Android Protected の確認のユーザー インターフェース(UI)は、6 つの必須の要素で構成されています。一部の要素はカスタマイズできますが、満たすべき要件があります。要件を満たしつつ UI をカスタマイズするには、次のガイドラインに従う必要があります。要件: というマークが付いている要素については、記載されているプロパティを使用する必要があります。
次のガイドラインでは、Roboto フォント ファミリーが使用されています。このフォントは fonts.google.com からダウンロードできます。
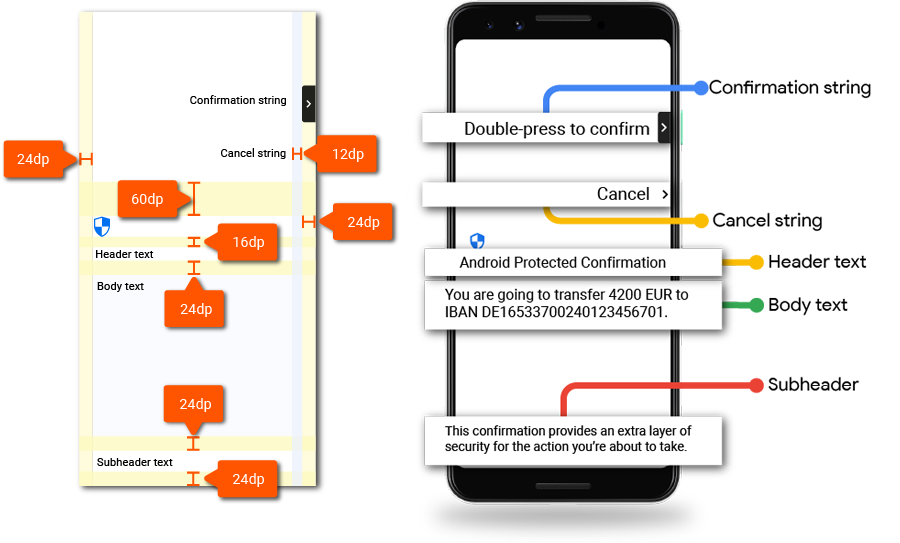
ハードウェア ボタン付き UI
Android Protected の確認では、デバイスでの入力の確認とキャンセルにハードウェア ボタンを使用できます。

アイコン
盾のアイコン
| アイコン | |
|---|---|
| ダウンロード | セキュリティ シールド |
| アイコンのサイズ | 32 dp |
矢印アイコン
| アイコン | |
|---|---|
| ダウンロード | キーボードの右矢印 |
| アイコンのサイズ | 24 dp |
| コンテナの角の半径 | 4 dp |
入力メッセージ
Android Protected の確認では、確認とキャンセルの 2 つの入力タイプを使用します。
確認文字列
このメッセージでは、確認に使用するボタンを示す必要があります。
| メッセージ | ボタンを 2 回押して確定します |
|---|---|
| 最大の長さ | 要件: 確認メッセージは 2 行以内にする必要があります。 |
| 色 | #000000 87% |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 14 sp |
| 行の高さ | 要件: 20 dp |
キャンセル文字列
キャンセル メッセージは明瞭に表示され、確認ボタンと明確に区別できなければなりません。キャンセルという単語とともに、次のプロパティを使用します。
| メッセージ | キャンセル |
|---|---|
| 色 | #000000 87% |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 14 sp |
| 行の高さ | 要件: 20 dp |
ヘッダーのテキスト
機能を識別できるようにするため、Trusted UI に Android Protected の確認というヘッダー テキストを含めます。ヘッダー テキストでは次のプロパティを使用します。
| メッセージ | 要件: Android Protected の確認 |
|---|---|
| 色 | #000000 87% |
| フォント | Roboto-Regular |
| フォントサイズ | 要件: 22 sp |
| 行の間隔 | 要件: 28 dp |
本文
本文のテキスト要素を実装する場合は、次のプロパティを使用します。実際のメッセージは、API デベロッパー(アプリ デベロッパー)が作成します。
| メッセージ | 本文テキストは Android Protected の確認を呼び出すアプリ デベロッパーが作成します。 |
|---|---|
| 色 | #000000 87% |
| フォント | Roboto-Regular |
| フォントサイズ | 要件: 16 sp |
| 行の高さ | 要件: 24 dp |
小見出しのテキスト
小見出しのテキストを使用して、Android Protected の確認画面が表示された理由をユーザーに説明します。このテキストは画面の下部に配置します。次のプロパティを使用します。
| メッセージ | 要件: この確認により、アプリがこれから行う操作のセキュリティが強化されます。 |
|---|---|
| 最大の長さ | 要件: 確認メッセージは 4 行以内にする必要があります。 |
| 色 | #000000 87% |
| フォント | Roboto-Regular |
| フォントサイズ | 要件: 14 sp |
| 行の高さ | 要件: 20 dp |
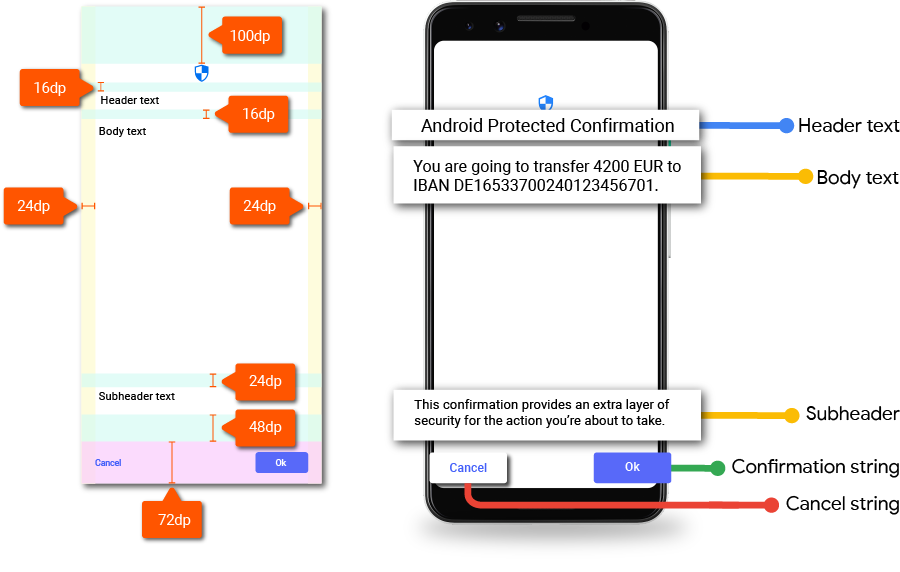
ソフトウェア ボタン付き UI
Android Protected の確認では、入力の確認とキャンセルにソフトウェア ボタンを使用できます。次のガイドラインでは、ソフトウェア ボタンを使用する UI について説明しています。

