Media はシステムアプリ(電話アプリ、アプリ ランチャーなど)のスイートに含まれています。こうしたアプリは、AOSP 構造のさまざまなレベルで定義された共通のスタイルとアセットを共有します。
framework/base。Android のベーススタイルはすべて、ここで定義されています。packages/services/Car/car_product/overlay。Android Automotive OS の AOSP のデザインを生成するために標準のフレームワーク / ベースリソースを変更する、ビルド時のオーバーレイが含まれます。OEM はこのオーバーレイを除外し、独自のオーバーレイを使用することもできます。packages/apps/Car/libs/car-ui-lib。このライブラリは、システムアプリとカスタマイズ用に設計されたバンドルされていないアプリに共通の、AAOS コンポーネントとリソースを定義します。詳しくは、Car UI ライブラリ統合ガイドをご覧ください。packages/apps/Car/libs/car_app_common。Automotive システムアプリ間で共有される共通の色とスタイルです。OEM は、上記のcar_product/overlayと同様に、オーバーレイを使用してこれらの要素をカスタマイズできます。packages/apps/Car/libs/car_media_common。Media と他のメディア UI の間で共有される要素が含まれます(ホーム画面のメディア ウィジェットなど)。packages/apps/Car/Media.。システムアプリはすべて、Theme.CarUiから拡張された独自のテーマを使用します(car-ui-libで定義)。
Android Automotive AOSP では、メディアは 2 種類の形態が用意されています。
- メディア UI。ユーザーが、ログイン、コンテンツのブラウジング、詳細な再生コントロールの操作を行えるようにします。
- ホーム画面のメディア ウィジェット。主要なメディア再生コントロール機能をホーム画面で使用できるようにします。
メディア ユーザー インターフェース
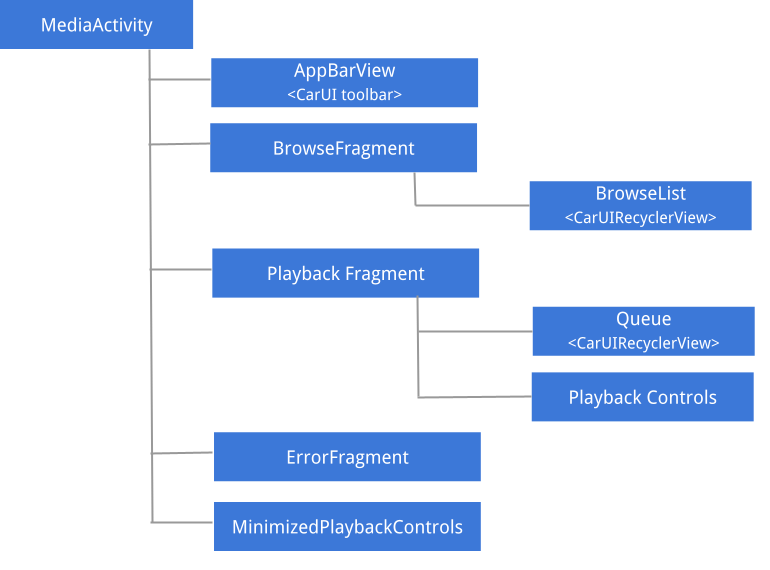
メディア UI の構造を下図に示します。

図 1. メディア ユーザー インターフェース
UX と UI のガイドラインや、メディアのさまざまなコンポーネントの空間構造について詳しくは、空間モデルをご覧ください。
AppBarView: ツールバー
Media UI ツールバーは、電話アプリやラジオなどの他のシステムアプリと共有されるコンポーネントです。ツールバーをカスタマイズする方法については、Car UI ライブラリ統合ガイドをご覧ください。
メディアのアートワークの最大サイズ
取得するアートワークの最大サイズをメディアアプリに通知するために、システムにmedia_items_bitmap_max_size_px をオーバーレイできます。そのためには、ルートヒントとして EXTRA_MEDIA_ART_SIZE_HINT_PIXELS を送信します。その結果、画像をダウンロードする際の帯域幅を節約できます。詳しくは、developer.android.com の MediaConstants をご覧ください。
ブラウズ フラグメント
ブラウズは、主に Car UI RecyclerView(スクロールバーの位置、矢印、マージンを処理)で構成され、ヘッダー、グリッド アイテム、アイコン グリッド アイテム、リストアイテム、アイコン リストアイテムなど、さまざまなタイプのアイテムをブラウジングできます。
最小化された再生コントロール
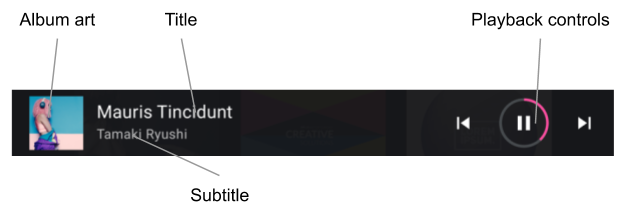
ブラウズ フラグメントを表示し、メディア アイテムを選択すると、最小化された再生コントロール ビューが表示されます。このビューの構造を下図に示します。

図 2. 最小化された再生コントロール
ブラウズリスト
デベロッパーは、一連のスタイルヒント(コンテンツ スタイルを適用するをご覧ください)を使用して、メディア ブラウズ コンテンツの表示をカスタマイズできます。OEM はこれらのスタイルに従い、デザイン システムに合わせて形態を調整する必要があります。
サポートされているアイテムタイプと、それぞれのレイアウトは次のとおりです。
LIST_ITEM(media_browse_list_item.xml)。一般に、プレイリスト アイテムやお気に入りなど、ポッドキャストのエピソードに使用します。ICON_LIST_ITEM(media_browse_list_icons_item.xml)。メディア アイテムに含まれる画像が実際のアルバムアートではなくアイコンの場合に、カテゴリまたはメニュー オプションに使用します。GRID_ITEM(media_browse_grid_item.xml)。一般に、曲やプレイリストなどの再生可能なアイテムに使用します。ICON_GRID_ITEM(media_browse_grid_icons_item.xml)。ICON_LIST_ITEMと同様に、カテゴリに使用します。HEADER(media_browse_header_item.xml)。メディア アイテムをセクションにまとめるために使用します。
再生画面
下記を表示するには、最小化された再生コントロールを展開します。
- 現在再生中のメディア アイテムのメタデータ(タイトルとサブタイトルを含む)。
- 完全な再生コントロール。
- 再生キュー(最近再生したアイテムまたは次に再生するアイテムを表示するために使用)。
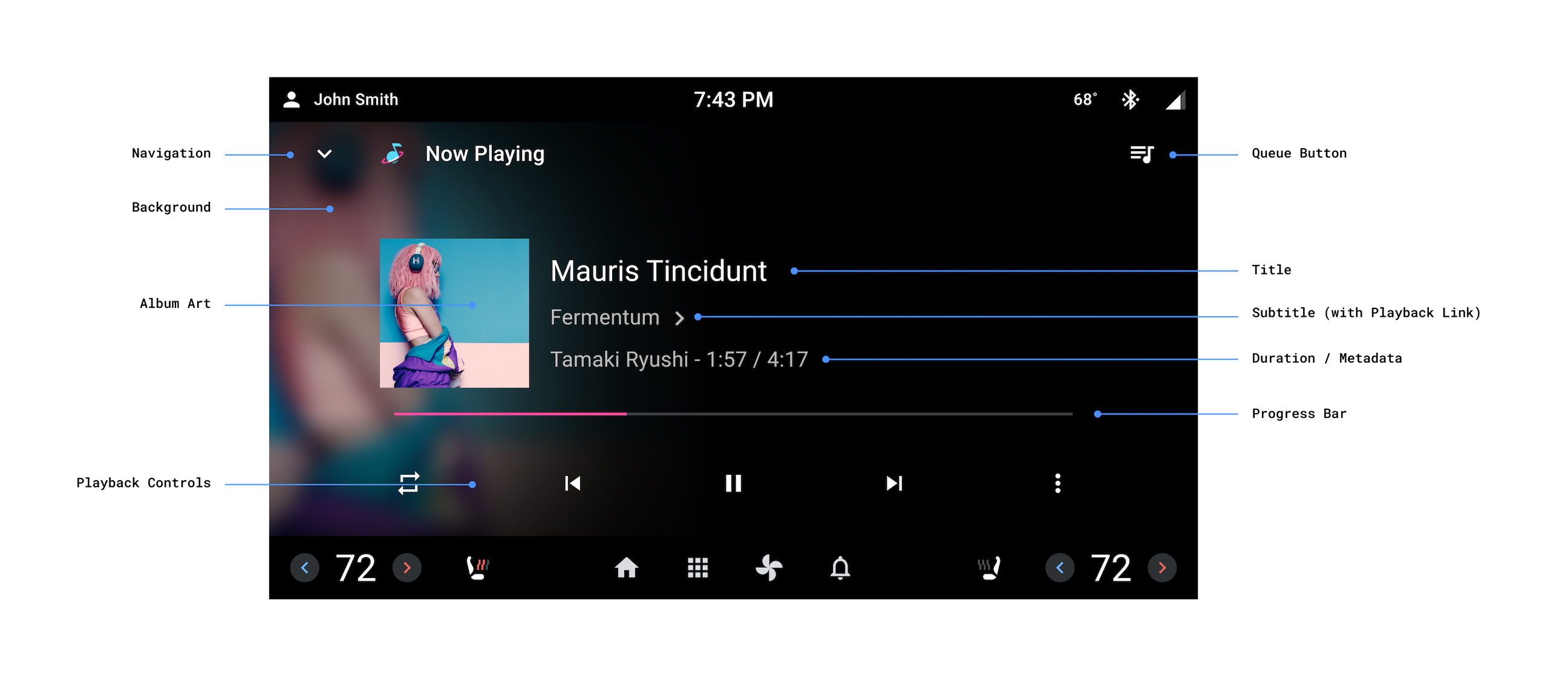
再生画面のコンポーネントは下図のとおりです。

図 3. 再生画面
再生画面では、ツールバーはアプリの他の部分と共有されませんが、その代わりに画面上部の要素を個別に管理します。
音声形式の帰属表示
アプリで現在再生中のメディア アイテムのエクストラに
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI または
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI を設定している場合、OEM は URI で示されているとおりに、適切なベクター型ドローアブルをレンダリングする必要があります。
コンテンツ形式アイコンの大きいバージョンをメインの再生ビューで使用する必要があります。小さい再生バーなどセカンダリ ビューでは、OEM はコンテンツ形式アイコンの小さいバージョンを使用できます。
ContentFormatView は logoSize 属性に基づいて、最適なアイコンをレンダリングします。
再生リンク
アプリでKEY_SUBTITLE_LINK_MEDIA_ID または KEY_DESCRIPTION_LINK_MEDIA_ID を設定している場合には、OEM は字幕または説明をレンダリングする必要があります。その際には、タップして、ブラウズビューを開き、ユーザーによるタップでリンクされたメディア アイテムを表示できることを示す必要があります。再生コントロール
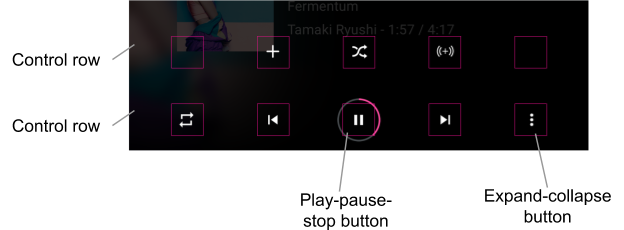
再生画面には再生コントロールの拡張セットが含まれ、コントロール行にまとめられています。第二の行(下図の最上部の行)は、最初の行のスペースが、PlaybackStateCompat#getActions() からメディアアプリによって返されたアクションをすべて表示するには不十分な場合にのみ表示されます。

図 4. 再生コントロール
OEM は標準アクションのアイコンをカスタマイズできますが、メディアアプリによって提供されたとおりにカスタム アクションのアイコンを表示する必要があります。
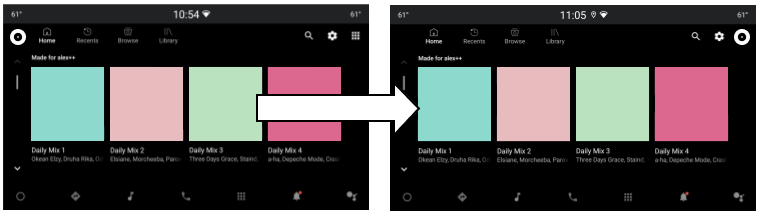
ホーム画面のメディア ウィジェット
このウィジェットは、car-media-common のフラグメントとして実装されます。このフラグメントには、上記の再生画面の最小化版が含まれています。同じカスタマイズ ルールと機能が適用されます。

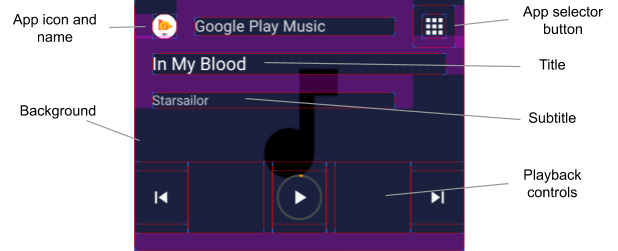
図 5. ホーム画面のメディア ウィジェット
上記のアプリセレクタ ボタンは、メディアソース切り替えユーザーフローに記載されているスイッチ機能を使用します。
アプリセレクタ ボタンに現在のメディアソース アイコンを使用するには、platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml で定義されている use_media_source_logo_for_app_selector フラグをオーバーレイして、true に設定します。この変更により、アプリ ツールバーの反対側にあるメディアソース アイコンが非表示になります。このカスタマイズは、メディア センター アプリとリファレンス ラジオ アプリにも適用されます。

図 6. メディアアプリ選択ボタン
再生、一時停止、停止ボタンのレイアウト
再生 / 一時停止 / 停止ボタンのレイアウトは、「この曲なに?」と、最小化された再生コントロール ビュー用にカスタマイズできます。どちらのレイアウトも packages/apps/Car/libs/car-media-common/res/layout/ で定義されています。
ボタンのレイアウトをカスタマイズするには、ビルド時のオーバーレイを play_pause_stop_button_layout.xml と minimized_play_pause_stop_button_layout.xml に適用します。
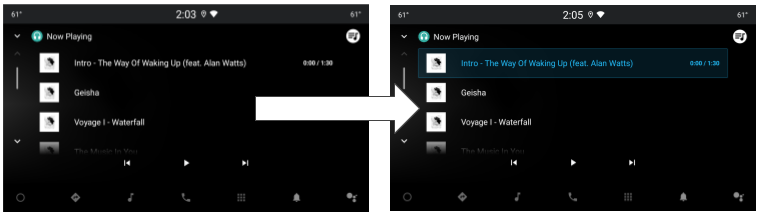
再生キューの現在のアイテムをハイライト表示する
現在の再生キューアイテムの状態が selected に設定されるため、色状態リスト(色状態リストのリソース)や状態リスト ドローアブル(ドローアブルのリソース)などの状態リソースを使用してカスタマイズできます。必要なスタイル変更を適用するために、キュー アイテム レイアウトをオーバーライドできます(packages/apps/Car/Media/res/layout/queue_list_item.xml)。
現在の再生キューアイテムの横にアイコンを表示することもできます。
- packages/apps/Car/Media/res/layout/queue_list_item.xml で定義されているブール値フラグ
show_icon_for_now_playing_queue_list_itemをオーバーレイします。再生タイマーを非表示にするには、
show_time_for_now_playing_queue_list_itemをfalseに設定します。 - アイテムのルートビューのフォアグラウンドまたはバックグラウンド(packages/apps/Car/Media/res/layout/queue_list_item.xml)や、アイテムのビュー階層内の別のビューなど、状態ドローアブルを使用します。

図 7. 再生キューの現在のアイテムをハイライト表示する
