このページでは、com.android.car.ui.preference パッケージの要素を使用してカスタマイズする方法について説明します。このパッケージには、アプリの設定の表示に使用できる UI 要素がまとめられています。
ほとんどの要素は、CarUi のカスタマイズを追加する com.androidx.preference クラスをサブクラス化しています。com.android.car.ui.preferences パッケージの要素は、ほとんどの場合 com.android.car.PreferenceFragment を使うことで使用できます。PreferenceFragment は、すべての androidx.preference 要素を car.ui.preferences 内の同等の要素に置き換えます。実際の機能を確認するには、car-ui-lib の Paintbooth リファレンス アプリをご覧ください。例:

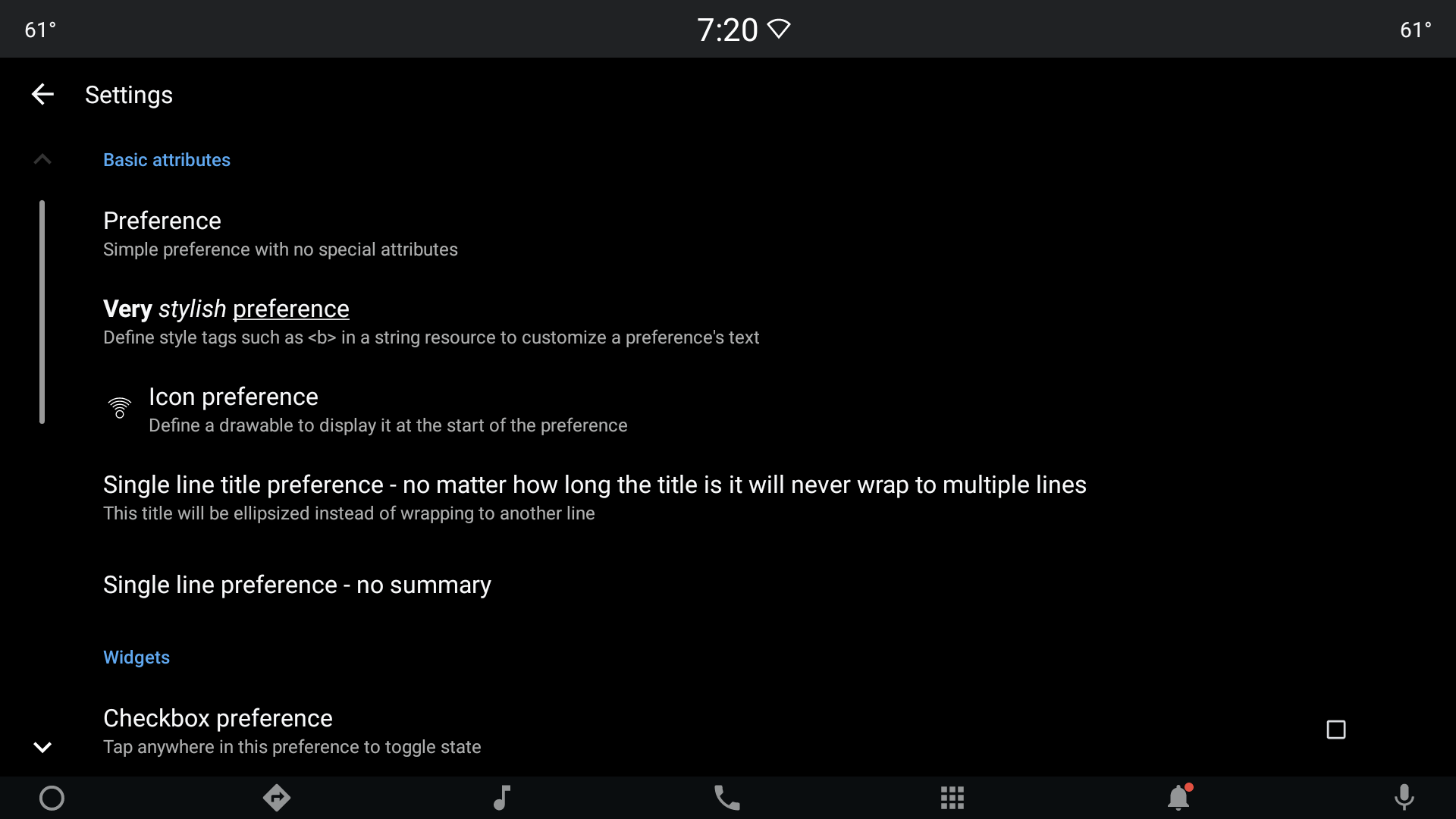
図 1. Car UI 設定のレイアウト。
使用可能な設定タイプ
このセクションでは Car UI 設定タイプを説明します。
PreferenceFragment
PreferenceFragment は androidx.preference.PreferenceFragmentCompat のサブクラスで、クライアントが使用する基本クラスです。このクラスは、setPreferenceScreen の呼び出し中に、androidx.preference の要素を car.ui.preference 要素の使用可能な同等の要素に自動的に置き換えます。
<style name="PreferenceFragment.CarUi"> <item name="android:divider">?android:attr/listDivider</item> <item name="android:layout">@layout/car_ui_preference_fragment_with_toolbar</item> </style>
CarUiPreference
これは、次の属性をサポートする androidx.preference.Preference クラスに相当する CarUi で、ランタイム リソース オーバーレイ(RRO)を使用してカスタマイズできます。CarUiPreference スタイルのバリアントを使用する他のすべての CarUi 要素も、次の属性をサポートしています。
<declare-styleable name="CarUiPreference">
<!-- Toggle for showing chevron -->
<attr name="showChevron" format="boolean" />
<!-- Show ripple when disabled preference is clicked -->
<attr name="showRippleOnDisabledPreference" format="boolean" />
</declare-styleable>androidx.Preference テーマを拡張する com.android.car.ui.preference の基本スタイルは次のとおりです。chevron ドローアブルは car_ui_preference_icon_chevron.xml で定義されます。
<selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="false" android:drawable="@drawable/car_ui_preference_icon_chevron_disabled"/> <item android:state_enabled="true" android:drawable="@drawable/car_ui_preference_icon_chevron_enabled"/> </selector>
ripple は car_ui_recyclerview_button_ripple_background で定義されます。
<ripple xmlns:android="http://schemas.android.com/apk/res/android" android:color="@color/car_ui_ripple_color" />
<style name="Preference.CarUi"> <item name="allowDividerBelow">false</item> <item name="allowDividerAbove">false</item> <item name="android:layout">@layout/car_ui_preference</item> </style>
上記のスタイルのレイアウトがオーバーレイされている場合は、少なくとも、該当する androidx クラスにより要求される ID をクライアントが新しいレイアウトで提供する必要があります。この基本スタイルを使用するその他の要素にも適用されます。
CarUiDropDownPreference
これは androidx.preference.DropDownPreference クラスに相当する CarUi であり、次のスタイルを使用します。
<style name="Preference.CarUi.DropDown"> <item name="android:layout">@layout/car_ui_preference_dropdown</item> </style>
CarUiRadioButtonPreference
androidx.preference.TwoStatePreference のこのサブクラスは、初期化時に car_ui_radio_button_preference_widget レイアウトをインフレートします。このレイアウトが RRO にオーバーレイされている場合は、新しいレイアウトに android.widget.RadioButton 型で R.id.radio_button という ID を持つ要素に加え、基本クラスにより要求されるその他の要素と ID も含める必要があります。
CarUiSwitchPreference
これは、androidx.preference.SwitchPreference クラスに相当する CarUi です。違いは、この要素が有効になっていない場合、トースト メッセージが表示されることです。Android 10 と Android 11 では、setMessageToShowWhenDisabledPreferenceClicked メソッドを呼び出してトースト メッセージをカスタマイズできます。この要素は次のスタイルを使用します。
<style name="Preference.CarUi.SwitchPreference"> <item name="android:widgetLayout">@layout/car_ui_preference_widget_switch</item> <item name="android:switchTextOn">@string/car_ui_preference_switch_on</item> <item name="android:switchTextOff">@string/car_ui_preference_switch_off</item> </style>
CarUiTwoActionPreference
セカンダリ アクションを有効にする CarUiPreference のサブクラス。この要素のカスタマイズに使用できる属性は次のとおりです。
<declare-styleable name="CarUiTwoActionPreference">
<!-- Determines if the secondary action is initially shown -->
<attr name="actionShown" format="boolean"/>
</declare-styleable>この要素は基本クラスと同じスタイルを使用し、R.id.action_widget_container と android.R.id.widget_frame が必要です。
CarUiDialogFragment
このクラスは、androidx.preference.PreferenceDialogFragmentCompat に相当するもので、CarUi に固有の追加が含まれています。クライアントはこのクラスのサブクラスを使用して、テーマに沿ったプラットフォーム AlertDialog を表示する必要があります。
PreferenceDialogFragment
CarUiDialogFragment の直接サブクラス。クライアントはこのクラスをサブクラス化して、テーマに沿った任意のプラットフォーム AlertDialog を表示する必要があります。
CarUiEditTextPreference
これは androidx.preference.EditTextPreference クラスに相当する CarUi です。
<style name="Preference.CarUi.DialogPreference.EditTextPreference"> <item name="android:dialogLayout">@layout/car_ui_preference_dialog_edittext</item> </style>
上のスタイルのレイアウトがオーバーレイになっている場合、クライアントは androidx.preference.EditTextPreference クラスが要求する ID を新しいレイアウトで提供する必要があります。
EditTextPreferenceDialogFragment
PreferenceDialogFragment の直接サブクラス。また、androidx.preference.PreferenceDialogFragments クラスに相当する CarUi です。クライアントはこのクラスを使用して、テーマに沿ったプラットフォーム AlertDialog を表示する必要があります。
CarUiSeekBarDialogPreference
SeekBar 機能を提供する androidx.preference.DialogPreference クラスの実装です。
<style name="Preference.CarUi.SeekBarPreference"> <item name="android:layout">@layout/car_ui_preference_widget_seekbar</item> <item name="adjustable">true</item> <item name="showSeekBarValue">false</item> </style>
SeekBarPreferenceDialogFragment
ダイアログに SeekBar が含まれるレイアウトを提供するフラグメント。
CarUiListPreference
androidx.preference.ListPreference クラスに相当する CarUi。
ListPreferenceFragment
androidx.preference.ListPreference が含まれるレイアウトを提供するフラグメント。
CarUiMultiSelectListPreference
androidx.preference.Preference クラスに相当する CarUi。
MultiSelectListPreferenceFragment
com.android.car.ui.CarUiMultiSelectListPreference が含まれるレイアウトを提供するフラグメント。
