Bu sayfada, SystemUIOverlayWindow'te nasıl görünüm oluşturulacağı açıklanmaktadır.
Başlamadan önce
Aşağıda verilen içerik, aşağıdaki Sistem Kullanıcı Arayüzü makalelerini okuduğunuzu varsaymaktadır:
Bu makalede:
- Android Automotive OS ve
SystemUIOverlayWindowkullanım alanlarını bildiğiniz varsayılır. OverlayViewControllersınıfının belirli alt sınıflarına örnekler sağlar.OverlayViewControllersınıfının alt sınıflarını ele almaz.- Android'in geliştirme için nasıl ayarlanacağı açıklanmıyor.
- Temel sınıflarda geçersiz kılınabilen her seçeneği açıklamaz. Bunun yerine, yalnızca temel bir görünüm oluşturmak için gerekenleri açıklar.
Codelab'i tamamlama
1. adım: OverlayViewController için bir düzen oluşturun
Aşağıdakileri içeren frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml adlı bir dosya oluşturun:
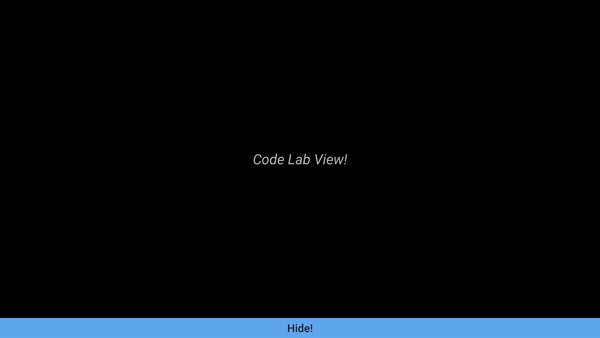
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
Bu düzen aşağıdaki görünümü oluşturur:

2. Adım: SysUIOverlayWindow'a bir ViewStub ekleyin
SystemUIOverlayWindow öğesine bir ViewStub ekleyerek görünümü pencerenize ekleyin.
FrameLayout kökündeki frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml yoluna aşağıdaki kodu ekleyin:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
ViewStubs'ın kökte FrameLayout tanımlanma sırası, penceredeki görünümlerin Z sırasını belirler. Bu kod laboratuvarında görünümlerin katmanlandırılması olmadığından kod snippet'ini kök FrameLayout'ün herhangi bir yerine ekleyebilirsiniz.
3. Adım: OverlayViewController oluşturun
Yeni düzenin gösterilmesi ve gizlenmesi için bir OverlayViewController'a bağlanması gerekir.
Aşağıdaki içeriğe sahip frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java adlı bir OverlayViewController oluşturmak için:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
4. Adım: OverlayViewMediator oluşturun
Yeni görünüm gösterildiğinde veya gizlendiğinde tetiklenecek bir OverlayViewMediator gerekir.
Aşağıdaki içeriğe sahipframeworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java adlı yeni bir OverlayViewMediator oluşturun:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
5. Adım: Görünümü gösterin
Anlaşılır olması ve görünümümüzü tetiklemesi için Bluetooth'u kapalı durumdayken kullanın.
CodeLabViewMediator#registerListeners içindeki // no-op ifadesini aşağıdakiyle değiştirin:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
6. adım: Görünümü gizleyin
"Gizle" düğmesi tıklandığında görünüm gizlenir. Bu işlem yalnızca şişirilmiş görünümün düğmesinde olduğundan bunu doğrudan OverlayViewController'e ekleyin.
CodeLabViewController dosyasına aşağıdaki yöntemi ekleyin:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
7. Adım: Yeni OverlayViewMediator'ı yapılandırın
- Yeni OverlayViewMediator'ı OverlayWindowModule'e eklemek için OverlayWindowModule'e aşağıdaki kodu ekleyin:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Yeni OverlayViewMediator'ı config_carSystemUIOverlayViewsMediators dosyasına eklemek için
frameworks/base/packages/CarSystemUI/res/values/config.xml'deki config_carSystemUIOverlayViewsMediators dosyasına aşağıdaki satırı ekleyin:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Sonuç
Tebrikler! SystemUIOverlayWindow'te bir görünüm oluşturduysanız:

Ek kaynaklar
Daha fazla bilgi için aşağıdaki kaynaklara göz atın.
Örnek OverlayViewController
Tam ekran kullanıcı değiştiriciyi SystemUIOverlayWindow:'ün basit bir uygulaması olarak görün:
Diğer OverlayViewController'lar
OverlayPanelViewController
SystemUIOverlayWindow içinde görünümler gösterilirken ve gizlenirken temel sürükleme animasyonu sağlamak için OverlayPanelViewController kullanılır. Daha fazla bilgi edinmek için bildirim paneline bakın:

