本頁說明如何在 SystemUIOverlayWindow 中建立檢視畫面。
事前準備
以下內容假設您已閱讀下列系統使用者介面文章:
本文內容:
- 假設您熟悉 Android Automotive OS 及其
SystemUIOverlayWindow的用途。 - 提供
OverlayViewController的特定子類別示例。 - 不會處理
OverlayViewController的子類別。 - 未說明如何設定 Android 以供開發使用。
- 未說明可在基礎類別中覆寫的每個選項。而是只說明設定基本檢視畫面時所需的屬性。
完成程式碼研究室
步驟 1:為 OverlayViewController 建立版面配置
建立名為 frameworks/base/packages/CarSystemUI/res/layout/codelab_layout.xml 的檔案,並在其中加入下列內容:
<?xml version="1.0" encoding="utf-8"?> <FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/codelab_container" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/black"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <TextView android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:gravity="center" android:text="Code Lab View!" android:color="@*android:color/car_accent" android:textStyle="italic" android:textSize="34sp"/> <Button android:id="@+id/codelab_button" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="0" android:text="Hide!" android:background="@*android:color/car_accent"/> </LinearLayout> </FrameLayout>
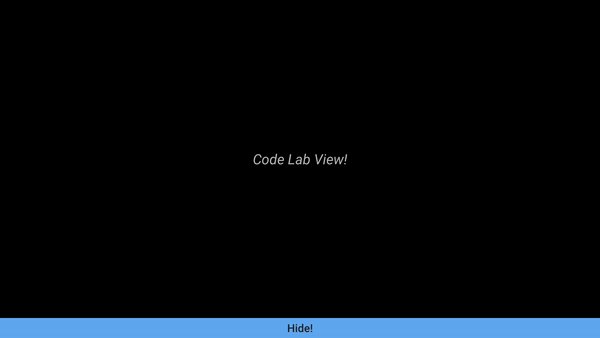
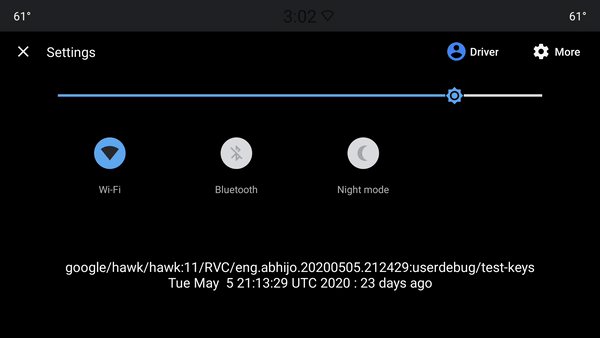
這個版面配置會建立下列檢視畫面:

步驟 2:將 ViewStub 新增至 SysUIOverlayWindow
將 ViewStub 新增至 SystemUIOverlayWindow,即可將檢視畫面新增至視窗。
將下列程式碼新增至根 FrameLayout 中的 frameworks/base/packages/CarSystemUI/res/layout/sysui_overlay_window.xml:
<ViewStub android:id="@+id/codelab_stub" android:layout_width="match_parent" android:layout_height="match_parent" android:layout="@layout/codelab_layout"/>
在根層級 FrameLayout 中定義 ViewStub 的順序,可定義視窗中 View 的 Z 順序。由於這個程式碼研究室不涉及分層檢視畫面,因此您可以在根 FrameLayout 的任何位置新增程式碼片段。
步驟 3:建立 OverlayViewController
如要顯示和隱藏新版版面配置,必須連結至 OverlayViewController。
如要建立名為 frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewController.java 的 OverlayViewController,請使用下列內容:
package com.android.systemui.car.codelab; import com.android.systemui.R; import com.android.systemui.car.window.OverlayViewController; import com.android.systemui.car.window.OverlayViewGlobalStateController; import com.android.systemui.dagger.SysUISingleton; import javax.inject.Singleton; @SysUISingleton public class CodeLabViewController extends OverlayViewController { @Inject public CodeLabViewController( OverlayViewGlobalStateController overlayViewGlobalStateController) { super(R.id.codelab_stub, overlayViewGlobalStateController); } }
步驟 4:建立 OverlayViewMediator
需要 OverlayViewMediator,以便在顯示或隱藏新檢視畫面時觸發。
建立名為frameworks/base/packages/CarSystemUI/src/com/android/systemui/car/codelab/CodeLabViewMediator.java 的新可注入 OverlayViewMediator,並在其中加入下列內容:package com.android.systemui.car.codelab;
import android.bluetooth.BluetoothAdapter; import android.content.BroadcastReceiver; import android.content.Context; import android.content.Intent; import android.content.IntentFilter;
import com.android.systemui.car.window.OverlayViewMediator; import com.android.systemui.dagger.SysUISingleton;
import javax.inject.Inject;
@SysUISingleton public class CodeLabViewMediator implements OverlayViewMediator { Context mContext; CodeLabViewController mCodeLabViewController;
@Inject public CodeLabViewMediator(Context context, CodeLabViewController codeLabViewController) { mContext = context; mCodeLabViewController = codeLabViewController; }
@Override public void registerListeners() { // no-op }
@Override public void setupOverlayContentViewControllers() { // no-op } }
步驟 5:顯示檢視畫面
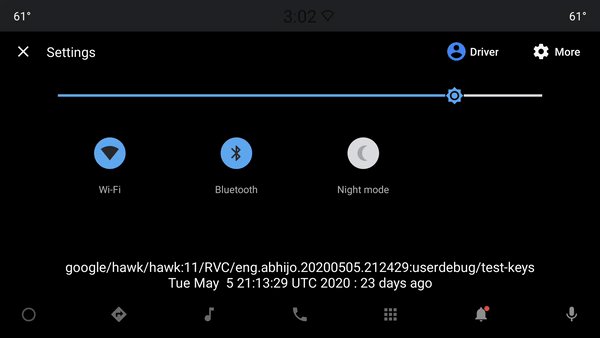
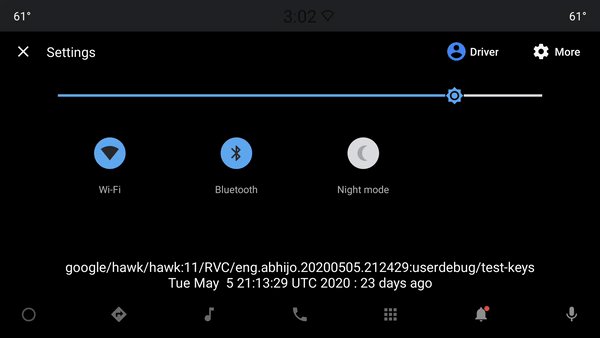
為了方便瞭解及觸發我們的檢視畫面,請在狀態為關閉時使用藍牙。
將 CodeLabViewMediator#registerListeners 中的 // no-op 替換為下列內容:
// Register Show Listener mContext.registerReceiver(new BroadcastReceiver() { @Override public void onReceive(Context context, Intent intent) { final String action = intent.getAction();
if (action.equals(BluetoothAdapter.ACTION_STATE_CHANGED)) { final int state = intent.getIntExtra(BluetoothAdapter.EXTRA_STATE, BluetoothAdapter.ERROR); switch (state) { case BluetoothAdapter.STATE_OFF: // Show OverlayViewController mCodeLabViewController.start(); break; } } } }, new IntentFilter(BluetoothAdapter.ACTION_STATE_CHANGED));
步驟 6:隱藏檢視畫面
按一下「Hide!」按鈕後,系統就會隱藏檢視畫面。由於這個動作只會在已加載的檢視畫面按鈕上執行,請直接將這個動作新增至 OverlayViewController。
將下列方法新增至 CodeLabViewController:
@Override protected void onFinishInflate() { getLayout().findViewById(R.id.codelab_button).setOnClickListener(v -> { stop(); }); }
步驟 7:設定新的 OverlayViewMediator
- 如要將新的 OverlayViewMediator 新增至 OverlayWindowModule,請將下列程式碼新增至 OverlayWindowModule:
/** Injects CodeLabViewMediator. */ @Binds @IntoMap @ClassKey(CodeLabViewMediator.class) public abstract OverlayViewMediator bindCodeLabViewMediator( CodeLabViewMediator overlayViewsMediator);
- 如要將新的 OverlayViewMediator 新增至 config_carSystemUIOverlayViewsMediators,請將以下這一行加入
frameworks/base/packages/CarSystemUI/res/values/config.xml中的 config_carSystemUIOverlayViewsMediators:<item>com.android.systemui.car.codelab.CodeLabViewMediator</item>
結果
恭喜!您在 SystemUIOverlayWindow 中建立了檢視區塊:

其他資源
如需更多資訊,請參閱下列資源。
OverlayViewController 範例
將全螢幕使用者切換器視為 SystemUIOverlayWindow: 的簡單應用程式:
其他 OverlayViewController
OverlayPanelViewController
OverlayPanelViewController 會在顯示及隱藏 SystemUIOverlayWindow 內的檢視畫面時,提供基本拖曳動畫。如要進一步瞭解詳情,請參閱「通知」面板:

