کد UI مرکز safetycenter در packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/ قرار دارد. با استفاده از Runtime Resource Overlays (RROs) در پوشه OEM overlay، UI مرکز ایمنی را سفارشی کنید. برای اطلاعات در مورد RROها، به تغییر مقدار منابع برنامه در زمان اجرا مراجعه کنید.
تم ها و رنگ های مرکز ایمنی
مرکز ایمنی چهار موضوع اصلی دارد که ویژگیهای رابط کاربری یکسانی دارند:
- چراغ مرکز ایمنی
- مرکز ایمنی تاریک
- چراغ تنظیمات سریع مرکز ایمنی
- تنظیمات سریع مرکز ایمنی تاریک
تم های مرکز ایمنی حاوی رنگ های پیش فرض هستند. رنگهای اصلی رابط کاربری از رنگهای سیستم اندروید گرفته میشوند و میتوانند به طور خودکار با سفارشیسازی عمومی رنگ اندروید توسط OEM سازگار شوند. بهطور پیشفرض، این رنگها به عنوان بخشی از استایل Material You در اندروید سازگار میشوند.
می توانید رنگ های مرکز ایمنی را با نادیده گرفتن مقادیر آنها تغییر دهید.
| رنگ رابط کاربری مرکز ایمنی | نام صفت | منبع |
|---|---|---|
| پس زمینه | android:colorBackground | @android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| سطح | colorSurface | @color/sc_surface_light @color/sc_surface_dark |
| نوع سطحی | colorSurfaceVariant | @color/sc_surface_variant_light@color/sc_surface_variant_dark |
| متن اصلی | android:textColorPrimary | @android:color/text_color_primary |
| متن ثانویه | android:textColorSecondary | @android:color/text_color_secondary |
| نمادها | android:textColorSecondary | @android:color/text_color_secondary |
| منبع | مقدار پیش فرض |
|---|---|
@color/sc_surface_light | @android:color/system_neutral1_500 با مقدار ستاره L 98 (درخشندگی ادراکی) |
@color/sc_surface_dark | @android:color/system_neutral1_800 |
@color/sc_surface_variant_light | @android:color/system_neutral2_100 |
@color/sc_surface_variant_dark | @android:color/system_neutral1_700 |
رنگ های شدت را صادر کنید
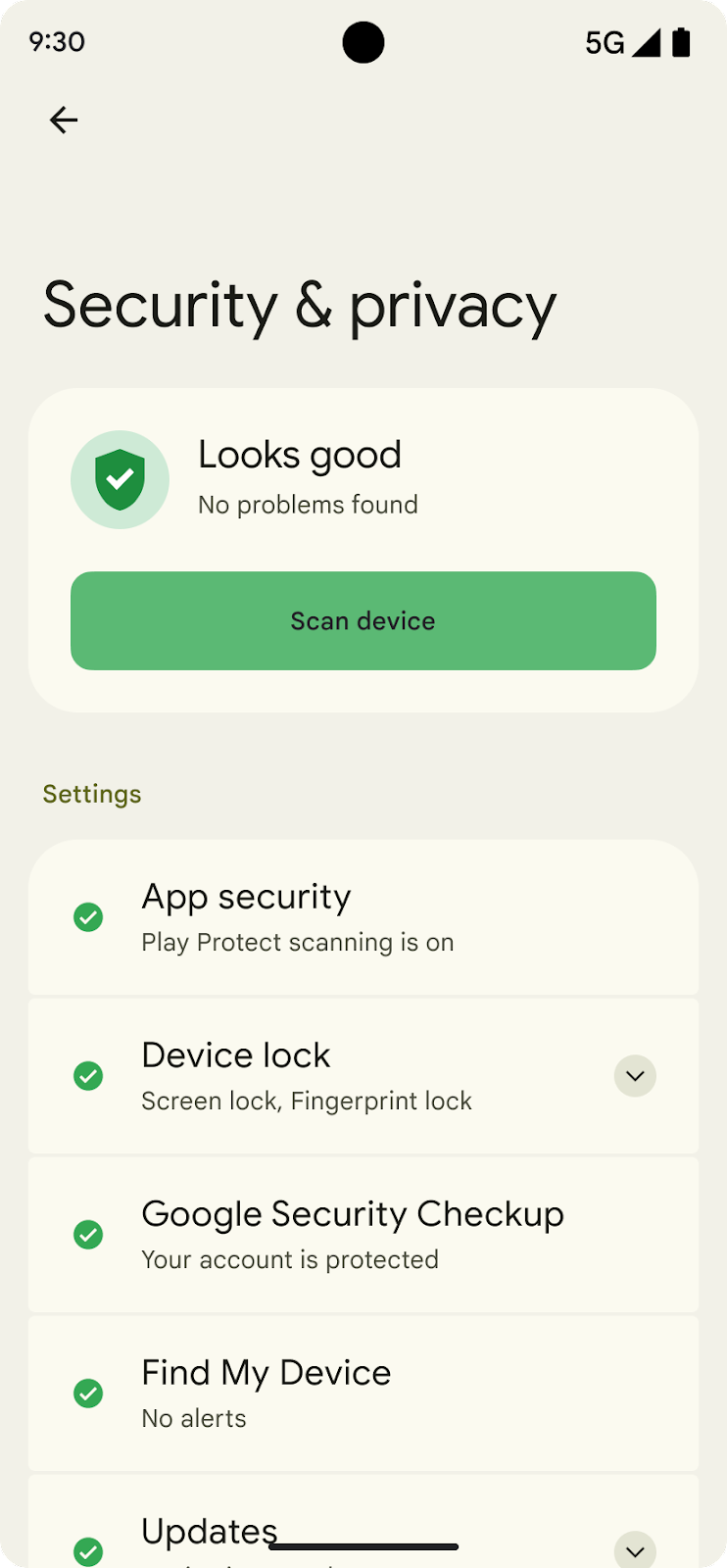
مرکز ایمنی شدت مشکل را با سیستم رنگی چراغ راهنمایی ارتباط می دهد:
- سبز برای مسائل اطلاعاتی و وضعیت OK
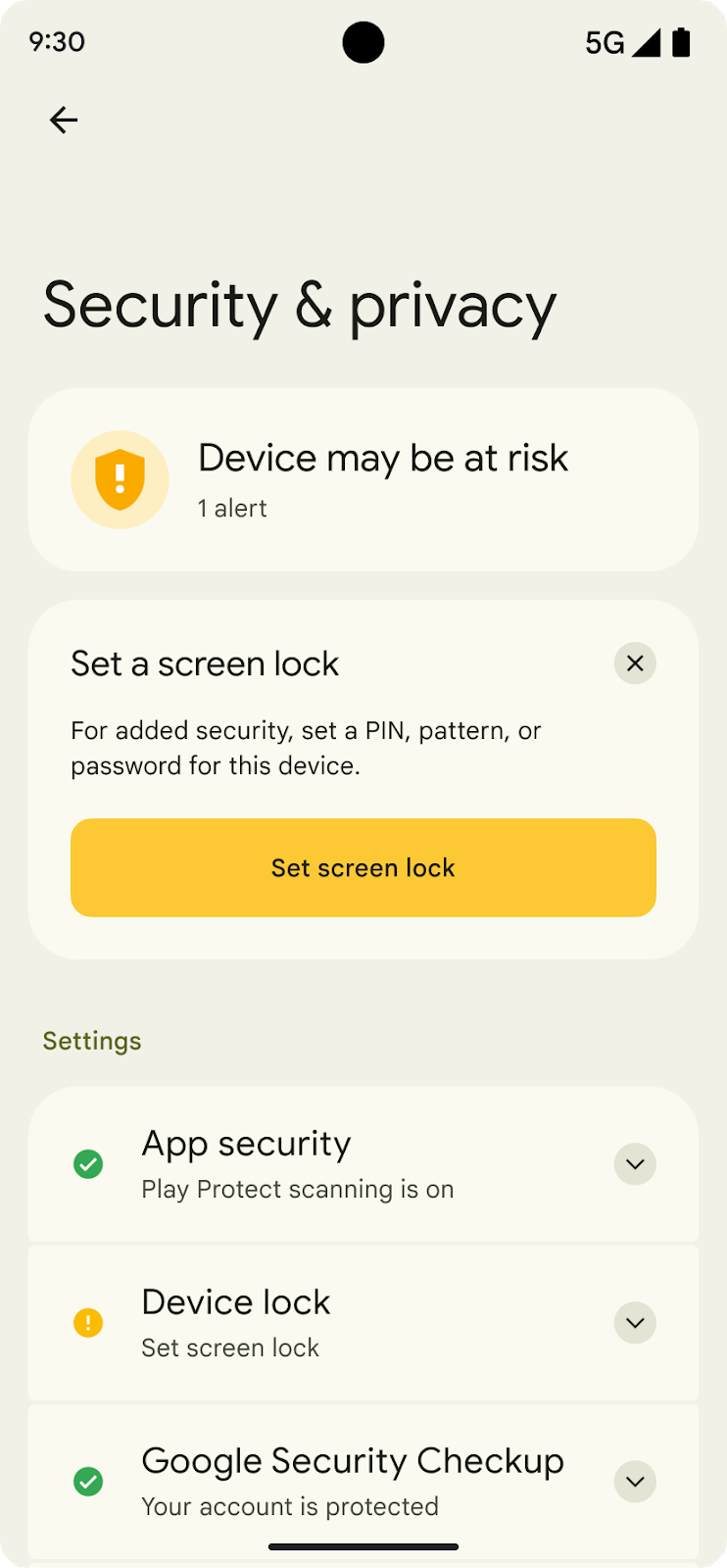
- زرد برای توصیه
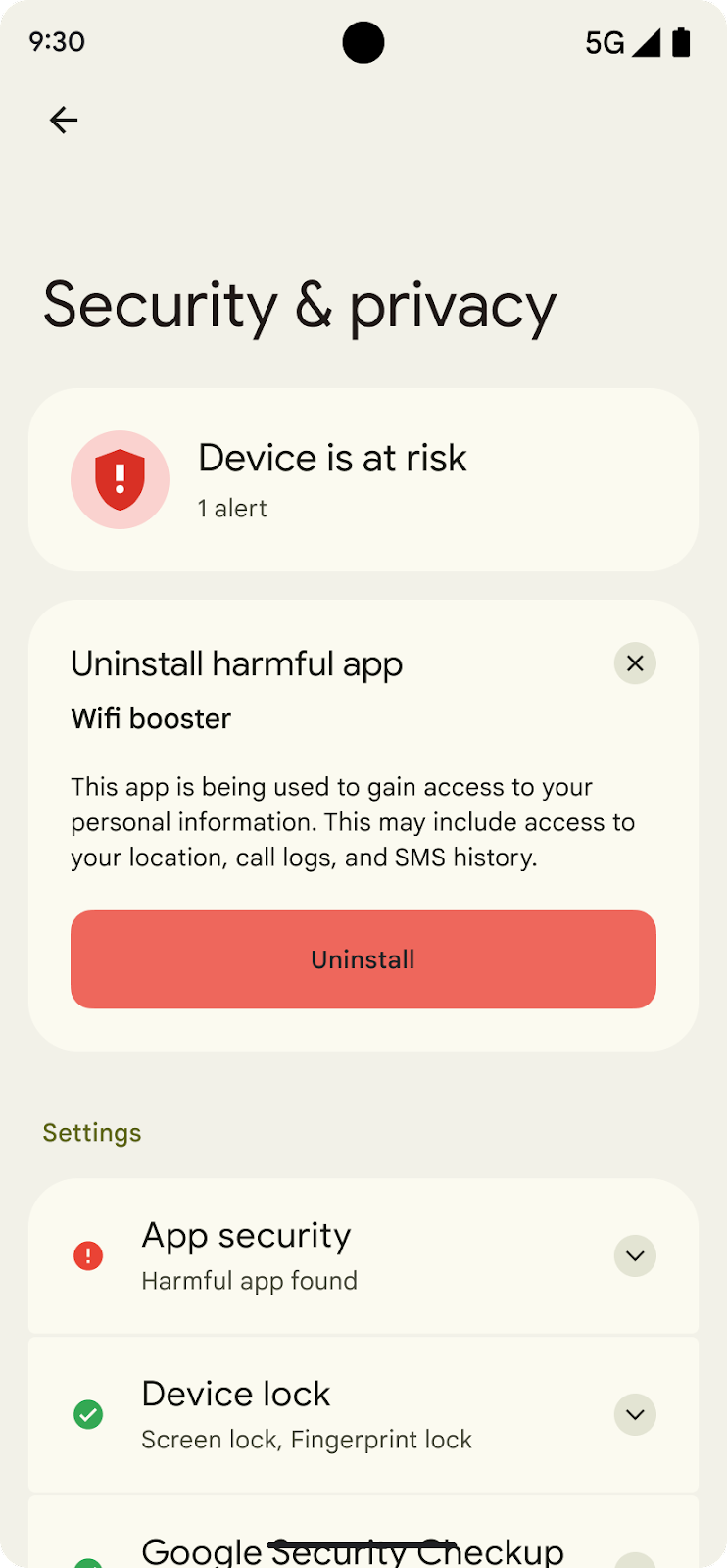
- قرمز برای مشکلات جدی
- خاکستری برای عدم وجود اطلاعات
به طور پیش فرض، این رنگ ها از پالت رنگ Google Material ترسیم می شوند. توصیه می کنیم این رنگ های پایه را حفظ کنید، اما می توانید از سایه های مختلف پالت سبز، زرد و قرمز استفاده کنید.
این ویژگیهای رنگی برای مرتبط کردن موارد با شدت رنگ در رابط کاربری Safety Center از جمله نمادها، دکمهها و پویانماییهای اسکن و تغییر وضعیت استفاده میشوند. اصلاح این رنگ ها همه عناصر را دوباره رنگ می کند. برای مثال، تغییر @color/sc_status_info_{light,dark} رنگ پسزمینه را هم در تصویر وضعیت ثابت و هم در انیمیشن پسزمینه در طول اسکن تغییر میدهد.
طرح زمینه تنظیمات سریع مرکز ایمنی از رنگهای حالت تیره استفاده میکند، چه دستگاه در حالت تاریک تنظیم شده باشد یا نه.
| شدت | عنصر UI | نام ویژگی یا منبع | رنگ پیش فرض |
|---|---|---|---|
| اطلاعات (سبز) | سپر وضعیت | ?attr/colorScStatusInfo | نور: سبز 600 (#1e8e3e) تیره: سبز 500 (#34a853) |
| ظرف سپر وضعیت | ?attr/colorScStatusBackgroundInfo | نور: سبز 100 (#ceead6)colorSurfaceVariant | |
| نماد | ?attr/colorScIconInfo | Green 500 (#34a853) | |
| دکمه اقدام اولیه | @color/safety_center_button_info | Green 400 (#5bb974) | |
| دکمه عمل ثانویه | @color/safety_center_outline_button_info | Green 300 (#81c995) | |
| توصیه (زرد) | سپر وضعیت | ?attr/colorScStatusRecommend | نور: زرد 600 (#f9ab00) تیره: زرد 500 (#fbbc04) |
| ظرف سپر وضعیت | ?attr/colorScStatusBackgroundRecommend | نور: زرد 100 (#feefc3) تیره: colorSurfaceVariant | |
| نماد | ?attr/colorScIconRecommend | زرد 500 (#fbbc04) | |
| دکمه اقدام اولیه | @color/safety_center_button_recommend | زرد 400 (#fcc934) | |
| دکمه عمل ثانویه | @color/safety_center_outline_button_recommend | زرد 300 (#fdd663) | |
| هشدار (قرمز) | سپر وضعیت | ?attr/colorScStatusWarn | نور: قرمز 600 (#d93025) تیره: قرمز 500 (#ea4335) |
| ظرف سپر وضعیت | ?attr/colorScStatusBackgroundWarn | نور: قرمز 100 (#fad2cf) تیره: colorSurfaceVariant | |
| نماد | ?attr/colorScIconWarn | قرمز 500 (#ea4335) | |
| دکمه اقدام اولیه | @color/safety_center_button_warn | قرمز 400 (#ee675c) | |
| دکمه عمل ثانویه | @color/safety_center_outline_button_warn | Red 300 (#f28b82) | |
| بدون توصیه (خاکستری) | نماد | ?attr/colorScIconNull | Grey 600 (#80868b) |
در اندروید 14، منابع رنگی قابل همپوشانی برای هر ویژگی رنگ تم اضافه شده است و برخی از رنگ های پیش فرض اصلاح شده اند:
| نام منبع | رنگ پشتیبان اندروید 13 | رنگ پشتیبان اندروید 14 | کد هگز اندروید 14 |
|---|---|---|---|
@color/sc_status_info_light | سبز 600 | سبز معنایی | #0E8435 |
@color/sc_status_recommend_light | زرد 600 | بدون تغییر | |
@color/sc_status_warn_light | قرمز 600 | بدون تغییر | |
@color/sc_status_info_dark | سبز 500 | سبز 400 | #5BB974 |
@color/sc_status_recommend_dark | زرد 500 | زرد 400 | #FCC934 |
@color/sc_status_warn_dark | قرمز 500 | قرمز 400 | #EE675C |
@color/sc_status_background_info_light | سبز 100 | بدون تغییر | |
@color/sc_status_background_recommend_light | زرد 100 | بدون تغییر | |
@color/sc_status_background_warn_light | قرمز 100 | بدون تغییر | |
@color/sc_status_background_info_dark | sc_surface_variant_dark | بدون تغییر | |
@color/sc_status_background_recommend_dark | sc_surface_variant_dark | بدون تغییر | |
@color/sc_status_background_warn_dark | sc_surface_variant_dark | بدون تغییر | |
@color/sc_icon_info_light | سبز 500 | بدون تغییر | |
@color/sc_icon_recommend_light | زرد 500 | بدون تغییر | |
@color/sc_icon_warn_light | قرمز 500 | بدون تغییر | |
@color/sc_icon_null_light | خاکستری 600 | بدون تغییر | |
@color/sc_icon_info_dark | سبز 500 | سبز 400 | |
@color/sc_icon_recommend_dark | زرد 500 | زرد 400 | |
@color/sc_icon_warn_dark | قرمز 500 | قرمز 400 | |
@color/sc_icon_null_dark | خاکستری 600 | خاکستری 400 | #BDC1C6 |
@color/sc_shield_accent_dark | در دسترس نیست | خاکستری 900 | #202124 |
رنگ های رابط کاربری
ایالت سبز

| سپر سبز | |
|---|---|
| #1E8E3E (سبز/600) |
| تم تاریک #34A853 (سبز/500) | |
| ظرف سبز رنگ | |
|---|---|
| #CEEAD6 (سبز/100) |
| تم تاریک #474741 | |
| نماد تنظیمات سبز رنگ | |
|---|---|
| #34A853 (سبز/500) |
| تم تاریک #34A853 (سبز/500) | |
| دکمه اسکن | |
|---|---|
| دکمه سبز رنگ |
| #5BB974 (سبز/400) | |
| عنوان | زیرنویس |
|
|
|---|---|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
حالت زرد

| سپر زرد | |
|---|---|
| #F9AB00 (زرد/600) |
| تم تاریک #FBBC04 (زرد/500) | |
| ظرف زرد | |
|---|---|
| #FEEFC3 (زرد/100) |
| تم تاریک #474741 (زرد/500) | |
| نماد تنظیمات زرد رنگ | |
|---|---|
| #FBBC04 (زرد/500) |
| تم تاریک #FBBC04 (زرد/500) | |
| دکمه اسکن | |
|---|---|
| دکمه زرد |
| #5BB974 (زرد/400) | |
| عنوان | زیرنویس |
|
|
|---|---|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
حالت قرمز

| سپر سرخ | |
|---|---|
| #D93025 (قرمز/600) |
| تم تاریک #EA4335 (قرمز/500) | |
| ظرف قرمز | |
|---|---|
| #FAD2CF (قرمز/100) |
| تم تاریک #474741 | |
| نماد تنظیمات قرمز رنگ | |
|---|---|
| #EA4335 (قرمز/500) |
| تم تاریک #EA4335 (قرمز/500) | |
| دکمه حذف نصب | |
|---|---|
| دکمه قرمز |
| #EE675C (قرمز/400) | |
| عنوان | زیرنویس |
|
|
|---|---|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
فونت ها و ظاهر متن
فونتهای Safety Center و ظاهر متن بر اساس ظاهر متن پیشفرض Android هستند و باید هر گونه تغییر در خانواده فونت، وزن و سایر ویژگیهایی را که قبلاً توسط OEMها برای سبکهای دستگاهشان پیکربندی شدهاند، به ارث ببرند. ظاهر متن Safety Center را می توان مستقیماً با استفاده از RRO ها لغو کرد.
| ظاهر متن مرکز ایمنی | پایه DeviceDefault | رنگ | اندازه | وزن |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | متفاوت است | منظم |
TextAppearance.SafetyCenter.Headline.Status | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry | TextAppearance.DeviceDefault.Headline | android:textColorPrimary | 20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium | TextAppearance.DeviceDefault.Medium | متفاوت است | 14 sp/20 sp یا 16 sp/24 sp | متوسط |
TextAppearance.SafetyCenter.Body | TextAppearance.DeviceDefault.Small | android:textColorSecondary | 14 sp/20 sp | منظم |
فاصله گذاری و سبک ها
Safety Center از مجموعهای از مقادیر پیشفرض padding به صورت جهانی برای padding و حاشیهها استفاده میکند. با نادیده گرفتن مقادیر فاصله، چگالی اطلاعات مرکز ایمنی را تغییر دهید.
| نام منبع | مقدار پیش فرض |
|---|---|
@dimen/sc_spacing_xxxsmall | 2 dp |
@dimen/sc_spacing_xxsmall | 4 dp |
@dimen/sc_spacing_xsmall | 8 dp |
@dimen/sc_spacing_small | 12 dp |
@dimen/sc_spacing_medium | 14 dp |
@dimen/sc_spacing_large | 16 dp |
@dimen/sc_spacing_xlarge | 18 dp |
@dimen/sc_spacing_xxlarge | 20 dp |
@dimen/sc_spacing_xxxlarge | 24 dp |
می توانید شعاع گوشه کارت های مرکز ایمنی را سفارشی کنید. یک شعاع اندازه گوشه برای دکمه ها و سه اندازه گوشه برای کارت های Safety Center استفاده می شود:
| نام منبع | مقدار پیش فرض |
|---|---|
@dimen/sc_button_corner_radius | 12 dp |
@dimen/sc_card_corner_radius_large | 28 dp |
@dimen/sc_card_corner_radius_medium | 20 dp |
@dimen/sc_card_corner_radius_xsmall | 4 dp |
کاشی تنظیمات سریع
مرکز ایمنی از یک کاشی تنظیمات سریع که در ماژول PermissionController پیاده سازی شده است قابل دسترسی است. کاشی تنظیمات سریع برخی از مؤلفههای رابط کاربری را از صفحههای «مرکز ایمنی» مجدداً استفاده میکند تا همپوشانیها بتوانند کار کنند:
- سرویس کاشی تنظیمات سریع:
SafetyCenterQsTileService.kt - فعالیت تنظیمات سریع:
SafetyCenterQsActivity.java