A mídia pertence a um conjunto de apps do sistema (por exemplo, discador e acesso rápido aos apps). Esses apps compartilham estilos e recursos comuns definidos em diferentes níveis na estrutura do AOSP.
framework/base. Todos os estilos base do Android são definidos aqui.packages/services/Car/car_product/overlay: contém sobreposições no momento do build que modificam os recursos padrão do framework/base para produzir a aparência do AOSP do Android Automotive OS. Os OEMs podem excluir essa sobreposição e usar a própria.packages/apps/Car/libs/car-ui-lib.Essa biblioteca define componentes e recursos do AAOS comuns a apps do sistema e apps não agrupados projetados para personalização. Para mais detalhes, consulte o Guia de integração da biblioteca de interface do carro.packages/apps/Car/libs/car_app_common.Cores e estilos comuns compartilhados entre os apps do sistema automotivo. Os OEMs podem usar sobreposições para personalizar esses elementos (semelhante acar_product/overlaydescrita acima).packages/apps/Car/libs/car_media_common.Contém elementos compartilhados entre a mídia e outras interfaces de mídia. Por exemplo, o widget de mídia da tela inicial.packages/apps/Car/Media.Todos os apps do sistema usam o próprio tema, que se estende deTheme.CarUi, conforme definido emcar-ui-lib.
O AOSP do Android Automotive oferece duas apresentações de mídia.
- Interface de mídia. Permite que os usuários façam login, naveguem pelo conteúdo e usem controles de reprodução detalhados.
- Widget de mídia da tela inicial. Permite o uso dos principais recursos de controle de reprodução de mídia na tela inicial.
Interface do usuário de mídia
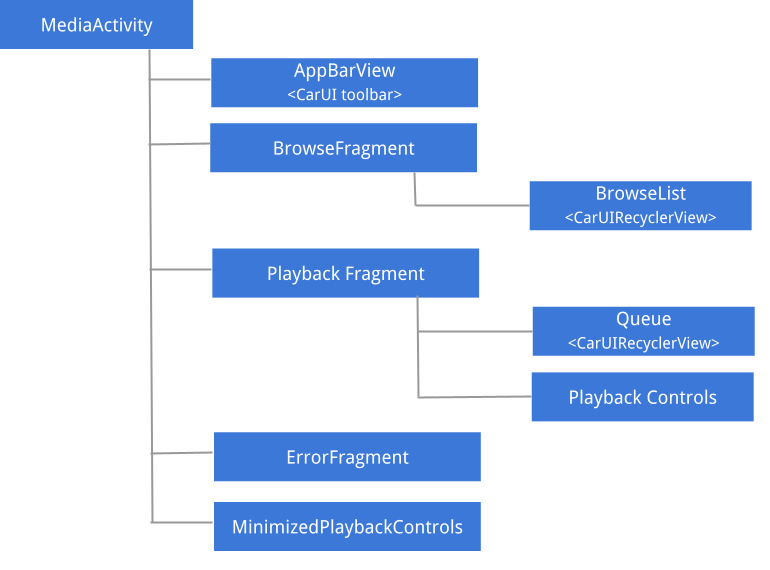
Esta figura descreve a estrutura da interface de mídia:

Figura 1. Interface do usuário de mídia.
Para detalhes sobre as diretrizes de UX e UI, bem como a estrutura espacial dos diferentes componentes de mídia, consulte Modelo espacial.
AppBarView: barra de ferramentas
A barra de ferramentas da interface de mídia é um componente compartilhado com outros apps do sistema, como o discador e o rádio. Para saber como personalizar a barra de ferramentas, consulte o Guia de integração da Biblioteca de IU para carros.
Tamanho máximo da arte da mídia
Para notificar apps de mídia sobre o tamanho máximo da arte a ser extraída, você pode sobrepormedia_items_bitmap_max_size_px no seu sistema. Para fazer isso, envie
EXTRA_MEDIA_ART_SIZE_HINT_PIXELS como uma sugestão raiz. Como resultado, você economizará largura de banda ao fazer o download de imagens. Para saber mais, consulte
MediaConstants
em developer.android.com.
Procurar fragmento
A navegação consiste principalmente em um RecyclerView da interface do carro, que processa a posição da barra de rolagem, as setas e as margens e pode navegar por itens de diferentes tipos, como cabeçalhos, itens de grade, itens de grade de ícones, itens de lista e itens de lista de ícones.
Controles de mídia minimizados
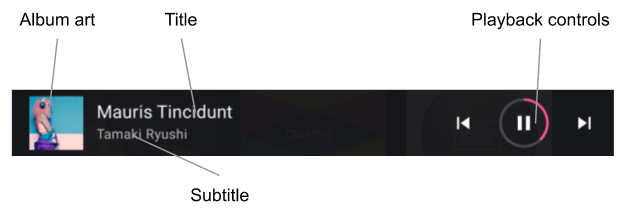
Quando o fragmento de navegação está sendo mostrado e um item de mídia é selecionado, uma visualização de controles de reprodução minimizados é exibida. A figura a seguir ilustra a estrutura dessa visualização:

Figura 2. Controles de mídia minimizados.
Procurar na lista
Os desenvolvedores podem usar um conjunto de dicas de estilo (consulte Aplicar estilos de conteúdo) para personalizar a apresentação do conteúdo de navegação de mídia. Os OEMs precisam seguir esses estilos, ajustando a apresentação ao sistema de design.
Os tipos de itens compatíveis e os respectivos layouts estão localizados da seguinte forma:
LIST_ITEM(media_browse_list_item.xml). É comumente usado para episódios de um podcast, como itens de playlist e favoritos.ICON_LIST_ITEM(media_browse_list_icons_item.xml): usado para categorias ou opções de menu, em que a imagem incluída no item de mídia não é a arte do álbum, mas um ícone.GRID_ITEM(media_browse_grid_item.xml): geralmente usado para itens reproduzíveis, como músicas ou playlists.ICON_GRID_ITEM(media_browse_grid_icons_item.xml). Usado para categorias, semelhante aICON_LIST_ITEM.HEADER(media_browse_header_item.xml): usado para organizar itens de mídia em seções.
Tela de reprodução
Para mostrar essa tela, expanda os controles de reprodução minimizados:
- Metadados do item de mídia que está sendo reproduzido (incluindo título e legenda).
- Controles de mídia completos.
- Fila de reprodução (usada para mostrar os itens tocados recentemente ou os próximos a serem tocados).
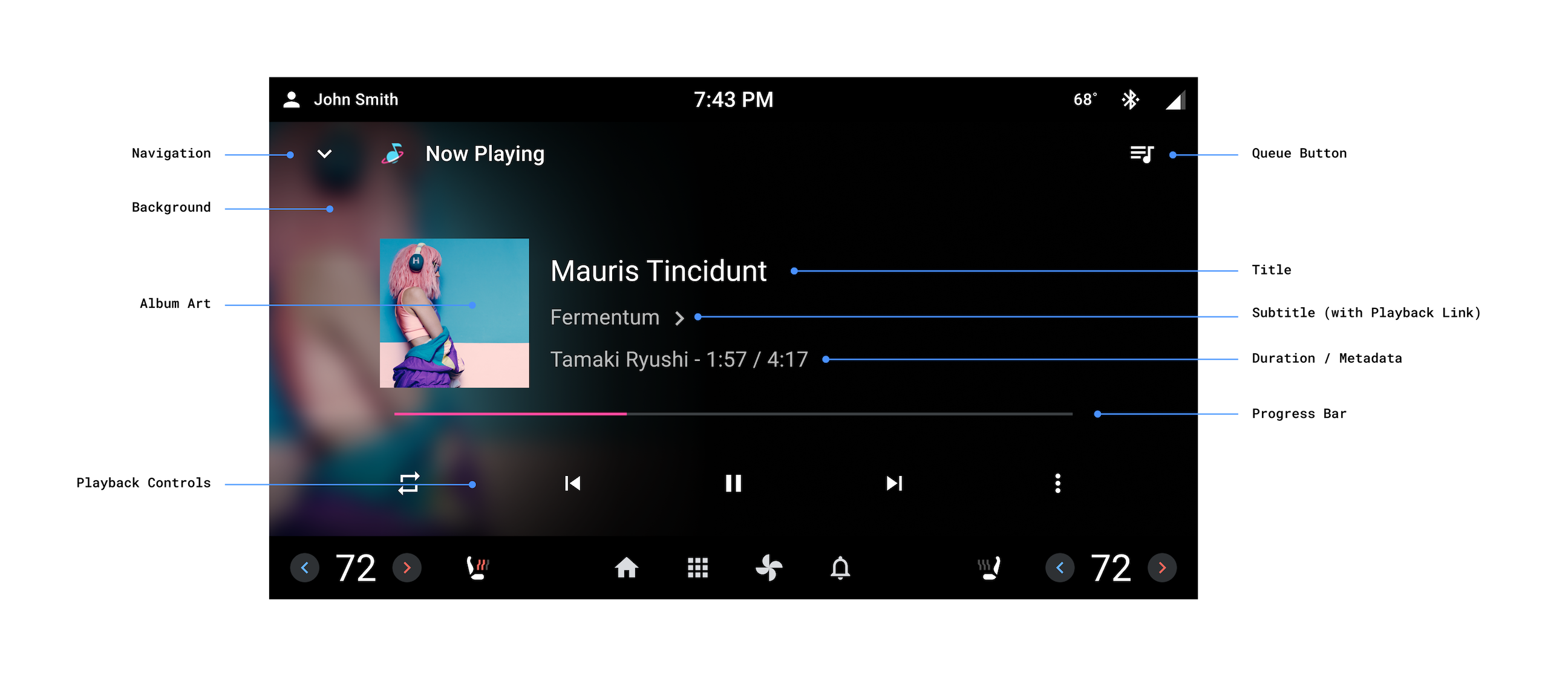
Os componentes da tela de reprodução são identificados nas figuras abaixo.

Figura 3. Tela de reprodução.
A tela de reprodução não compartilha a barra de ferramentas com o restante do app. Em vez disso, ela gerencia individualmente os elementos na parte de cima da tela.
Atribuição de formatação de áudio
Quando os apps definem o
KEY_CONTENT_FORMAT_TINTABLE_LARGE_ICON_URI
ou o
KEY_CONTENT_FORMAT_TINTABLE_SMALL_ICON_URI
nos extras do item de mídia em reprodução. Os OEMs precisam renderizar o drawable
vetorial apropriado, conforme indicado pelo URI.
A versão grande do ícone Formato de conteúdo precisa ser usada na visualização de
reprodução principal. Em visualizações secundárias, como uma barra de reprodução menor, os OEMs podem usar a versão menor do
ícone Formato de conteúdo. O
ContentFormatView
renderiza o ícone ideal com base no atributo logoSize.
Vinculações de reprodução
Quando os apps definemKEY_SUBTITLE_LINK_MEDIA_ID
ou
KEY_DESCRIPTION_LINK_MEDIA_ID,
os OEMs precisam renderizar a legenda ou descrição de uma maneira que sugira que elas podem ser tocadas e, em seguida,
abrir a visualização de navegação para mostrar o item de mídia vinculado quando o usuário tocar.
Controles de mídia
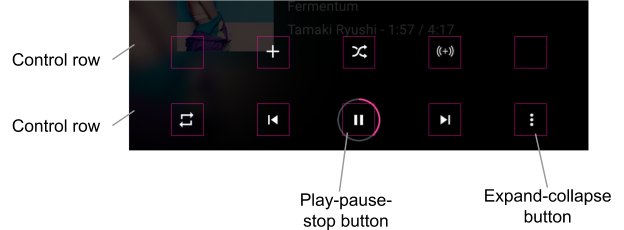
A tela de reprodução inclui um conjunto estendido de controles de reprodução, organizados em linhas
de controle. A linha secundária (mostrada abaixo como a linha na parte de cima) só aparece se o espaço
na primeira linha não for suficiente para mostrar todas as ações retornadas pelo app de mídia de
PlaybackStateCompat#getActions().

Figura 4. Controles de mídia.
Os OEMs podem personalizar os ícones de ações padrão. Ações personalizadas que especificam a
chave EXTRAS_KEY_COMMAND_BUTTON_ICON_COMPAT
nos extras da ação também podem ser personalizadas por um RRO da biblioteca CarMediaCommon
que segmenta
esses drawables.
Os ícones de ações personalizadas sem o extra precisam ser apresentados conforme fornecidos pelos apps de
mídia.
Widget de mídia da tela inicial
Esse widget é implementado como um fragmento em car-media-common.
Esse fragmento inclui uma versão minimizada da tela de reprodução descrita acima. Todas as mesmas
regras e recursos de personalização se aplicam.

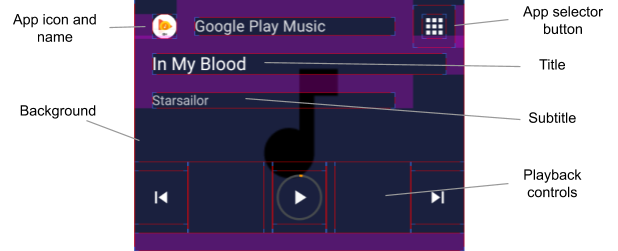
Figura 5. Widget de mídia da tela inicial.
O botão do seletor de apps exibido acima usa a funcionalidade switch descrita no fluxo de usuários de troca de fonte de mídia.
Para usar o ícone de origem de mídia atual para o botão do seletor de apps, sobreponha a
flag use_media_source_logo_for_app_selector definida em
platform/packages/apps/Car/libs/car-media-common/res/values/bools.xml e defina-a como
true. Com essa mudança, o ícone da fonte de mídia no lado oposto da barra de ferramentas do app
será ocultado. A personalização também se aplica ao app Media Center e ao app
Radio de referência.

Figura 6. Botão de seleção do app de mídia.
Layout dos botões "Tocar", "Pausar" e "Parar"
O layout do botão "Reproduzir/Pausar/Parar" pode ser personalizado para "Agora tocando" e
a visualização minimizada dos controles de reprodução. Ambos os layouts são definidos em
packages/apps/Car/libs/car-media-common/res/layout/.
Para personalizar layouts de botões, aplique sobreposições de build a
play_pause_stop_button_layout.xml e
minimized_play_pause_stop_button_layout.xml.
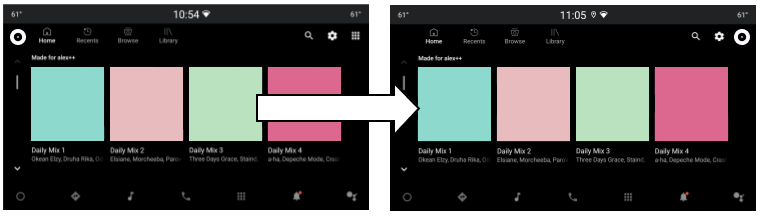
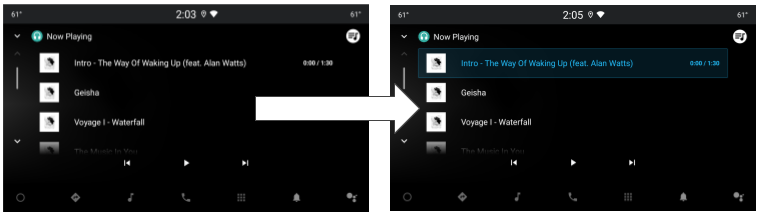
Destacar o item atual na fila de reprodução
O estado do item atual da fila de reprodução é definido como selected, para que possa ser
personalizado usando recursos de estado, como listas de estados de cores (consulte
Recurso de lista de estados de cores
) e drawables da lista de estados (consulte
Recursos drawable).
Para aplicar as mudanças de estilo necessárias, substitua o layout do item da fila
packages/apps/Car/Media/res/layout/queue_list_item.xml
ou um arquivo
Também é possível mostrar um ícone ao lado do item da fila de reprodução atual:
- Sobrepor a flag booleana
show_icon_for_now_playing_queue_list_itemdefinida em packages/apps/Car/Media/res/layout/queue_list_item.xml ou uma separadaPara ocultar o timer de reprodução, defina
show_time_for_now_playing_queue_list_itemcomofalse. - Use um drawable de estado, por exemplo, primeiro ou segundo plano da visualização raiz do item (consulte packages/apps/Car/Media/res/layout/queue_list_item.xml) ou uma visualização separada na hierarquia de visualização do item.

Figura 7. Item atual destacado na fila de reprodução.
