このページでは、SystemUIOverlayWindow 内にビューを作成する方法について説明します。
準備
下記のコンテンツは、以下のシステム UI の記事をすでに読んでいることを前提としています。
この記事は:
- Android Automotive OS とその
SystemUIOverlayWindowのユースケースに精通していることを前提としています。 OverlayViewControllerの特定のサブクラスの例を提供します。OverlayViewControllerのサブクラスは扱いません。- 開発用に Android を設定する方法については説明しません。
- 基本クラスでオーバーライドできる個々のオプションについては説明しません。基本的なビューの設定に必要な事項についてのみ説明します。
Codelab を完了する
ステップ 1: OverlayViewController のレイアウトを作成する
次の内容を含む frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml という名前のファイルを作成します。
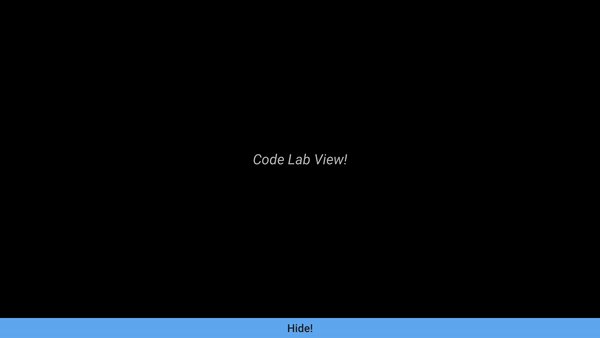
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
このレイアウトは次のビューを作成します。

ステップ 2: SysUIOverlayWindow に ViewStub を追加する
ViewStub を SystemUIOverlayWindow に追加することにより、ウィンドウにビューを追加します。
ルート FrameLayout の frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml に次のコードを追加します。
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ルート FrameLayout で ViewStub が定義される順序により、ウィンドウ内のビューの Z オーダーが定義されます。この Codelab にはビューのレイヤ化は含まれていないため、ルート FrameLayout の任意の場所にコード スニペットを追加できます。
ステップ 3: OverlayViewController を作成する
新しいレイアウトの表示と非表示の制御を可能にするには、OverlayViewController にリンクする必要があります。
次の内容を持つ frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java という名前の挿入可能な OverlayViewController を作成するには:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
ステップ 4: OverlayViewMediator を作成する
新しいビューを表示するか非表示にする際にトリガーする OverlayViewMediator が必要です。
次の内容を持つframeworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java という名前の新しい挿入可能な OverlayViewMediator を作成します。package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
ステップ 5: ビューを表示する
わかりやすくするためとビューをトリガーできるようにするため、ステータスがオフのときは Bluetooth を使用します。
CodeLabViewMediator#registerListeners 内の // no-op を次のように置き換えます。
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
ステップ 6: ビューを非表示にする
[Hide!] ボタンをクリックすると、ビューが非表示になります。このアクションはインフレートされたビューのボタンでのみ行われるので、これを直接 OverlayViewController に追加します。
CodeLabViewController に次のメソッドを追加します。
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
ステップ 7: 新しい OverlayViewMediator を構成する
- 新しい OverlayViewMediator を OverlayWindowModule に追加するには、OverlayWindowModule に次のコードを追加します。
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 新しい OverlayViewMediator を config_carSystemUIOverlayViewsMediators に追加するには、
frameworks/base/packages/CarSystemUI/res/values/config.xmlの config_carSystemUIOverlayViewsMediators に次の行を追加します。<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
結果
お疲れさまでした。これで、SystemUIOverlayWindow にビューが作成されました。

参考情報
詳しくは、下記のリソースをご覧ください。
OverlayViewController の例
SystemUIOverlayWindow: の簡単なアプリの例として、全画面表示のユーザー スイッチャーを参照してください。
その他の OverlayViewController
OverlayPanelViewController
SystemUIOverlayWindow 内でビューを表示する際と非表示にする際に基本的なドラッグ アニメーションを提供するには、OverlayPanelViewController を使用します。詳しくは、通知パネルを参照してください。
