Présentation de la mise en page de base
La barre d'outils car-ui-lib est personnalisée via le fichier de mise en page car_ui_base_layout_toolbar.xml. Elle est appelée barre d'outils de la *mise en page de base* car ce fichier de mise en page contient un FrameLayout avec l'ID car_ui_base_layout_content_container, qui contiendra tout le contenu de l'application peu de temps après le gonflement de la mise en page. Cette structure permet à l'OEM de placer la barre d'outils à d'autres endroits que le haut de l'écran.
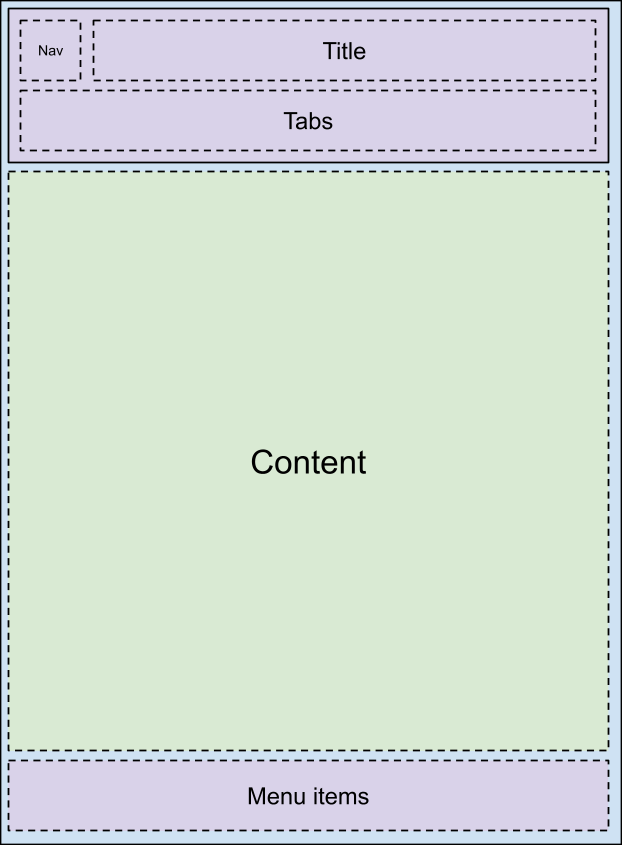
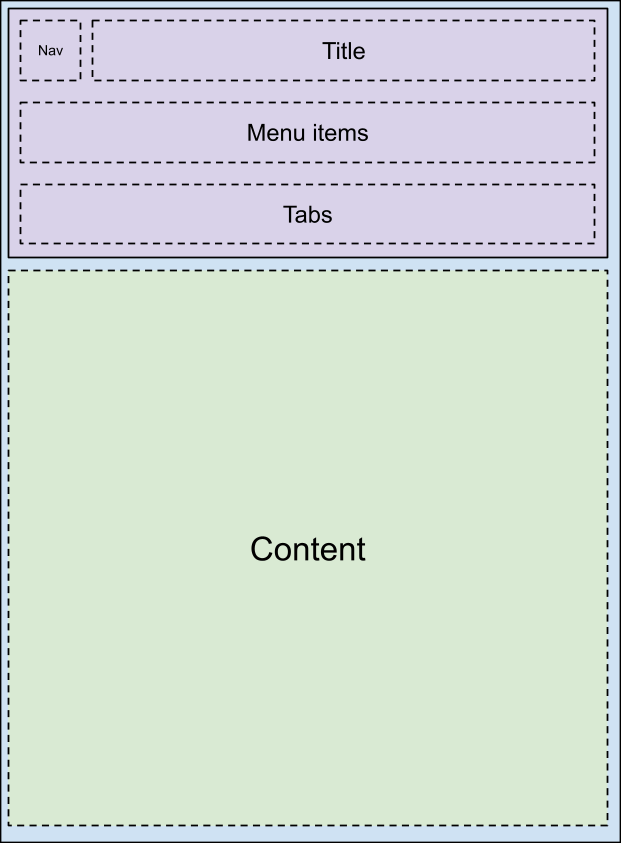
| Mises en page possibles | ||
|---|---|---|
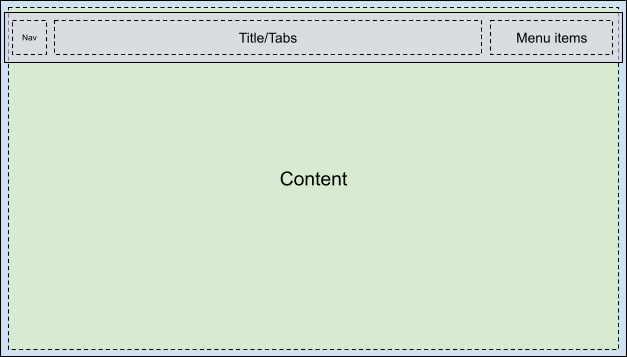
 |
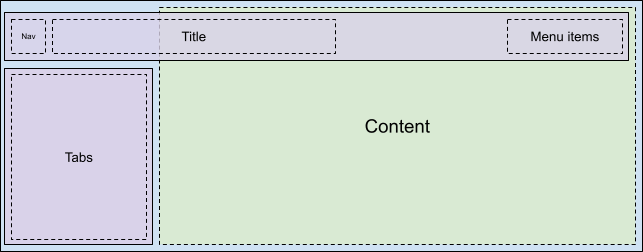
 |
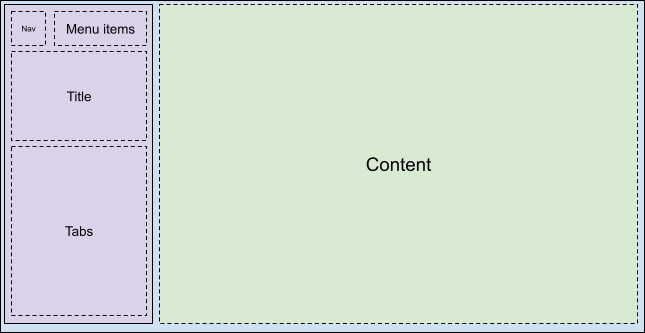
 |
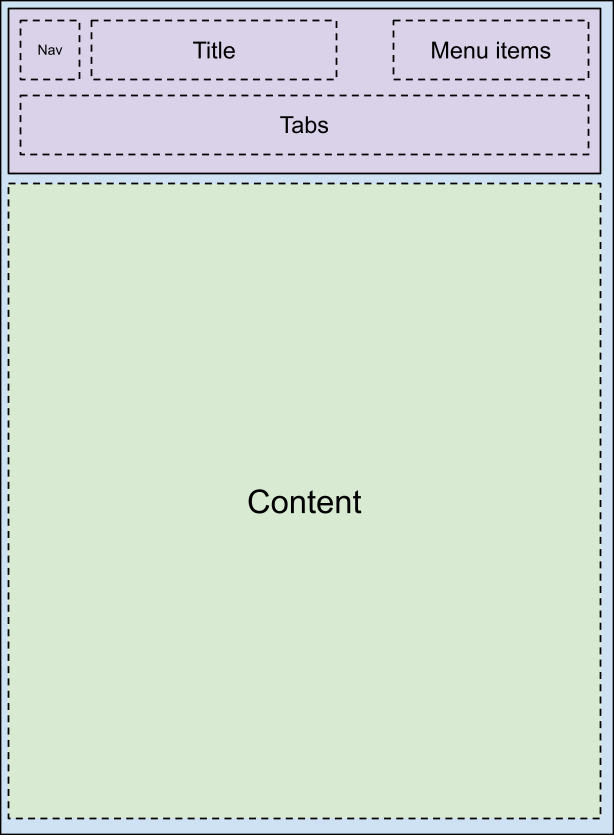
 |
 |
 |
En modifiant les paramètres de mise en page sur car_ui_base_layout_content_container, l'application peut être compressée dans une zone plus petite pour laisser de la place à la barre d'outils. Toutefois, certaines personnalisations peuvent nécessiter que la barre d'outils soit transparente et superposée à l'application. Dans ce cas, les vues peuvent être taguées avec car_ui_top/bottom/left/right_inset. Si car-ui-lib détecte une vue avec une telle balise, il communique la position et les dimensions de cette vue à l'application afin qu'elle puisse indenter son contenu vers l'intérieur de cette quantité, tout en conservant un arrière-plan raisonnable dans l'espace sous la barre d'outils. Par exemple, la plupart des applications démarrent le premier élément de leur CarUiRecyclerView en dessous des marges intérieures spécifiées, mais restent visibles derrière la barre d'outils lorsque l'utilisateur fait défiler l'écran vers le bas.
