মিডিয়া সিস্টেম অ্যাপগুলির একটি স্যুটের অন্তর্গত (উদাহরণস্বরূপ, ডায়ালার এবং অ্যাপ লঞ্চার)। এই অ্যাপগুলি AOSP কাঠামোর বিভিন্ন স্তরে সংজ্ঞায়িত সাধারণ শৈলী এবং সম্পদগুলি ভাগ করে।
-
framework/base। সমস্ত অ্যান্ড্রয়েড বেস শৈলী এখানে সংজ্ঞায়িত করা হয়েছে। -
packages/services/Car/car_product/overlay। বিল্ড-টাইম ওভারলে রয়েছে যা Android Automotive OS-এর AOSP লুক-এন্ড-ফিল তৈরি করতে স্ট্যান্ডার্ড ফ্রেমওয়ার্ক/বেস রিসোর্স পরিবর্তন করে। OEM এই ওভারলে বাদ দিতে এবং তাদের নিজস্ব ব্যবহার করতে পারে। -
packages/apps/Car/libs/car-ui-lib। এই লাইব্রেরিটি AAOS উপাদান এবং সংস্থানগুলিকে সংজ্ঞায়িত করে যা সিস্টেম অ্যাপ এবং কাস্টমাইজেশনের জন্য ডিজাইন করা আনবান্ডেড অ্যাপগুলির জন্য সাধারণ। বিস্তারিত জানার জন্য, কার UI লাইব্রেরি ইন্টিগ্রেশন গাইড দেখুন। -
packages/apps/Car/libs/car_app_commonস্বয়ংচালিত সিস্টেম অ্যাপের মধ্যে সাধারণ রং এবং শৈলী শেয়ার করা হয়েছে। OEMগুলি এই উপাদানগুলিকে কাস্টমাইজ করতে ওভারলে ব্যবহার করতে পারে (উপরে বর্ণিতcar_product/overlayএর মতো)। -
packages/apps/Car/libs/car_media_commonমিডিয়া এবং অন্যান্য মিডিয়া UI এর মধ্যে ভাগ করা উপাদান রয়েছে৷ উদাহরণস্বরূপ, হোম স্ক্রীন মিডিয়া উইজেট। packages/apps/Car/Media.সমস্ত সিস্টেম অ্যাপ তাদের নিজস্ব থিম ব্যবহার করে, যাcar-ui-libএ সংজ্ঞায়িতTheme.CarUiথেকে প্রসারিত।
Android Automotive AOSP মিডিয়ার দুটি উপস্থাপনা প্রদান করে।
- মিডিয়া UI। ব্যবহারকারীদের সাইন ইন করতে, সামগ্রী ব্রাউজ করতে এবং বিস্তারিত প্লেব্যাক নিয়ন্ত্রণ ব্যবহার করতে সক্ষম করে।
- হোম স্ক্রীন মিডিয়া উইজেট। হোম স্ক্রিনে মূল মিডিয়া প্লেব্যাক নিয়ন্ত্রণ বৈশিষ্ট্যগুলির ব্যবহার সক্ষম করে৷
মিডিয়া ইউজার ইন্টারফেস
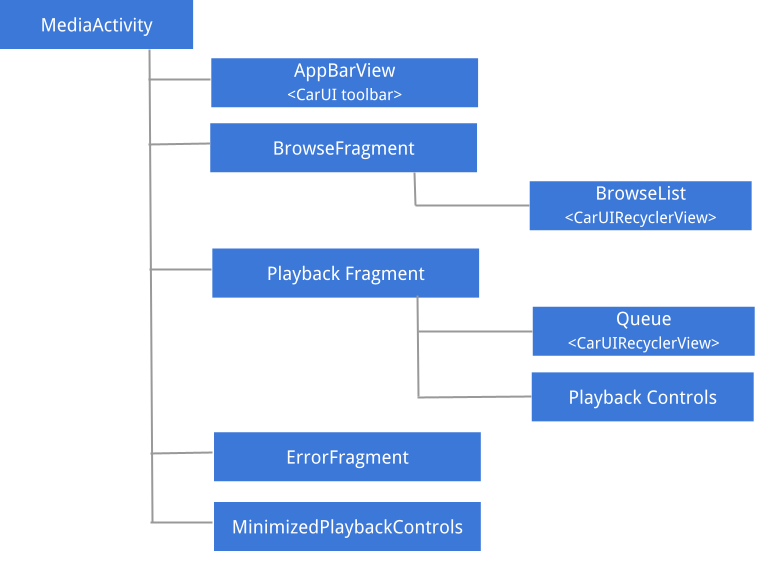
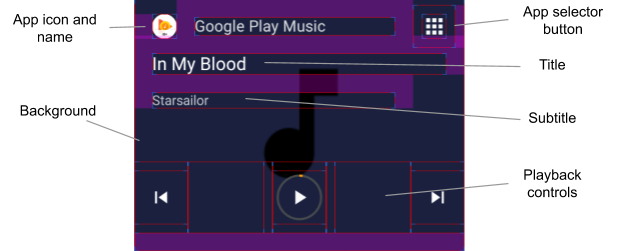
এই চিত্রটি মিডিয়া UI এর গঠন বর্ণনা করে:

চিত্র 1. মিডিয়া ইউজার ইন্টারফেস।
UX এবং UI নির্দেশিকাগুলির পাশাপাশি মিডিয়ার বিভিন্ন উপাদানগুলির স্থানিক কাঠামো সম্পর্কে বিশদ বিবরণের জন্য, স্থানিক মডেল দেখুন।
AppBarView: টুলবার
মিডিয়া UI টুলবার হল একটি উপাদান যা অন্যান্য সিস্টেম অ্যাপের সাথে ভাগ করা হয়, যেমন ডায়ালার এবং রেডিও৷ কিভাবে টুলবার কাস্টমাইজ করতে হয় তা জানতে, কার UI লাইব্রেরি ইন্টিগ্রেশন গাইড দেখুন।
মিডিয়া সর্বাধিক আর্টওয়ার্ক আকার
আর্টওয়ার্কের সর্বাধিক আকারের মিডিয়া অ্যাপগুলিকে জানানোর জন্য, আপনি আপনার সিস্টেমেmedia_items_bitmap_max_size_px ওভারলে করতে পারেন। এটি করতে, একটি রুট ইঙ্গিত হিসাবে EXTRA_MEDIA_ART_SIZE_HINT_PIXELS পাঠান৷ ফলস্বরূপ, ছবি ডাউনলোড করার সময় আপনি ব্যান্ডউইথ সংরক্ষণ করবেন। আরও জানতে, developer.android.com-এ MediaConstants দেখুন।খণ্ড ব্রাউজ করুন
