Le code de l'interface utilisateur du Centre de sécurité se trouve dans le répertoire safetycenter packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Personnalisez l'interface utilisateur du Centre de sécurité à l'aide des superpositions de ressources d'exécution (RRO, Runtime Resource Overlays) dans le dossier de superposition OEM. Pour en savoir plus sur les RRO, consultez Modifier la valeur des ressources d'une application au moment de l'exécution.
Thèmes et couleurs du centre de sécurité
Le centre de sécurité comporte quatre thèmes principaux qui partagent les mêmes attributs d'interface utilisateur:
- Voyant du Centre de sécurité
- Centre de sécurité sombre
- Voyant des réglages rapides du centre de sécurité
- Paramètres rapides du centre de sécurité (version sombre)
Les thèmes du centre de sécurité contiennent des couleurs par défaut. Les couleurs principales de l'interface utilisateur sont issues des couleurs du système Android et peuvent s'adapter automatiquement à la personnalisation générale de la couleur Android par l'OEM. Par défaut, ces couleurs s'adaptent dans le style Material You sur Android.
Vous pouvez modifier les couleurs du Centre de sécurité en remplaçant leurs valeurs.
| Couleur de l'interface utilisateur du centre de sécurité | Nom de l'attribut | Ressource |
|---|---|---|
| Arrière-plan | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Surface | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Variante de surface | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Texte principal | android:textColorPrimary |
@android:color/text_color_primary |
| Texte secondaire | android:textColorSecondary |
@android:color/text_color_secondary |
| Icônes | android:textColorSecondary |
@android:color/text_color_secondary |
| Ressource | Valeur par défaut |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 avec une valeur d'étoile L de 98 (luminance perceptive) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Couleurs de gravité des problèmes
Le centre de sécurité indique la gravité du problème à l'aide d'un système de couleurs de feux de circulation:
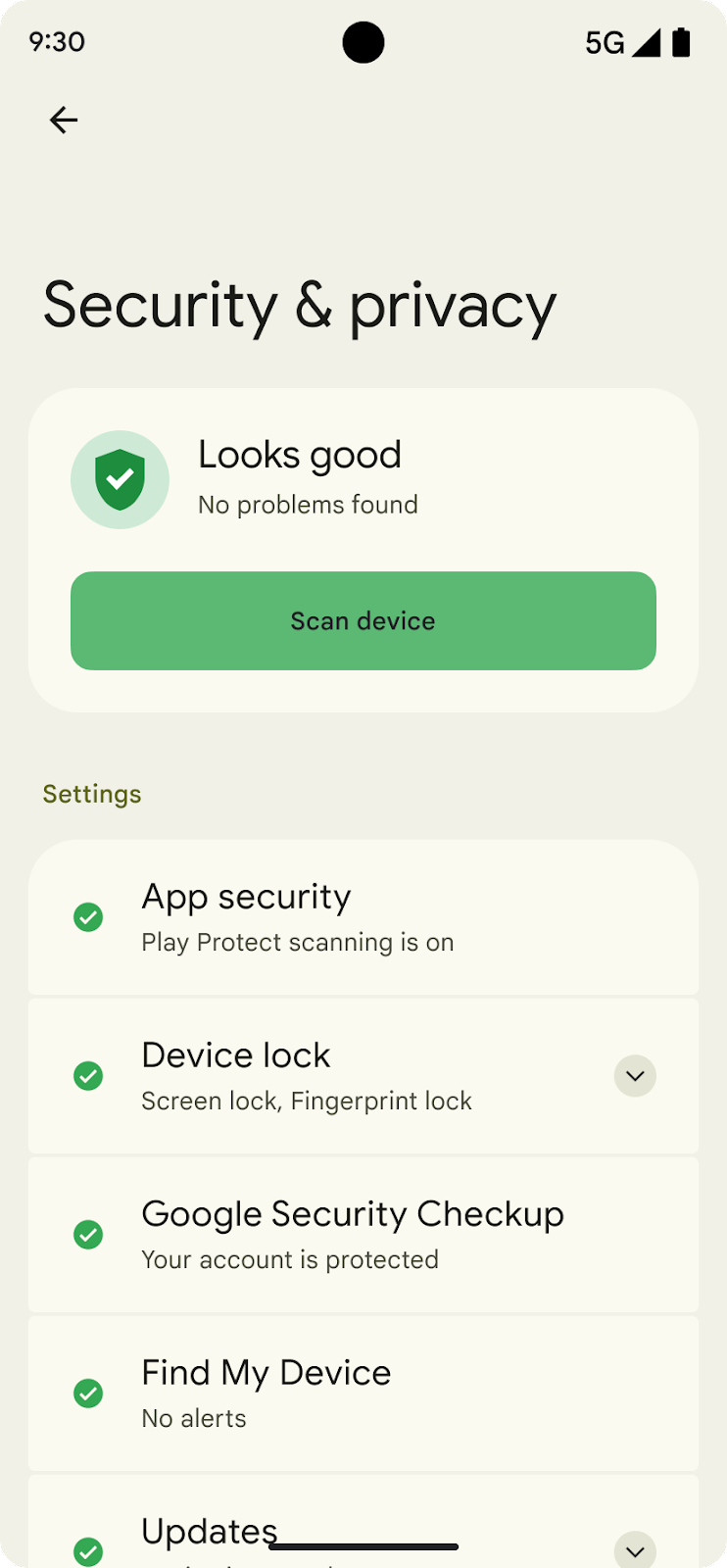
- Vert pour les problèmes d'information et l'état OK
- Jaune pour les recommandations
- Rouge pour les problèmes graves
- Gris pour une absence d'informations
Par défaut, ces couleurs sont extraites de la palette de couleurs Google Material. Nous vous recommandons de conserver ces couleurs de base, mais vous pouvez utiliser différentes nuances de la palette verte, jaune et rouge.
Ces attributs de couleur sont utilisés pour associer des éléments de gravité dans l'interface utilisateur du Centre de sécurité, y compris les icônes, les boutons, et les animations de numérisation et de changement d'état. Si vous modifiez ces couleurs, toutes les autres sont recolorées. Par exemple, la modification de @color/sc_status_info_{light,dark} modifie la couleur d'arrière-plan à la fois dans l'image d'état statique et dans l'animation de l'arrière-plan lors d'une analyse.
Le thème des Réglages rapides du Centre de sécurité utilise les couleurs du mode sombre, que l'appareil soit en mode sombre ou non.
| Gravité | Élément d'interface utilisateur | Nom de l'attribut ou de la ressource | Couleur par défaut |
|---|---|---|---|
| Informations (vert) | Écran d'état | ?attr/colorScStatusInfo |
Clair: Vert 600 (#1e8e3e) Foncé: Vert 500 (#34a853) |
| Conteneur du bouclier d'état | ?attr/colorScStatusBackgroundInfo |
Clair: vert 100 (#ceead6)colorSurfaceVariant |
|
| Icône | ?attr/colorScIconInfo |
Vert 500 (#34a853) | |
| Bouton d'action principal | @color/safety_center_button_info |
Vert 400 (#5bb974) | |
| Bouton d'action secondaire | @color/safety_center_outline_button_info |
Vert 300 (#81c995) | |
| Recommandation (jaune) | Écran d'état | ?attr/colorScStatusRecommend |
Clair: jaune 600 (#f9ab00) Foncé: jaune 500 (#fbbc04) |
| Conteneur du bouclier d'état | ?attr/colorScStatusBackgroundRecommend |
Clair: jaune 100 (#feefc3) Foncé: colorSurfaceVariant |
|
| Icône | ?attr/colorScIconRecommend |
Jaune 500 (#fbbc04) | |
| Bouton d'action principal | @color/safety_center_button_recommend |
Jaune 400 (#fcc934) | |
| Bouton d'action secondaire | @color/safety_center_outline_button_recommend |
Jaune 300 (#fdd663) | |
| Avertissement (Rouge) | Écran d'état | ?attr/colorScStatusWarn |
Clair: Rouge 600 (#d93025) Foncé: Rouge 500 (#ea4335) |
| Conteneur du bouclier d'état | ?attr/colorScStatusBackgroundWarn |
Clair: rouge 100 (#fad2cf) Foncé: colorSurfaceVariant |
|
| Icône | ?attr/colorScIconWarn |
Rouge 500 (#ea4335) | |
| Bouton d'action principal | @color/safety_center_button_warn |
Rouge 400 (#ee675c) | |
| Bouton d'action secondaire | @color/safety_center_outline_button_warn |
Rouge 300 (#f28b82) | |
| Aucune recommandation (gris) | Icône | ?attr/colorScIconNull |
Gris 600 (#80868b) |
Dans Android 14, des ressources de couleur superposables ont été ajoutées pour chaque propriété de couleur de thème, et certaines couleurs par défaut ont été modifiées:
| Nom de la ressource | Couleur d'arrière-plan d'Android 13 | Couleur de fond d'Android 14 | Code hexadécimal d'Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Vert 600 | Semantic Green | #0E8435 |
@color/sc_status_recommend_light |
Jaune 600 | Non modifié | |
@color/sc_status_warn_light |
Rouge 600 | Non modifié | |
@color/sc_status_info_dark |
Vert 500 | Vert 400 | #5BB974 |
@color/sc_status_recommend_dark |
Jaune 500 | Jaune 400 | #FCC934 |
@color/sc_status_warn_dark |
Rouge 500 | Rouge 400 | #EE675C |
@color/sc_status_background_info_light |
Vert 100 | Non modifié | |
@color/sc_status_background_recommend_light |
Jaune 100 | Non modifié | |
@color/sc_status_background_warn_light |
Rouge 100 | Non modifié | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Non modifié | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Non modifié | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Non modifié | |
@color/sc_icon_info_light |
Vert 500 | Non modifié | |
@color/sc_icon_recommend_light |
Jaune 500 | Non modifié | |
@color/sc_icon_warn_light |
Rouge 500 | Non modifié | |
@color/sc_icon_null_light |
Grey 600 | Non modifié | |
@color/sc_icon_info_dark |
Vert 500 | Vert 400 | |
@color/sc_icon_recommend_dark |
Jaune 500 | Jaune 400 | |
@color/sc_icon_warn_dark |
Rouge 500 | Rouge 400 | |
@color/sc_icon_null_dark |
Grey 600 | Gris 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Non disponibles | Gris 900 | #202124 |
Couleurs de l'UI
État vert

| Bouclier vert | |
|---|---|
|
#1E8E3E (vert/600) |
| Thème sombre #34A853 (vert/500) |
|
| Conteneur vert | |
|---|---|
|
#CEEAD6 (vert/100) |
| Thème sombre #474741 |
|
| Icône Paramètres verte | |
|---|---|
|
#34A853 (vert/500) |
| Thème sombre #34A853 (vert/500) |
|
| Bouton de numérisation | |
|---|---|
|
Bouton vert |
| #5BB974 (vert/400) | |
| Titre | Sous-titre |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
État jaune

| Bouclier jaune | |
|---|---|
|
#F9AB00 (jaune/600) |
| Thème sombre #FBBC04 (jaune/500) |
|
| Conteneur jaune | |
|---|---|
|
#FEEFC3 (jaune/100) |
| Thème sombre #474741 (jaune/500) |
|
| Icône Paramètres jaune | |
|---|---|
|
#FBBC04 (jaune/500) |
| Thème sombre #FBBC04 (jaune/500) |
|
| Bouton de numérisation | |
|---|---|
|
Bouton jaune |
| #5BB974 (jaune/400) | |
| Titre | Sous-titre |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
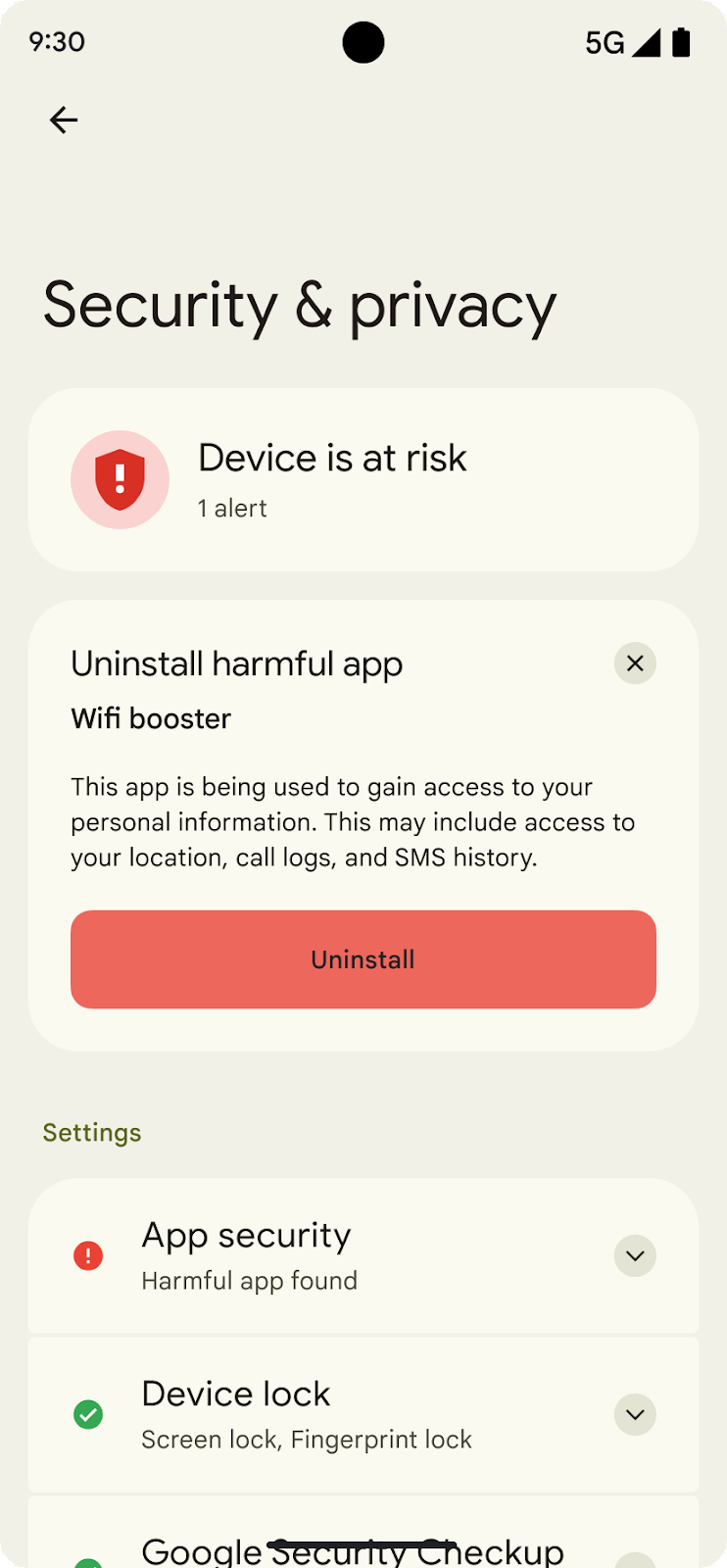
État rouge

| Red Shield | |
|---|---|
|
#D93025 (rouge/600) |
| Thème sombre #EA4335 (rouge/500) |
|
| Conteneur rouge | |
|---|---|
|
#FAD2CF (rouge/100) |
| Thème sombre #474741 |
|
| Icône Paramètres rouge | |
|---|---|
|
#EA4335 (rouge/500) |
| Thème sombre #EA4335 (rouge/500) |
|
| Bouton "Désinstaller" | |
|---|---|
|
Bouton rouge |
| #EE675C (rouge/400) | |
| Titre | Sous-titre |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Polices et apparence du texte
Les polices et l'apparence du texte du Centre de sécurité sont basées sur l'apparence du texte par défaut d'Android et doivent hériter de toutes les modifications apportées à une famille de polices, à un poids et à d'autres propriétés déjà configurées par les OEM pour leurs styles à l'échelle de l'appareil. L'apparence du texte du Centre de sécurité peut être remplacée directement à l'aide de RRO.
| Apparence du texte du Centre de sécurité | Base DeviceDefault | Couleur | Taille | Poids |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Variable | Standard |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | " |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | " |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | " |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Variable | 14 sp/20 sp ou 16 sp/24 sp |
Moyenne |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Standard |
Espacement et styles
Le Centre de sécurité utilise un ensemble de valeurs de marge par défaut pour la marge et la marge intérieure. Modifiez la densité d'informations du centre de sécurité en remplaçant les valeurs d'espacement.
| Nom de la ressource | Valeur par défaut |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
Vous pouvez personnaliser le rayon des coins des fiches du centre de sécurité. Un rayon de taille de coin est utilisé pour les boutons et trois tailles de coin sont utilisées pour les fiches du Centre de sécurité:
| Nom de la ressource | Valeur par défaut |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Bloc "Réglages rapides"
Le Centre de sécurité est accessible depuis un bloc "Réglages rapides" implémenté dans le module PermissionController. La carte Réglages rapides réutilise certains des composants d'interface utilisateur des écrans du Centre de sécurité afin que les éléments superposables puissent fonctionner:
- Service de bloc Réglages rapides:
SafetyCenterQsTileService.kt - Activité Réglages rapides:
SafetyCenterQsActivity.java