盾のアイコン
Android Protected の確認の盾のアイコンからアイコン アセットをダウンロードします。画面の最上部にアイコンを配置します。

Android Protected の確認の盾のアイコンは、必須の要素です。盾の色はカスタマイズできますが、明瞭に表示する必要があります。
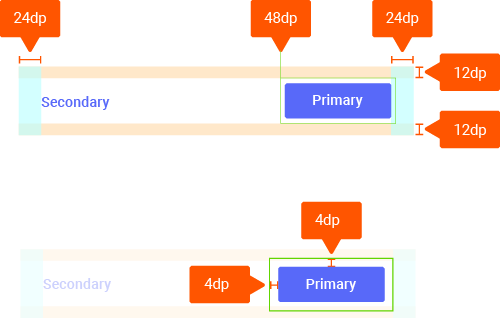
入力

入力の確認とキャンセルには、プライマリ ボタンとセカンダリ ボタンの形式を使用します。
| ボタンのラベル | ボタンのラベルは先頭を大文字にします。 |
|---|---|
| ボタンの半径 | 4 dp |
| アクセント カラー | #1a73e8 |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 14sp |
ヘッダーのテキスト
機能を識別できるようにするため、Trusted UI に Android Protected の確認というヘッダー テキストを含めます。ヘッダー テキストでは次のプロパティを使用します。
| メッセージ | 要件: Android Protected の確認 |
|---|---|
| 色 | #000000 87% |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 24sp |
| 行の高さ | 要件: 20 dp |
本文
本文のテキスト要素を実装する場合は、次のプロパティを使用します。実際のメッセージはアプリ デベロッパーが作成します。
| メッセージ | 本文テキストは Android Protected の確認を呼び出すアプリ デベロッパーが作成します。 |
|---|---|
| 色 | #000000 87% |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 16 sp |
| 行の高さ | 要件: 24 dp |
小見出しのテキスト
小見出しのテキストを使用して、Android Protected の確認画面が表示された理由をユーザーに説明します。このテキストは画面の下部に配置します。次のプロパティを使用します。
| メッセージ | 要件: この確認により、これから行う操作のセキュリティが強化されます。 |
|---|---|
| 最大の長さ | 要件: 確認メッセージは 4 行以内にする必要があります。 |
| 色 | #000000 54% |
| フォント | Roboto-Medium |
| フォントサイズ | 要件: 14 sp |
| 行の高さ | 要件: 20 dp |
ローカライズ
記述されているコンポーネントのローカライズについては、AOSP の一部として、ルックアップ テーブルの自己完結型の C 実装に例があります。
