Auf dieser Seite wird erläutert, wie Sie eine Ansicht in SystemUIOverlayWindow erstellen.
Vorbereitung
Für den unten stehenden Inhalt wird vorausgesetzt, dass Sie die folgenden Artikel zur System-UI gelesen haben:
In diesem Artikel erfahren Sie,
- Es wird vorausgesetzt, dass Sie mit den Anwendungsfällen für Android Automotive OS und dessen
SystemUIOverlayWindow - Enthält Beispiele für bestimmte abgeleitete Klassen von
OverlayViewController. - Spricht keine abgeleiteten Klassen von
OverlayViewControlleran. - Hier wird nicht erklärt, wie Android für die Entwicklung eingerichtet wird.
- Beschreibt nicht jede Option, die in Basisklassen überschrieben werden kann. Vielmehr beschreibt er die zum Einrichten einer Basisansicht benötigt werden.
Codelab abschließen
Schritt 1: Layout für OverlayViewController erstellen
Datei mit dem Namen erstellen
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
enthält Folgendes:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
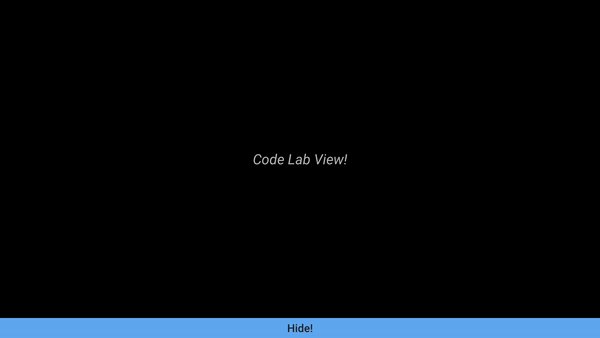
Mit diesem Layout wird die folgende Ansicht erstellt:
<ph type="x-smartling-placeholder">
Schritt 2: ViewStub zu SysUIOverlayWindow hinzufügen
Fügen Sie die Ansicht zu Ihrem Fenster hinzu, indem Sie ein
ViewStub
zu SystemUIOverlayWindow.
Fügen Sie folgenden Code
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
im Stamm FrameLayout:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Die Reihenfolge, in der ViewStubs im Stamm-FrameLayout definiert sind, definiert die
Z-Reihenfolge der Ansichten im Fenster Da es in diesem Codelab nicht darum geht,
Ansichten übereinanderlegen zu können,
Fügen Sie das Code-Snippet an einer beliebigen Stelle im Stamm-FrameLayout ein.
Schritt 3: OverlayViewController erstellen
Damit das neue Layout ein- und ausgeblendet werden kann, muss es mit einem OverlayViewController übergeben.
Zum Erstellen einer injizierbaren OverlayViewController mit dem Namen
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
mit folgendem Inhalt:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Schritt 4: OverlayViewMediator erstellen
Eine OverlayViewMediator wird ausgelöst, wenn eine neue Ansicht ein- oder ausgeblendet werden muss.
Neue injizierbareOverlayViewMediator mit dem Namen erstellen
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
mit folgendem Inhalt:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Schritt 5: Ansicht darstellen
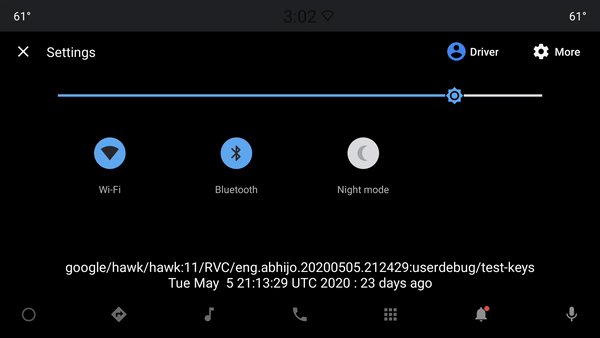
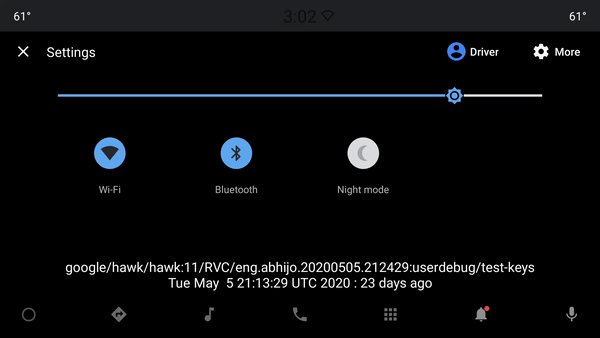
Verwenden Sie Bluetooth bei deaktiviertem Status, damit Sie die Anzeige leichter verstehen und die Ansicht aufrufen können.
// no-op in CodeLabViewMediator#registerListeners ersetzen durch
Folgendes:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Schritt 6: Ansicht ausblenden
Die Ansicht wird ausgeblendet, wenn die Schaltfläche "Ausblenden!" angeklickt wird. Da diese Aktion
auf die Schaltfläche der aufgeblähten Ansicht klicken, fügen Sie dies direkt zu Ihnen hinzu OverlayViewController.
Fügen Sie CodeLabViewController die folgende Methode hinzu:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Schritt 7: Neuen OverlayViewMediator konfigurieren
- Um den neuen OverlayViewMediator zu OverlayWindowModule hinzuzufügen, fügen Sie folgenden Code zu
OverlayWindowModule kann nicht geändert werden:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Um den neuen OverlayViewMediator zu config_carSystemUIOverlayViewsMediators hinzuzufügen,
fügen Sie die folgende Zeile
config_carSystemUIOverlayViewsMediators
in
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
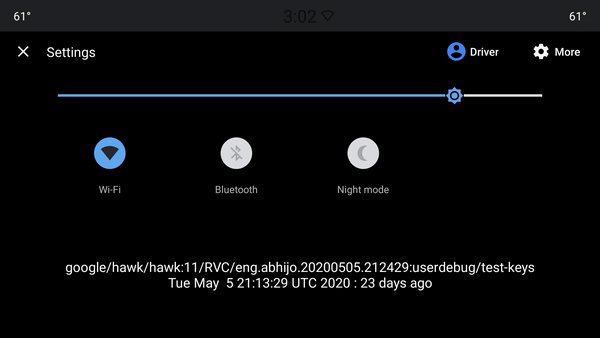
Ergebnis
Glückwunsch! Sie haben eine Ansicht in SystemUIOverlayWindow erstellt:

Weitere Informationen
Weitere Informationen finden Sie in den unten bereitgestellten Ressourcen.
Beispiel für OverlayViewController
Die Nutzerauswahl im Vollbildmodus ist eine einfache Anwendung von
SystemUIOverlayWindow::
Andere OverlayViewController
OverlayPanelViewController
Eine
OverlayPanelViewController
wird verwendet, um eine einfache Ziehanimation für das Ein- und Ausblenden von Ansichten im Inneren bereitzustellen.
SystemUIOverlayWindow Weitere Informationen finden Sie im Benachrichtigungsbereich:

