Safety Center के यूज़र इंटरफ़ेस का कोड, safetycenter डायरेक्ट्री
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ में मौजूद होता है.
OEM ओवरले फ़ोल्डर में मौजूद रनटाइम रिसॉर्स ओवरले (आरआरओ) का इस्तेमाल करके, Safety Center के यूज़र इंटरफ़ेस (यूआई) को पसंद के मुताबिक बनाएं. आरआरओ के बारे में जानकारी के लिए, रनटाइम के दौरान ऐप्लिकेशन के संसाधनों की वैल्यू बदलना लेख पढ़ें.
सुरक्षा केंद्र की थीम और रंग
सुरक्षा केंद्र में चार मुख्य थीम हैं, जिनमें एक जैसे यूज़र इंटरफ़ेस (यूआई) एट्रिब्यूट होते हैं:
- सुरक्षा केंद्र की लाइट
- सुरक्षा केंद्र की डार्क थीम
- सुरक्षा केंद्र की क्विक सेटिंग लाइट
- Security Center की क्विक सेटिंग की डार्क थीम
सुरक्षा केंद्र की थीम में डिफ़ॉल्ट रंग होते हैं. यूज़र इंटरफ़ेस के मुख्य रंग, Android सिस्टम के रंगों से लिए जाते हैं. साथ ही, ये रंग OEM के Android रंग को अपनी पसंद के मुताबिक बनाने की सुविधा के साथ अपने-आप अडैप्ट हो सकते हैं. डिफ़ॉल्ट रूप से, ये रंग Android में Material You स्टाइल के हिस्से के तौर पर अडजस्ट होते हैं.
सुरक्षा केंद्र के रंगों को बदलने के लिए, उनकी वैल्यू बदलें.
| Safety Center के यूज़र इंटरफ़ेस (यूआई) का रंग | विशेषता नाम | संसाधन |
|---|---|---|
| बैकग्राउंड | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| डिवाइस का वैरिएंट | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| प्राइमरी टेक्स्ट | android:textColorPrimary |
@android:color/text_color_primary |
| सबटाइटल टेक्स्ट | android:textColorSecondary |
@android:color/text_color_secondary |
| आइकॉन | android:textColorSecondary |
@android:color/text_color_secondary |
| संसाधन | डिफ़ॉल्ट वैल्यू |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 की L स्टार वैल्यू 98 (पर्सीव्ड ल्यूमिनेंस) हो |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
समस्या की गंभीरता के हिसाब से रंग
Safety Center, ट्रैफ़िक लाइट के रंगों के हिसाब से, समस्या की गंभीरता के बारे में बताता है:
- जानकारी देने वाली समस्याओं और 'ठीक है' स्थिति के लिए हरा रंग
- सुझावों के लिए पीला रंग
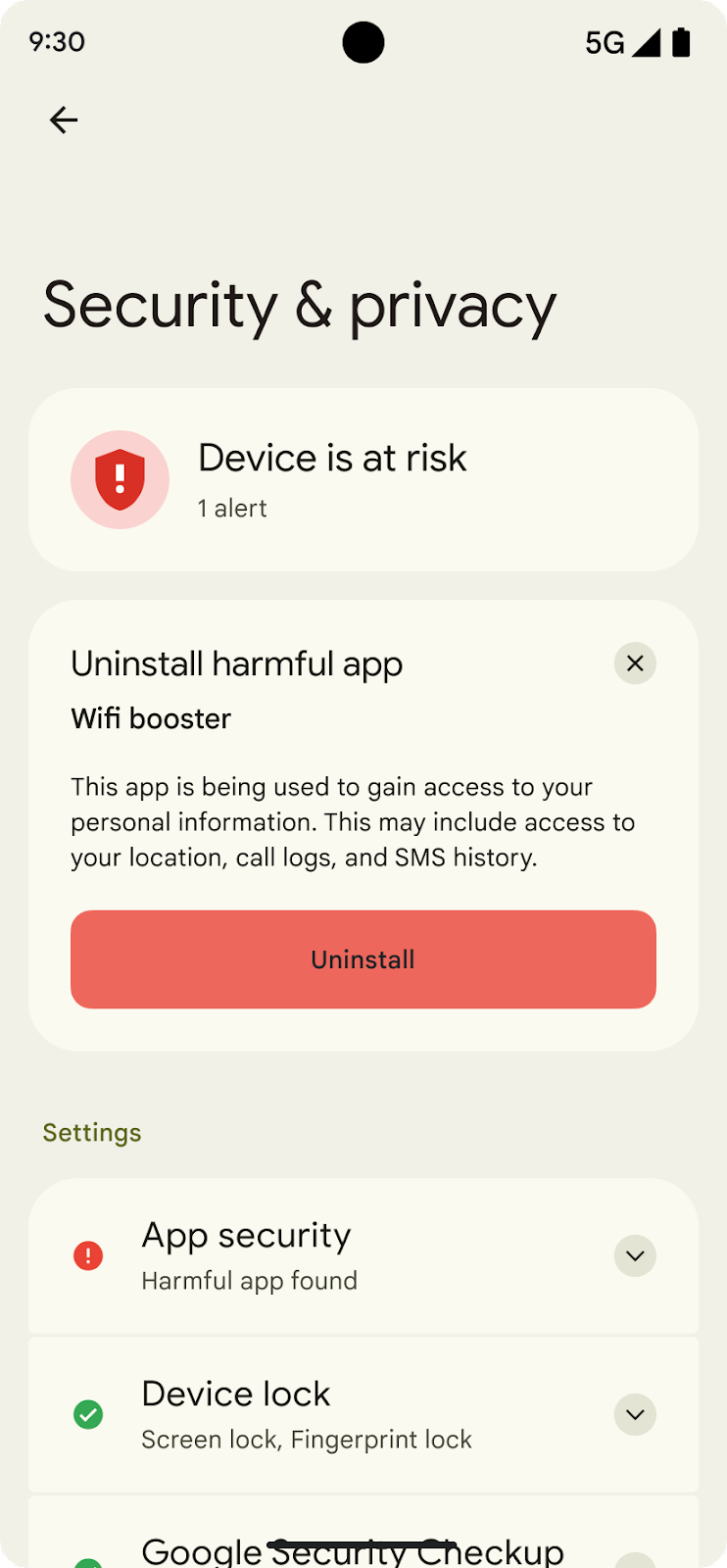
- गंभीर समस्याओं के लिए लाल रंग
- जानकारी मौजूद न होने पर स्लेटी रंग
डिफ़ॉल्ट रूप से, ये रंग Google Material के कलर पैलेट से लिए जाते हैं. हमारा सुझाव है कि आप इन बेस कलर का इस्तेमाल करें. हालांकि, हरे, पीले, और लाल रंग के पैलेट के अलग-अलग शेड का इस्तेमाल किया जा सकता है.
इन कलर एट्रिब्यूट का इस्तेमाल, सुरक्षा केंद्र के यूज़र इंटरफ़ेस (यूआई) में गंभीरता के हिसाब से रंग वाले आइटम को जोड़ने के लिए किया जाता है. इनमें आइकॉन, बटन, और स्कैनिंग और स्थिति में बदलाव करने वाले ऐनिमेशन शामिल हैं. इन रंगों में बदलाव करने से, सभी एलिमेंट का रंग बदल जाता है. उदाहरण के लिए, @color/sc_status_info_{light,dark} में बदलाव करने पर, स्कैन के दौरान बैकग्राउंड की स्टैटिक इमेज और बैकग्राउंड के ऐनिमेशन, दोनों का रंग बदल जाता है.
सुरक्षा केंद्र की क्विक सेटिंग की थीम, गहरे रंग वाले मोड के रंगों का इस्तेमाल करती है. भले ही, डिवाइस गहरे रंग वाले मोड में सेट हो या नहीं.
| गंभीरता | यूज़र इंटरफ़ेस (यूआई) एलिमेंट | एट्रिब्यूट या संसाधन का नाम | डिफ़ॉल्ट रंग |
|---|---|---|---|
| जानकारी (हरा) | स्टेटस शील्ड | ?attr/colorScStatusInfo |
हल्का: ग्रीन 600 (#1e8e3e) गहरा: ग्रीन 500 (#34a853) |
| स्टेटस शील्ड कंटेनर | ?attr/colorScStatusBackgroundInfo |
हल्का: हरा 100 (#ceead6)colorSurfaceVariant |
|
| आइकॉन | ?attr/colorScIconInfo |
हरा 500 (#34a853) | |
| मुख्य ऐक्शन बटन | @color/safety_center_button_info |
हरा 400 (#5bb974) | |
| सेकंडरी ऐक्शन बटन | @color/safety_center_outline_button_info |
हरा 300 (#81c995) | |
| सुझाव (पीला) | स्टेटस शील्ड | ?attr/colorScStatusRecommend |
हल्का: पीला 600 (#f9ab00) गहरा: पीला 500 (#fbbc04) |
| स्टेटस शील्ड कंटेनर | ?attr/colorScStatusBackgroundRecommend |
हल्का: पीला 100 (#feefc3) गहरा: colorSurfaceVariant |
|
| आइकॉन | ?attr/colorScIconRecommend |
पीला 500 (#fbbc04) | |
| मुख्य ऐक्शन बटन | @color/safety_center_button_recommend |
पीला 400 (#fcc934) | |
| सेकंडरी ऐक्शन बटन | @color/safety_center_outline_button_recommend |
पीला 300 (#fdd663) | |
| चेतावनी (लाल) | स्टेटस शील्ड | ?attr/colorScStatusWarn |
हल्का: लाल 600 (#d93025) गहरा: लाल 500 (#ea4335) |
| स्टेटस शील्ड कंटेनर | ?attr/colorScStatusBackgroundWarn |
हल्का: रेड 100 (#fad2cf) गहरा: colorSurfaceVariant |
|
| आइकॉन | ?attr/colorScIconWarn |
लाल 500 (#ea4335) | |
| मुख्य ऐक्शन बटन | @color/safety_center_button_warn |
रेड 400 (#ee675c) | |
| सेकंडरी ऐक्शन बटन | @color/safety_center_outline_button_warn |
लाल 300 (#f28b82) | |
| कोई सुझाव नहीं (ग्रे) | आइकॉन | ?attr/colorScIconNull |
ग्रे 600 (#80868b) |
Android 14 में, हर थीम कलर प्रॉपर्टी के लिए, ओवरले किए जा सकने वाले कलर संसाधन जोड़े गए हैं. साथ ही, कुछ डिफ़ॉल्ट रंगों में बदलाव किए गए हैं:
| संसाधन का नाम | Android 13 के बैकिंग कलर के बारे में जानकारी | Android 14 के बैकिंग कलर के बारे में जानकारी | Android 14 का हेक्स कोड |
|---|---|---|---|
@color/sc_status_info_light |
हरा 600 | सिमैंटिक ग्रीन | #0E8435 |
@color/sc_status_recommend_light |
पीला 600 | अपरिवर्तित | |
@color/sc_status_warn_light |
लाल 600 | अपरिवर्तित | |
@color/sc_status_info_dark |
Green 500 | Green 400 | #5BB974 |
@color/sc_status_recommend_dark |
पीला 500 | Yellow 400 | #FCC934 |
@color/sc_status_warn_dark |
Red 500 | Red 400 | #EE675C |
@color/sc_status_background_info_light |
Green 100 | अपरिवर्तित | |
@color/sc_status_background_recommend_light |
पीला 100 | अपरिवर्तित | |
@color/sc_status_background_warn_light |
Red 100 | अपरिवर्तित | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | अपरिवर्तित | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | अपरिवर्तित | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | अपरिवर्तित | |
@color/sc_icon_info_light |
Green 500 | अपरिवर्तित | |
@color/sc_icon_recommend_light |
पीला 500 | अपरिवर्तित | |
@color/sc_icon_warn_light |
Red 500 | अपरिवर्तित | |
@color/sc_icon_null_light |
स्लेटी 600 | अपरिवर्तित | |
@color/sc_icon_info_dark |
Green 500 | Green 400 | |
@color/sc_icon_recommend_dark |
पीला 500 | Yellow 400 | |
@color/sc_icon_warn_dark |
Red 500 | Red 400 | |
@color/sc_icon_null_dark |
स्लेटी 600 | स्लेटी 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
उपलब्ध नहीं है | स्लेटी 900 | #202124 |
यूज़र इंटरफ़ेस (यूआई) के रंग
ग्रीन स्टेट

| Green Shield | |
|---|---|
|
#1E8E3E (हरा/600) |
| डार्क थीम #34A853 (हरा/500) |
|
| हरा कंटेनर | |
|---|---|
|
#CEEAD6 (हरा/100) |
| गहरे रंग वाली थीम #474741 |
|
| हरे रंग का सेटिंग आइकॉन | |
|---|---|
|
#34A853 (हरा/500) |
| डार्क थीम #34A853 (हरा/500) |
|
| स्कैन बटन | |
|---|---|
|
हरा बटन |
| #5BB974 (हरा/400) | |
| शीर्षक | उपशीर्षक |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
पीली स्थिति

| पीला शील्ड | |
|---|---|
|
#F9AB00 (पीला/600) |
| गहरे रंग वाली थीम #FBBC04 (पीला/500) |
|
| पीला कंटेनर | |
|---|---|
|
#FEEFC3 (पीला/100) |
| गहरे रंग वाली थीम #474741 (पीला/500) |
|
| पीले रंग का सेटिंग आइकॉन | |
|---|---|
|
#FBBC04 (पीला/500) |
| गहरे रंग वाली थीम #FBBC04 (पीला/500) |
|
| स्कैन बटन | |
|---|---|
|
पीला बटन |
| #5BB974 (पीला/400) | |
| शीर्षक | उपशीर्षक |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
लाल रंग

| Red Shield | |
|---|---|
|
#D93025 (लाल/600) |
| गहरे रंग वाली थीम #EA4335 (लाल/500) |
|
| लाल कंटेनर | |
|---|---|
|
#FAD2CF (red/100) |
| गहरे रंग वाली थीम #474741 |
|
| लाल रंग का सेटिंग आइकॉन | |
|---|---|
|
#EA4335 (लाल/500) |
| गहरे रंग वाली थीम #EA4335 (लाल/500) |
|
| अनइंस्टॉल करने के लिए बटन | |
|---|---|
|
लाल बटन |
| #EE675C (लाल/400) | |
| शीर्षक | उपशीर्षक |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
फ़ॉन्ट और टेक्स्ट का दिखना
Safety Center के फ़ॉन्ट और टेक्स्ट के दिखने का तरीका, Android के डिफ़ॉल्ट टेक्स्ट के दिखने के तरीके पर आधारित होता है. साथ ही, फ़ॉन्ट फ़ैमिली, वेट, और अन्य प्रॉपर्टी में किए गए किसी भी बदलाव को इनहेरिट करना चाहिए. ये प्रॉपर्टी, OEM ने अपने डिवाइस के स्टाइल के लिए पहले से कॉन्फ़िगर की होती हैं. आरआरओ का इस्तेमाल करके, Safety Center के टेक्स्ट के दिखने के तरीके को सीधे तौर पर बदला जा सकता है.
| सुरक्षा केंद्र का टेक्स्ट दिखने का तरीका | DeviceDefault बेस | रंग | साइज़ | वज़न |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
कीमतें अलग-अलग हो सकती हैं | सामान्य |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
कीमतें अलग-अलग हो सकती हैं | 14 sp/20 sp या 16 sp/24 sp |
सामान्य जगह पर |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | सामान्य |
स्पेसिंग और स्टाइल
Safety Center, पैडिंग और मार्जिन के लिए डिफ़ॉल्ट पैडिंग वैल्यू के सेट का इस्तेमाल करता है. स्पेसिंग की वैल्यू को बदलकर, सुरक्षा केंद्र की जानकारी की घनत्व को बदलें.
| संसाधन नाम | डिफ़ॉल्ट मान |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 डीपी |
@dimen/sc_spacing_small |
12 डीपी |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 डीपी |
@dimen/sc_spacing_xxxlarge |
24 डीपी |
सुरक्षा केंद्र के कार्ड के कोने की त्रिज्या को पसंद के मुताबिक बनाया जा सकता है. बटन के लिए, कोने के साइज़ की एक त्रिज्या का इस्तेमाल किया जाता है. वहीं, सुरक्षा केंद्र के कार्ड के लिए, कोने के साइज़ की तीन त्रिज्याओं का इस्तेमाल किया जाता है:
| संसाधन नाम | डिफ़ॉल्ट मान |
|---|---|
@dimen/sc_button_corner_radius |
12 डीपी |
@dimen/sc_card_corner_radius_large |
28 डीपी |
@dimen/sc_card_corner_radius_medium |
20 डीपी |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
क्विक सेटिंग टाइल
सुरक्षा केंद्र को क्विक सेटिंग टाइल से ऐक्सेस किया जा सकता है. यह टाइल, PermissionController मॉड्यूल में लागू की गई है. क्विक सेटिंग टाइल, सुरक्षा केंद्र की स्क्रीन के कुछ यूज़र इंटरफ़ेस (यूआई) कॉम्पोनेंट का फिर से इस्तेमाल करती है, ताकि ओवरले काम कर सकें:
- क्विक सेटिंग टाइल सेवा:
SafetyCenterQsTileService.kt - क्विक सेटिंग में की गई गतिविधि:
SafetyCenterQsActivity.java