Omówienie podstawowego układu
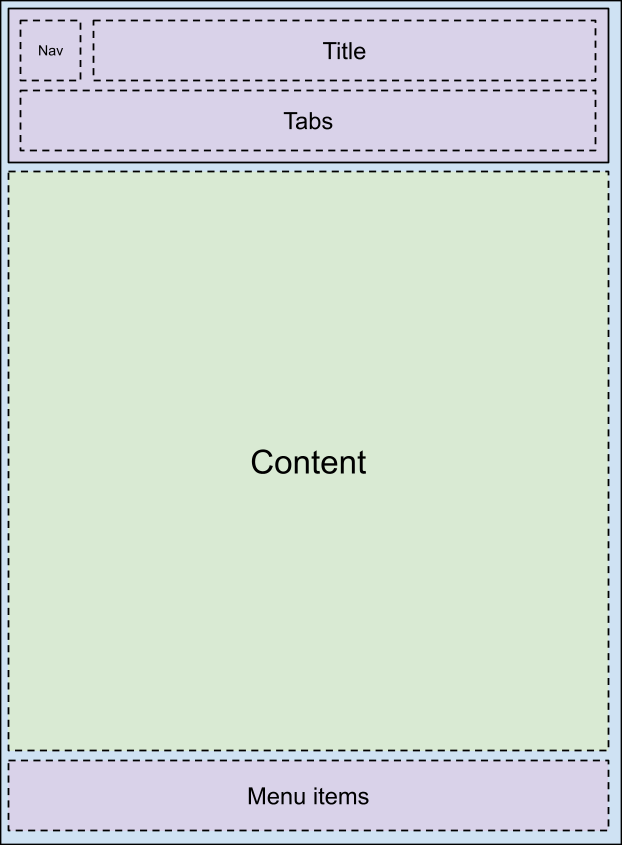
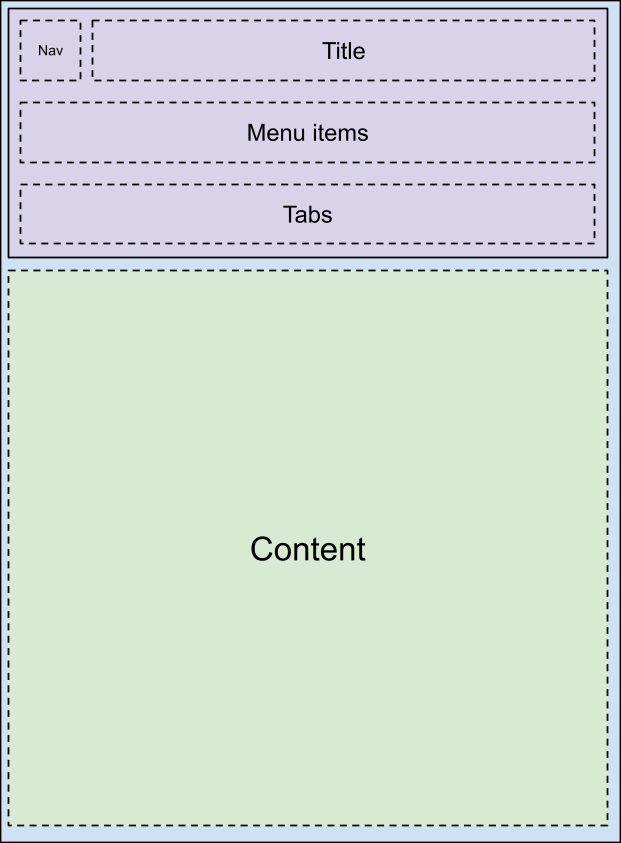
Pasek narzędzi car-ui-lib jest dostosowywany za pomocą pliku car_ui_base_layout_toolbar.xmllayout. Nazywa się ona paskiem narzędzi *układu podstawowego*, ponieważ ten plik układu zawiera element FrameLayout o identyfikatorze car_ui_base_layout_content_container, który zawiera całą zawartość aplikacji wkrótce po rozwinięciu układu. Ta struktura umożliwia OEM-owi umieszczenie paska narzędzi w miejscach innych niż górna część ekranu.
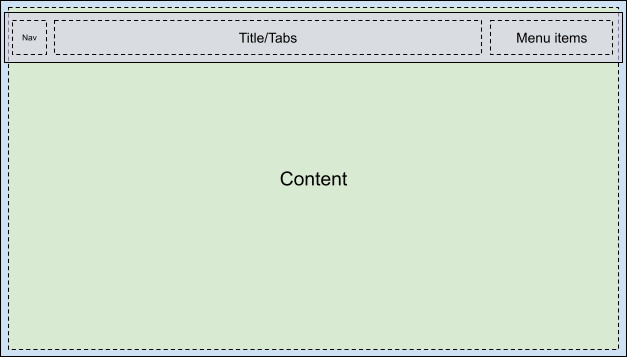
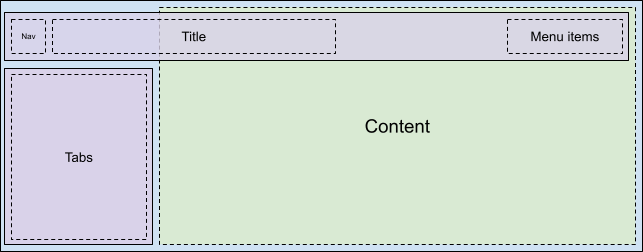
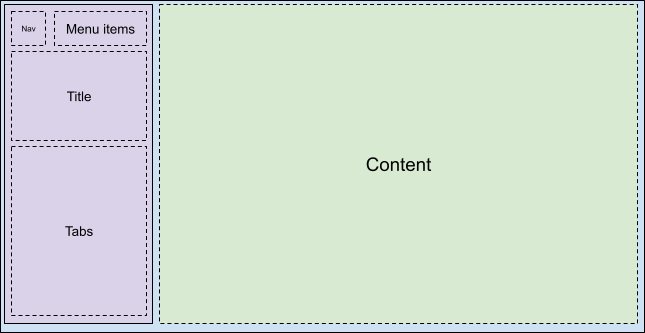
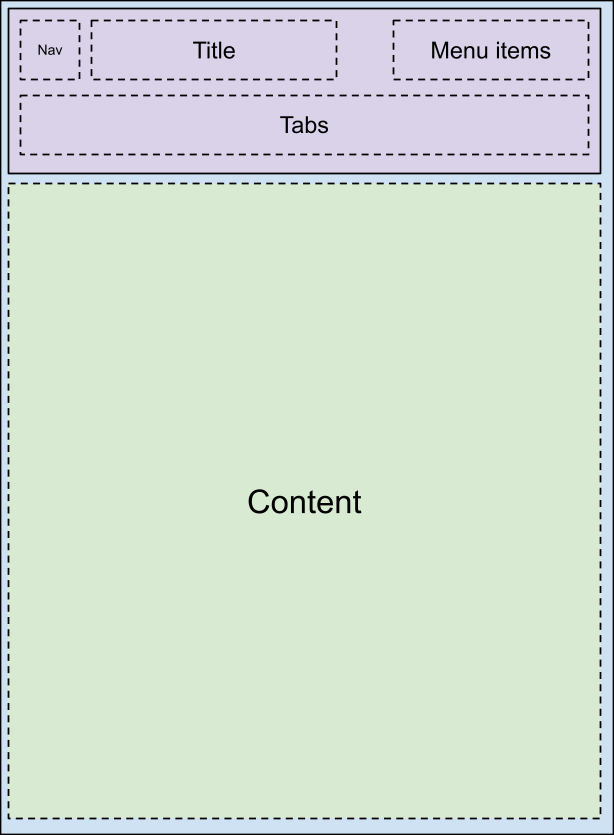
| Możliwe układy | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
Zmiana parametrów układu w car_ui_base_layout_content_container pozwala skompresować aplikację na mniejszą powierzchnię, aby zrobić miejsce na pasek narzędzi. Niektóre personalizacje mogą jednak wymagać, aby pasek narzędzi był przezroczysty i nakładany na aplikację. W takim przypadku widoki mogą być oznaczone tagiem car_ui_top/bottom/left/right_inset. Jeśli biblioteka car-ui-lib wykryje widok z takiem tagiem, przekaże jego pozycję i wymiary do aplikacji, aby mogła ona wsunąć zawartość w głębię o tę wartość, zachowując jednocześnie odpowiednią ilość miejsca na pasku narzędzi. Na przykład w większości aplikacji pierwszy element w CarUiRecyclerView zaczyna się poniżej określonego marginesu, ale nadal jest widoczny za paskiem narzędzi, gdy użytkownik przewija w dół.
Podpora obrotowa
Aby obsługiwać kontrolery obrotowe, układ podstawowy musi zawierać element FocusParkingView możliwie wcześnie w układzie. To widok, który jest widoczny dla użytkownika, gdy nie ma widocznego punktu skupienia. Pasek narzędzi musi być również ujęty w element FocusParkingView, który określa, że jest to osobna strefa przesunięcia dla kontrolera obrotowego. Jeśli nie jest ona owinięta w FocusParkingView, użytkownik nie może korzystać z paska narzędzi za pomocą pokrętła.
Karty
Karty na pasku narzędzi są dostosowywane za pomocą plików układu car_ui_toolbar_tab_item.xml lub car_ui_toolbar_tab_item_flexible.xml. Nie ma różnic funkcjonalnych między plikami. Który z nich zostanie użyty, zależy od zasobu logicznego car_ui_toolbar_tab_flexible_layout. Dlatego zalecamy pozostawienie wartości car_ui_toolbar_tab_flexible_layout ustawionej na false i dostosowanie tylko pliku układu standardowego.
W kodzie Java kolor ImageView karty będzie przyciemniony kolorem car_ui_toolbar_tab_item_selector, więc kolor car_ui_toolbar_tab_item_selector musi zostać dostosowany wraz z układem. Aplikacje mogą poprosić o to, aby ikony ich kart nie były również zabarwione na ten kolor.
W pliku kodu Java wygląd tekstu w elementach TextView jest ustawiony na TextAppearance.CarUi.Widget.Toolbar.Tab lub TextAppearance.CarUi.Widget.Toolbar.Tab.Selected, więc wygląd tekstu ustawiony w pliku układu nie zostanie zastosowany. Te style również trzeba dostosować.
MenuItems
MenuItems to przyciski w prawym górnym rogu domyślnego paska narzędzi. Mogą to być teksty, ikony, ikony z tekstem lub przełączniki. Wszystkie te warianty są częścią pliku układu car_ui_toolbar_menu_item, ponieważ MenuItems musi mieć możliwość zmiany między poszczególnymi formami, jeśli aplikacja tego zażąda.
MenuItems może być głównym, co powoduje napompowanie innego pliku układu: car_ui_toolbar_menu_item_primary. Główny element menu musi się wizualnie różnić od zwykłego elementu menu, np. mieć obramowanie lub być bez obramowania. Domyślnie adres car_ui_toolbar_menu_item_primary przekierowuje do adresu car_ui_toolbar_menu_item, więc wyglądają tak samo.
MenuItems może być aktywowana, co jest kolejnym stanem wizualnym wskazującym, że ten element menu jest włączony. Ten stan jest implementowany przez wywołanie metody setActivated(true) w widoku MenuItem, która dodaje stan state_activated do wszystkich obiektów do rysowania w widokach MenuItem. Stan rysowalny może być obsługiwany za pomocą selektora rysowalnego w nakładce zasobów w czasie wykonywania (RRO).
MenuItems może być ograniczona pod względem interfejsu użytkownika, gdy pojazd jest w ruchu. UX restricted to kolejny stan rysowania, taki jak activated, ale tym razem stan jest definiowany w aplikacji, a nie w ramach Androida. Oznacza to, że atrybut state_ux_restricted musi być również nakładany na RRO, aby atrybut zdefiniowany w RRO był zgodny z atrybutem zdefiniowanym w aplikacji.
Szukaj
Pasek wyszukiwania znajduje się w osobnym pliku układucar_ui_toolbar_search_view, aby poprawić wydajność napełniania układu w przypadku aplikacji, które nie potrzebują paska wyszukiwania. Element FrameLayout o identyfikatorze car_ui_toolbar_search_view_container będzie zawierać pasek wyszukiwania po jego rozwinięciu.

