В Android 12 представлен дизайн с двумя панелями : статическое меню L0 слева и панель содержимого справа. Эта функция предоставляет множество новых возможностей настройки. На этой странице подробно описаны эти функции и объясняется, как вы можете настроить свои собственные предпочтения.
Вернуться к одной панели
По умолчанию CarSettings теперь отображает вид с двумя панелями, если ширина окна приложения превышает или равна 1400 dp, а в противном случае — вид с одной панелью. Чтобы настроить это для конкретного устройства, используйте наложение ресурсов времени выполнения (RRO), чтобы указать необходимые значения конфигурации:
| Ценить | Описание |
|---|---|
config_global_force_single_pane | Установите значение true если все приложение должно работать в однопанельной конфигурации. |
config_homepage_fragment_class | Указывает начальный фрагмент домашней страницы. В двойной панели это используется для начального фрагмента на панели содержимого. В однопанельном режиме это должен быть фрагмент домашней страницы. |
Ключи заголовка
Поскольку различные действия CarSettings могут иметь настраиваемый IA, для упрощения настройки предоставляется сопоставление ключей заголовка. В AndroidManifest.xml каждое действие, поддерживающее двойную панель, имеет TOP_LEVEL_HEADER_KEY указанный в его метаданных. Это значение указывает на ключ, указанный в res/values/header_keys.xml , который сопоставлен с ключом предпочтения пункта меню верхнего уровня, под который попадает начальный фрагмент. Таким образом, если начальный фрагмент действия изменяется или IA перестраивается таким образом, что конкретный фрагмент попадает под другое предпочтение верхнего уровня, соответствующие сопоставления в файле header_keys.xml могут быть обновлены, чтобы указать правильное значение.
Настройте макет активности
Макет BaseCarSettingsActivity находится в res/layout/car_setting_activity и в следующих разделах:
| Ценить | Описание |
|---|---|
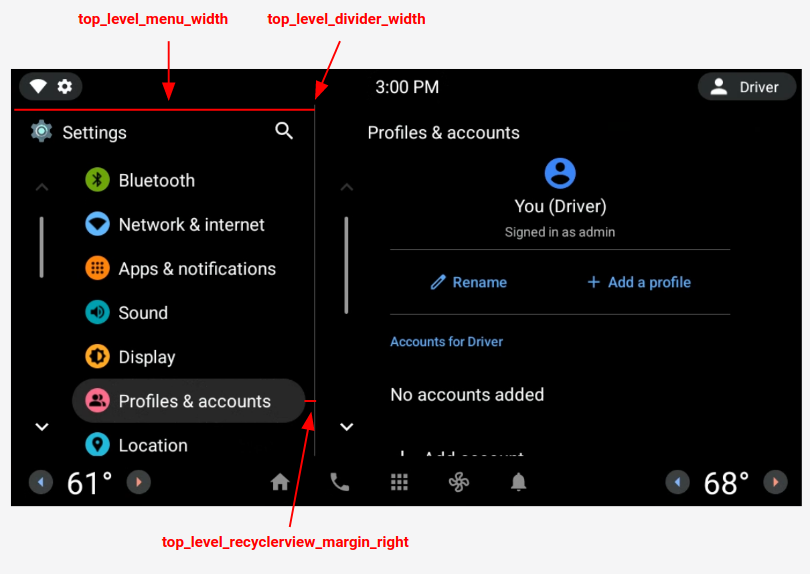
top_level_menu | Фрагмент меню верхнего уровня, показанный в конфигурациях с двумя панелями. Ширина этого раздела определяется параметром top_level_menu_width . Вокруг этого вида располагается базовая компоновка шасси (с панелью инструментов). |
top_level_divider | Вертикальная линия, разделяющая две панели, ширину которой вы можете настроить с помощью top_level_divider_width . |
fragment_container_wrapper | Макет оболочки для панели содержимого (или главной панели в однопанельной конфигурации). Вокруг этого вида заключен базовый макет шасси (с панелью инструментов). |
settings_focus_parking_view | Пользовательская реализация FocusParkingView для удержания поворотного фокуса при необходимости. |
fragment_container | Основной контейнер контента. Фрагменты контента используют его в качестве целевого макета. |
restricted_message | Представление блокировки с ограничениями UX, которое будет отображаться в экземплярах BaseFragment . |

Рисунок 1. Макет двойной панели
Настройки верхнего уровня
Настройки верхнего уровня — это пользовательские CarUiPreferences со слегка измененным макетом для изменения высоты предпочтений и формы фона. Существует много разных способов настроить внешний вид этих предпочтений:
| Ценить | Описание |
|---|---|
res/layout/top_level_preference.xml | Наложите весь макет предпочтений. |
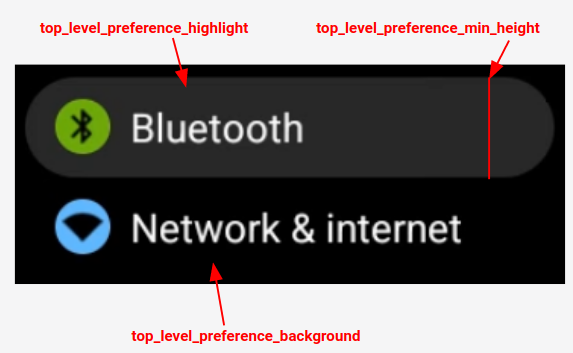
top_level_preference_min_height | Минимальная высота предпочтения верхнего уровня. В зависимости от контента (например, наличие субтитров) предпочтения могут быть выше этого значения. |
top_level_preference_corner_radius | Радиус скругления угла. |
top_level_preference_background | Фон настроек верхнего уровня, когда они в данный момент не выделены. |
top_level_preference_highlight | Фон настроек верхнего уровня при выделении. |
Значки верхнего уровня
На рис. 2 показано, как значки верхнего уровня теперь представляют собой векторный значок внутри цветной фоновой фигуры. Эта форма в настоящее время настроена для поддержки овала или прямоугольной формы. По умолчанию форма установлена овальная.
Чтобы изменить значение по умолчанию, измените значение в config_top_level_icon_shape (где 0 — прямоугольник, а 1 — овал). Значки создаются путем вставки значка переднего плана с помощью top_level_foreground_icon_inset из фоновой фигуры. Каждый значок верхнего уровня имеет цвет переднего плана, указанный в res/values/colors.xml , и цвет фона, указанный в папке res/color .
Чтобы создать индивидуальный внешний вид, вы можете переопределить все значения цвета.

Рисунок 2. Компоненты предпочтений верхнего уровня
Значки для внедренных настроек, которые попадают в категории, указанные в config_top_level_injection_categories также рассматриваются как значки верхнего уровня. Предоставленные значки вставляются с тем же значением и той же формой, что и все остальные значки верхнего уровня (см. выше). Однако фон определяется путем рассмотрения следующих атрибутов в указанном порядке:
-
com.android.settings.bg.argbМетаданные из приложения для внедрения. -
com.android.settings.bg.hintМетаданные из приложения для инъекции. -
top_level_injected_default_backgroundУказано вres/values/colors.xml.
Чтобы игнорировать внедряемые данные приложения и всегда использовать фон по умолчанию, установите для config_top_level_injection_background_always_use_default значение true .

