O Android 12 apresenta um design de painel duplo, com um menu L0 estático à esquerda e um painel de conteúdo à direita. Esse recurso apresenta muitas novas opções de personalização. Esta página detalha esses recursos e explica como personalizar suas preferências.
Retornar ao painel único
Por padrão, o CarSettings agora mostra a visualização de dois painéis quando a janela do app é maior ou igual a 1400 dp de largura e a visualização de painel único em outros casos. Para personalizar isso em um dispositivo específico, use uma sobreposição de recurso de execução (RRO, na sigla em inglês) para segmentar os valores de configuração necessários:
| Valor | Descrição |
|---|---|
config_global_force_single_pane |
Defina como true se o app inteiro for executado na configuração de
painel único. |
config_homepage_fragment_class |
Especifica o fragmento inicial da página inicial. No painel duplo, isso é usado para o fragmento inicial no painel de conteúdo. No modo de painel único, esse é o fragmento da página inicial. |
Chaves de cabeçalho
Como diferentes atividades do CarSettings podem ter uma IA personalizada, um mapeamento de chave de cabeçalho
é fornecido para simplificar as personalizações. Em AndroidManifest.xml, todas as atividades
que oferecem suporte a dois painéis têm um TOP_LEVEL_HEADER_KEY especificado nos metadados.
Esse valor aponta para uma chave especificada em res/values/header_keys.xml, que é
mapeada para a chave de preferência do item de menu de nível superior em que o fragmento inicial se enquadra.
Portanto, se o fragmento inicial de uma atividade for alterado ou se a IA for reorganizada de modo
que um fragmento específico se enquadrar em uma preferência de nível superior diferente, os mapeamentos relevantes
no arquivo header_keys.xml poderão ser atualizados para especificar o valor correto.
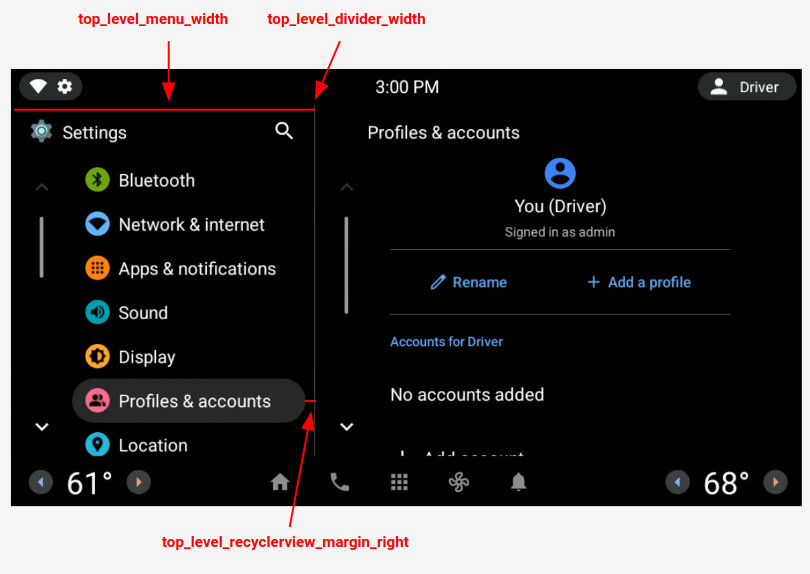
Personalizar o layout da atividade
O layout de BaseCarSettingsActivity está localizado em
res/layout/car_setting_activity e nestas seções:
| Valor | Descrição |
|---|---|
top_level_menu |
Fragmento de menu de nível superior mostrado em configurações de dois painéis. A largura dessa seção é
especificada por top_level_menu_width. Um layout de base do chassi (com barra de ferramentas)
é aplicado a essa visualização. |
top_level_divider |
Linha vertical que divide os dois painéis e cuja largura pode ser personalizada com
top_level_divider_width. |
fragment_container_wrapper |
Layout do wrapper para o painel de conteúdo (ou o painel principal em uma configuração de painel único). Um baselayout do chassi (com barra de ferramentas) é envolvido nessa visualização. |
settings_focus_parking_view |
Implementação personalizada de FocusParkingView para manter o foco do seletor giratório
quando necessário. |
fragment_container |
Contêiner de conteúdo principal. Os fragmentos de conteúdo usam isso como o layout de destino. |
restricted_message |
Visualização de bloqueio restrita por UX para ser mostrada em instâncias de BaseFragment. |

Figura 1. Layout de dois painéis
Preferências de nível superior
As preferências de nível superior são CarUiPreferences personalizadas com um layout ligeiramente modificado para mudar a altura da preferência e a forma do plano de fundo. Há muitas maneiras diferentes de personalizar a aparência dessas preferências:
| Valor | Descrição |
|---|---|
res/layout/top_level_preference.xml |
Sobreponha o layout completo de preferências. |
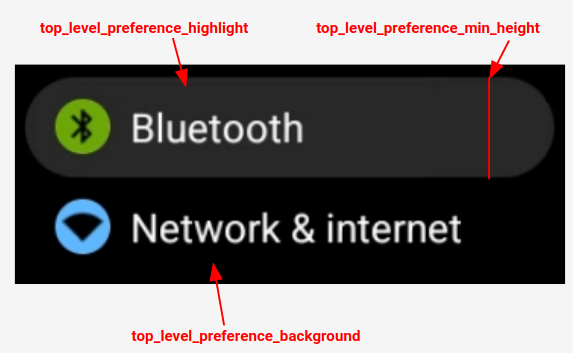
top_level_preference_min_height |
Altura mínima da preferência de nível superior. Dependendo do conteúdo (por exemplo, se houver uma legenda), as preferências podem ser maiores que esse valor. |
top_level_preference_corner_radius |
Raio do canto arredondado. |
top_level_preference_background |
Plano de fundo das preferências de nível superior quando não estão destacadas. |
top_level_preference_highlight |
Plano de fundo das preferências de nível superior quando destacadas. |
Ícones de nível superior
A Figura 2 ilustra como os ícones de nível superior agora consistem em um ícone vetorial dentro de uma forma de plano de fundo colorida. No momento, essa forma está configurada para oferecer suporte a uma forma oval ou retangular. Por padrão, a forma é definida como oval.
Para mudar o padrão, modifique o valor em config_top_level_icon_shape,
em que 0 é retângulo e 1 é oval. Os ícones são criados inserindo o ícone de primeiro plano com
top_level_foreground_icon_inset da forma de segundo plano. Cada ícone de nível superior tem
uma cor de primeiro plano especificada em res/values/colors.xml e uma cor de plano de fundo
especificada na pasta res/color.
Para criar uma aparência personalizada, você pode substituir todos os valores de cor.

Figura 2. Componentes de preferência de nível superior
Os ícones de preferências injetadas que se enquadram nas categorias especificadas por
config_top_level_injection_categories também são tratados como ícones de nível superior.
Os ícones fornecidos são inseridos pelo mesmo valor e na mesma forma especificada para
todos os outros ícones de nível superior (consulte acima). No entanto, o plano de fundo é determinado analisando
os seguintes atributos nesta ordem:
com.android.settings.bg.argbMetadados do app de injeção.com.android.settings.bg.hintMetadados do app de injeção.top_level_injected_default_backgroundespecificado emres/values/colors.xml.
Para ignorar a injeção de dados do app e sempre usar o plano de fundo padrão, defina
config_top_level_injection_background_always_use_default como true.

