Halaman ini menjelaskan cara membuat tampilan di SystemUIOverlayWindow.
Sebelum memulai
Konten yang diberikan di bawah ini mengasumsikan bahwa Anda telah membaca artikel UI Sistem ini:
Artikel ini:
- Mengasumsikan bahwa Anda sudah memahami kasus penggunaan untuk Android Automotive OS dan
SystemUIOverlayWindow-nya. - Memberikan contoh subclass tertentu dari
OverlayViewController. - Tidak menangani subclass
OverlayViewController. - Tidak menjelaskan cara menyiapkan Android untuk pengembangan.
- Tidak menjelaskan setiap opsi yang dapat diganti di class dasar. Sebaliknya, hanya menjelaskan yang diperlukan untuk menyiapkan tampilan dasar.
Selesaikan codelab
Langkah 1: Buat tata letak untuk OverlayViewController
Buat file bernama
frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml
untuk berisi hal berikut:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
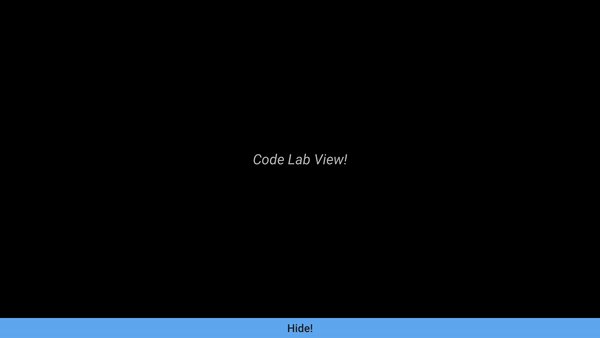
Tata letak ini membuat tampilan berikut:

Langkah 2: Tambahkan ViewStub ke SysUIOverlayWindow
Tambahkan tampilan ke jendela dengan menambahkan
ViewStub
ke SystemUIOverlayWindow.
Tambahkan kode berikut ke
frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml
di FrameLayout root:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
Urutan ViewStubs yang ditentukan di FrameLayout root menentukan
urutan Z tampilan di jendela. Karena codelab ini tidak melibatkan tampilan lapisan, Anda dapat
menambahkan cuplikan kode di mana saja di FrameLayout root.
Langkah 3: Buat OverlayViewController
Agar dapat ditampilkan dan disembunyikan, tata letak baru harus ditautkan ke OverlayViewController.
Untuk membuat OverlayViewController injeksi bernama
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java
dengan konten berikut:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
Langkah 4: Buat OverlayViewMediator
OverlayViewMediator untuk dipicu saat tampilan baru ditampilkan atau disembunyikan diperlukan.
BuatOverlayViewMediator injeksi baru bernama
frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java
dengan konten berikut:
package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
Langkah 5: Tampilkan tampilan
Untuk memudahkan pemahaman dan memicu tampilan kami, gunakan Bluetooth saat status nonaktif.
Ganti // no-op di CodeLabViewMediator#registerListeners dengan
hal berikut:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
Langkah 6: Sembunyikan tampilan
Tampilan akan disembunyikan saat tombol "Sembunyikan" diklik. Karena tindakan ini
hanya pada tombol tampilan yang di-inflate, tambahkan ini langsung ke OverlayViewController Anda.
Tambahkan metode berikut ke CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
Langkah 7: Konfigurasikan OverlayViewMediator baru
- Untuk menambahkan OverlayViewMediator baru ke OverlayWindowModule, tambahkan kode berikut ke
OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- Untuk menambahkan OverlayViewMediator baru ke config_carSystemUIOverlayViewsMediators,
tambahkan baris berikut ke
config_carSystemUIOverlayViewsMediators
di
frameworks/base/packages/CarSystemUI/res/values/config.xml:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
Hasil
Selamat! Anda membuat tampilan di SystemUIOverlayWindow:

Referensi lainnya
Untuk mempelajari lebih lanjut, lihat referensi yang disediakan di bawah.
Contoh OverlayViewController
Lihat pengalih pengguna layar penuh sebagai aplikasi sederhana
SystemUIOverlayWindow::
OverlayViewControllers Lainnya
OverlayPanelViewController
OverlayPanelViewController
digunakan untuk memberikan animasi tarik dasar saat menampilkan dan menyembunyikan tampilan di dalam
SystemUIOverlayWindow. Lihat panel Notifikasi untuk mempelajari lebih lanjut:

