বেস লেআউট ওভারভিউ
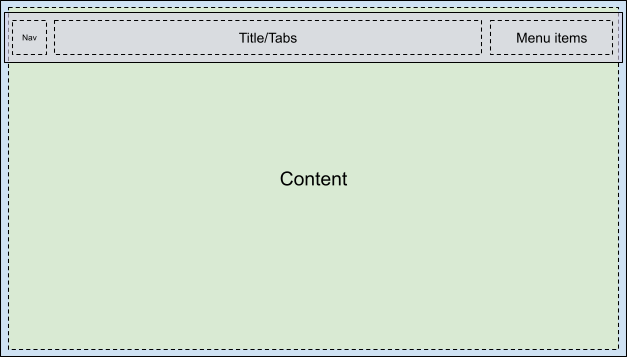
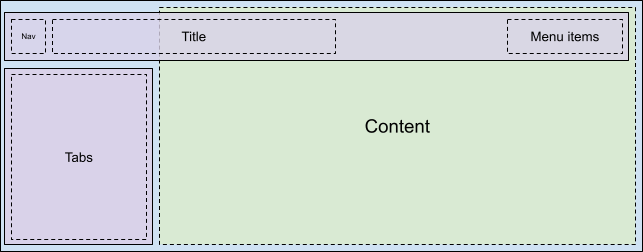
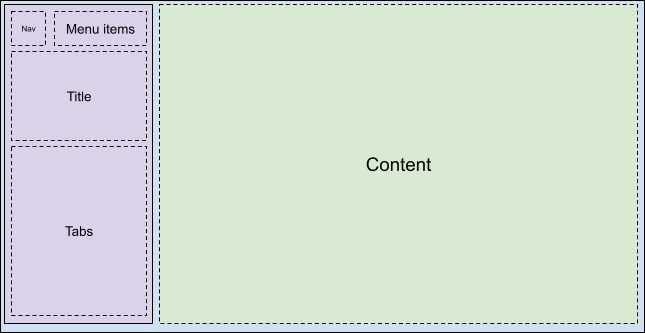
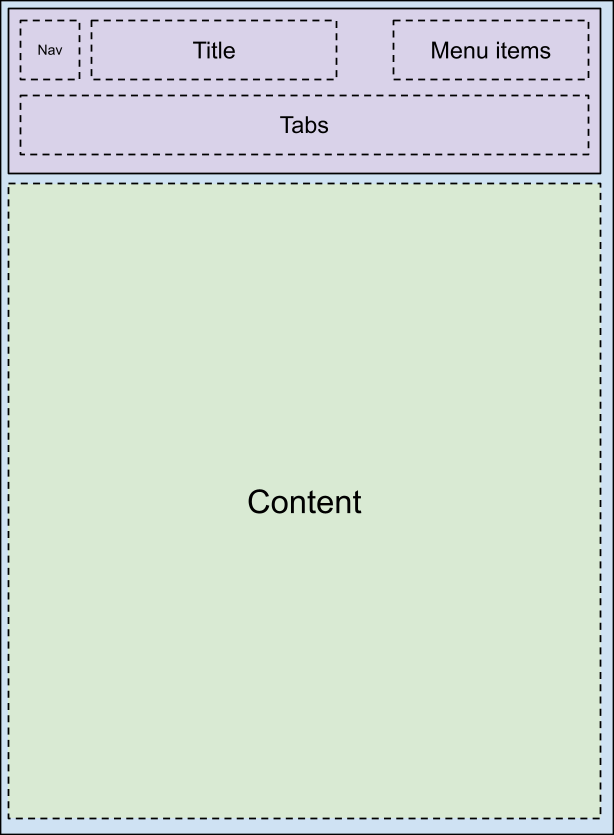
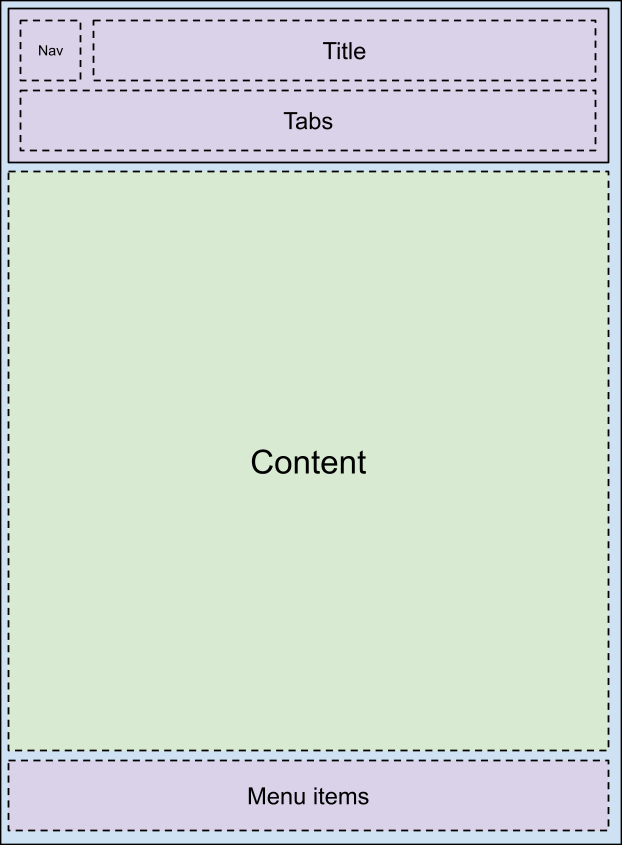
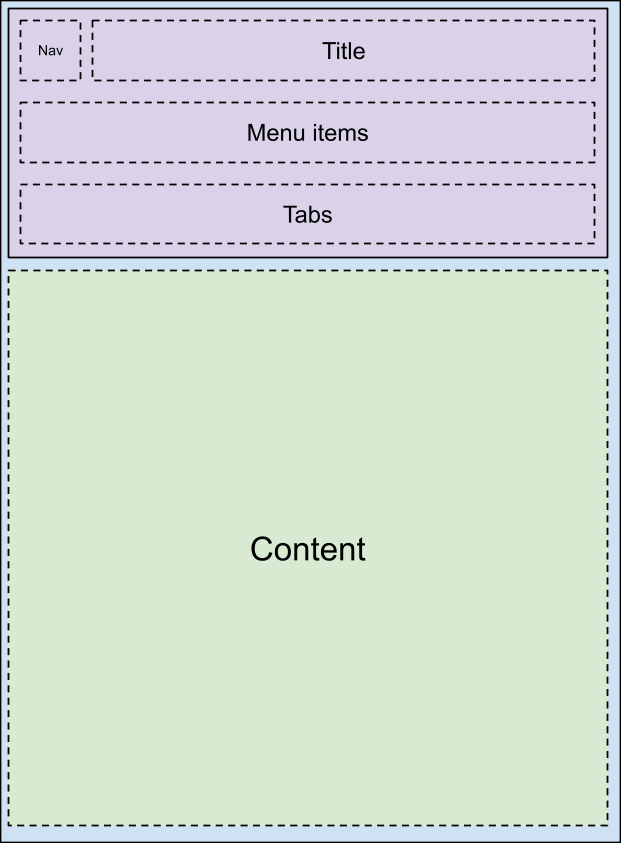
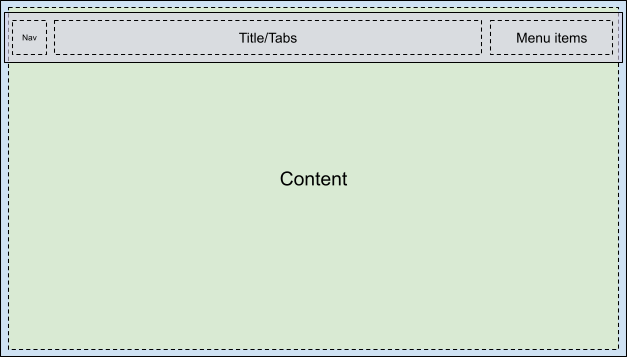
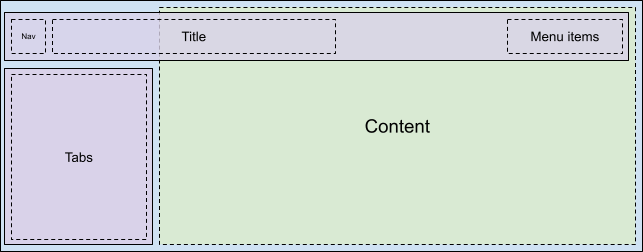
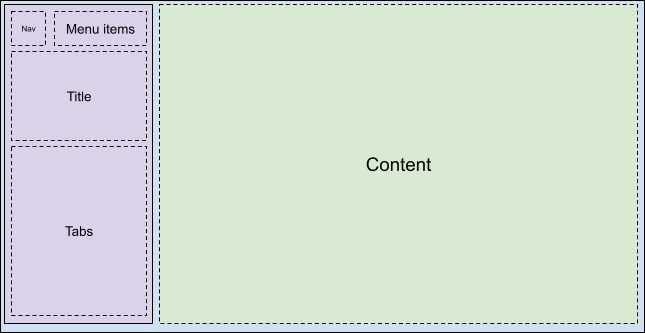
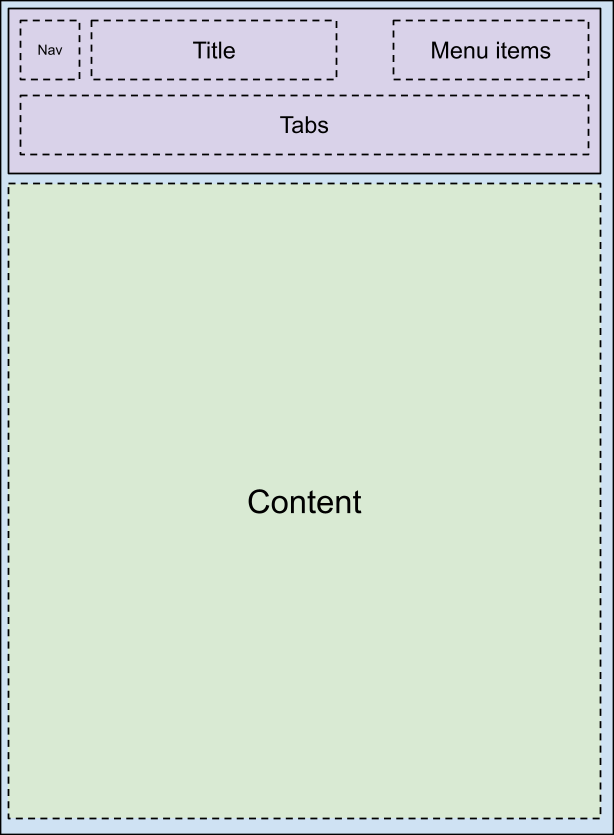
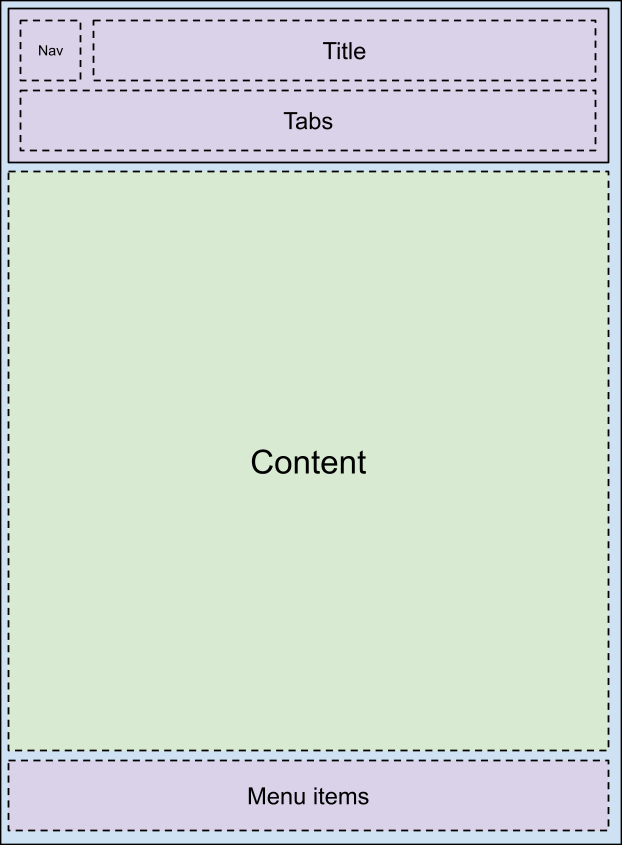
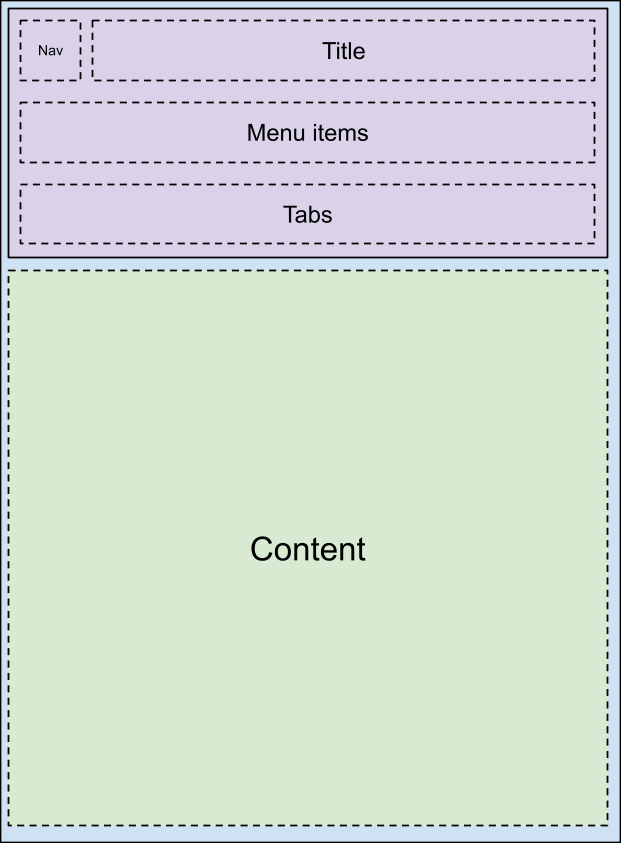
car-ui-lib টুলবার car_ui_base_layout_toolbar.xml লেআউট ফাইলের মাধ্যমে কাস্টমাইজ করা হয়। এটিকে *বেস লেআউট* টুলবার বলা হয় কারণ এই লেআউট ফাইলটিতে id car_ui_base_layout_content_container সহ একটি FrameLayout রয়েছে, যাতে লেআউটটি স্ফীত হওয়ার কিছুক্ষণ পরেই অ্যাপের সমস্ত সামগ্রী থাকবে। এই স্ট্রাকচারটি OEM কে টুলবারটি স্ক্রিনের উপরের অংশ ব্যতীত অন্য স্থানে রাখতে দেয়।
| সম্ভাব্য লেআউট | ||
|---|---|---|
 |  |  |
 |  |  |
car_ui_base_layout_content_container এ লেআউট প্যারামিটার পরিবর্তন করে, টুলবারের জন্য জায়গা তৈরি করতে অ্যাপটিকে একটি ছোট এলাকায় সংকুচিত করা যেতে পারে। যাইহোক, কিছু কাস্টমাইজেশন টুলবারটিকে স্বচ্ছ এবং অ্যাপের উপরে ওভারলেড করার জন্য কল করতে পারে। এই ক্ষেত্রে, car_ui_top/bottom/left/right_inset দিয়ে ভিউ ট্যাগ করা যেতে পারে। যদি car-ui-lib এই ধরনের ট্যাগ সহ একটি ভিউ শনাক্ত করে, তাহলে এটি অ্যাপের সাথে সেই ভিউটির অবস্থান এবং মাত্রাগুলিকে যোগাযোগ করে, তাই এটি সেই পরিমাণ দ্বারা তার সামগ্রীকে ভিতরের দিকে ইন্ডেন্ট করতে পারে, কিন্তু তারপরও টুলবারের নীচের জায়গায় একটি যুক্তিসঙ্গত ব্যাকগ্রাউন্ড রাখে৷ উদাহরণ স্বরূপ, বেশিরভাগ অ্যাপে তাদের CarUiRecyclerView-এর প্রথম আইটেমটি নির্দিষ্ট ইনসেটের নিচে শুরু হবে, কিন্তু ব্যবহারকারী যখন নিচে স্ক্রোল করে তখনও টুলবারের পিছনে দৃশ্যমান হবে।
ঘূর্ণমান সমর্থন
রোটারি কন্ট্রোলার সমর্থন করার জন্য, বেস লেআউটে যত তাড়াতাড়ি সম্ভব একটি FocusParkingView থাকতে হবে। ব্যবহারকারীর কাছে কোন ফোকাস দৃশ্যমান না থাকলে এই দৃশ্যটি ফোকাস হয়ে যায়। টুলবারটি অবশ্যই একটি FocusParkingView তে আবৃত থাকতে হবে, যা নির্দিষ্ট করে যে এটি রোটারি কন্ট্রোলারের জন্য একটি পৃথক নাজ জোন। যদি এটি একটি FocusParkingView এ মোড়ানো না থাকে, তাহলে ব্যবহারকারী ঘূর্ণমান নিয়ামকের সাথে টুলবারের সাথে ইন্টারঅ্যাক্ট করতে পারবে না।
ট্যাব
টুলবার ট্যাবগুলি হয় car_ui_toolbar_tab_item.xml বা car_ui_toolbar_tab_item_flexible.xml লেআউট ফাইল দ্বারা কাস্টমাইজ করা হয়। ফাইলগুলির মধ্যে কোন কার্যকরী পার্থক্য নেই, car_ui_toolbar_tab_flexible_layout বুলিয়ান রিসোর্স নির্ধারণ করে কোনটি ব্যবহার করা হয়েছে। ফলস্বরূপ, car_ui_toolbar_tab_flexible_layout false সেট করার এবং শুধুমাত্র নিয়মিত লেআউট ফাইলটি কাস্টমাইজ করার পরামর্শ দেওয়া হয়।
ট্যাবের ImageView জাভা কোডে car_ui_toolbar_tab_item_selector রঙের সাথে রঙিন হবে, তাই car_ui_toolbar_tab_item_selector অবশ্যই লেআউটের সাথে কাস্টমাইজ করা উচিত। অ্যাপগুলি অনুরোধ করতে পারে যে তাদের ট্যাবের আইকনগুলিও এই রঙের সাথে রঙ করা হবে না।
ট্যাবের TextView এর টেক্সট উপস্থিতি হয় TextAppearance.CarUi.Widget.Toolbar.Tab বা TextAppearance.CarUi.Widget.Toolbar.Tab.Selected Java কোডে, তাই লেআউট ফাইলে সেট করা টেক্সট উপস্থিতি প্রযোজ্য হবে না৷ এই শৈলী পাশাপাশি কাস্টমাইজ করা আবশ্যক.
মেনু আইটেম
MenuItems হল ডিফল্ট টুলবারের উপরের ডানদিকের কোণায় থাকা বোতাম। এগুলি পাঠ্য, আইকন, আইকন এবং পাঠ্য বা সুইচ হতে পারে। এই বৈচিত্রগুলি car_ui_toolbar_menu_item লেআউট ফাইলের সমস্ত অংশ, কারণ অ্যাপটি অনুরোধ করলে MenuItems প্রতিটি ফর্মের মধ্যে পরিবর্তন করতে সক্ষম হতে হবে৷
MenuItems প্রাথমিক হতে পারে, যা একটি ভিন্ন লেআউট ফাইলকে ফুলিয়ে তোলে: car_ui_toolbar_menu_item_primary । একটি প্রাথমিক মেনুআইটেম অবশ্যই স্বাভাবিক মেনু আইটেম থেকে দৃশ্যত আলাদা দেখতে হবে, উদাহরণস্বরূপ একটি সীমানাযুক্ত/সীমান্তহীন বোতামের মাধ্যমে। ডিফল্টরূপে, car_ui_toolbar_menu_item_primary শুধুমাত্র car_ui_toolbar_menu_item এ পুনঃনির্দেশ করে, তাই সেগুলি একই রকম দেখায়।
MenuItems সক্রিয় করা যেতে পারে, যা অন্য একটি ভিজ্যুয়াল অবস্থা যা নির্দেশ করে যে এই MenuItem টগল করা হয়েছে। MenuItem ভিউতে setActivated(true) কল করে এই অবস্থাটি বাস্তবায়িত হয়, যা MenuItem-এর ভিউতে সমস্ত অঙ্কনযোগ্য state_activated অবস্থা যোগ করে। রানটাইম রিসোর্স ওভারলে (RRO) এ অঙ্কনযোগ্য নির্বাচকের সাহায্যে এই অঙ্কনযোগ্য অবস্থার প্রতিক্রিয়া জানানো যেতে পারে।
গাড়ি চলাকালীন MenuItems UX সীমাবদ্ধ হতে পারে। ইউএক্স সীমাবদ্ধ হল অ্যাক্টিভেটেডের মতো আরেকটি অঙ্কনযোগ্য অবস্থা, কিন্তু এবার অ্যানড্রয়েড ফ্রেমওয়ার্কের পরিবর্তে অ্যাপ্লিকেশানে স্টেট সংজ্ঞায়িত করা হয়েছে৷ এর মানে হল state_ux_restricted অ্যাট্রিবিউটটিও RRO-এর সাথে ওভারলেড করা আবশ্যক, যাতে RRO-তে সংজ্ঞায়িত অ্যাট্রিবিউট অ্যাপে সংজ্ঞায়িত অ্যাট্রিবিউটের সাথে মিলে যায়।
অনুসন্ধান করুন
সার্চ বারটি একটি পৃথকcar_ui_toolbar_search_view লেআউট ফাইলে রয়েছে, যাতে অনুসন্ধান বারের প্রয়োজন নেই এমন অ্যাপগুলির জন্য লেআউট স্ফীতি কর্মক্ষমতা উন্নত করতে। id car_ui_toolbar_search_view_container সহ FrameLayout যখন এটি স্ফীত হয় তখন সার্চ বার থাকবে। , বেস লেআউট ওভারভিউ
car-ui-lib টুলবার car_ui_base_layout_toolbar.xml লেআউট ফাইলের মাধ্যমে কাস্টমাইজ করা হয়। এটিকে *বেস লেআউট* টুলবার বলা হয় কারণ এই লেআউট ফাইলটিতে id car_ui_base_layout_content_container সহ একটি FrameLayout রয়েছে, যাতে লেআউটটি স্ফীত হওয়ার কিছুক্ষণ পরেই অ্যাপের সমস্ত সামগ্রী থাকবে। এই স্ট্রাকচারটি OEM কে টুলবারটি স্ক্রিনের উপরের অংশ ব্যতীত অন্য স্থানে রাখতে দেয়।
| সম্ভাব্য লেআউট | ||
|---|---|---|
 |  |  |
 |  |  |
car_ui_base_layout_content_container এ লেআউট প্যারামিটার পরিবর্তন করে, টুলবারের জন্য জায়গা তৈরি করতে অ্যাপটিকে একটি ছোট এলাকায় সংকুচিত করা যেতে পারে। যাইহোক, কিছু কাস্টমাইজেশন টুলবারটিকে স্বচ্ছ এবং অ্যাপের উপরে ওভারলেড করার জন্য কল করতে পারে। এই ক্ষেত্রে, car_ui_top/bottom/left/right_inset দিয়ে ভিউ ট্যাগ করা যেতে পারে। যদি car-ui-lib এই ধরনের ট্যাগ সহ একটি ভিউ শনাক্ত করে, তাহলে এটি অ্যাপের সাথে সেই ভিউটির অবস্থান এবং মাত্রাগুলিকে যোগাযোগ করে, তাই এটি সেই পরিমাণ দ্বারা তার সামগ্রীকে ভিতরের দিকে ইন্ডেন্ট করতে পারে, কিন্তু তারপরও টুলবারের নীচের জায়গায় একটি যুক্তিসঙ্গত ব্যাকগ্রাউন্ড রাখে৷ উদাহরণ স্বরূপ, বেশিরভাগ অ্যাপে তাদের CarUiRecyclerView-এর প্রথম আইটেমটি নির্দিষ্ট ইনসেটের নিচে শুরু হবে, কিন্তু ব্যবহারকারী যখন নিচে স্ক্রোল করে তখনও টুলবারের পিছনে দৃশ্যমান হবে।
ঘূর্ণমান সমর্থন
রোটারি কন্ট্রোলার সমর্থন করার জন্য, বেস লেআউটে যত তাড়াতাড়ি সম্ভব একটি FocusParkingView থাকতে হবে। ব্যবহারকারীর কাছে কোন ফোকাস দৃশ্যমান না থাকলে এই দৃশ্যটি ফোকাস হয়ে যায়। টুলবারটি অবশ্যই একটি FocusParkingView তে আবৃত থাকতে হবে, যা নির্দিষ্ট করে যে এটি রোটারি কন্ট্রোলারের জন্য একটি পৃথক নাজ জোন। যদি এটি একটি FocusParkingView এ মোড়ানো না থাকে, তাহলে ব্যবহারকারী ঘূর্ণমান নিয়ামকের সাথে টুলবারের সাথে ইন্টারঅ্যাক্ট করতে পারবে না।
ট্যাব
টুলবার ট্যাবগুলি হয় car_ui_toolbar_tab_item.xml বা car_ui_toolbar_tab_item_flexible.xml লেআউট ফাইল দ্বারা কাস্টমাইজ করা হয়। ফাইলগুলির মধ্যে কোন কার্যকরী পার্থক্য নেই, car_ui_toolbar_tab_flexible_layout বুলিয়ান রিসোর্স নির্ধারণ করে কোনটি ব্যবহার করা হয়েছে। ফলস্বরূপ, car_ui_toolbar_tab_flexible_layout false সেট করার এবং শুধুমাত্র নিয়মিত লেআউট ফাইলটি কাস্টমাইজ করার পরামর্শ দেওয়া হয়।
ট্যাবের ImageView জাভা কোডে car_ui_toolbar_tab_item_selector রঙের সাথে রঙিন হবে, তাই car_ui_toolbar_tab_item_selector অবশ্যই লেআউটের সাথে কাস্টমাইজ করা উচিত। অ্যাপগুলি অনুরোধ করতে পারে যে তাদের ট্যাবের আইকনগুলিও এই রঙের সাথে রঙ করা হবে না।
ট্যাবের TextView এর টেক্সট উপস্থিতি হয় TextAppearance.CarUi.Widget.Toolbar.Tab বা TextAppearance.CarUi.Widget.Toolbar.Tab.Selected Java কোডে, তাই লেআউট ফাইলে সেট করা টেক্সট উপস্থিতি প্রযোজ্য হবে না৷ এই শৈলী পাশাপাশি কাস্টমাইজ করা আবশ্যক.
মেনু আইটেম
MenuItems হল ডিফল্ট টুলবারের উপরের ডানদিকের কোণায় থাকা বোতাম। এগুলি পাঠ্য, আইকন, আইকন এবং পাঠ্য বা সুইচ হতে পারে। এই বৈচিত্রগুলি car_ui_toolbar_menu_item লেআউট ফাইলের সমস্ত অংশ, কারণ অ্যাপটি অনুরোধ করলে MenuItems প্রতিটি ফর্মের মধ্যে পরিবর্তন করতে সক্ষম হতে হবে৷
MenuItems প্রাথমিক হতে পারে, যা একটি ভিন্ন লেআউট ফাইলকে ফুলিয়ে তোলে: car_ui_toolbar_menu_item_primary । একটি প্রাথমিক মেনুআইটেম অবশ্যই স্বাভাবিক মেনু আইটেম থেকে দৃশ্যত আলাদা দেখতে হবে, উদাহরণস্বরূপ একটি সীমানাযুক্ত/সীমান্তহীন বোতামের মাধ্যমে। ডিফল্টরূপে, car_ui_toolbar_menu_item_primary শুধুমাত্র car_ui_toolbar_menu_item এ পুনঃনির্দেশ করে, তাই সেগুলি একই রকম দেখায়।
MenuItems সক্রিয় করা যেতে পারে, যা অন্য একটি ভিজ্যুয়াল অবস্থা যা নির্দেশ করে যে এই MenuItem টগল করা হয়েছে। MenuItem ভিউতে setActivated(true) কল করে এই অবস্থাটি বাস্তবায়িত হয়, যা MenuItem-এর ভিউতে সমস্ত অঙ্কনযোগ্য state_activated অবস্থা যোগ করে। রানটাইম রিসোর্স ওভারলে (RRO) এ অঙ্কনযোগ্য নির্বাচকের সাহায্যে এই অঙ্কনযোগ্য অবস্থার প্রতিক্রিয়া জানানো যেতে পারে।
গাড়ি চলাকালীন MenuItems UX সীমাবদ্ধ হতে পারে। ইউএক্স সীমাবদ্ধ হল অ্যাক্টিভেটেডের মতো আরেকটি অঙ্কনযোগ্য অবস্থা, কিন্তু এবার অ্যানড্রয়েড ফ্রেমওয়ার্কের পরিবর্তে অ্যাপ্লিকেশানে স্টেট সংজ্ঞায়িত করা হয়েছে৷ এর মানে হল state_ux_restricted অ্যাট্রিবিউটটিও RRO-এর সাথে ওভারলেড করা আবশ্যক, যাতে RRO-তে সংজ্ঞায়িত অ্যাট্রিবিউট অ্যাপে সংজ্ঞায়িত অ্যাট্রিবিউটের সাথে মিলে যায়।
অনুসন্ধান করুন
সার্চ বারটি একটি পৃথকcar_ui_toolbar_search_view লেআউট ফাইলে রয়েছে, যাতে অনুসন্ধান বারের প্রয়োজন নেই এমন অ্যাপগুলির জন্য লেআউট স্ফীতি কর্মক্ষমতা উন্নত করতে। id car_ui_toolbar_search_view_container সহ FrameLayout যখন এটি স্ফীত হয় তখন সার্চ বার থাকবে।

