ภาพรวมเลย์เอาต์พื้นฐาน
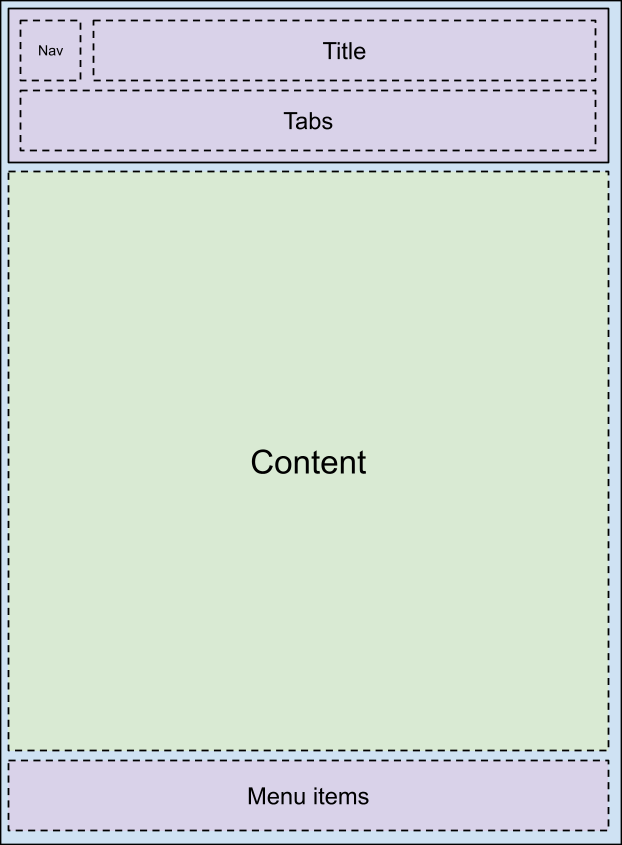
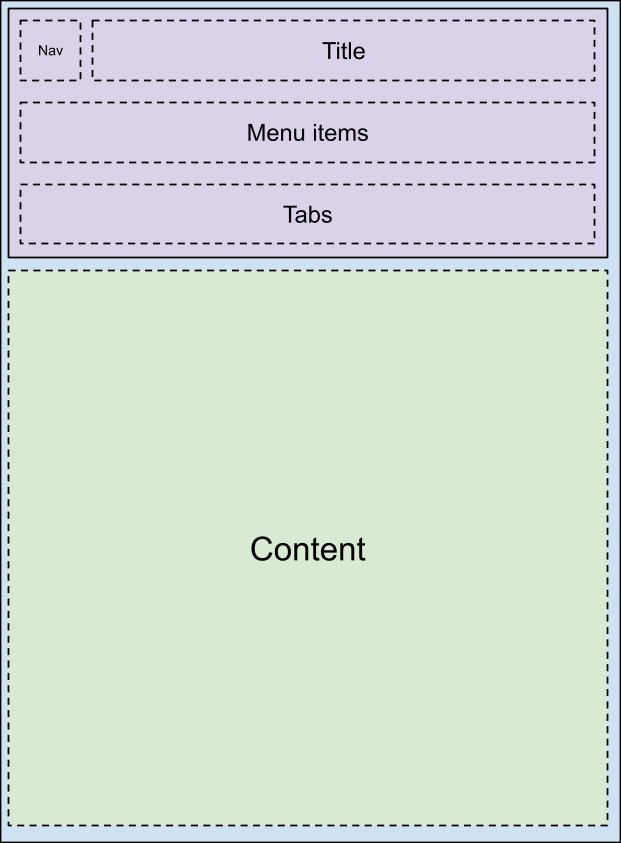
ปรับแต่งแถบเครื่องมือ car-ui-lib ผ่านcar_ui_base_layout_toolbar.xmlไฟล์เลย์เอาต์ แถบเครื่องมือนี้เรียกว่าแถบเครื่องมือ *เลย์เอาต์พื้นฐาน* เนื่องจากไฟล์เลย์เอาต์นี้มี FrameLayout ที่มีรหัส car_ui_base_layout_content_container ซึ่งจะมีเนื้อหาทั้งหมดของแอปหลังจากขยายเลย์เอาต์ไม่นาน โครงสร้างนี้ช่วยให้ OEM วางแถบเครื่องมือในตำแหน่งอื่นที่ไม่ใช่ด้านบนของหน้าจอได้
| เลย์เอาต์ที่เป็นไปได้ | ||
|---|---|---|
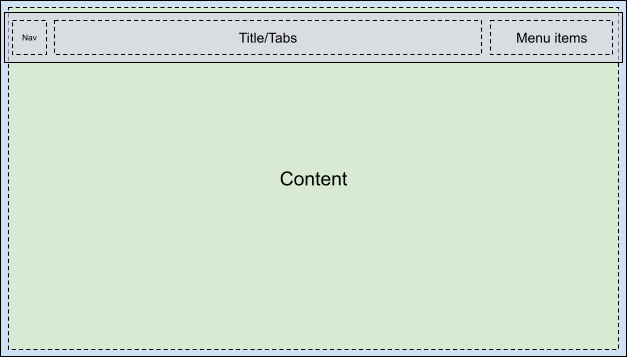
 |
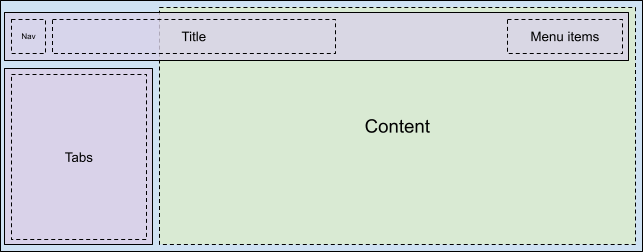
 |
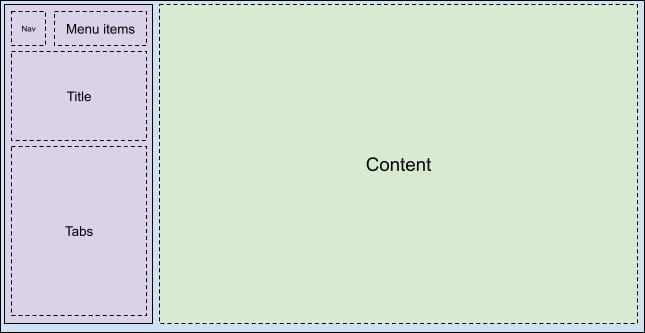
 |
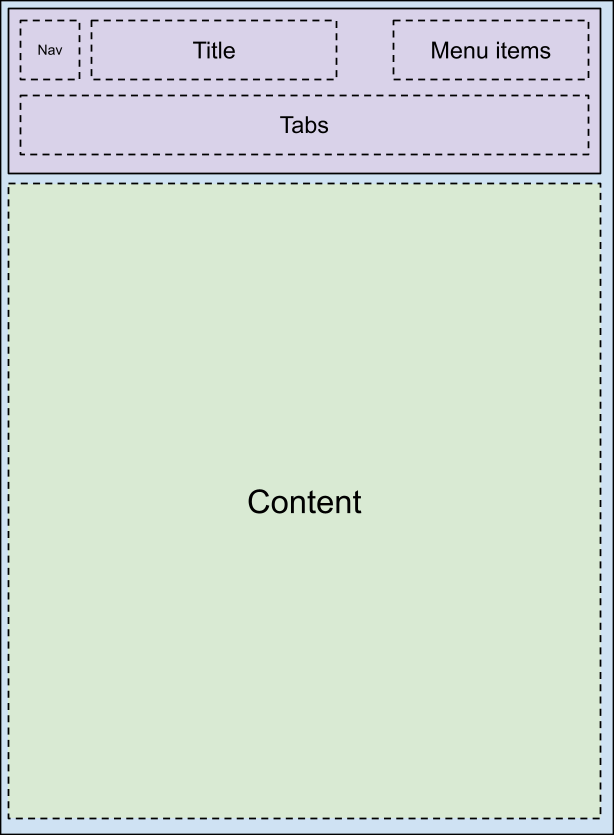
 |
 |
 |
การเปลี่ยนพารามิเตอร์เลย์เอาต์ใน car_ui_base_layout_content_container จะทำให้แอปบีบอัดเป็นพื้นที่ขนาดเล็กลงเพื่อให้มีพื้นที่สำหรับแถบเครื่องมือ อย่างไรก็ตาม การปรับแต่งบางอย่างอาจกำหนดให้แถบเครื่องมือมีความโปร่งใสและวางซ้อนอยู่ด้านบนของแอป ในกรณีนี้ คุณสามารถติดแท็กมุมมองด้วย car_ui_top/bottom/left/right_inset หาก car-ui-lib ตรวจพบมุมมองที่มีแท็กดังกล่าว ก็จะสื่อสารตำแหน่งและขนาดของมุมมองนั้นไปยังแอป เพื่อให้แอปเยื้องเนื้อหาเข้ามาตามจำนวนดังกล่าว แต่ยังคงมีพื้นหลังที่เหมาะสมในพื้นที่ใต้แถบเครื่องมือ ตัวอย่างเช่น แอปส่วนใหญ่จะมีรายการแรกใน CarUiRecyclerView เริ่มต้นต่ำกว่าส่วนที่ตัดออกที่ระบุ แต่ยังคงมองเห็นได้อยู่หลังแถบเครื่องมือเมื่อผู้ใช้เลื่อนลง
การสนับสนุนแบบโรตารี
หากต้องการรองรับตัวควบคุมแบบหมุน เลย์เอาต์ฐานต้องมี FocusParkingView อยู่ในช่วงต้นของเลย์เอาต์ มุมมองนี้จะได้รับการโฟกัสเมื่อไม่มีโฟกัสที่แสดงต่อผู้ใช้ นอกจากนี้ แถบเครื่องมือต้องอยู่ภายใน FocusParkingView ซึ่งจะระบุว่าเป็นโซนการแตะแยกต่างหากสำหรับตัวควบคุมแบบหมุน หากไม่ได้รวมอยู่ใน
FocusParkingView ผู้ใช้จะโต้ตอบกับแถบเครื่องมือด้วยตัวควบคุมแบบหมุนไม่ได้
แท็บ
แท็บแถบเครื่องมือจะปรับแต่งโดยใช้ไฟล์เลย์เอาต์ car_ui_toolbar_tab_item.xml หรือ car_ui_toolbar_tab_item_flexible.xml ไฟล์เหล่านี้ไม่มีความแตกต่างด้านฟังก์ชันการทำงาน ทรัพยากรบูลีน car_ui_toolbar_tab_flexible_layout จะเป็นผู้กำหนดว่าจะใช้ไฟล์ใด ดังนั้น เราขอแนะนำให้ตั้งค่า car_ui_toolbar_tab_flexible_layout เป็น false ต่อไปและปรับแต่งเฉพาะไฟล์เลย์เอาต์ปกติ
ImageView ของแท็บจะมีสีของ car_ui_toolbar_tab_item_selector ในโค้ด Java ดังนั้นจึงต้องปรับแต่ง car_ui_toolbar_tab_item_selector ควบคู่ไปกับเลย์เอาต์ แอปสามารถขอให้ระบบไม่ปรับสีไอคอนของแท็บด้วยสีนี้ได้ด้วย
TextView ของแท็บมีการตั้งค่าลักษณะข้อความเป็น TextAppearance.CarUi.Widget.Toolbar.Tab หรือ TextAppearance.CarUi.Widget.Toolbar.Tab.Selected ในโค้ด Java ดังนั้นลักษณะข้อความที่ตั้งค่าไว้ในไฟล์เลย์เอาต์จะไม่มีผล รูปแบบเหล่านี้ต้องได้รับการปรับแต่งด้วย
MenuItems
MenuItems คือปุ่มที่มุมขวาบนของแถบเครื่องมือเริ่มต้น โดยอาจเป็นข้อความ ไอคอน ไอคอนและข้อความ หรือสวิตช์ รูปแบบเหล่านี้ทั้งหมดเป็นส่วนหนึ่งของcar_ui_toolbar_menu_itemไฟล์เลย์เอาต์ เนื่องจาก MenuItems จำเป็นต้องเปลี่ยนรูปแบบระหว่างแต่ละแบบฟอร์มได้หากแอปขอ
MenuItems อาจเป็นไฟล์หลัก ซึ่งจะขยายไฟล์เลย์เอาต์อื่น ดังนี้
car_ui_toolbar_menu_item_primary MenuItem หลักต้องมีลักษณะที่แตกต่างจาก MenuItem ปกติ เช่น มีปุ่มที่มีขอบ/ไม่มีขอบ โดยค่าเริ่มต้น
car_ui_toolbar_menu_item_primary จะเปลี่ยนเส้นทางไปยัง
car_ui_toolbar_menu_item เท่านั้น ดังนั้น URL ทั้งสองจึงมีลักษณะเหมือนกัน
MenuItems สามารถเปิดใช้งาน ซึ่งเป็นสถานะภาพอีกสถานะหนึ่งที่ระบุว่ามีการเปิด/ปิด MenuItem นี้ สถานะนี้ใช้งานได้โดยการเรียก setActivated(true) ในมุมมอง MenuItem ซึ่งจะเพิ่มสถานะ state_activated ให้กับองค์ประกอบที่วาดได้ทั้งหมดในมุมมองของ MenuItem สถานะภาพวาดนี้สามารถตอบสนองด้วยตัวเลือกภาพวาดในรันไทม์ การวางซ้อนทรัพยากร (RRO)
MenuItems สามารถจำกัด UX ได้เมื่อยานพาหนะกำลังเคลื่อนที่ UX restricted เป็นเพียงสถานะที่วาดได้อีกสถานะหนึ่ง เช่น activated แต่ครั้งนี้ระบบจะกำหนดสถานะในแอปแทนเฟรมเวิร์ก Android ซึ่งหมายความว่าแอตทริบิวต์ state_ux_restricted ต้องวางซ้อนกับ RRO ด้วย เพื่อให้แอตทริบิวต์ที่กําหนดใน RRO ตรงกับแอตทริบิวต์ที่กําหนดในแอป
ค้นหา
แถบค้นหาจะอยู่ในcar_ui_toolbar_search_viewไฟล์เลย์เอาต์แยกต่างหาก เพื่อปรับปรุงประสิทธิภาพการขยายเลย์เอาต์สำหรับแอปที่ไม่ต้องใช้แถบค้นหา FrameLayout ที่มีรหัส car_ui_toolbar_search_view_container จะมีแถบค้นหาเมื่อขยาย