ব্রাউজে প্রাথমিকভাবে একটি কার UI রিসাইক্লারভিউ থাকে, যা স্ক্রলবারের অবস্থান, তীর এবং মার্জিন পরিচালনা করে এবং বিভিন্ন ধরনের আইটেম ব্রাউজ করতে পারে, যেমন হেডার, গ্রিড আইটেম, আইকন গ্রিড আইটেম, তালিকা আইটেম এবং আইকন তালিকা আইটেম।
ন্যূনতম প্লেব্যাক নিয়ন্ত্রণ
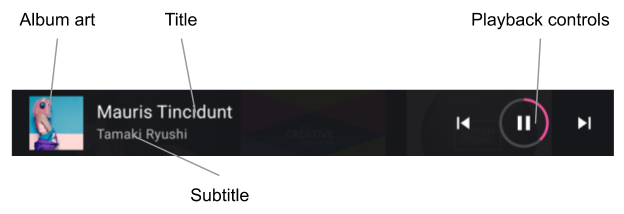
যখন ব্রাউজ ফ্র্যাগমেন্ট প্রদর্শিত হয়, এবং যখন একটি মিডিয়া আইটেম নির্বাচন করা হয়, একটি মিনিমাইজড প্লেব্যাক কন্ট্রোল ভিউ প্রদর্শিত হয়। নিম্নলিখিত চিত্রটি এই দৃষ্টিভঙ্গির গঠন চিত্রিত করে:

চিত্র 2. ন্যূনতম প্লেব্যাক নিয়ন্ত্রণ।
তালিকা ব্রাউজ করুন
ডেভেলপাররা মিডিয়া ব্রাউজ কন্টেন্টের উপস্থাপনা কাস্টমাইজ করতে শৈলী ইঙ্গিতের একটি সেট ব্যবহার করতে পারেন ( বিষয়বস্তু শৈলী প্রয়োগ করুন দেখুন)। OEM দের অবশ্যই এই শৈলীগুলি মেনে চলতে হবে, তাদের ডিজাইন সিস্টেমে উপস্থাপনা সামঞ্জস্য করতে হবে।
সমর্থিত আইটেম প্রকার এবং সংশ্লিষ্ট লেআউটগুলি নিম্নরূপ অবস্থিত:
-
LIST_ITEM(media_browse_list_item.xml)। সাধারণত একটি পডকাস্টের পর্বের জন্য ব্যবহৃত হয়, যেমন প্লেলিস্ট আইটেম এবং পছন্দসই। -
ICON_LIST_ITEM(media_browse_list_icons_item.xml)। বিভাগ বা মেনু বিকল্পগুলির জন্য ব্যবহৃত হয়, যেখানে মিডিয়া আইটেমের সাথে অন্তর্ভুক্ত চিত্রটি প্রকৃত অ্যালবাম শিল্প নয় বরং একটি আইকন। -
GRID_ITEM(media_browse_grid_item.xml)। সাধারণত গান বা প্লেলিস্টের মতো প্লেযোগ্য আইটেমগুলির জন্য ব্যবহৃত হয়। -
ICON_GRID_ITEM(media_browse_grid_icons_item.xml)।ICON_LIST_ITEMএর মতো বিভাগগুলির জন্য ব্যবহৃত হয়। -
HEADER(media_browse_header_item.xml)। মিডিয়া আইটেমগুলিকে বিভাগগুলিতে সংগঠিত করতে ব্যবহৃত হয়।
প্লেব্যাক স্ক্রীন
এই স্ক্রীনটি প্রদর্শন করতে, ন্যূনতম প্লেব্যাক নিয়ন্ত্রণগুলি প্রসারিত করুন:
- বর্তমানে মিডিয়া আইটেম মেডাটা প্লে হচ্ছে (শিরোনাম এবং সাবটাইটেল সহ)।
- সম্পূর্ণ প্লেব্যাক নিয়ন্ত্রণ।
- প্লেব্যাক সারি (সম্প্রতি খেলা বা খেলার জন্য পরবর্তী আইটেমগুলি প্রদর্শন করতে ব্যবহৃত)।
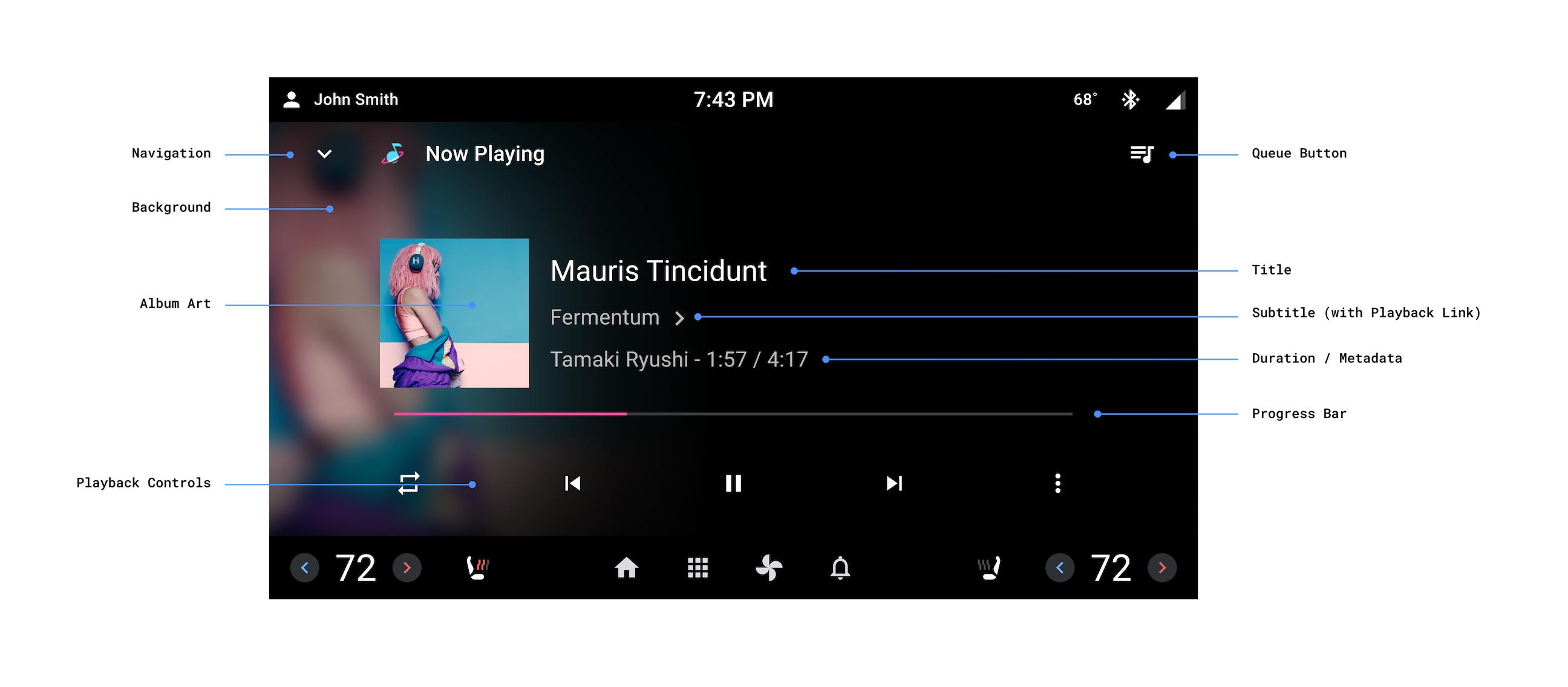
প্লেব্যাক স্ক্রিনের উপাদানগুলি নীচের চিত্রগুলিতে চিহ্নিত করা হয়েছে৷

চিত্র 3. প্লেব্যাক স্ক্রীন।
প্লেব্যাক স্ক্রীনটি অ্যাপের বাকি অংশের সাথে টুলবার ভাগ করে না। পরিবর্তে, এই স্ক্রীনটি পৃথকভাবে পর্দার উপরের উপাদানগুলি পরিচালনা করে৷
অডিও ফরম্যাটিং অ্যাট্রিবিউশন
যখন অ্যাপ্লিকেশানগুলি KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI বা KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI বর্তমানে প্লে করা মিডিয়া আইটেমের অতিরিক্তগুলিতে সেট করে। URI দ্বারা নির্দেশিত হিসাবে OEMগুলিকে অবশ্যই উপযুক্ত ভেক্টর অঙ্কনযোগ্য রেন্ডার করতে হবে।
প্রধান প্লেব্যাক ভিউতে কন্টেন্ট ফরম্যাট আইকনের বড় সংস্করণ ব্যবহার করতে হবে। সেকেন্ডারি ভিউতে, যেমন একটি ছোট প্লেব্যাক বার, OEMs কন্টেন্ট ফরম্যাট আইকনের ছোট সংস্করণ ব্যবহার করতে পারে। ContentFormatView তার logoSize বৈশিষ্ট্যের উপর ভিত্তি করে সর্বোত্তম আইকন রেন্ডার করে।
প্লেব্যাক লিঙ্ক
অ্যাপগুলি যখনKEY_SUBTITLE_LINK_MEDIA_ID বা KEY_DESCRIPTION_LINK_MEDIA_ID সেট করে, তখন OEMগুলিকে এমনভাবে সাবটাইটেল বা বিবরণ রেন্ডার করতে হবে যাতে পরামর্শ দেয় যে সেগুলিকে ট্যাপ করা যেতে পারে, এবং তারপরে ব্যবহারকারীর ট্যাপ করার সময় লিঙ্ক করা মিডিয়া আইটেমটি দেখানোর জন্য ব্রাউজ ভিউ খুলুন৷প্লেব্যাক নিয়ন্ত্রণ
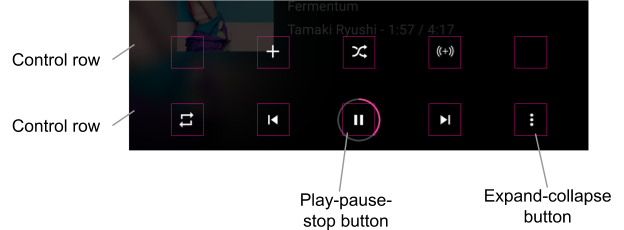
প্লেব্যাক স্ক্রীনে প্লেব্যাক কন্ট্রোলের একটি বর্ধিত সেট রয়েছে, নিয়ন্ত্রণ সারিগুলিতে সংগঠিত। সেকেন্ডারি সারি (উপরের সারি হিসাবে নীচে প্রদর্শিত) শুধুমাত্র তখনই প্রদর্শিত হয় যদি প্রথম সারির স্থানটি PlaybackStateCompat#getActions() থেকে মিডিয়া অ্যাপ দ্বারা প্রত্যাবর্তিত সমস্ত ক্রিয়া প্রদর্শনের জন্য যথেষ্ট না হয়।

চিত্র 4. প্লেব্যাক নিয়ন্ত্রণ।
OEM গুলি স্ট্যান্ডার্ড অ্যাকশনগুলির আইকনগুলি কাস্টমাইজ করতে পারে, তবে মিডিয়া অ্যাপগুলির দ্বারা সরবরাহ করা হয়েছে বলে তাদের অবশ্যই কাস্টম অ্যাকশন আইকনগুলি উপস্থাপন করতে হবে৷
হোম স্ক্রীন মিডিয়া উইজেট
এই উইজেটটি car-media-common এ একটি খণ্ড হিসাবে প্রয়োগ করা হয়েছে। এই খণ্ডটিতে উপরে বর্ণিত প্লেব্যাক স্ক্রিনের একটি সংক্ষিপ্ত সংস্করণ অন্তর্ভুক্ত রয়েছে৷ সমস্ত একই কাস্টমাইজেশন নিয়ম এবং ক্ষমতা প্রযোজ্য.

চিত্র 5. হোম স্ক্রীন মিডিয়া উইজেট।
উপরে প্রদর্শিত অ্যাপ সিলেক্টর বোতামটি মিডিয়া সোর্স সুইচিং ইউজার ফ্লোতে বর্ণিত সুইচ কার্যকারিতা ব্যবহার করে।
অ্যাপ সিলেক্টর বোতামের জন্য বর্তমান মিডিয়া সোর্স আইকনটি ব্যবহার করতে, platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml এ সংজ্ঞায়িত use_media_source_logo_for_app_selector পতাকাটি ওভারলে করুন এবং এটিকে true সেট করুন। এই পরিবর্তনের সাথে, অ্যাপ টুলবারের বিপরীত দিকের মিডিয়া সোর্স আইকনটি লুকানো হবে। কাস্টমাইজেশন মিডিয়া সেন্টার অ্যাপ এবং রেফারেন্স রেডিও অ্যাপেও প্রযোজ্য।

চিত্র 6. মিডিয়া অ্যাপ নির্বাচন বোতাম।
প্লে, পজ এবং স্টপ বোতাম লেআউট
প্লে/পজ/স্টপ বোতাম লেআউটটি "এখন প্লে হচ্ছে" এবং মিনিমাইজড প্লেব্যাক কন্ট্রোল ভিউয়ের জন্য কাস্টমাইজ করা যেতে পারে। উভয় বিন্যাস packages/apps/Car/libs/car-media-common/res/layout/ এ সংজ্ঞায়িত করা হয়েছে।
বোতাম লেআউট কাস্টমাইজ করতে, play_pause_stop_button_layout.xml এবং minimized_play_pause_stop_button_layout.xml এ বিল্ড-টাইম ওভারলে প্রয়োগ করুন।
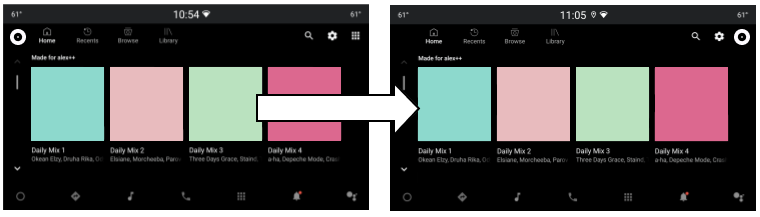
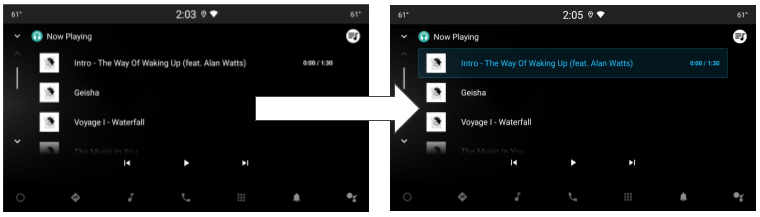
খেলার সারিতে বর্তমান আইটেমটি হাইলাইট করুন
বর্তমান প্লে কিউ আইটেমের অবস্থা selected তে সেট করা হয়েছে, তাই এটি রাষ্ট্রীয় সংস্থানগুলি ব্যবহার করে কাস্টমাইজ করা যেতে পারে যেমন রঙের রাজ্য তালিকা ( রঙের রাজ্য তালিকা সংস্থান দেখুন) এবং রাজ্য তালিকা অঙ্কনযোগ্য ( আঁকানোরযোগ্য সংস্থানগুলি দেখুন)। প্রয়োজনীয় স্টাইলিং পরিবর্তনগুলি প্রয়োগ করতে, আপনি সারি আইটেম লেআউট প্যাকেজ/apps/Car/Media/res/layout/queue_list_item.xml , অথবা একটি পৃথক ওভাররাইড করতে পারেন
আপনি বর্তমান প্লে সারি আইটেমের পাশে একটি আইকনও দেখাতে পারেন:
-
show_icon_for_now_playing_queue_list_itemপ্যাকেজ/apps/Car/Media/res/layout/queue_list_item.xml- এ সংজ্ঞায়িত বুলিয়ান পতাকাটি ওভারলে করুন, বা একটি পৃথকপ্লে টাইমার লুকানোর জন্য,
show_time_for_now_playing_queue_list_itemসেট করুনfalse। - একটি স্টেট অঙ্কনযোগ্য ব্যবহার করুন, উদাহরণস্বরূপ, আইটেম রুট ভিউ এর ফোরগ্রাউন্ড বা ব্যাকগ্রাউন্ড (দেখুন প্যাকেজ/অ্যাপস/কার/মিডিয়া/res/layout/queue_list_item.xml , অথবা আইটেমের ভিউ হায়ারার্কিতে একটি আলাদা ভিউ।

চিত্র 7. খেলার সারিতে বর্তমান আইটেম হাইলাইট করা হয়েছে৷

