Il codice per l'interfaccia utente di Safety Center si trova nella directory safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Personalizza l'interfaccia utente di Safety Center utilizzando gli overlay delle risorse di runtime (RRO) nella
directory dell'overlay OEM. Per informazioni sulle risorse RRO, vedi Modificare il valore delle risorse di un'app in fase di esecuzione.
Temi e colori del Centro sicurezza
Il Centro sicurezza ha quattro temi principali che condividono gli stessi attributi dell'interfaccia utente:
- Luce del Centro per la sicurezza online
- Centro per la sicurezza online scuro
- Spia Impostazioni rapide del Centro sicurezza
- Impostazioni rapide di Safety Center scure
I temi del Centro sicurezza contengono colori predefiniti. I colori principali dell'interfaccia utente sono ricavati dai colori di sistema di Android e possono adattarsi automaticamente alla personalizzazione generale del colore di Android da parte dell'OEM. Per impostazione predefinita, questi colori si adattano nell'ambito dello stile Material You in Android.
Puoi modificare i colori di Safety Center sostituendo i relativi valori.
| Colore dell'interfaccia utente del Centro per la sicurezza online | Nome attributo | Risorsa |
|---|---|---|
| Sfondo | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Variante della superficie | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Testo principale | android:textColorPrimary |
@android:color/text_color_primary |
| Testo secondario | android:textColorSecondary |
@android:color/text_color_secondary |
| Icone | android:textColorSecondary |
@android:color/text_color_secondary |
| Risorsa | Valore predefinito |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 con un valore L star
di 98 (luminosità percettiva) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Colori della gravità dei problemi
Il Centro sicurezza comunica la gravità del problema con un sistema di colori semaforici:
- Verde per problemi informativi e stato OK
- Giallo per i consigli
- Rosso per problemi gravi
- Grigio per assenza di informazioni
Per impostazione predefinita, questi colori vengono estratti dalla tavolozza dei colori di Google Material. Ti consigliamo di mantenere questi colori di base, ma puoi utilizzare diverse tonalità della tavolozza verde, gialla e rossa.
Questi attributi di colore vengono utilizzati per associare elementi colorati in base alla gravità nell'UI di Safety Center, tra cui icone, pulsanti e animazioni di scansione e modifica dello stato. La modifica di questi colori comporta la modifica del colore di tutti gli elementi. Ad esempio, la modifica di @color/sc_status_info_{light,dark} cambia il colore di sfondo sia nell'immagine di stato statica sia nell'animazione dello sfondo durante una scansione.
Il tema delle Impostazioni rapide del Centro sicurezza utilizza i colori della modalità Buio, indipendentemente dal fatto che il dispositivo sia impostato o meno in questa modalità.
| Gravità | Elemento UI | Nome dell'attributo o della risorsa | Colore predefinito |
|---|---|---|---|
| Informazioni (verde) | Scudo dello stato | ?attr/colorScStatusInfo |
Chiaro: verde 600 (#1e8e3e) Scuro: verde 500 (#34a853) |
| Contenitore dello scudo dello stato | ?attr/colorScStatusBackgroundInfo |
Luce: verde 100 (#ceead6)colorSurfaceVariant |
|
| Icona | ?attr/colorScIconInfo |
Verde 500 (#34a853) | |
| Pulsante di azione principale | @color/safety_center_button_info |
Verde 400 (#5bb974) | |
| Pulsante di azione secondario | @color/safety_center_outline_button_info |
Verde 300 (#81c995) | |
| Consiglio (giallo) | Scudo dello stato | ?attr/colorScStatusRecommend |
Chiaro: Giallo 600 (#f9ab00) Scuro: Giallo 500 (#fbbc04) |
| Contenitore dello scudo dello stato | ?attr/colorScStatusBackgroundRecommend |
Chiaro: giallo 100 (#feefc3) Scuro: colorSurfaceVariant |
|
| Icona | ?attr/colorScIconRecommend |
Giallo 500 (#fbbc04) | |
| Pulsante di azione principale | @color/safety_center_button_recommend |
Giallo 400 (#fcc934) | |
| Pulsante di azione secondario | @color/safety_center_outline_button_recommend |
Giallo 300 (#fdd663) | |
| Avviso (rosso) | Scudo dello stato | ?attr/colorScStatusWarn |
Chiaro: Rosso 600 (#d93025) Scuro: Rosso 500 (#ea4335) |
| Contenitore dello scudo dello stato | ?attr/colorScStatusBackgroundWarn |
Chiaro: rosso 100 (#fad2cf) Scuro: colorSurfaceVariant |
|
| Icona | ?attr/colorScIconWarn |
Rosso 500 (#ea4335) | |
| Pulsante di azione principale | @color/safety_center_button_warn |
Rosso 400 (#ee675c) | |
| Pulsante di azione secondario | @color/safety_center_outline_button_warn |
Rosso 300 (#f28b82) | |
| Nessun suggerimento (grigio) | Icona | ?attr/colorScIconNull |
Grigio 600 (#80868b) |
In Android 14 sono state aggiunte risorse di colore sovrapponibili per ogni proprietà del colore del tema e alcuni colori predefiniti sono stati modificati:
| Nome risorsa | Colore di sfondo di Android 13 | Colore di sfondo di Android 14 | Codice esadecimale di Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Verde 600 | Semantic Green | #0E8435 |
@color/sc_status_recommend_light |
Giallo 600 | Invariato | |
@color/sc_status_warn_light |
Red 600 | Invariato | |
@color/sc_status_info_dark |
Verde 500 | Verde 400 | #5BB974 |
@color/sc_status_recommend_dark |
Giallo 500 | Giallo 400 | #FCC934 |
@color/sc_status_warn_dark |
Red 500 | Rosso 400 | #EE675C |
@color/sc_status_background_info_light |
Verde 100 | Invariato | |
@color/sc_status_background_recommend_light |
Giallo 100 | Invariato | |
@color/sc_status_background_warn_light |
Rosso 100 | Invariato | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Invariato | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Invariato | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Invariato | |
@color/sc_icon_info_light |
Verde 500 | Invariato | |
@color/sc_icon_recommend_light |
Giallo 500 | Invariato | |
@color/sc_icon_warn_light |
Red 500 | Invariato | |
@color/sc_icon_null_light |
Grigio 600 | Invariato | |
@color/sc_icon_info_dark |
Verde 500 | Verde 400 | |
@color/sc_icon_recommend_dark |
Giallo 500 | Giallo 400 | |
@color/sc_icon_warn_dark |
Red 500 | Rosso 400 | |
@color/sc_icon_null_dark |
Grigio 600 | Grigio 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Non disponibile | Grigio 900 | #202124 |
Colori dell'interfaccia utente
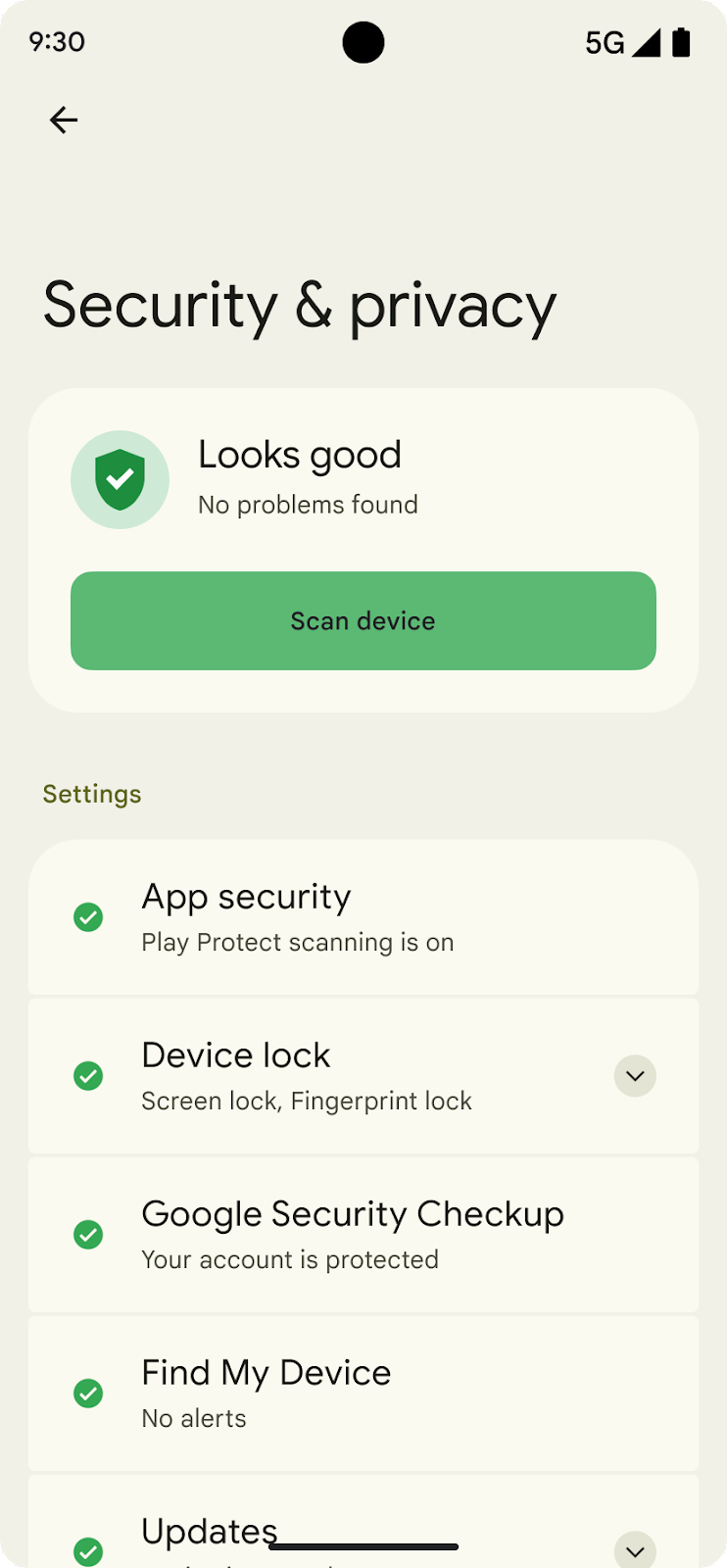
Stato verde

| Scudo verde | |
|---|---|
|
#1E8E3E (verde/600) |
| Tema scuro #34A853 (verde/500) |
|
| Contenitore verde | |
|---|---|
|
#CEEAD6 (verde/100) |
| Tema scuro #474741 |
|
| Icona Impostazioni verde | |
|---|---|
|
#34A853 (verde/500) |
| Tema scuro #34A853 (verde/500) |
|
| Pulsante Scansiona | |
|---|---|
|
Pulsante verde |
| #5BB974 (verde/400) | |
| Titolo | Sottotitolo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
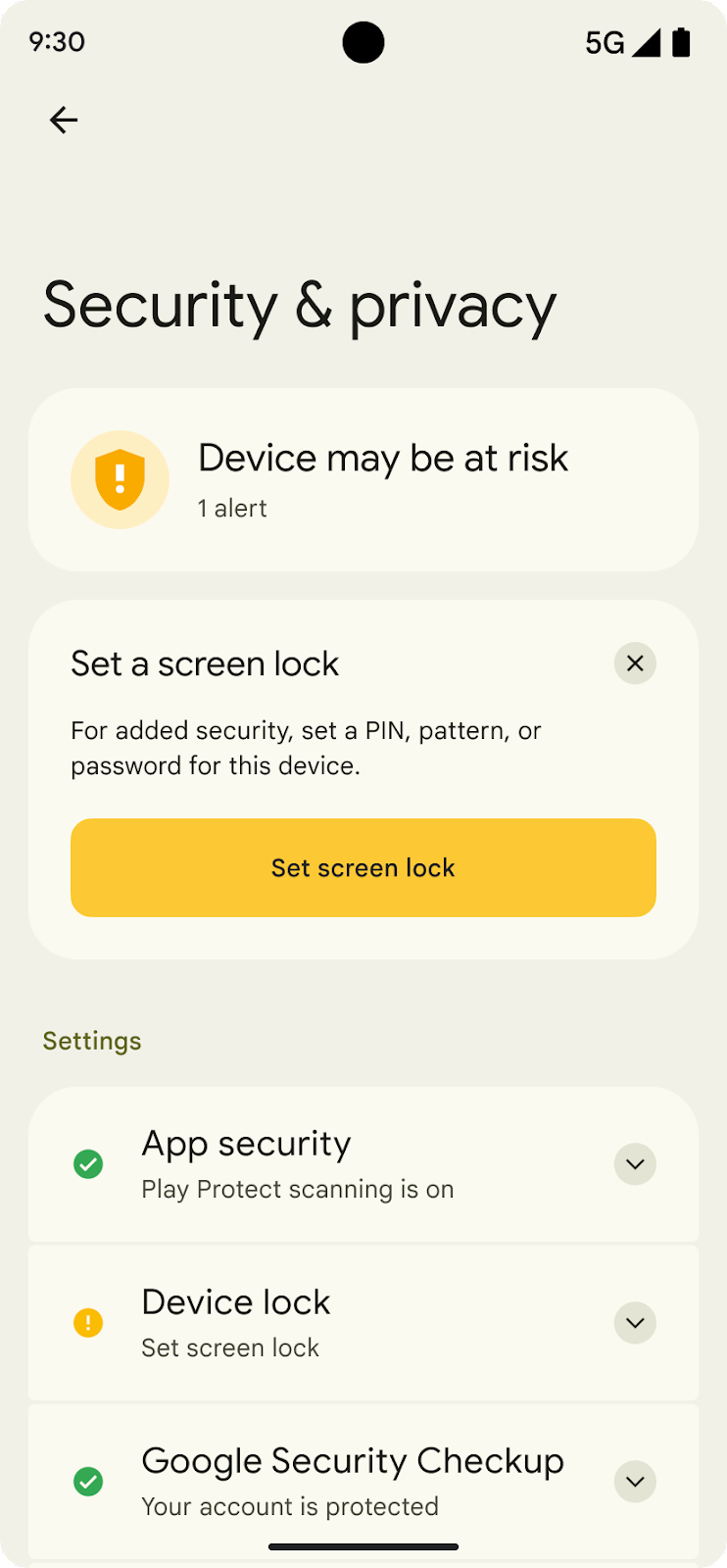
Stato giallo

| Scudo giallo | |
|---|---|
|
#F9AB00 (giallo/600) |
| Tema scuro #FBBC04 (giallo/500) |
|
| Contenitore giallo | |
|---|---|
|
#FEEFC3 (giallo/100) |
| Tema scuro #474741 (giallo/500) |
|
| Icona delle impostazioni gialla | |
|---|---|
|
#FBBC04 (giallo/500) |
| Tema scuro #FBBC04 (giallo/500) |
|
| Pulsante Scansiona | |
|---|---|
|
Pulsante giallo |
| #5BB974 (giallo/400) | |
| Titolo | Sottotitolo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
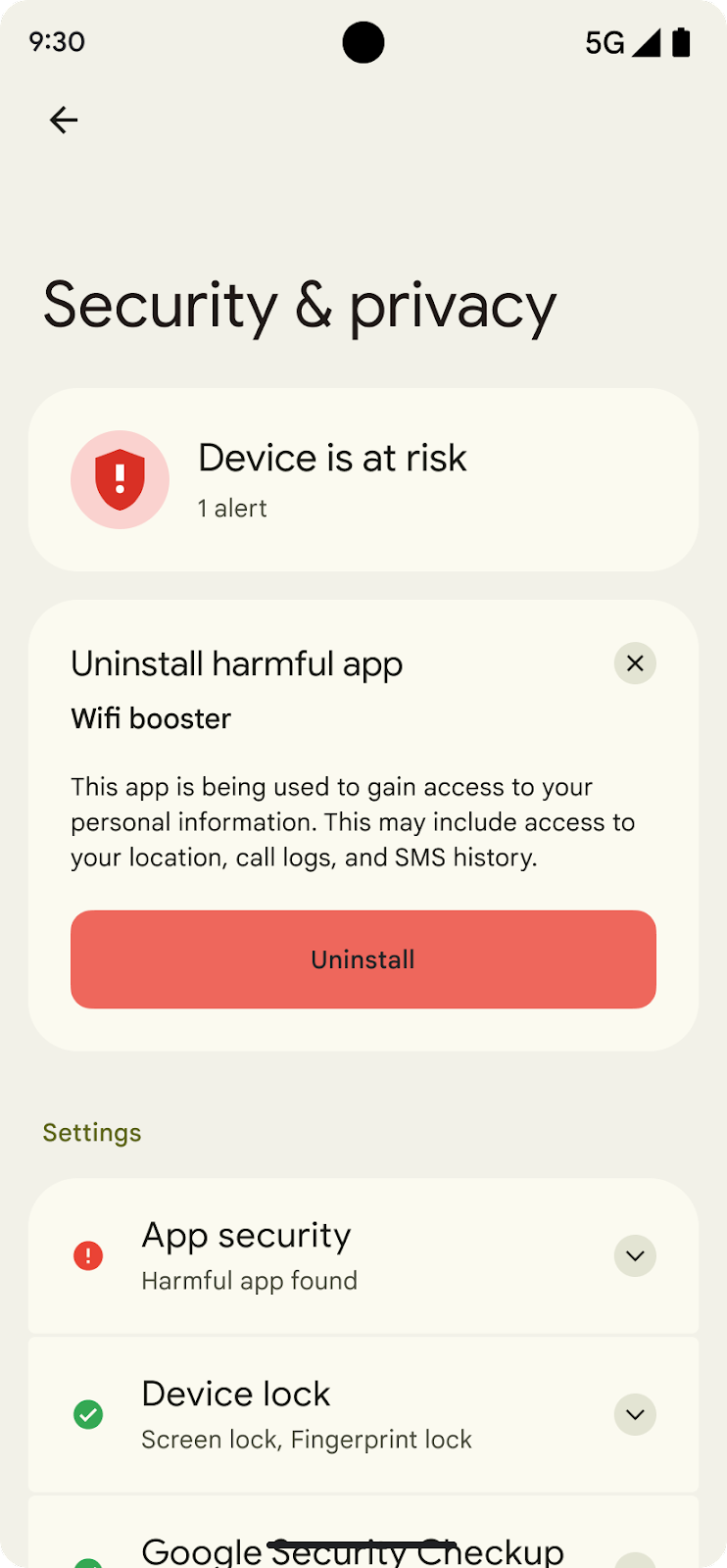
Stato rosso

| Scudo rosso | |
|---|---|
|
#D93025 (rosso/600) |
| Tema scuro #EA4335 (rosso/500) |
|
| Contenitore rosso | |
|---|---|
|
#FAD2CF (rosso/100) |
| Tema scuro #474741 |
|
| Icona Impostazioni rossa | |
|---|---|
|
#EA4335 (rosso/500) |
| Tema scuro #EA4335 (rosso/500) |
|
| Pulsante Disinstalla | |
|---|---|
|
Pulsante rosso |
| #EE675C (rosso/400) | |
| Titolo | Sottotitolo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Caratteri e aspetto del testo
I caratteri e l'aspetto del testo di Centro sicurezza si basano sull'aspetto del testo predefinito di Android e dovrebbero ereditare eventuali modifiche a una famiglia di caratteri, a un'intensità e ad altre proprietà già configurate dagli OEM per i loro stili a livello di dispositivo. L'aspetto del testo del Centro per la sicurezza online può essere ignorato direttamente utilizzando i RRO.
| Aspetto del testo del Centro per la sicurezza online | Base DeviceDefault | Colore | Dimensioni | Peso |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Varia | Periodici |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Varia | 14 sp/20 sp o 16 sp/24 sp |
Intermedia |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Periodici |
Spaziatura e stili
Safety Center utilizza un insieme di valori di spaziatura predefiniti universalmente per spaziatura e margini. Modifica la densità delle informazioni del Centro sicurezza sostituendo i valori di spaziatura.
| Nome della risorsa | Valore predefinito |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Puoi personalizzare i raggi dei bordi delle schede del Centro sicurezza. Per i pulsanti viene utilizzato un raggio di dimensione del angolo, mentre per le schede del Centro sicurezza vengono utilizzate tre dimensioni del angolo:
| Nome della risorsa | Valore predefinito |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Riquadro Impostazioni rapide
Puoi accedere a Centro sicurezza da un riquadro Impostazioni rapide implementato nel modulo PermissionController. Il riquadro Impostazioni rapide riutilizza alcuni componenti dell'interfaccia utente delle schermate del Centro sicurezza in modo che gli elementi in overlay possano funzionare:
- Servizio riquadro Impostazioni rapide:
SafetyCenterQsTileService.kt - Attività Impostazioni rapide:
SafetyCenterQsActivity.java