보안 확인 사용자 인터페이스(UI)는 6가지 필수 요소로 구성됩니다. 일부 요소는 맞춤설정이 가능하지만 지켜야 하는 요구사항이 있습니다. UI를 맞춤설정할 때 다음 가이드라인을 사용하여 요구사항을 충족하도록 하세요. 요구사항:으로 표시된 요소에는 명시된 속성을 사용해야 합니다.
다음 가이드라인에서는 fonts.google.com에서 다운로드할 수 있는 Roboto 글꼴 모음을 사용합니다.
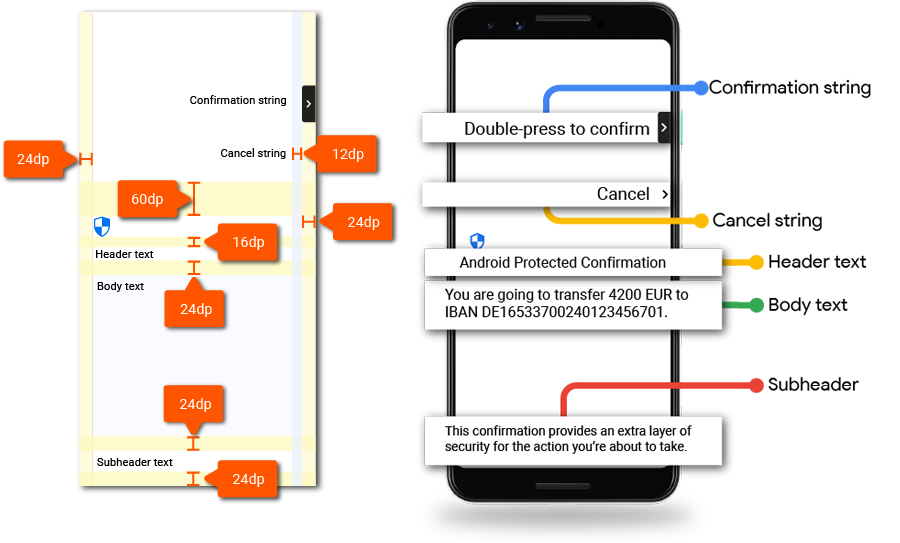
하드웨어 버튼이 포함된 UI
Android 보안 확인에서는 기기의 하드웨어 버튼을 사용하여 입력을 확인하고 취소할 수 있습니다.

아이콘
방패 아이콘
| 아이콘 | |
|---|---|
| 다운로드 | 보안 방패 |
| 아이콘 크기 | 32dp |
화살표 아이콘
| 아이콘 | |
|---|---|
| 다운로드 | 키보드 오른쪽 화살표 |
| 아이콘 크기 | 24dp |
| 컨테이너 모서리 반지름 | 4dp |
입력 메시지
보안 확인에는 '확인' 및 '취소'의 두 가지 입력 유형이 사용됩니다.
확인 문자열
이 메시지는 어떤 버튼이 확인에 사용되는지를 나타내야 합니다.
| 메시지 | 확인하려면 (버튼)을 두 번 누르세요. |
|---|---|
| 최대 길이 | 요구사항: 확인 메시지는 2줄을 초과할 수 없습니다. |
| 색상 | #000000 87% |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 14sp |
| 행 간격 | 요구사항: 20dp |
취소 문자열
취소 메시지는 명확하게 표시되고 확인 버튼과 쉽게 구분되어야 합니다. 취소라는 단어와 함께 다음 속성을 사용합니다.
| 메시지 | 취소 |
|---|---|
| 색상 | #000000 87% |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 14sp |
| 행 간격 | 요구사항: 20dp |
헤더 텍스트
신뢰할 수 있는 UI에 헤더 텍스트 Android 보안 확인을 포함하여 기능을 나타내세요. 헤더 텍스트에는 다음 속성을 사용합니다.
| 메시지 | 요구사항: Android 보안 확인 |
|---|---|
| 색상 | #000000 87% |
| 글꼴 | Roboto-Regular |
| 글꼴 크기 | 요구사항: 22sp |
| 행 간격 | 요구사항: 28dp |
본문 텍스트
본문 텍스트 요소를 구현할 때는 다음 속성을 사용하세요. 실제 메시지는 API 개발자(앱 개발자)가 작성합니다.
| 메시지 | 본문 텍스트는 보호 확인을 호출하는 앱 개발자가 제공합니다. |
|---|---|
| 색상 | #000000 87% |
| 글꼴 | Roboto-Regular |
| 글꼴 크기 | 요구사항: 16sp |
| 행 간격 | 요구사항: 24dp |
하위 헤더 텍스트
하위 헤더 텍스트를 사용하여 사용자에게 보안 확인 화면이 표시되는 이유를 설명합니다. 이 텍스트를 화면 하단에 배치하고 다음 속성을 사용하세요.
| 메시지 | 요구사항: 이 확인 단계를 사용하면 실행하려는 작업의 보안을 한층 강화할 수 있습니다. |
|---|---|
| 최대 길이 | 요구사항: 확인 메시지는 4줄을 초과할 수 없습니다. |
| 색상 | #000000 87% |
| 글꼴 | Roboto-Regular |
| 글꼴 크기 | 요구사항: 14sp |
| 행 간격 | 요구사항: 20dp |
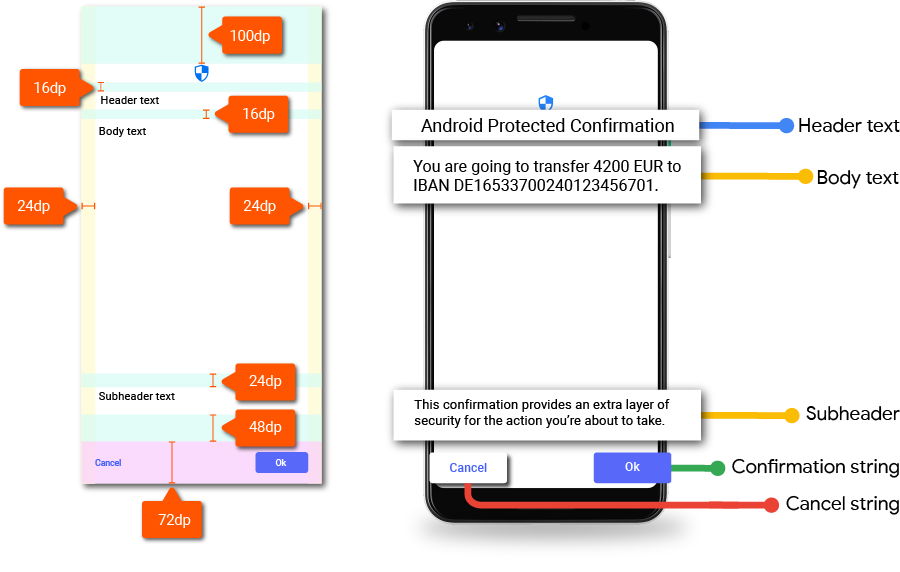
소프트웨어 버튼이 포함된 UI
Android 보안 확인에서는 소프트웨어 버튼을 사용하여 입력을 확인하고 취소할 수 있습니다. 다음 가이드라인에서는 소프트웨어 버튼을 사용하는 UI를 설명합니다.

방패 아이콘
Android 보안 확인 방패 아이콘에서 아이콘 애셋을 다운로드하고 아이콘을 화면 상단에 배치하세요.

보안 확인 방패 아이콘은 필수 요소입니다. 방패의 색상은 맞춤설정할 수 있지만 눈에 잘 띄는 색상이어야 합니다.
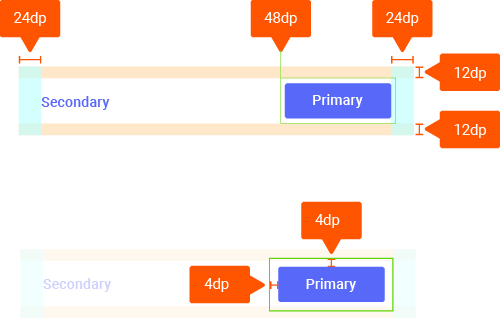
입력

입력 확인과 취소에는 기본 및 보조 버튼 형식을 사용하세요.
| 버튼 라벨 | 버튼 라벨에는 문장 첫 글자를 대문자로 표기하는 규칙을 사용합니다. |
|---|---|
| 버튼 반지름 | 4dp |
| 강조 색상 | #1a73e8 |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 14sp |
헤더 텍스트
신뢰할 수 있는 UI에 헤더 텍스트 Android 보안 확인을 포함하여 기능을 나타내세요. 헤더 텍스트에는 다음 속성을 사용합니다.
| 메시지 | 요구사항: Android 보안 확인 |
|---|---|
| 색상 | #000000 87% |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 24sp |
| 행 간격 | 요구사항: 20dp |
본문 텍스트
본문 텍스트 요소를 구현할 때는 다음 속성을 사용하세요. 실제 메시지는 앱 개발자가 작성합니다.
| 메시지 | 본문 텍스트는 보호 확인을 호출하는 앱 개발자가 제공합니다. |
|---|---|
| 색상 | #000000 87% |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 16sp |
| 행 간격 | 요구사항: 24dp |
하위 헤더 텍스트
하위 헤더 텍스트를 사용하여 사용자에게 보안 확인 화면이 표시되는 이유를 설명합니다. 이 텍스트를 화면 하단에 배치하고 다음 속성을 사용하세요.
| 메시지 | 요구사항: 이 확인 단계를 사용하면 실행하려는 작업의 보안을 한층 강화할 수 있습니다. |
|---|---|
| 최대 길이 | 요구사항: 확인 메시지는 4줄을 초과할 수 없습니다. |
| 색상 | #000000 54% |
| 글꼴 | Roboto-Medium |
| 글꼴 크기 | 요구사항: 14sp |
| 행 간격 | 요구사항: 20dp |
현지화
AOSP의 일환으로 참고표의 독립적인 C 구현에서 설명된 구성요소의 현지화를 찾아볼 수 있습니다.
