این صفحه نحوه ایجاد نمای در SystemUIOverlayWindow را توضیح می دهد.
قبل از شروع
محتوای ارائه شده در زیر فرض را بر این میگذارد که شما این مقالات رابط کاربری سیستم را خواندهاید:
این مقاله:
- فرض میکند که با موارد استفاده برای سیستم عامل Android Automotive و
SystemUIOverlayWindowآن آشنا هستید. - نمونه هایی از زیر کلاس های خاص
OverlayViewControllerرا ارائه می دهد. - به زیرکلاس های
OverlayViewControllerنمی پردازد. - نحوه تنظیم Android برای توسعه را توضیح نمی دهد.
- هر گزینه ای را که می توان در کلاس های پایه نادیده گرفت، توصیف نمی کند. بلکه فقط موارد مورد نیاز برای تنظیم یک نمای اولیه را توصیف می کند.
کد لبه را کامل کنید
مرحله 1: یک طرح برای OverlayViewController ایجاد کنید
فایلی با نام frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml ایجاد کنید تا حاوی موارد زیر باشد:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
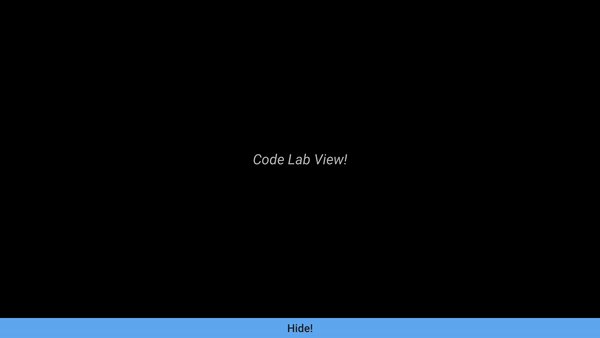
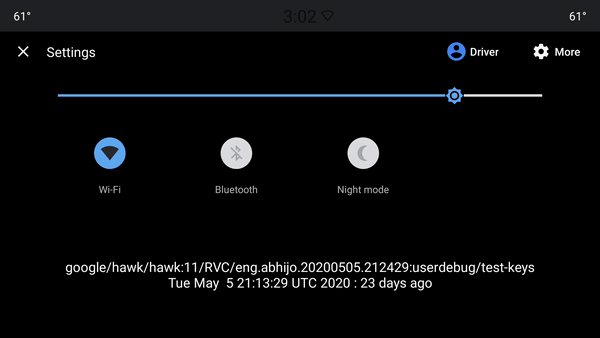
این طرح نمای زیر را ایجاد می کند:

مرحله 2: یک ViewStub به SysUIOverlayWindow اضافه کنید
با افزودن ViewStub به SystemUIOverlayWindow ، نمای را به پنجره خود اضافه کنید.
کد زیر را به FrameLayout root به frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml اضافه کنید:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ترتیبی که ViewStubs در FrameLayout ریشه تعریف می شود، ترتیب Z نماها را در پنجره مشخص می کند. از آنجایی که این کد لبه شامل نماهای لایه بندی نمی شود، می توانید قطعه کد را در هر جایی از FrameLayout ریشه اضافه کنید.
مرحله 3: یک OverlayViewController ایجاد کنید
برای نمایش و پنهان شدن، طرح جدید باید به یک OverlayViewController پیوند داده شود.
برای ایجاد یک OverlayViewController تزریقی با نام frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java با محتوای زیر:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
مرحله 4: یک OverlayViewMediator ایجاد کنید
یک OverlayViewMediator برای فعال کردن زمانی که نمای جدید نشان داده یا پنهان شود مورد نیاز است.
یکOverlayViewMediator تزریقی جدید با نام frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java با محتوای زیر ایجاد کنید: package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
مرحله 5: نمای را نشان دهید
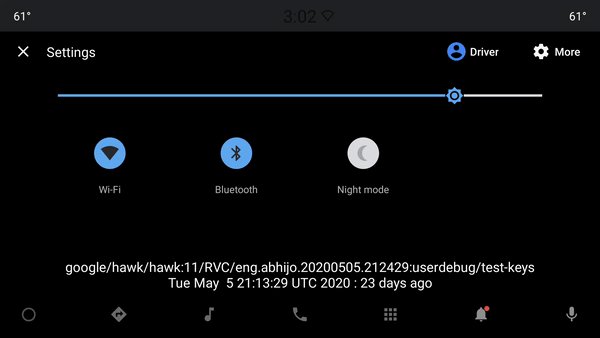
برای سهولت درک و فعال کردن نمای ما، وقتی وضعیت خاموش است از بلوتوث استفاده کنید.
// no-op در CodeLabViewMediator#registerListeners با موارد زیر جایگزین کنید:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
مرحله 6: نمای را پنهان کنید
هنگامی که "مخفی کردن!" دکمه کلیک می شود. از آنجایی که این عمل فقط روی دکمه نمای باد شده است، آن را مستقیماً به OverlayViewController خود اضافه کنید.
متد زیر را به CodeLabViewController اضافه کنید:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
مرحله 7: OverlayViewMediator جدید را پیکربندی کنید
- برای افزودن OverlayViewMediator جدید به OverlayWindowModule، کد زیر را به OverlayWindowModule اضافه کنید:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- برای افزودن OverlayViewMediator جدید به config_carSystemUIOverlayViewsMediators، خط زیر را به config_carSystemUIOverlayViewsMediators در
frameworks/base/packages/CarSystemUI/res/values/config.xmlاضافه کنید:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
نتیجه
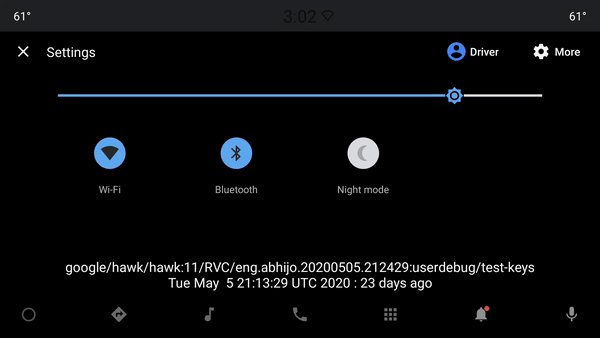
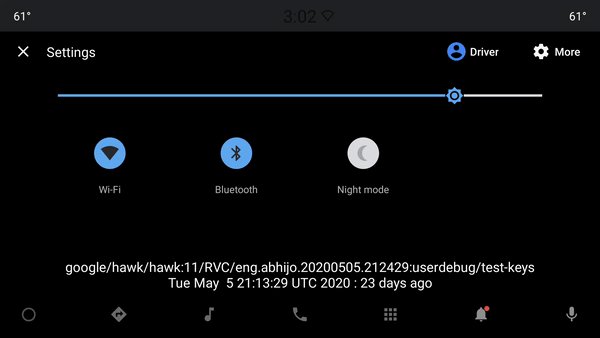
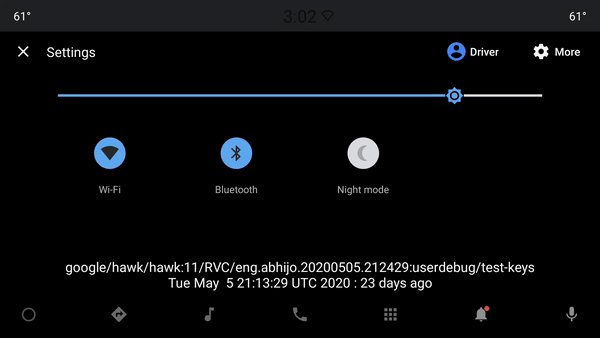
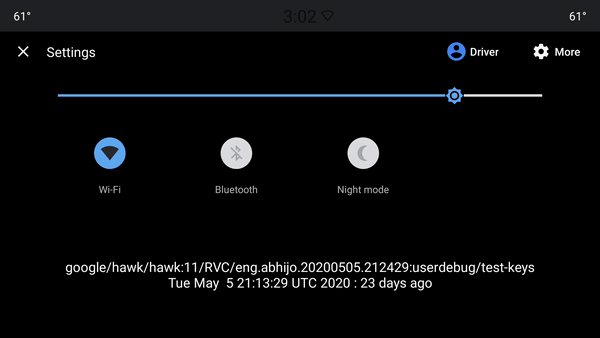
تبریک می گویم! شما یک نمای در SystemUIOverlayWindow ایجاد کردید:

منابع اضافی
برای کسب اطلاعات بیشتر، به منابع ارائه شده در زیر مراجعه کنید.
نمونه OverlayViewController
تعویض کاربر تمام صفحه را به عنوان یک برنامه ساده از SystemUIOverlayWindow: ببینید:
سایر OverlayViewControllers
OverlayPanelViewController
یک OverlayPanelViewController برای ارائه انیمیشن کشیدن اولیه هنگام نمایش و پنهان کردن نماها در داخل SystemUIOverlayWindow استفاده می شود. برای اطلاعات بیشتر به پنل اعلان مراجعه کنید:
این صفحه نحوه ایجاد نمای در SystemUIOverlayWindow را توضیح می دهد.
قبل از شروع
محتوای ارائه شده در زیر فرض را بر این میگذارد که شما این مقالات رابط کاربری سیستم را خواندهاید:
این مقاله:
- فرض میکند که با موارد استفاده برای سیستم عامل Android Automotive و
SystemUIOverlayWindowآن آشنا هستید. - نمونه هایی از زیر کلاس های خاص
OverlayViewControllerرا ارائه می دهد. - به زیرکلاس های
OverlayViewControllerنمی پردازد. - نحوه تنظیم Android برای توسعه را توضیح نمی دهد.
- هر گزینه ای را که می توان در کلاس های پایه نادیده گرفت، توصیف نمی کند. بلکه فقط موارد مورد نیاز برای تنظیم یک نمای اولیه را توصیف می کند.
کد لبه را کامل کنید
مرحله 1: یک طرح برای OverlayViewController ایجاد کنید
فایلی با نام frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml ایجاد کنید تا حاوی موارد زیر باشد:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
این طرح نمای زیر را ایجاد می کند:

مرحله 2: یک ViewStub به SysUIOverlayWindow اضافه کنید
با افزودن ViewStub به SystemUIOverlayWindow ، نمای را به پنجره خود اضافه کنید.
کد زیر را به FrameLayout root به frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml اضافه کنید:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ترتیبی که ViewStubs در FrameLayout ریشه تعریف می شود، ترتیب Z نماها را در پنجره مشخص می کند. از آنجایی که این کد لبه شامل نماهای لایه بندی نمی شود، می توانید قطعه کد را در هر جایی از FrameLayout ریشه اضافه کنید.
مرحله 3: یک OverlayViewController ایجاد کنید
برای نمایش و پنهان شدن، طرح جدید باید به یک OverlayViewController پیوند داده شود.
برای ایجاد یک OverlayViewController تزریقی با نام frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java با محتوای زیر:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
مرحله 4: یک OverlayViewMediator ایجاد کنید
یک OverlayViewMediator برای فعال کردن زمانی که نمای جدید نشان داده یا پنهان شود مورد نیاز است.
یکOverlayViewMediator تزریقی جدید با نام frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java با محتوای زیر ایجاد کنید: package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
مرحله 5: نمای را نشان دهید
برای سهولت درک و فعال کردن نمای ما، وقتی وضعیت خاموش است از بلوتوث استفاده کنید.
// no-op در CodeLabViewMediator#registerListeners با موارد زیر جایگزین کنید:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
مرحله 6: نمای را پنهان کنید
هنگامی که "مخفی کردن!" دکمه کلیک می شود. از آنجایی که این عمل فقط روی دکمه نمای باد شده است، آن را مستقیماً به OverlayViewController خود اضافه کنید.
متد زیر را به CodeLabViewController اضافه کنید:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
مرحله 7: OverlayViewMediator جدید را پیکربندی کنید
- برای افزودن OverlayViewMediator جدید به OverlayWindowModule، کد زیر را به OverlayWindowModule اضافه کنید:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- برای افزودن OverlayViewMediator جدید به config_carSystemUIOverlayViewsMediators، خط زیر را به config_carSystemUIOverlayViewsMediators در
frameworks/base/packages/CarSystemUI/res/values/config.xmlاضافه کنید:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
نتیجه
تبریک می گویم! شما یک نمای در SystemUIOverlayWindow ایجاد کردید:

منابع اضافی
برای کسب اطلاعات بیشتر، به منابع ارائه شده در زیر مراجعه کنید.
نمونه OverlayViewController
تعویض کاربر تمام صفحه را به عنوان یک برنامه ساده از SystemUIOverlayWindow: ببینید:
سایر OverlayViewControllers
OverlayPanelViewController
یک OverlayPanelViewController برای ارائه انیمیشن کشیدن اولیه هنگام نمایش و پنهان کردن نماها در داخل SystemUIOverlayWindow استفاده می شود. برای اطلاعات بیشتر به پنل اعلان مراجعه کنید:

