Temel düzene genel bakış
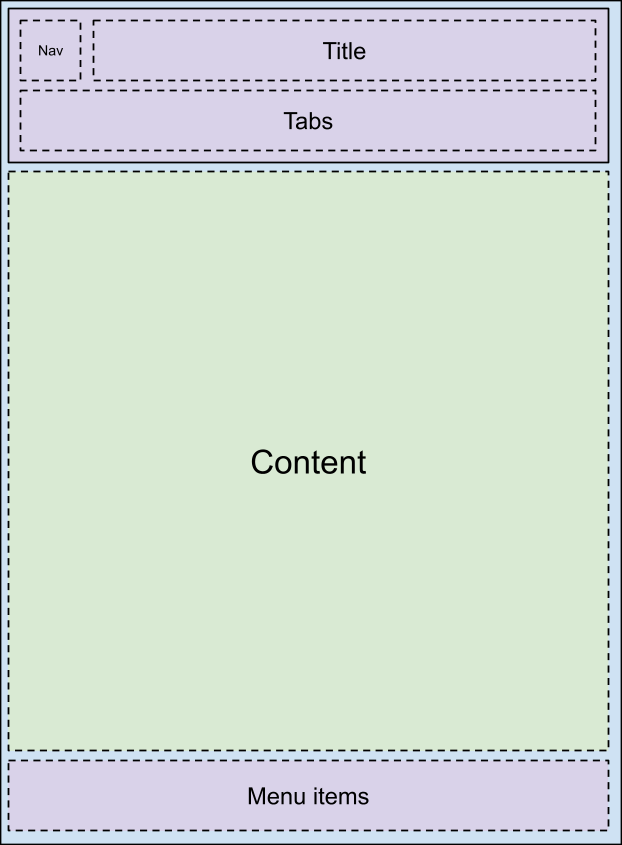
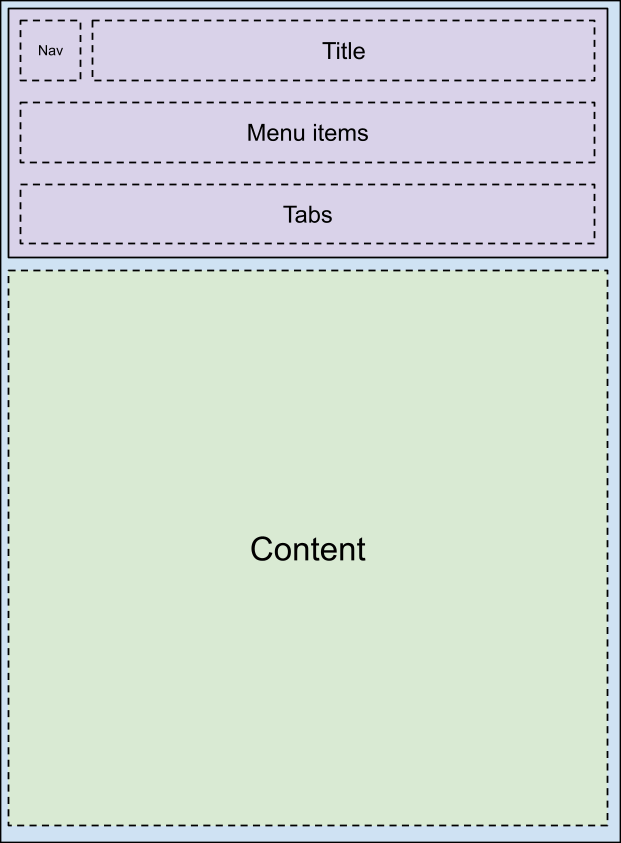
car-ui-lib araç çubuğu, car_ui_base_layout_toolbar.xml düzen dosyası üzerinden özelleştirilir. Bu sayfa düzeni dosyası, car_ui_base_layout_content_container kimlikli bir FrameLayout içerdiğinden *temel sayfa düzeni* araç çubuğu olarak adlandırılır. Bu FrameLayout, sayfa düzeni şişirildikten kısa bir süre sonra uygulamanın tüm içeriğini içerir. Bu yapı, OEM'nin araç çubuğunu ekranın üst kısmı dışındaki konumlara yerleştirmesine olanak tanır.
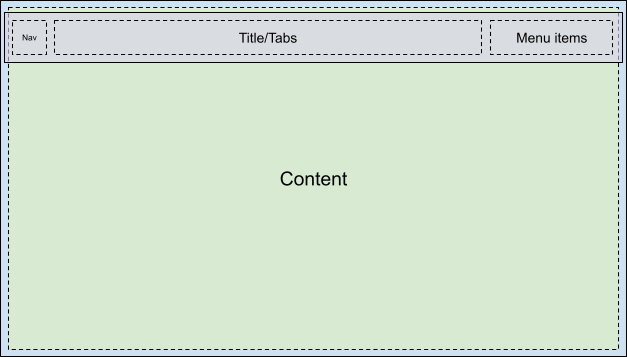
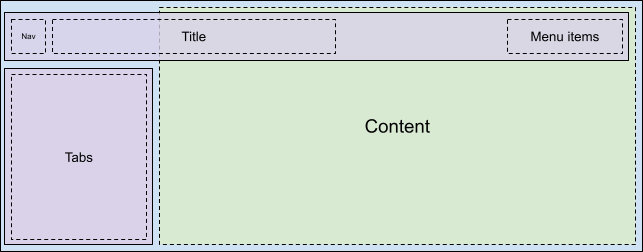
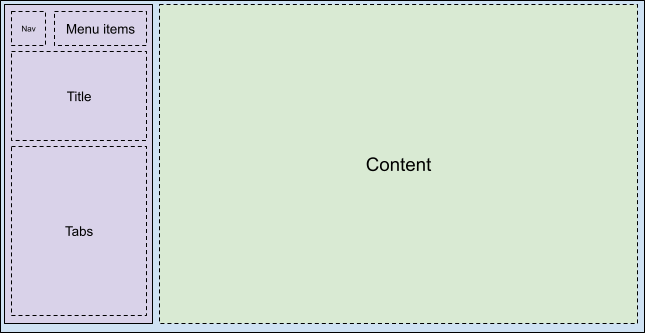
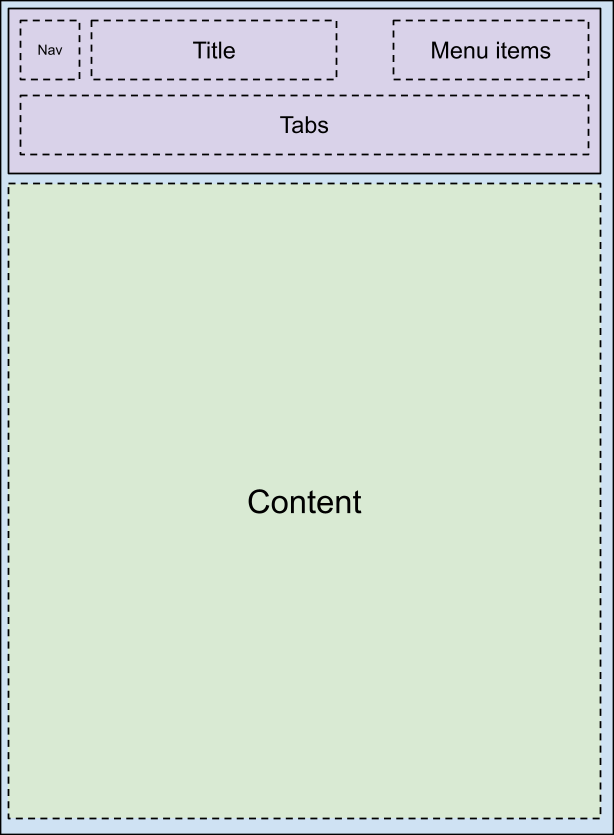
| Olası düzenler | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
car_ui_base_layout_content_container'teki düzen parametreleri değiştirilerek uygulama, araç çubuğuna yer açmak için daha küçük bir alana sıkıştırılabilir. Ancak bazı özelleştirmelerde araç çubuğunun şeffaf olması ve uygulamanın üzerine yerleştirilmesi gerekebilir. Bu durumda görünümler car_ui_top/bottom/left/right_inset ile etiketlenebilir. car-ui-lib, bu tür bir etiket içeren bir görünüm algılarsa söz konusu görünümün konumunu ve boyutlarını uygulamaya iletir. Böylece uygulama, içeriğini bu miktarda içe girintili hale getirebilir ancak araç çubuğunun altındaki alanda makul bir arka plan tutmaya devam edebilir. Örneğin, çoğu uygulamada CarUiRecyclerView'deki ilk öğe, belirtilen iç içe yerleştirilmiş öğelerin altında başlar ancak kullanıcı aşağı kaydırdığında araç çubuğunun arkasında görünür kalır.
Döner destek
Döner kontrolleri desteklemek için temel düzende, düzenin mümkün olduğunca başlarında bir FocusParkingView bulunmalıdır. Kullanıcı tarafından görülebilen bir odak olmadığında bu görünüme odaklanılır. Araç çubuğu, döner kontrol cihazı için ayrı bir dokunma bölgesi olduğunu belirten bir FocusParkingView içine de yerleştirilmelidir. FocusParkingView içine sarmalanmazsa kullanıcı, araç çubuğuyla çevirmeli kontrol cihazıyla etkileşimde bulunamaz.
Sekmeler
Araç çubuğu sekmeleri, car_ui_toolbar_tab_item.xml veya car_ui_toolbar_tab_item_flexible.xml düzen dosyalarıyla özelleştirilir. Dosyalar arasında işlevsel bir fark yoktur. Hangisinin kullanılacağını car_ui_toolbar_tab_flexible_layout Boole kaynağı belirler. Bu nedenle, car_ui_toolbar_tab_flexible_layout değerini false olarak ayarlayıp yalnızca normal düzen dosyasını özelleştirmeniz önerilir.
Sekmenin ImageView, Java kodundaki car_ui_toolbar_tab_item_selector rengiyle renklendirilir. Bu nedenle, car_ui_toolbar_tab_item_selector, düzenle birlikte özelleştirilmelidir. Uygulamalar, sekmelerinin simgelerinin de bu renkle renklendirilmemesini isteyebilir.
Sekmenin TextView metin görünümü, Java kodunda TextAppearance.CarUi.Widget.Toolbar.Tab veya TextAppearance.CarUi.Widget.Toolbar.Tab.Selected olarak ayarlanmıştır. Bu nedenle, düzen dosyasında ayarlanan metin görünümü uygulanmaz. Bu stiller de özelleştirilmelidir.
MenuItems
MenuItems, varsayılan araç çubuğunun sağ üst köşesindeki düğmelerdir. Bunlar metin, simge, simge ve metin veya anahtar olabilir. Uygulamanın isteği üzerine MenuItems'ın her form arasında geçiş yapabilmesi gerektiğinden, bu varyasyonların tümü car_ui_toolbar_menu_item düzen dosyasının bir parçasıdır.
MenuItems, farklı bir düzen dosyasını şişiren birincil olabilir:
car_ui_toolbar_menu_item_primary. Birincil MenuItem, normal MenuItem'ten görsel olarak farklı görünmelidir (ör. kenarlı/kenarlıksız bir düğmeyle). Varsayılan olarak car_ui_toolbar_menu_item_primary, car_ui_toolbar_menu_item adresine yönlendirir. Bu nedenle, bu iki URL aynı görünür.
MenuItems etkinleştirilebilir. Bu, bu MenuItem öğesinin etkinleştirildiğini belirten başka bir görsel durumdur. Bu durum, MenuItem görünümünde setActivated(true) çağrılarak uygulanır. Bu çağrı, MenuItem görünümlerindeki tüm çizilebilir öğelere state_activated durumunu ekler. Bu çizilebilir duruma, çalışma zamanı kaynak yer paylaşımında (RRO) bir çizilebilir seçiciyle yanıt verilebilir.
MenuItems, araç hareket halindeyken kullanıcı deneyimi açısından kısıtlanabilir. Kullanıcı deneyimi kısıtlanmış, etkin gibi başka bir çizilebilir durumdur ancak bu durumda durum Android çerçevesi yerine uygulamada tanımlanır. Bu, state_ux_restricted özelliğinin de RRO ile örtüşmesi gerektiği anlamına gelir. Böylece, RRO'da tanımlanan özellik uygulamada tanımlanan özellikle eşleşir.
Arat
Arama çubuğu, arama çubuğuna ihtiyaç duymayan uygulamalarda düzen şişirme performansını iyileştirmek için ayrı bircar_ui_toolbar_search_view düzen dosyasında bulunur. car_ui_toolbar_search_view_container kimlikli FrameLayout, genişletildiğinde arama çubuğunu içerir.
