หน้านี้จะอธิบายวิธีใช้และปรับแต่งองค์ประกอบในแพ็กเกจ com.android.car.ui.preference ซึ่งประกอบด้วยองค์ประกอบ UI ที่ใช้แสดงค่ากําหนดสําหรับแอปได้
องค์ประกอบส่วนใหญ่เป็นคลาสย่อยของcom.androidx.preferenceที่คุณเพิ่มการปรับแต่ง CarUi ในกรณีส่วนใหญ่ คุณสามารถใช้องค์ประกอบในแพ็กเกจ com.android.car.ui.preferences โดยใช้ com.android.car.PreferenceFragment PreferenceFragment จะแทนที่องค์ประกอบ androidx.preference ทั้งหมดด้วยองค์ประกอบที่เทียบเท่าใน car.ui.preferences หากต้องการดูฟังก์ชันเหล่านี้ในการใช้งานจริง โปรดดูแอปอ้างอิง car-ui-lib
Paintbooth ตัวอย่างเช่น

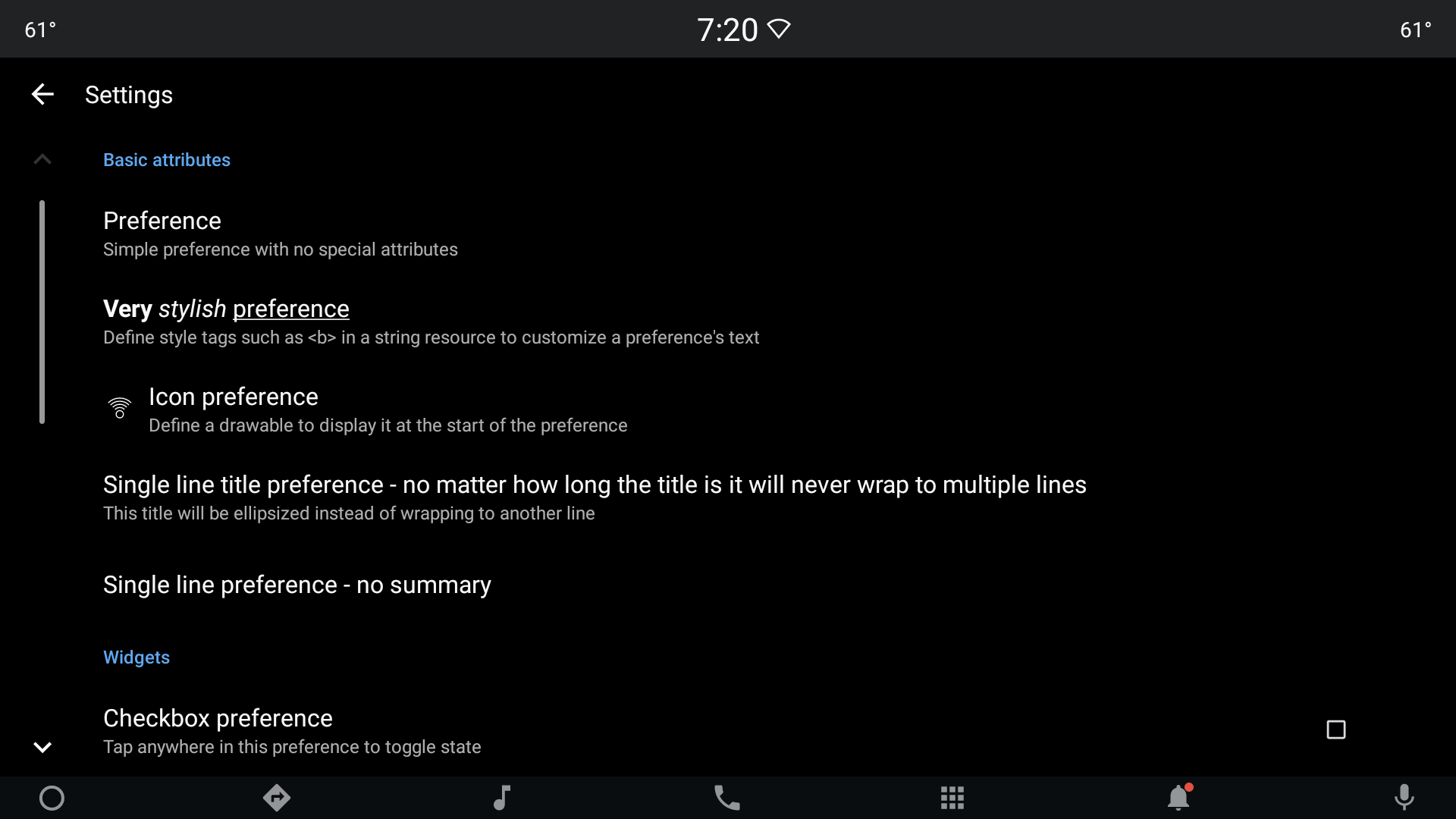
รูปที่ 1 เลย์เอาต์ค่ากำหนด UI ของรถ
ประเภทค่ากําหนดที่ใช้ได้
ส่วนนี้จะอธิบายประเภทค่ากำหนด UI ของรถยนต์
PreferenceFragment
PreferenceFragment เป็นคลาสย่อยของ androidx.preference.PreferenceFragmentCompat และเป็นคลาสพื้นฐานที่ไคลเอ็นต์ควรใช้ ในระหว่างการเรียกใช้ setPreferenceScreen คลาสนี้จะแทนที่องค์ประกอบจาก androidx.preference ด้วยองค์ประกอบที่เทียบเท่าจาก car.ui.preference โดยอัตโนมัติ
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
คลาสนี้เทียบเท่ากับคลาส androidx.preference.Preference ของ CarUi ที่รองรับแอตทริบิวต์ต่อไปนี้ ซึ่งปรับแต่งได้โดยใช้การวางซ้อนทรัพยากรรันไทม์ (RRO)
องค์ประกอบ CarUi อื่นๆ ทั้งหมดที่ใช้รูปแบบ CarUiPreference รูปแบบต่างๆ รองรับแอตทริบิวต์ต่อไปนี้ด้วย
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>ต่อไปนี้คือรูปแบบพื้นฐานของ com.android.car.ui.preference ซึ่งขยายธีม androidx.Preference มีการกําหนด chevron drawable ใน car_ui_preference_icon_chevron.xml
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple ได้รับการกําหนดไว้ใน
car_ui_recyclerview_button_ripple_background
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
หากมีการวางซ้อนเลย์เอาต์ในสไตล์ด้านบน ลูกค้าต้องตรวจสอบว่าเลย์เอาต์ใหม่ระบุรหัสที่คลาสandroidxที่เกี่ยวข้องคาดหวังไว้เป็นอย่างน้อย ซึ่งมีผลกับองค์ประกอบอื่นๆ ที่ใช้สไตล์พื้นฐานนี้ด้วย
CarUiDropDownPreference
รายการนี้เทียบเท่ากับคลาส androidx.preference.DropDownPreference
ใน CarUi และใช้รูปแบบต่อไปนี้
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
คลาสย่อยของ androidx.preference.TwoStatePreference นี้จะขยายเลย์เอาต์ car_ui_radio_button_preference_widget ในระหว่างการเริ่มต้น หากวางเลย์เอาต์นี้ซ้อนกันใน RRO เลย์เอาต์ใหม่ต้องมีองค์ประกอบประเภท android.widget.RadioButton ที่มีรหัส R.id.radio_button และต้องมีองค์ประกอบและรหัสอื่นๆ ที่คลาสพื้นฐานกำหนด
CarUiSwitchPreference
ค่านี้เทียบเท่ากับคลาส androidx.preference.SwitchPreference ใน CarUi
ความแตกต่างคือเมื่อไม่ได้เปิดใช้องค์ประกอบนี้ ระบบจะแสดงข้อความแบบเป็นแถบสั้นๆ คุณปรับแต่งข้อความของข้อความแจ้งได้ด้วยการเรียกใช้เมธอด setMessageToShowWhenDisabledPreferenceClicked ใน Android 10 และ Android 11 องค์ประกอบนี้ใช้สไตล์ต่อไปนี้
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
ซับคลาสของ CarUiPreference ที่เปิดใช้การดําเนินการรอง แอตทริบิวต์ที่สามารถใช้ปรับแต่งองค์ประกอบนี้มีดังนี้
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>องค์ประกอบนี้ใช้สไตล์เดียวกับคลาสพื้นฐาน และต้องใช้ R.id.action_widget_container และ android.R.id.widget_frame
CarUiDialogFragment
คลาสนี้ยืมมาจาก androidx.preference.PreferenceDialogFragmentCompat แบบที่เป็นอยู่ โดยมีการเพิ่มบางอย่างสำหรับ CarUi โดยเฉพาะ ลูกค้าควรใช้คลาสย่อยของคลาสนี้เพื่อนำเสนอแพลตฟอร์มธีม AlertDialog
PreferenceDialogFragment
คลาสย่อยโดยตรงของ CarUiDialogFragment ลูกค้าควรสร้างคลาสย่อยของคลาสนี้เพื่อนำเสนอแพลตฟอร์มที่มีธีม AlertDialog
CarUiEditTextPreference
รายการต่อไปนี้คือ CarUi ที่เทียบเท่าandroidx.preference.EditTextPreference
คลาส
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
หากมีการวางซ้อนเลย์เอาต์ในสไตล์ด้านบน ลูกค้าต้องตรวจสอบว่าเลย์เอาต์ใหม่ระบุรหัสที่คลาส androidx.preference.EditTextPreference คาดไว้
EditTextPreferenceDialogFragment
คลาสย่อยโดยตรงของ PreferenceDialogFragment และ CarUi ที่เทียบเท่าของคลาส androidx.preference.PreferenceDialogFragments ลูกค้าควรใช้คลาสนี้เพื่อนำเสนอแพลตฟอร์มธีมใดก็ได้ AlertDialog
CarUiSeekBarDialogPreference
การใช้งานคลาส androidx.preference.DialogPreference ซึ่งมีฟังก์ชันการทำงานSeekBar
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
ส่วนที่ระบุเลย์เอาต์ที่มีแถบเลื่อนหาตำแหน่งในกล่องโต้ตอบ
CarUiListPreference
CarUi ที่เทียบเท่าคลาส androidx.preference.ListPreference
ListPreferenceFragment
ส่วนที่ระบุเลย์เอาต์ที่มี androidx.preference.ListPreference
CarUiMultiSelectListPreference
CarUi ที่เทียบเท่าของคลาส androidx.preference.Preference
MultiSelectListPreferenceFragment
ส่วนที่ระบุเลย์เอาต์ที่มี com.android.car.ui.CarUiMultiSelectListPreference