Prise en charge des dispositifs rotatifs
Pour prendre en charge les contrôleurs rotatifs, la mise en page de base doit contenir un FocusParkingView dès que possible dans la mise en page. C'est cette vue qui est mise au point lorsqu'aucun élément n'est visible par l'utilisateur. La barre d'outils doit également être encapsulée dans un FocusParkingView, ce qui spécifie qu'il s'agit d'une zone de contact distincte pour le contrôleur rotatif. S'il n'est pas encapsulé dans un FocusParkingView, l'utilisateur ne peut pas interagir avec la barre d'outils à l'aide du contrôleur rotatif.
Onglets
Les onglets de la barre d'outils sont personnalisés par les fichiers de mise en page car_ui_toolbar_tab_item.xml ou car_ui_toolbar_tab_item_flexible.xml. Il n'existe aucune différence fonctionnelle entre les fichiers. La ressource booléenne car_ui_toolbar_tab_flexible_layout détermine celle qui est utilisée. Par conséquent, nous vous recommandons de laisser car_ui_toolbar_tab_flexible_layout défini sur false et de ne personnaliser que le fichier de mise en page standard.
Le ImageView de l'onglet sera teinté de la couleur car_ui_toolbar_tab_item_selector dans le code Java. car_ui_toolbar_tab_item_selector doit donc être personnalisé avec la mise en page. Les applications peuvent demander que les icônes de leur onglet ne soient pas teintées de cette couleur.
L'apparence du texte de l'TextView de l'onglet est définie sur TextAppearance.CarUi.Widget.Toolbar.Tab ou TextAppearance.CarUi.Widget.Toolbar.Tab.Selected dans le code Java. L'apparence du texte définie sur le fichier de mise en page ne s'applique donc pas. Ces styles doivent également être personnalisés.
MenuItems
MenuItems sont les boutons situés en haut à droite de la barre d'outils par défaut. Il peut s'agir de texte, d'icônes, d'icônes et de texte, ou de boutons. Ces variations font toutes partie du fichier de mise en page car_ui_toolbar_menu_item, car MenuItems doit pouvoir passer d'un formulaire à l'autre si l'application le demande.
MenuItems peut être principal, ce qui gonfle un autre fichier de mise en page : car_ui_toolbar_menu_item_primary. Un MenuItem principal doit être visuellement distinct du MenuItem normal, par exemple via un bouton avec ou sans bordure. Par défaut, car_ui_toolbar_menu_item_primary redirige simplement vers car_ui_toolbar_menu_item. Ils se ressemblent donc.
MenuItems peut être activé, ce qui est un autre état visuel qui indique que cet élément de menu est activé. Cet état est implémenté en appelant setActivated(true) sur la vue MenuItem, ce qui ajoute l'état state_activated à tous les drawables des vues de MenuItem. Cet état de drawable peut être traité à l'aide d'un sélecteur de drawable dans la superposition de ressources d'exécution (RRO).
MenuItems peut être limité en termes d'expérience utilisateur lorsque le véhicule est en mouvement. L'état "UX restricted" n'est qu'un autre état de drawable, comme activated, mais cette fois, l'état est défini dans l'application plutôt que dans le framework Android. Cela signifie que l'attribut state_ux_restricted doit également être superposé à l'élément RRO, de sorte que l'attribut défini dans l'élément RRO corresponde à l'attribut défini dans l'application.
Recherche
La barre de recherche est contenue dans un fichier de mise en pagecar_ui_toolbar_search_view distinct afin d'améliorer les performances d'inflation de la mise en page pour les applications qui n'ont pas besoin d'une barre de recherche. Le FrameLayout avec l'ID car_ui_toolbar_search_view_container contiendra la barre de recherche lorsqu'il sera gonflé.

