để thêm OverlayViewMediator mới vào OverlayWindowModule, hãy thêm mã sau vào OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Để thêm OverlayViewMediator mới vào config_carSystemUIOverlayViewsMediators, hãy thêm dòng sau vào config_carSystemUIOverlayViewsMediators trong
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Kết quả
Xin chúc mừng! Bạn đã tạo một thành phần hiển thị trong SystemUIOverlayWindow:

Tài nguyên khác
Để tìm hiểu thêm, hãy xem các tài nguyên được cung cấp bên dưới.
Mẫu OverlayViewController
Hãy xem trình chuyển đổi người dùng toàn màn hình như một ứng dụng đơn giản của SystemUIOverlayWindow::
Các OverlayViewController khác
OverlayPanelViewController
OverlayPanelViewController được dùng để cung cấp ảnh động kéo cơ bản khi hiển thị và ẩn các thành phần hiển thị bên trong SystemUIOverlayWindow. Hãy xem Bảng thông báo để tìm hiểu thêm:

