En esta página, se describe cómo usar y personalizar elementos del paquete com.android.car.ui.preference, que incluye elementos de la IU que se pueden usar para presentar preferencias de apps.
La mayoría de los elementos son subclases de clases com.androidx.preference a las que agregas personalizaciones de CarUi. En la mayoría de los casos, puedes usar los elementos del paquete com.android.car.ui.preferences con com.android.car.PreferenceFragment. PreferenceFragment reemplaza todos los elementos androidx.preference por sus equivalentes en car.ui.preferences. Para ver estas funciones en acción, consulta la app de referencia de Paintbooth de car-ui-lib. Por ejemplo:

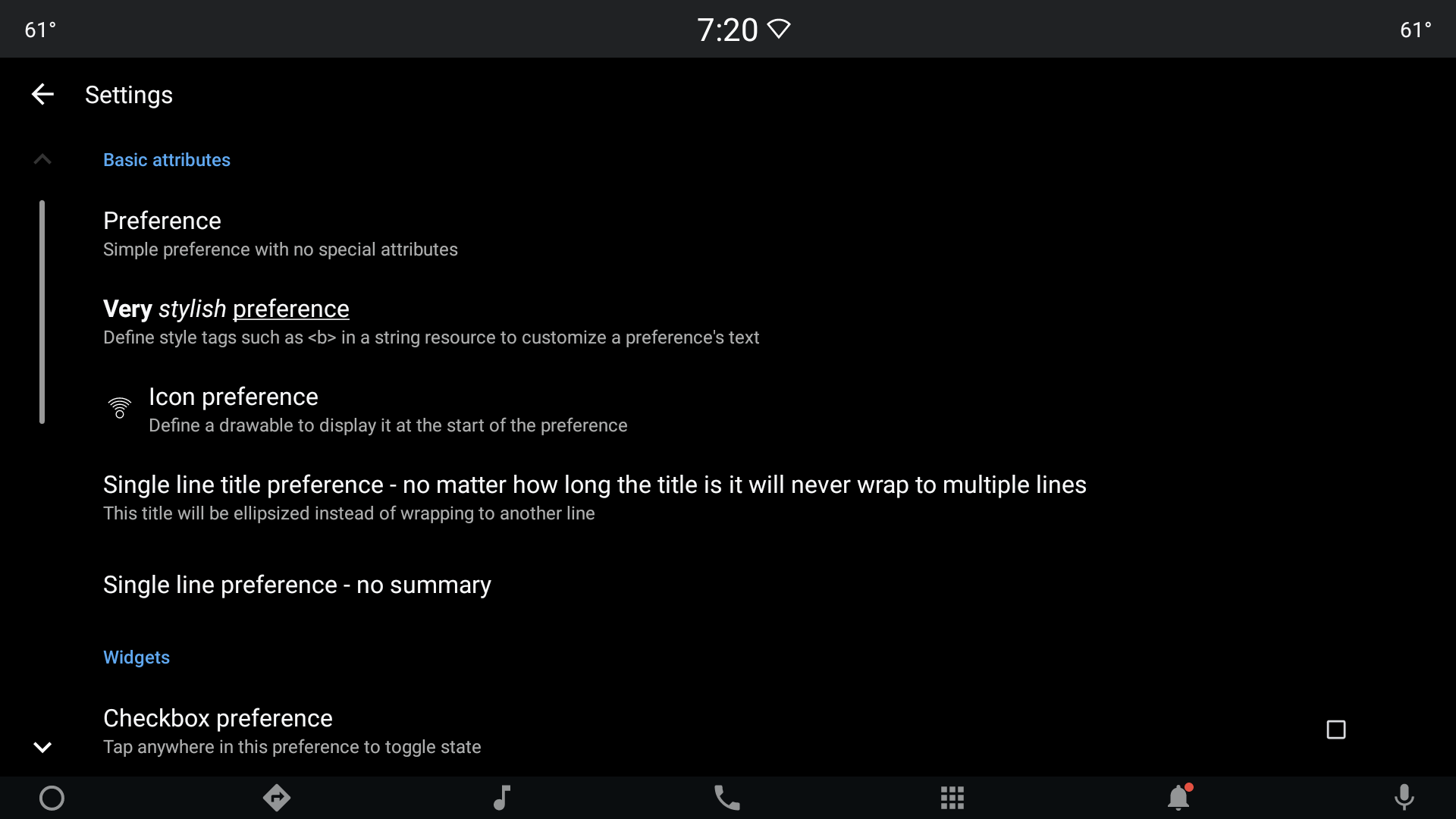
Figura 1: Diseño de la preferencia de la IU del vehículo.
Tipos de preferencias disponibles
En esta sección, se describen los tipos de preferencias de la IU del vehículo.
PreferenceFragment
PreferenceFragment es una subclase de androidx.preference.PreferenceFragmentCompat y es la clase base que deben usar los clientes. Durante una llamada a setPreferenceScreen, esta clase reemplaza automáticamente los elementos de androidx.preference por el equivalente disponible de los elementos car.ui.preference.
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
Este es el equivalente de CarUi de la clase androidx.preference.Preference que admite los siguientes atributos, que se pueden personalizar con una superposición de recursos de tiempo de ejecución (RRO).
Todos los demás elementos de CarUi que usan una variante del estilo CarUiPreference también admiten los siguientes atributos.
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>El siguiente es el estilo base para com.android.car.ui.preference, que extiende el tema androidx.Preference. El elemento de diseño chevron se define en car_ui_preference_icon_chevron.xml.
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple se define en car_ui_recyclerview_button_ripple_background.
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
Si se superpone el diseño en el estilo anterior, los clientes deben asegurarse de que el diseño nuevo, al menos, proporcione los IDs que esperan las clases androidx correspondientes. Esto también se aplica a los otros elementos que usan este estilo base.
CarUiDropDownPreference
Este es el equivalente de CarUi de la clase androidx.preference.DropDownPreference y usa el siguiente estilo:
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
Esta subclase de androidx.preference.TwoStatePreference infla el diseño car_ui_radio_button_preference_widget durante la inicialización. Si este diseño se superpone en un RRO, el diseño nuevo debe contener un elemento de tipo android.widget.RadioButton, con el ID R.id.radio_button y también debe contener otros elementos y IDs que requiera la clase base.
CarUiSwitchPreference
Este es el equivalente de CarUi de la clase androidx.preference.SwitchPreference.
La diferencia es que, cuando este elemento no está habilitado, se muestra un mensaje de aviso. Para personalizar el mensaje de aviso, llama al método setMessageToShowWhenDisabledPreferenceClicked en Android 10 y Android 11. Este elemento usa el siguiente estilo:
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
Es una subclase de CarUiPreference que habilita una acción secundaria. A continuación, se proporcionan los atributos que se pueden usar para customizar este elemento:
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>Este elemento usa el mismo estilo que la clase base y requiere R.id.action_widget_container y android.R.id.widget_frame.
CarUiDialogFragment
Esta clase se toma tal como está de androidx.preference.PreferenceDialogFragmentCompat con algunas incorporaciones específicas de CarUi. Los clientes deben usar subclases de esta clase para presentar AlertDialog de plataforma temática.
PreferenceDialogFragment
Una subclase directa de CarUiDialogFragment . Los clientes deben crear una subclase de esta clase para presentar cualquier AlertDialog de plataforma temática.
CarUiEditTextPreference
Este es el equivalente de CarUi de la clase androidx.preference.EditTextPreference:
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
Si se superpone el diseño en el estilo anterior, los clientes deben asegurarse de que el diseño nuevo proporcione los IDs que espera la clase androidx.preference.EditTextPreference.
EditTextPreferenceDialogFragment
Una subclase directa de PreferenceDialogFragment. Además, el equivalente de CarUi de la clase androidx.preference.PreferenceDialogFragments. Los clientes deben usar esta clase para presentar cualquier plataforma temática AlertDialog.
CarUiSeekBarDialogPreference
Una implementación de la clase androidx.preference.DialogPreference, que proporciona la funcionalidad de SeekBar:
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
Un fragmento que proporciona un diseño con un SeekBar en un diálogo.
CarUiListPreference
Es el equivalente de CarUi de la clase androidx.preference.ListPreference.
ListPreferenceFragment
Un fragmento que proporciona un diseño con androidx.preference.ListPreference.
CarUiMultiSelectListPreference
El equivalente de CarUi de la clase androidx.preference.Preference.
MultiSelectListPreferenceFragment
Un fragmento que proporciona un diseño con com.android.car.ui.CarUiMultiSelectListPreference.
