המדיה שייכת לחבילה של אפליקציות מערכת (לדוגמה, חיוגן ומרכז האפליקציות). האפליקציות האלה משתפות סגנונות ונכסים משותפים שהוגדרו ברמות שונות במבנה של AOSP.
framework/base. כאן מוגדרים כל הסגנונות הבסיסיים של Android.packages/services/Car/car_product/overlay. מכיל שכבות-על בזמן ה-build שמשנה את המשאבים הרגילים של המסגרת או הבסיס כדי ליצור את המראה והתחושה של AOSP ב-Android Automotive OS. יצרני ציוד מקורי יכולים להחליט להחריג את שכבת-העל הזו ולהשתמש בשכבת-על משלהם.packages/apps/Car/libs/car-ui-lib. הספרייה הזו מגדירה רכיבים ומשאבים של AAOS שקיימים באפליקציות מערכת ובאפליקציות לא מקובצות שמיועדות להתאמה אישית. פרטים נוספים זמינים במדריך לשילוב ספריית ממשק המשתמש ברכב.packages/apps/Car/libs/car_app_common. צבעים וסגנונות נפוצים ששותפו בין האפליקציות של מערכת הרכב. יצרני ציוד מקורי יכולים להשתמש בשכבות-על כדי להתאים אישית את הרכיבים האלה (בדומה ל-car_product/overlayשמתואר למעלה).packages/apps/Car/libs/car_media_common. מכיל רכיבים ששותפו בין Media לממשקי משתמש אחרים של מדיה. לדוגמה, הווידג'ט 'מדיה' במסך הבית.packages/apps/Car/Media.כל האפליקציות של המערכת משתמשות בעיצוב משלה, שמבוסס עלTheme.CarUi, כפי שמוגדר ב-car-ui-lib.
ב-Android Automotive AOSP יש שתי הצגות של מדיה.
- ממשק המשתמש של המדיה מאפשר למשתמשים להיכנס לחשבון, לעיין בתוכן ולהשתמש בפקדי הפעלה מפורטים.
- ווידג'ט מדיה במסך הבית מאפשרת להשתמש בתכונות הבסיסיות של פקדי ההפעלה של המדיה במסך הבית.
ממשק משתמש של מדיה
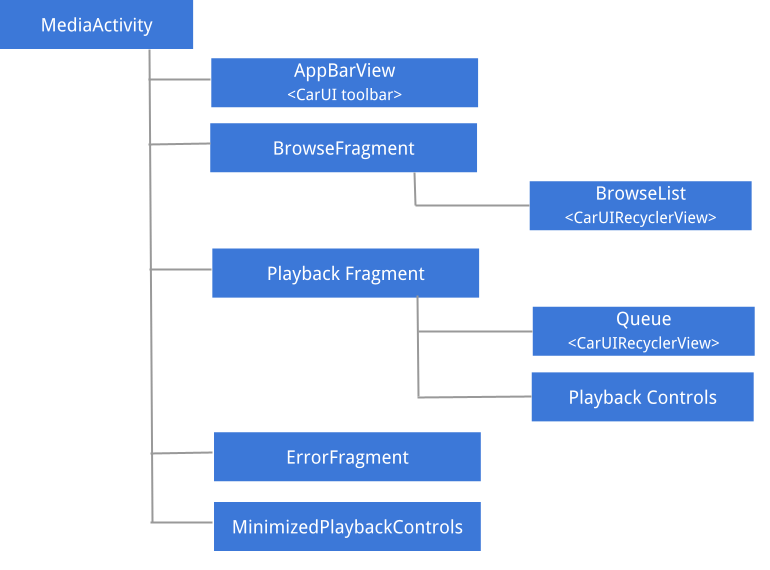
באיור הזה מתואר המבנה של ממשק המשתמש של המדיה:

איור 1. ממשק משתמש של מדיה.
פרטים על הנחיות לממשק המשתמש ולממשק המשתמש, וגם על המבנה המרחבי של הרכיבים השונים של Media, זמינים במאמר מודל מרחבי.
AppBarView: סרגל כלים
סרגל הכלים של ממשק המשתמש של המדיה הוא רכיב שמשותף עם אפליקציות מערכת אחרות, כמו Dialer ו-Radio. במאמר מדריך לשילוב של ספריית ממשק המשתמש ברכב מוסבר איך להתאים אישית את סרגל הכלים.
גודל מקסימלי של גרפיקה במדיה
כדי להודיע לאפליקציות המדיה על הגודל המקסימלי של הגרפיקה שאפשר לאחזר, אפשר להוסיף שכבת-על שלmedia_items_bitmap_max_size_px במערכת. כדי לעשות זאת, שולחים את הערך EXTRA_MEDIA_ART_SIZE_HINT_PIXELS כרמז ברמה הבסיסית. כתוצאה מכך, תוכלו לחסוך ברוחב פס בזמן הורדת תמונות. מידע נוסף זמין במאמר MediaConstants באתר developer.android.com.
עיון בקטע
התכונה 'עיון' מורכבת בעיקר מ-Car UI RecyclerView, שמטפל במיקום של פס הגלילה, בחצים ובשוליים, ויכול לעיין בפריטים מסוגים שונים, כמו כותרות, פריטים בתצוגת רשת, פריטים בתצוגת רשת של סמלים, פריטים ברשימות ופריטים ברשימות של סמלים.
רכיבי UI להפעלה במצב ממוזער
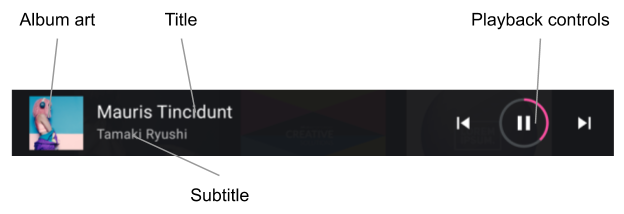
כשמוצג קטע הניווט וכשבוחרים פריט מדיה, מוצגת תצוגה של לחצני הפעלה בקטן. בתרשים הבא מוצג המבנה של התצוגה הזו:

איור 2. לחצני הפעלה ממוזערים.
עיון ברשימה
מפתחים יכולים להשתמש בקבוצה של רמזים לסגנון (מידע נוסף זמין במאמר החלת סגנונות תוכן) כדי להתאים אישית את הצגת התוכן בדפדוף במדיה. יצרני ציוד מקורי חייבים לפעול בהתאם לסגנונות האלה, ולהתאים את הצגת המידע למערכת העיצוב שלהם.
סוגי הפריטים הנתמכים והפריסות המתאימות מפורטים בהמשך:
LIST_ITEM(media_browse_list_item.xml). משמש בדרך כלל לפרק בפודקאסט, כמו פריטים בפלייליסט ומועדפים.ICON_LIST_ITEM(media_browse_list_icons_item.xml). משמש לקטגוריות או לאפשרויות בתפריט, שבהן התמונה שכלולה בפריט המדיה היא לא עטיפת האלבום בפועל אלא סמל.GRID_ITEM(media_browse_grid_item.xml). משמש בדרך כלל לפריטים שניתן להפעיל, כמו שירים או פלייליסטים.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). משמש לקטגוריות, בדומה למאפייןICON_LIST_ITEM.HEADER(media_browse_header_item.xml). משמש לארגון פריטי מדיה לפי קטעים.
מסך ההפעלה
כדי להציג את המסך הזה, מרחיבים את פקדי ההפעלה הממוזערים:
- המטא-נתונים של פריט המדיה שמופעל כרגע (כולל כותרת וכתובית).
- פקדי הפעלה מלאים.
- תור ההפעלה (משמש להצגת פריטים שהושמעו לאחרונה או הפריטים הבאים שיופעלו).
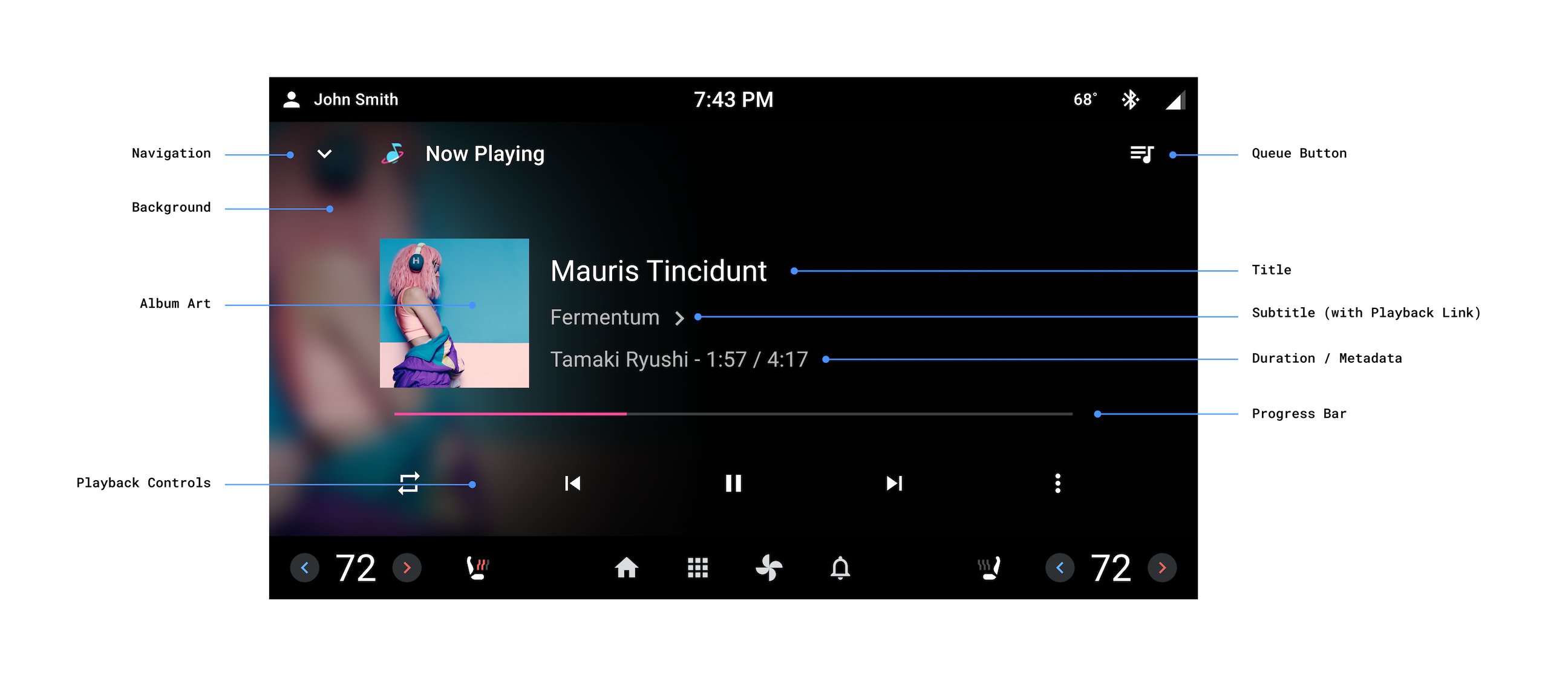
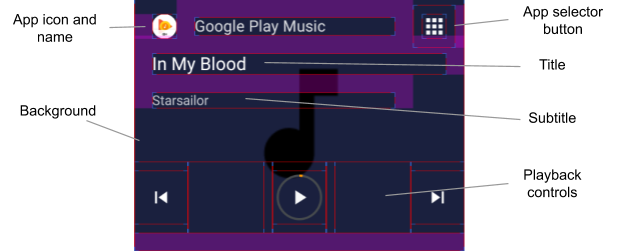
הרכיבים של מסך ההפעלה מפורטים בתמונות הבאות.

איור 3. מסך ההפעלה.
סרגל הכלים של מסך ההפעלה לא משותף עם שאר האפליקציה. במקום זאת, הרכיבים בחלק העליון של המסך מנוהלים בנפרד במסך הזה.
שיוך של פורמט אודיו
כשאפליקציות מגדירות את הערך
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI או את הערך
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI בפרטים הנוספים של פריט המדיה שמופעלת כרגע. יצרני ציוד מקורי חייבים ליצור את קובץ ה-vector drawable המתאים, כפי שמצוין ב-URI.
צריך להשתמש בגרסה הגדולה של הסמל פורמט התוכן בתצוגת ההפעלה הראשית. בתצוגות משניות, כמו סרגל הפעלה קטן יותר, יצרני ציוד מקורי יכולים להשתמש בגרסה הקטנה יותר של הסמל פורמט התוכן. הרכיב
ContentFormatView
יוצר את הסמל האופטימלי על סמך המאפיין logoSize שלו.
קישורים להפעלה
כשאפליקציות מגדירות את הערךKEY_SUBTITLE_LINK_MEDIA_ID או KEY_DESCRIPTION_LINK_MEDIA_ID, יצרני ציוד מקורי חייבים להציג את הכתוביות או את התיאור באופן שמציין שאפשר להקיש עליהן, ואז לפתוח את תצוגת העיון כדי להציג את פריט המדיה המקושר כאשר המשתמש מקייש עליו.
רכיבי UI להפעלה
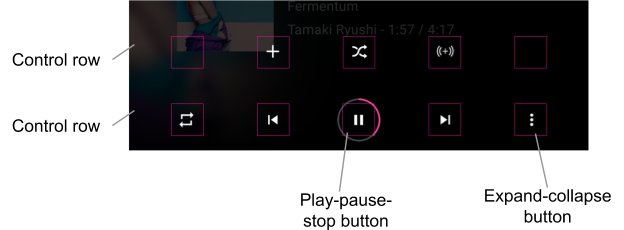
מסך ההפעלה כולל קבוצה מורחבת של לחצני הפעלה, שמאורגנים בשורות בקרה. השורה המשנית (מוצגת למטה כשורה העליונה) מוצגת רק אם המרחב בשורה הראשונה לא מספיק כדי להציג את כל הפעולות שחוזרות מאפליקציית המדיה מ-PlaybackStateCompat#getActions().

איור 4. פקדי ההפעלה.
יצרני ציוד מקורי יכולים להתאים אישית את הסמלים של פעולות רגילות. אפשר גם להתאים אישית פעולות בהתאמה אישית שמציינות את המפתח EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT בפרטים הנוספים של הפעולה באמצעות RRO של ספריית CarMediaCommon שמטרגט את
ה-drawables האלה.
סמלי הפעולות בהתאמה אישית ללא התוסף צריכים להופיע כפי שהם מוצגים באפליקציות המדיה.
ווידג'ט מדיה במסך הבית
הווידג'ט הזה מוטמע כקטע ב-car-media-common.
הקטע הזה כולל גרסה ממוזערת של מסך ההפעלה שמתואר למעלה. כל הכללים והיכולות של ההתאמה האישית רלוונטיים.

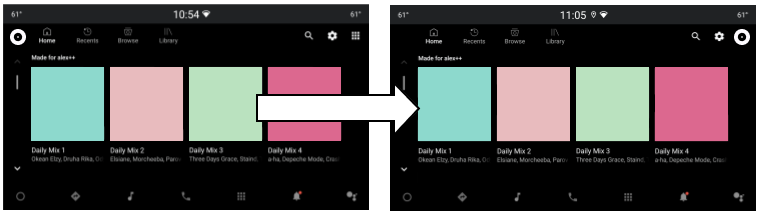
איור 5. ווידג'ט מדיה במסך הבית.
הלחצן לבחירת אפליקציה שמוצג למעלה משתמש בפונקציית ההחלפה שמתוארת בקטע תהליך המשתמש בהחלפת מקור מדיה.
כדי להשתמש בסמל הנוכחי של מקור המדיה בלחצן לבחירת אפליקציה, צריך להוסיף שכבה על הדגל use_media_source_logo_for_app_selector שמוגדר ב-platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml ולהגדיר אותו ל-true. בעקבות השינוי הזה, הסמל של מקור המדיה בצד השני של סרגל הכלים של האפליקציה יהיה מוסתר. ההתאמה האישית חלה גם על אפליקציית Media Center ועל אפליקציית הרדיו.

איור 6. לחצן לבחירת אפליקציית מדיה.
הפריסה של לחצני ההפעלה, ההשהיה והעצירה
אפשר להתאים אישית את הפריסה של לחצני ההפעלה/ההשהיה/העצירה בדף 'מה שומעים עכשיו?' ובתצוגה של לחצני הנגן הממוזערים. שני הפריסות מוגדרות בקובץ packages/apps/Car/libs/car-media-common/res/layout/.
כדי להתאים אישית את הפריסות של הלחצנים, מחילים שכבות-על בזמן ה-build על play_pause_stop_button_layout.xml ו-minimized_play_pause_stop_button_layout.xml.
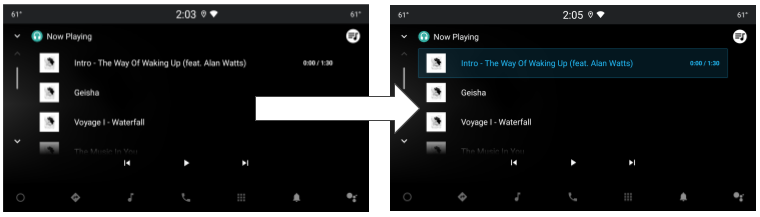
הדגשת הפריט הנוכחי בתור ההשמעה
המצב של הפריט הנוכחי ברשימת ההשמעה מוגדר כ-selected, כך שאפשר להתאים אותו אישית באמצעות משאבי מצב כמו רשימות מצב צבע (ראו משאב רשימת מצב צבע
) ופריטי drawable של רשימת מצב (ראו משאבי drawable).
כדי להחיל את השינויים הנדרשים בסגנון, אפשר לשנות את הפריסה של פריט התור packages/apps/Car/Media/res/layout/queue_list_item.xml, או פריסה נפרדת
אפשר גם להציג סמל לצד הפריט הנוכחי ברשימת ההשמעה:
- שכבת-על של הדגל הבוליאני
show_icon_for_now_playing_queue_list_itemשמוגדר בקובץ packages/apps/Car/Media/res/layout/queue_list_item.xml, או שכבת-עלכדי להסתיר את טיימר ההפעלה, מגדירים את
show_time_for_now_playing_queue_list_itemלערךfalse. - משתמשים ב-drawable של מצב, למשל, חזית או רקע של תצוגת הבסיס של הפריט (ראו packages/apps/Car/Media/res/layout/queue_list_item.xml), או תצוגה נפרדת בהיררכיית התצוגות של הפריט.

איור 7. הפריט הנוכחי שמודגש ברשימת ההשמעה.

