मीडिया, सिस्टम ऐप्लिकेशन के सुइट से जुड़ा हो. जैसे, डायलर और ऐप्लिकेशन लॉन्चर. ये ऐप्लिकेशन, AOSP के स्ट्रक्चर में अलग-अलग लेवल पर तय किए गए सामान्य स्टाइल और एसेट शेयर करते हैं.
framework/base. Android के सभी बेस स्टाइल यहां बताए गए हैं.packages/services/Car/car_product/overlay. इसमें बिल्ड टाइम ओवरले शामिल होते हैं, जो Android Automotive OS के AOSP लुक-एंड-फ़ील को बनाने के लिए, स्टैंडर्ड फ़्रेमवर्क/बेस रिसॉर्स में बदलाव करते हैं. OEM, इस ओवरले को हटाकर अपने ओवरले का इस्तेमाल कर सकते हैं.packages/apps/Car/libs/car-ui-lib. इस लाइब्रेरी में, AAOS के कॉम्पोनेंट और संसाधनों के बारे में बताया गया है. ये कॉम्पोनेंट और संसाधन, सिस्टम ऐप्लिकेशन और उन ऐप्लिकेशन के लिए सामान्य होते हैं जिन्हें उपयोगकर्ता के हिसाब से बनाने के लिए डिज़ाइन किया गया है. ज़्यादा जानकारी के लिए, कार की यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी को इंटिग्रेट करने से जुड़ी गाइड देखें.packages/apps/Car/libs/car_app_common. Automotive सिस्टम के ऐप्लिकेशन के बीच शेयर किए गए सामान्य रंग और स्टाइल. OEM, इन एलिमेंट को पसंद के मुताबिक बनाने के लिए ओवरले का इस्तेमाल कर सकते हैं. यह ऊपर बताए गएcar_product/overlayसे मिलता-जुलता है.packages/apps/Car/libs/car_media_common. इसमें मीडिया और अन्य मीडिया यूज़र इंटरफ़ेस (यूआई) के बीच शेयर किए गए एलिमेंट होते हैं. उदाहरण के लिए, होम स्क्रीन पर मौजूद मीडिया विजेट.packages/apps/Car/Media.सभी सिस्टम ऐप्लिकेशन अपनी थीम का इस्तेमाल करते हैं. यह थीम,car-ui-libमें बताई गईTheme.CarUiसे शुरू होती है.
Android Automotive AOSP, मीडिया के दो प्रज़ेंटेशन उपलब्ध कराता है.
- मीडिया का यूज़र इंटरफ़ेस (यूआई). इससे उपयोगकर्ताओं को साइन इन करने, कॉन्टेंट ब्राउज़ करने, और वीडियो चलाने के लिए बेहतर कंट्रोल इस्तेमाल करने की सुविधा मिलती है.
- होम स्क्रीन पर मीडिया विजेट. होम स्क्रीन पर, मीडिया प्लेबैक कंट्रोल की मुख्य सुविधाओं का इस्तेमाल करने की अनुमति देता है.
मीडिया का यूज़र इंटरफ़ेस
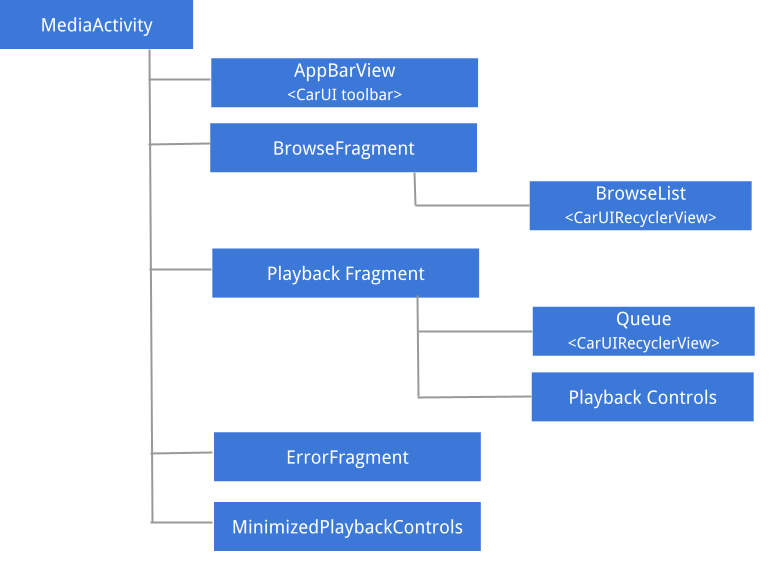
इस इमेज में, मीडिया यूज़र इंटरफ़ेस (यूआई) के स्ट्रक्चर के बारे में बताया गया है:

पहली इमेज. मीडिया का यूज़र इंटरफ़ेस.
यूज़र एक्सपीरियंस (यूएक्स) और यूज़र इंटरफ़ेस (यूआई) के दिशा-निर्देशों के साथ-साथ, मीडिया के अलग-अलग कॉम्पोनेंट के स्पेस के स्ट्रक्चर के बारे में जानने के लिए, स्पेशल मॉडल देखें.
AppBarView: टूलबार
मीडिया यूज़र इंटरफ़ेस (यूआई) टूलबार, सिस्टम के अन्य ऐप्लिकेशन के साथ शेयर किया जाने वाला कॉम्पोनेंट है. जैसे, डायलर और रेडियो. टूलबार को पसंद के मुताबिक बनाने का तरीका जानने के लिए, कार की यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी के इंटिग्रेशन की गाइड देखें.
मीडिया के आर्टवर्क का ज़्यादा से ज़्यादा साइज़
मीडिया ऐप्लिकेशन को, फ़ेच किए जाने वाले आर्टवर्क के ज़्यादा से ज़्यादा साइज़ की सूचना देने के लिए, अपने सिस्टम मेंmedia_items_bitmap_max_size_px को ओवरले किया जा सकता है. ऐसा करने के लिए, रूट हिंट के तौर पर EXTRA_MEDIA_ART_SIZE_HINT_PIXELS भेजें. इससे, इमेज डाउनलोड करते समय बैंडविड्थ बचेगी. ज़्यादा जानने के लिए, developer.android.com पर MediaConstants देखें.
फ़्रैगमेंट ब्राउज़ करना
ब्राउज़ करने की सुविधा में मुख्य रूप से कार के यूज़र इंटरफ़ेस का RecyclerView होता है. यह स्क्रोलबार की पोज़िशन, ऐरो, और मार्जिन को मैनेज करता है. साथ ही, अलग-अलग तरह के आइटम ब्राउज़ कर सकता है. जैसे, हेडर, ग्रिड आइटम, आइकॉन ग्रिड आइटम, लिस्ट आइटम, और आइकॉन लिस्ट आइटम.
मिनिमाइज़ किए गए प्लेबैक कंट्रोल
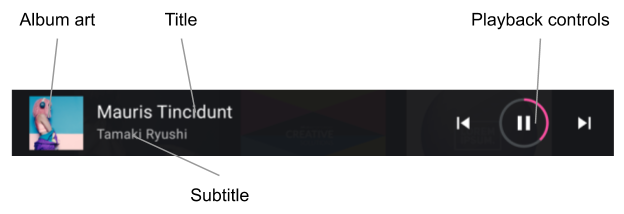
ब्राउज़ फ़्रैगमेंट दिखने और कोई मीडिया आइटम चुनने पर, कम किए गए प्लेबैक कंट्रोल व्यू दिखता है. इस विज़ुअल में, इस व्यू का स्ट्रक्चर दिखाया गया है:

दूसरी इमेज. मिनिमाइज़ किए गए प्लेबैक कंट्रोल.
सूची ब्राउज़ करना
डेवलपर, मीडिया ब्राउज़ करने के लिए उपलब्ध कॉन्टेंट के प्रज़ेंटेशन को पसंद के मुताबिक बनाने के लिए, स्टाइल हिंट के सेट का इस्तेमाल कर सकते हैं. इसके लिए, कॉन्टेंट स्टाइल लागू करें देखें. OEM को इन स्टाइल का पालन करना होगा. साथ ही, प्रज़ेंटेशन को अपने डिज़ाइन सिस्टम के हिसाब से अडजस्ट करना होगा.
इस्तेमाल किए जा सकने वाले आइटम टाइप और उनके लेआउट यहां दिए गए हैं:
LIST_ITEM(media_browse_list_item.xml). आम तौर पर, पॉडकास्ट के एपिसोड के लिए इस्तेमाल किया जाता है. जैसे, प्लेलिस्ट आइटम और पसंदीदा आइटम.ICON_LIST_ITEM(media_browse_list_icons_item.xml). इसका इस्तेमाल कैटगरी या मेन्यू के विकल्पों के लिए किया जाता है. इनमें मीडिया आइटम के साथ शामिल इमेज, एल्बम आर्ट नहीं, बल्कि आइकॉन होती है.GRID_ITEM(media_browse_grid_item.xml). आम तौर पर, इसे गाना या प्लेलिस्ट जैसे चलाए जा सकने वाले आइटम के लिए इस्तेमाल किया जाता है.ICON_GRID_ITEM(media_browse_grid_icons_item.xml).ICON_LIST_ITEMकी तरह ही, कैटगरी के लिए इस्तेमाल किया जाता है.HEADER(media_browse_header_item.xml). इसका इस्तेमाल, मीडिया आइटम को सेक्शन में व्यवस्थित करने के लिए किया जाता है.
प्लेबैक स्क्रीन
यह स्क्रीन देखने के लिए, छोटे किए गए प्लेबैक कंट्रोल को बड़ा करें:
- फ़िलहाल चल रहे मीडिया आइटम का मेटाडेटा. इसमें टाइटल और सबटाइटल शामिल हैं.
- प्लेबैक कंट्रोल.
- वीडियो चलाने की सूची (हाल ही में चलाए गए या आगे चलने वाले आइटम दिखाने के लिए इस्तेमाल किया जाता है).
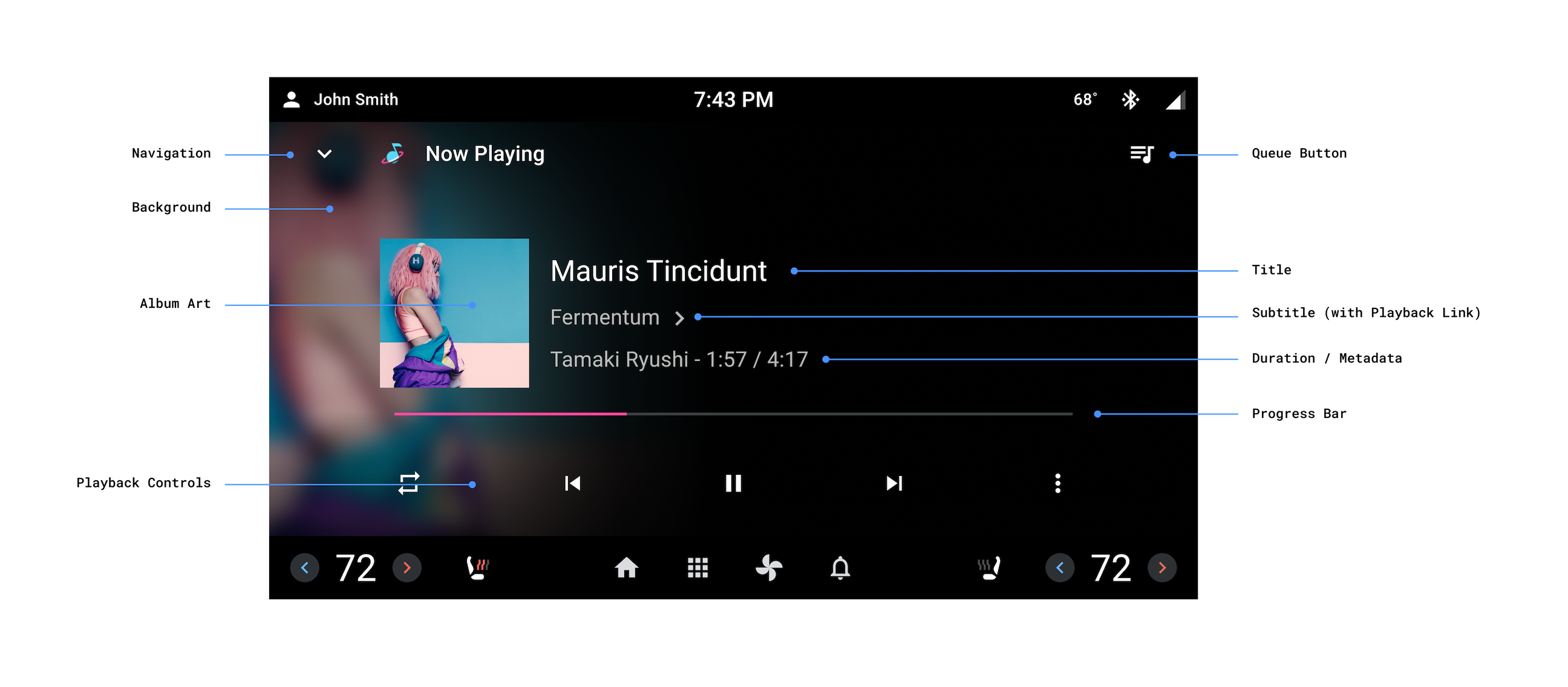
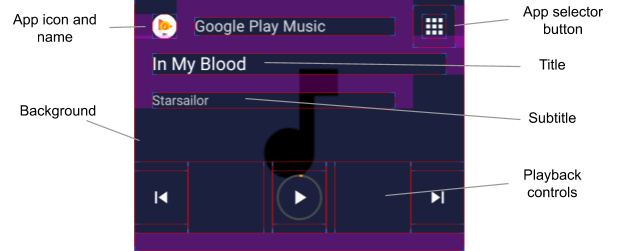
प्लेबैक स्क्रीन के कॉम्पोनेंट की पहचान, नीचे दिए गए इलस्ट्रेशन में की गई है.

तीसरा चित्र. वीडियो चलाने की स्क्रीन.
वीडियो चलाने की स्क्रीन, ऐप्लिकेशन के बाकी हिस्सों के साथ टूलबार शेयर नहीं करती. इसके बजाय, यह स्क्रीन स्क्रीन पर सबसे ऊपर मौजूद एलिमेंट को अलग से मैनेज करती है.
ऑडियो फ़ॉर्मैटिंग एट्रिब्यूशन
जब ऐप्लिकेशन, फ़िलहाल चल रहे मीडिया आइटम के एक्सट्रा में
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI
या
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI
सेट करते हैं. OEM को यूआरआई के मुताबिक, सही वेक्टर ड्रॉबल रेंडर करना होगा.
मुख्य वीडियो चलाने के व्यू में, कॉन्टेंट फ़ॉर्मैट आइकॉन के बड़े वर्शन का इस्तेमाल करना ज़रूरी है. OEM, छोटे व्यू पर कॉन्टेंट फ़ॉर्मैट आइकॉन के छोटे वर्शन का इस्तेमाल कर सकते हैं. जैसे, छोटा प्लेलिस्ट बार.
ContentFormatView
अपने logoSize एट्रिब्यूट के आधार पर, सबसे सही आइकॉन रेंडर करता है.
वीडियो चलाने के लिंक
जब ऐप्लिकेशनKEY_SUBTITLE_LINK_MEDIA_ID या KEY_DESCRIPTION_LINK_MEDIA_ID सेट करते हैं, तो OEM को सबटाइटल या ब्यौरे को इस तरह रेंडर करना चाहिए कि उन पर टैप किया जा सके. इसके बाद, उपयोगकर्ता के टैप करने पर लिंक किया गया मीडिया आइटम दिखाने के लिए, ब्राउज़ व्यू खोलें.
प्लेबैक कंट्रोल
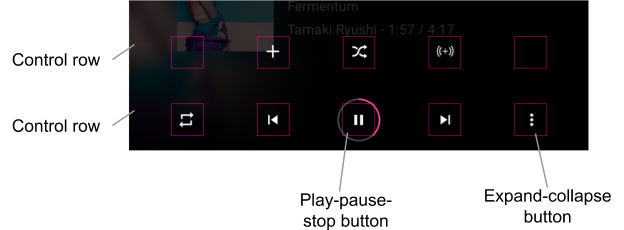
प्लेबैक स्क्रीन में, प्लेबैक कंट्रोल का एक बड़ा सेट शामिल होता है. इसे कंट्रोल पंक्तियों में व्यवस्थित किया जाता है. सेकंडरी लाइन (यह सबसे ऊपर वाली लाइन के तौर पर नीचे दिखती है) सिर्फ़ तब दिखती है, जब PlaybackStateCompat#getActions() से मीडिया ऐप्लिकेशन की ओर से दी गई सभी कार्रवाइयों को दिखाने के लिए, पहली लाइन में ज़रूरत के मुताबिक जगह न हो.

चौथी इमेज. वीडियो चलाने के कंट्रोल.
OEM, स्टैंडर्ड कार्रवाइयों के आइकॉन को पसंद के मुताबिक बना सकते हैं. कार्रवाइयों के अतिरिक्त एलिमेंट में EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT
बटन की जानकारी देने वाली कस्टम कार्रवाइयों को भी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, CarMediaCommon लाइब्रेरी के आरआरओ का इस्तेमाल करें. यह लाइब्रेरी
इन ड्रॉबल को टारगेट करती है.
कस्टम ऐक्शन के आइकॉन, मीडिया ऐप्लिकेशन के तौर पर दिखाए जाने चाहिए.
होम स्क्रीन पर मीडिया विजेट
इस विजेट को car-media-common में फ़्रैगमेंट के तौर पर लागू किया गया है.
इस फ़्रैगमेंट में, ऊपर बताई गई प्लेबैक स्क्रीन का छोटा वर्शन शामिल है. कस्टमाइज़ेशन के सभी नियम और सुविधाएं लागू होती हैं.

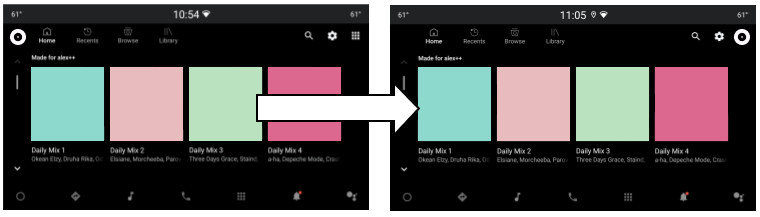
पांचवीं इमेज. होम स्क्रीन पर मीडिया विजेट.
ऊपर दिखाया गया ऐप्लिकेशन सिलेक्टर बटन, मीडिया सोर्स स्विच करने वाले उपयोगकर्ता फ़्लो में बताए गए स्विच फ़ंक्शन का इस्तेमाल करता है.
ऐप्लिकेशन सिलेक्टर बटन के लिए, मौजूदा मीडिया सोर्स आइकॉन का इस्तेमाल करने के लिए, platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml में बताए गए use_media_source_logo_for_app_selector फ़्लैग को ओवरले करें और उसे true पर सेट करें. इस बदलाव के बाद, ऐप्लिकेशन टूलबार के दूसरी ओर मौजूद मीडिया सोर्स आइकॉन छिप जाएगा. कस्टमाइज़ेशन की सुविधा, Media Center ऐप्लिकेशन और रेफ़रंस रेडियो ऐप्लिकेशन पर भी लागू होती है.

छठी इमेज. मीडिया ऐप्लिकेशन चुनने के लिए बटन.
चलाएं, रोकें, और बंद करें बटन का लेआउट
"अभी चल रहा है" और मिनिमाइज़ किए गए प्लेबैक कंट्रोल व्यू के लिए, चलाएं/रोकें/बंद करें बटन के लेआउट को पसंद के मुताबिक बनाया जा सकता है. दोनों लेआउट, packages/apps/Car/libs/car-media-common/res/layout/ में तय किए गए हैं.
बटन के लेआउट को पसंद के मुताबिक बनाने के लिए, play_pause_stop_button_layout.xml और minimized_play_pause_stop_button_layout.xml पर बिल्ड टाइम ओवरले लागू करें.
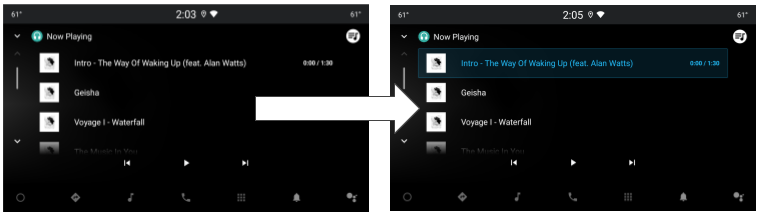
प्लेलिस्ट में मौजूद मौजूदा आइटम को हाइलाइट करना
मौजूदा प्लेलिस्ट आइटम की स्थिति selected पर सेट होती है. इसलिए, इसे अपनी पसंद के मुताबिक बनाया जा सकता है. इसके लिए, स्टेटस रिसॉर्स का इस्तेमाल करें. जैसे, कलर स्टेटस की सूचियां (कलर स्टेटस की सूची का रिसॉर्स देखें
) और स्टेटस की सूची के ड्रॉअरबल (ड्रॉअरबल रिसॉर्स देखें).
स्टाइल में ज़रूरी बदलाव लागू करने के लिए, सूची में मौजूद आइटम के लेआउट को बदला जा सकता है. इसके लिए, packages/apps/Car/Media/res/layout/queue_list_item.xml या
चल रही सूची में मौजूद आइटम के बगल में भी आइकॉन दिखाया जा सकता है:
- packages/apps/Car/Media/res/layout/queue_list_item.xml या किसी अलग
show_icon_for_now_playing_queue_list_itemवीडियो चलाने का टाइमर छिपाने के लिए,
show_time_for_now_playing_queue_list_itemकोfalseपर सेट करें. - स्टेटस ड्रॉबल का इस्तेमाल करें. उदाहरण के लिए, आइटम के रूट व्यू का फ़ोरग्राउंड या बैकग्राउंड (packages/apps/Car/Media/res/layout/queue_list_item.xml देखें) या आइटम के व्यू के लेआउट में अलग व्यू.

सातवीं इमेज. चलाने की सूची में मौजूदा आइटम को हाइलाइट किया गया.
