O código da interface do Centro de segurança está localizado no diretório safetycenter
packages/modules/Permission/PermissionController/src/com/android/permissioncontroller/safetycenter/.
Personalize a interface do Safety Center usando as sobreposições de recursos de execução (RROs) na
pasta de sobreposição do OEM. Para saber mais sobre RROs, consulte Mudar o valor dos recursos de um
app durante a execução.
Temas e cores da Central de segurança
A Central de segurança tem quatro temas principais que compartilham os mesmos atributos de interface:
- Luz da Central de segurança
- Central de segurança escura
- Luz de configurações rápidas da Central de segurança
- Configurações rápidas da Central de segurança em modo escuro
Os temas da Central de segurança contêm cores padrão. As cores principais da interface são extraídas das cores do sistema Android e podem se adaptar automaticamente com a personalização geral de cores do Android do OEM. Por padrão, essas cores são adaptadas como parte do estilo do Material You no Android.
É possível mudar as cores do Safety Center substituindo os valores.
| Cor da interface da Central de segurança | Nome do atributo | Recurso |
|---|---|---|
| Contexto | android:colorBackground |
@android:color/background_device_default_light@android:color/primary_dark_device_default_settings |
| Superfície | colorSurface |
@color/sc_surface_light
@color/sc_surface_dark |
| Variante da superfície | colorSurfaceVariant |
@color/sc_surface_variant_light@color/sc_surface_variant_dark |
| Texto principal | android:textColorPrimary |
@android:color/text_color_primary |
| Texto secundário | android:textColorSecondary |
@android:color/text_color_secondary |
| Ícones | android:textColorSecondary |
@android:color/text_color_secondary |
| Recurso | Valor padrão |
|---|---|
@color/sc_surface_light |
@android:color/system_neutral1_500 com um valor de estrela L
de 98 (luminância perceptiva) |
@color/sc_surface_dark |
@android:color/system_neutral1_800 |
@color/sc_surface_variant_light |
@android:color/system_neutral2_100
|
@color/sc_surface_variant_dark
|
@android:color/system_neutral1_700
|
Cores de gravidade do problema
O Safety Center comunica a gravidade do problema com um sistema de cores de semáforo:
- Verde para problemas informativos e status OK
- Amarelo para recomendações
- Vermelho para problemas graves
- Cinza para ausência de informações
Por padrão, essas cores são extraídas da paleta de cores do Google Material. Recomendamos que você mantenha essas cores básicas, mas pode usar diferentes tons da paleta verde, amarela e vermelha.
Esses atributos de cor são usados para associar itens coloridos de gravidade na
interface do Safety Center, incluindo ícones, botões e animações de digitalização e mudança de
status. A modificação dessas cores muda a cor de todos os elementos. Por exemplo, modificar
@color/sc_status_info_{light,dark} muda a cor de fundo na
imagem de status estático e na animação do plano de fundo durante uma verificação.
O tema das Configurações rápidas do Centro de segurança usa cores do modo escuro, mesmo que o dispositivo não esteja configurado para o modo escuro.
| Gravidade | Elemento da IU | Nome do atributo ou recurso | Cor padrão |
|---|---|---|---|
| Informações (verde) | Shield de status | ?attr/colorScStatusInfo |
Claro: verde 600 (#1e8e3e) Escuro: verde 500 (#34a853) |
| Contêiner do escudo de status | ?attr/colorScStatusBackgroundInfo |
Claro: verde 100 (#ceead6)colorSurfaceVariant |
|
| Ícone | ?attr/colorScIconInfo |
Verde 500 (#34a853) | |
| Botão de ação principal | @color/safety_center_button_info |
Verde 400 (#5bb974) | |
| Botão de ação secundário | @color/safety_center_outline_button_info |
Verde 300 (#81c995) | |
| Recomendação (amarelo) | Shield de status | ?attr/colorScStatusRecommend |
Claro: amarelo 600 (#f9ab00) Escuro: amarelo 500 (#fbbc04) |
| Contêiner do escudo de status | ?attr/colorScStatusBackgroundRecommend |
Claro: amarelo 100 (#feefc3) Escuro: colorSurfaceVariant |
|
| Ícone | ?attr/colorScIconRecommend |
Amarelo 500 (#fbbc04) | |
| Botão de ação principal | @color/safety_center_button_recommend |
Amarelo 400 (#fcc934) | |
| Botão de ação secundário | @color/safety_center_outline_button_recommend |
Amarelo 300 (#fdd663) | |
| Alerta (vermelho) | Shield de status | ?attr/colorScStatusWarn |
Claro: vermelho 600 (#d93025) Escuro: vermelho 500 (#ea4335) |
| Contêiner do escudo de status | ?attr/colorScStatusBackgroundWarn |
Claro: vermelho 100 (#fad2cf) Escuro: colorSurfaceVariant |
|
| Ícone | ?attr/colorScIconWarn |
Vermelho 500 (#ea4335) | |
| Botão de ação principal | @color/safety_center_button_warn |
Vermelho 400 (#ee675c) | |
| Botão de ação secundário | @color/safety_center_outline_button_warn |
Vermelho 300 (#f28b82) | |
| Nenhuma recomendação (cinza) | Ícone | ?attr/colorScIconNull |
Cinza 600 (#80868b) |
No Android 14, recursos de cores sobrepostas foram adicionados para cada propriedade de cor do tema, e algumas cores padrão foram modificadas:
| Nome do recurso | Cor de plano de fundo do Android 13 | Cor de suporte do Android 14 | Código hexadecimal do Android 14 |
|---|---|---|---|
@color/sc_status_info_light |
Verde 600 | Verde semântico | #0E8435 |
@color/sc_status_recommend_light |
Amarelo 600 | Inalterado | |
@color/sc_status_warn_light |
Vermelho 600 | Inalterado | |
@color/sc_status_info_dark |
Verde 500 | Verde 400 | #5BB974 |
@color/sc_status_recommend_dark |
Amarelo 500 | Amarelo 400 | #FCC934 |
@color/sc_status_warn_dark |
Vermelho 500 | Vermelho 400 | #EE675C |
@color/sc_status_background_info_light |
Verde 100 | Inalterado | |
@color/sc_status_background_recommend_light |
Amarelo 100 | Inalterado | |
@color/sc_status_background_warn_light |
Vermelho 100 | Inalterado | |
@color/sc_status_background_info_dark |
sc_surface_variant_dark | Inalterado | |
@color/sc_status_background_recommend_dark |
sc_surface_variant_dark | Inalterado | |
@color/sc_status_background_warn_dark |
sc_surface_variant_dark | Inalterado | |
@color/sc_icon_info_light |
Verde 500 | Inalterado | |
@color/sc_icon_recommend_light |
Amarelo 500 | Inalterado | |
@color/sc_icon_warn_light |
Vermelho 500 | Inalterado | |
@color/sc_icon_null_light |
Cinza 600 | Inalterado | |
@color/sc_icon_info_dark |
Verde 500 | Verde 400 | |
@color/sc_icon_recommend_dark |
Amarelo 500 | Amarelo 400 | |
@color/sc_icon_warn_dark |
Vermelho 500 | Vermelho 400 | |
@color/sc_icon_null_dark |
Cinza 600 | Cinza 400 | #BDC1C6 |
@color/sc_shield_accent_dark |
Indisponível | Cinza 900 | #202124 |
Cores da interface
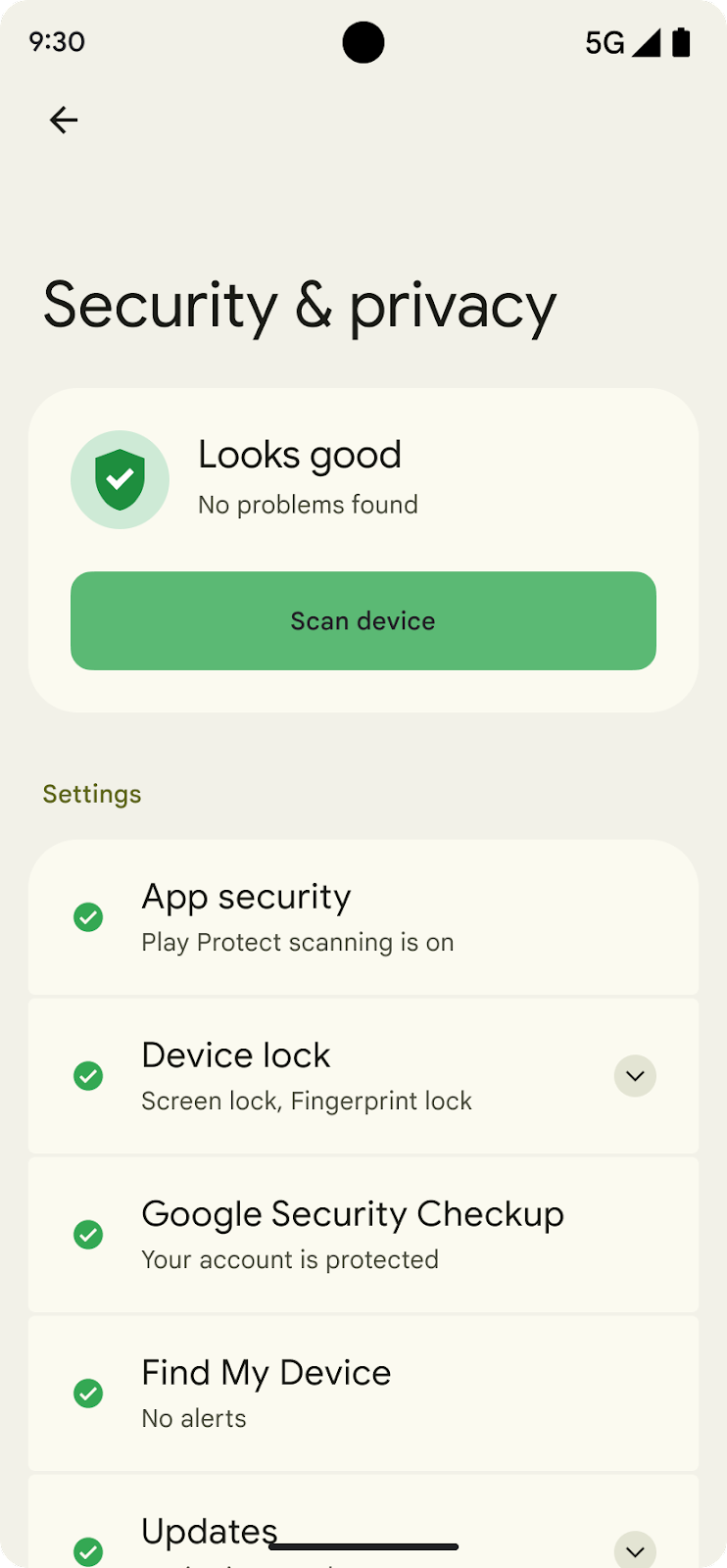
Estado verde

| Green Shield | |
|---|---|
|
#1E8E3E (verde/600) |
| Tema escuro #34A853 (verde/500) |
|
| Contêiner verde | |
|---|---|
|
#CEEAD6 (verde/100) |
| Tema escuro #474741 |
|
| Ícone de configurações verde | |
|---|---|
|
#34A853 (verde/500) |
| Tema escuro #34A853 (verde/500) |
|
| Botão de digitalização | |
|---|---|
|
Botão verde |
| #5BB974 (verde/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
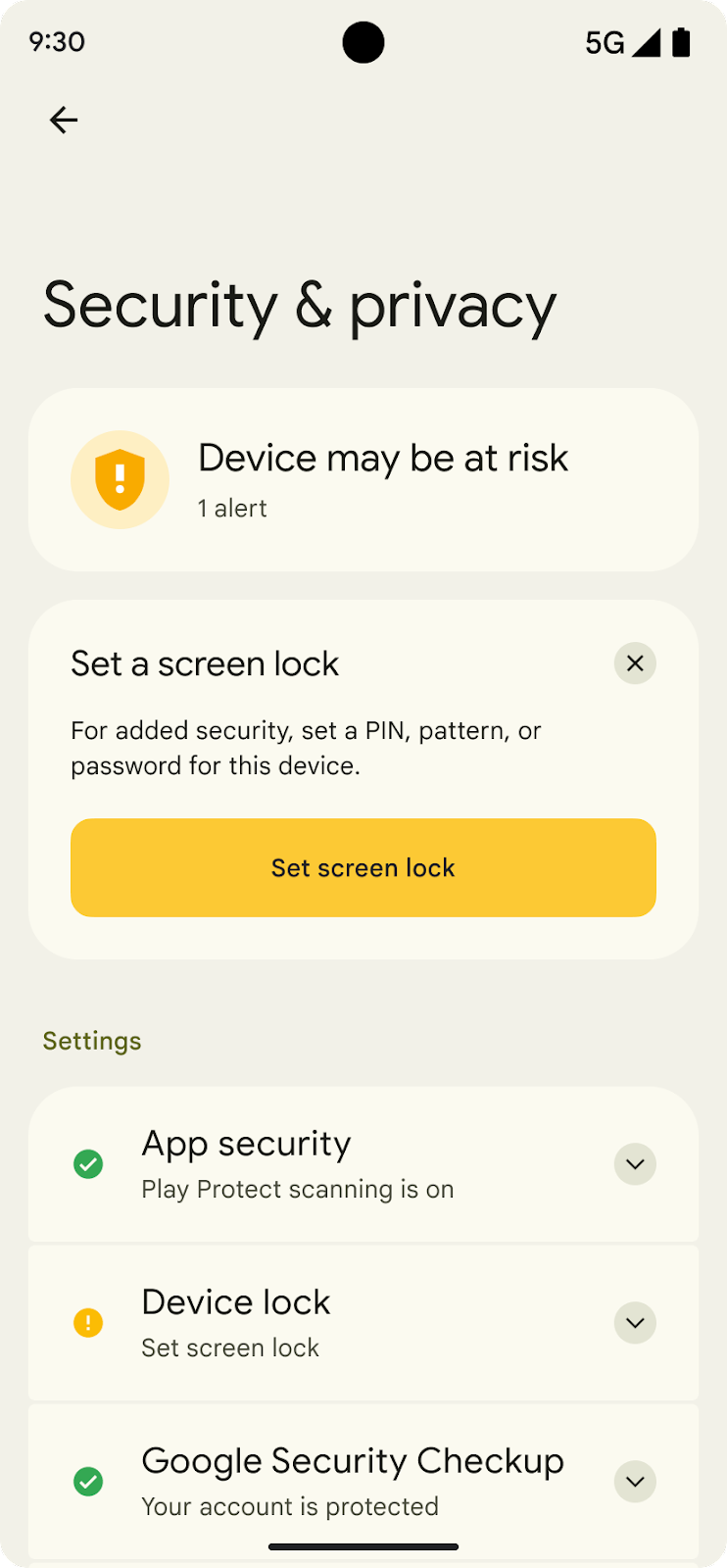
Estado amarelo

| Escudo amarelo | |
|---|---|
|
#F9AB00 (amarelo/600) |
| Tema escuro #FBBC04 (amarelo/500) |
|
| Contêiner amarelo | |
|---|---|
|
#FEEFC3 (amarelo/100) |
| Tema escuro #474741 (amarelo/500) |
|
| Ícone amarelo de configurações | |
|---|---|
|
#FBBC04 (amarelo/500) |
| Tema escuro #FBBC04 (amarelo/500) |
|
| Botão de digitalização | |
|---|---|
|
Botão amarelo |
| #5BB974 (amarelo/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
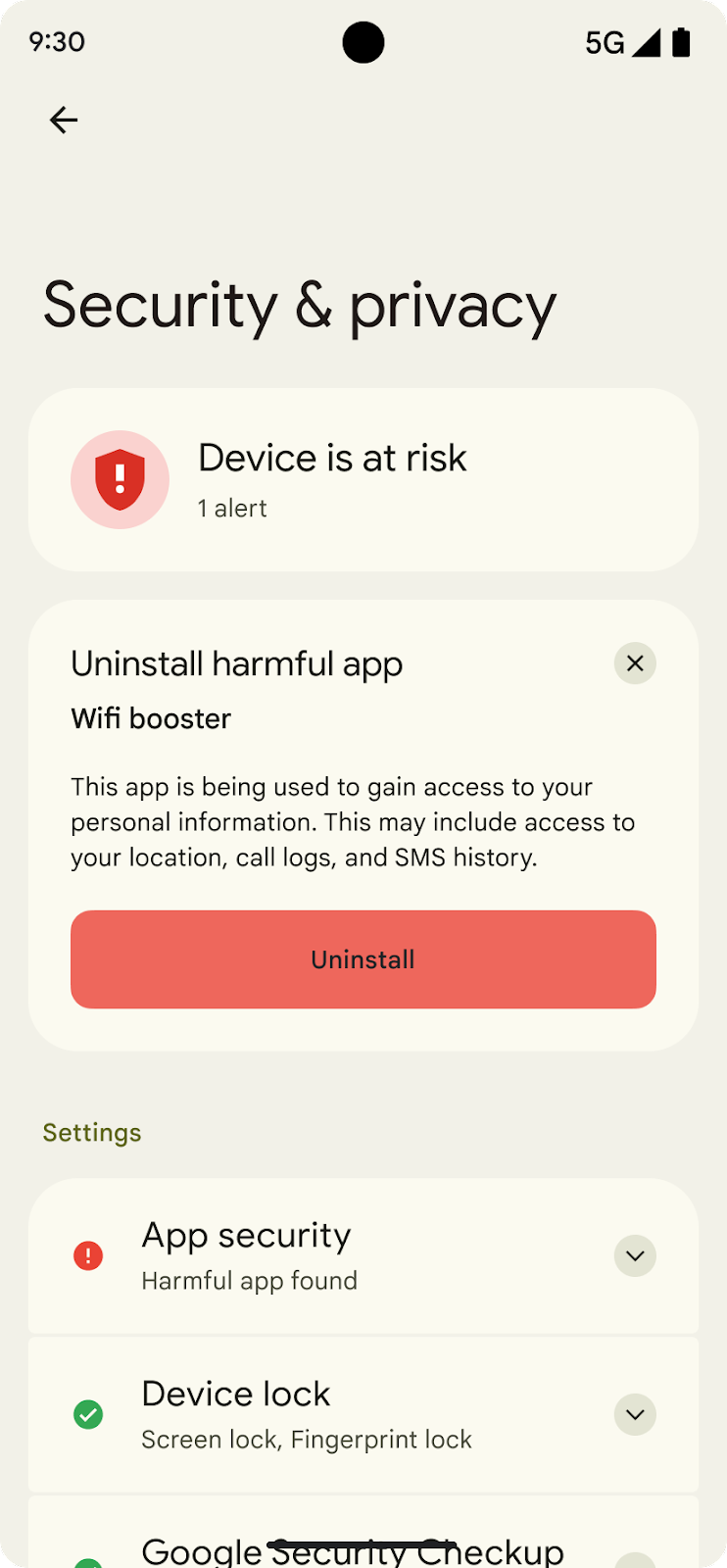
Estado vermelho

| Red Shield | |
|---|---|
|
#D93025 (vermelho/600) |
| Tema escuro #EA4335 (vermelho/500) |
|
| Contêiner vermelho | |
|---|---|
|
#FAD2CF (vermelho/100) |
| Tema escuro #474741 |
|
| Ícone de configurações vermelho | |
|---|---|
|
#EA4335 (vermelho/500) |
| Tema escuro #EA4335 (vermelho/500) |
|
| Botão "Desinstalar" | |
|---|---|
|
Botão vermelho |
| #EE675C (vermelho/400) | |
| Título | Subtítulo |
|---|---|
|
|
| #1B1C17 (TextColorPrimary) | #46483B (TextColorSecondary) |
Fontes e aparência do texto
A aparência de texto e as fontes do Safety Center são baseadas na aparência de texto padrão do Android e herdam as mudanças feitas em uma família de fontes, peso e outras propriedades já configuradas pelos OEMs nos estilos do dispositivo. A aparência do texto da Central de segurança pode ser substituída diretamente usando RROs.
| Aparência do texto da Central de segurança | Base DeviceDefault | Cor | Tamanho | Peso |
|---|---|---|---|---|
TextAppearance.SafetyCenter.Headline |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
Varia | Normal |
TextAppearance.SafetyCenter.Headline.Status |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
22 sp/28 sp | ". |
TextAppearance.SafetyCenter.Headline.Issue |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
18 sp/24 sp | ". |
TextAppearance.SafetyCenter.Headline.Entry |
TextAppearance.DeviceDefault.Headline |
android:textColorPrimary |
20 sp/24 sp | ". |
TextAppearance.SafetyCenter.Medium |
TextAppearance.DeviceDefault.Medium |
Varia | 14 sp/20 sp ou 16 sp/24 sp |
Médio |
TextAppearance.SafetyCenter.Body |
TextAppearance.DeviceDefault.Small |
android:textColorSecondary |
14 sp/20 sp | Normal |
Espaçamento e estilos
O Safety Center usa um conjunto de valores de preenchimento padrão universalmente para preenchimento e margens. Mude a densidade de informações da Central de segurança substituindo os valores de espaçamento.
| Nome do recurso | Valor padrão |
|---|---|
@dimen/sc_spacing_xxxsmall |
2 dp |
@dimen/sc_spacing_xxsmall |
4 dp |
@dimen/sc_spacing_xsmall |
8 dp |
@dimen/sc_spacing_small |
12 dp |
@dimen/sc_spacing_medium |
14 dp |
@dimen/sc_spacing_large |
16 dp |
@dimen/sc_spacing_xlarge |
18 dp |
@dimen/sc_spacing_xxlarge |
20 dp |
@dimen/sc_spacing_xxxlarge |
24 dp |
É possível personalizar os raios dos cantos dos cards da Central de segurança. Um raio de tamanho de canto é usado para botões, e três tamanhos de canto são usados para cards do Centro de segurança:
| Nome do recurso | Valor padrão |
|---|---|
@dimen/sc_button_corner_radius |
12 dp |
@dimen/sc_card_corner_radius_large |
28 dp |
@dimen/sc_card_corner_radius_medium |
20 dp |
@dimen/sc_card_corner_radius_xsmall |
4 dp |
Bloco "Configurações rápidas"
O Safety Center pode ser acessado em um bloco de Configurações rápidas implementado no módulo PermissionController. O bloco "Configurações rápidas" reutiliza alguns dos componentes da interface das telas do Centro de segurança para que os elementos sobreponíveis funcionem:
- Serviço de bloco "Configurações rápidas":
SafetyCenterQsTileService.kt - Atividade "Configurações rápidas":
SafetyCenterQsActivity.java