Eine AppCard ist eine Gruppierung von UI-Elementen, deren Stil vom OEM gesteuert wird und die mit Informationen aus Apps gefüllt werden. AppCards zeigen Nutzern die wichtigsten Daten und Funktionen einer App auf zugängliche und jederzeit verfügbare Weise an.
Abbildung 1: AppCard-Komponenten.
Drittanbieterentwickler können AppCards für folgende Zwecke verwenden:
- Den Status einer Essensbestellung zum Mitnehmen für einen Fahrer während der Fahrt anzeigen
- Fahrgästen in Fahrzeugen Fotos zeigen, um eine angenehme Atmosphäre zu schaffen.
- Den Preis von Kryptowährungen für Investoren verfolgen und regelmäßig aktualisieren
Beispiele:

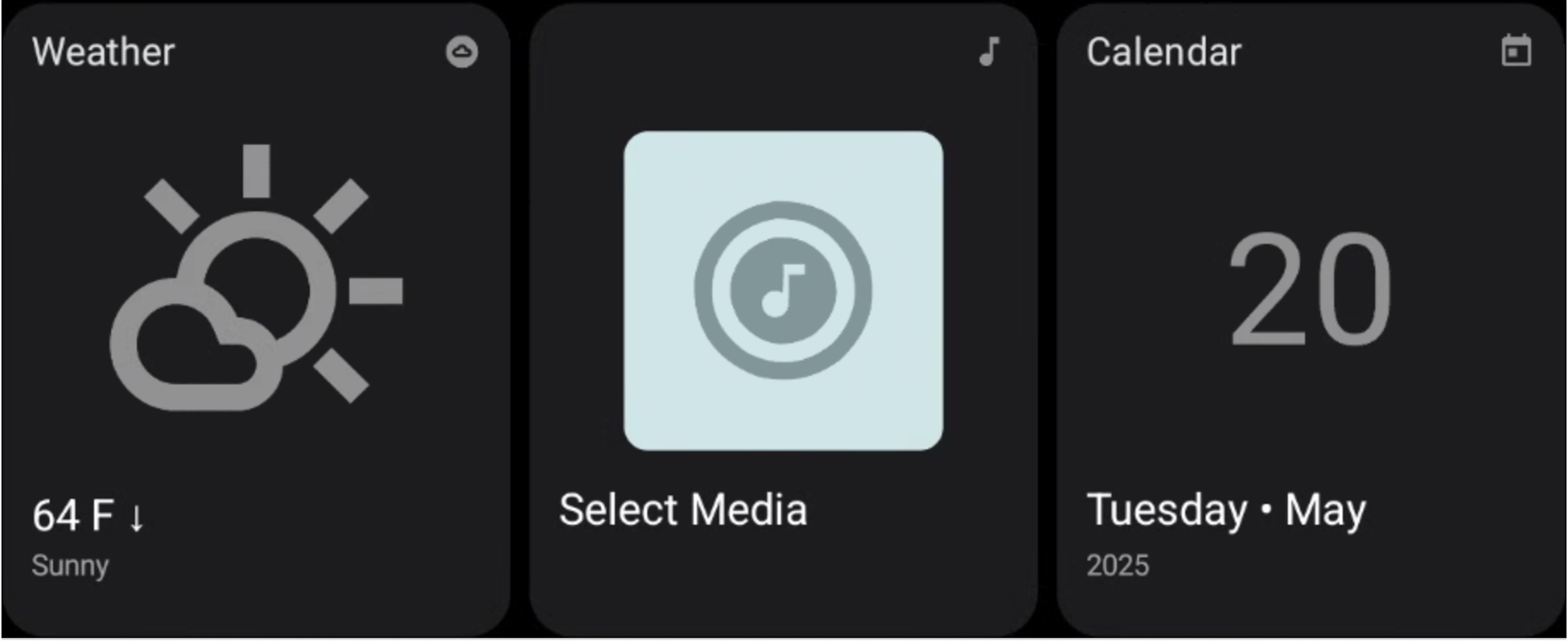
Abbildung 2: Beispiele für AppCards
AppCard
Quelle: AppCard.kt
Eine AppCard ist ein Objekt, das Daten enthält. Wir unterstützen ein ImageAppCard mit zwei Status. Beim Definieren eines beliebigen AppCard-Typs muss jede Komponente eine eindeutige ID haben.

Abbildung 3: Bild mit Text. |

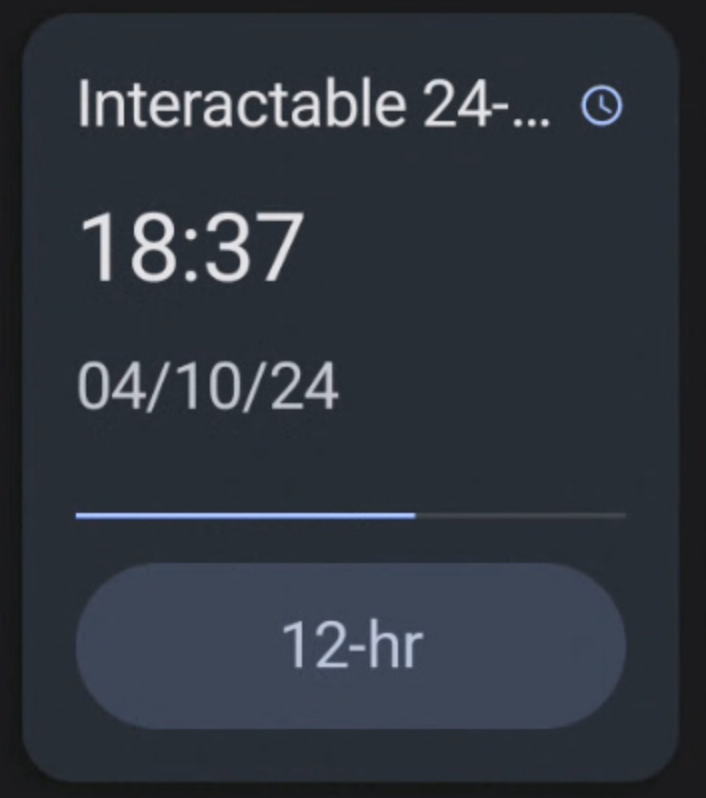
Abbildung 4: Fortschrittsbalken und Schaltflächen mit Text. |
AppCard ContentProvider
Quelle: AppCardContentProvider.kt
Ein Inhaltsanbieter, der in einer App vorhanden ist, AppCards erstellt und instanziiert wird und mit AppCardHost kommuniziert. Weitere Informationen
AppCard-Host
Quelle: AppCardHost.kt
Eine System-App, die eine Verbindung zu AppCardContentProvider herstellt, um App-Karten anzuzeigen und zu verwalten. Weitere Informationen finden Sie unter AppCard-Host konfigurieren.
AppCard-Kontext
Quelle: AppCardContext.kt
Ein Objekt, das einem AppCardContentProvider Hinweise dazu gibt, wie eine AppCardHost eine AppCard darstellen kann. AppCardContext enthält die folgenden Informationen:
- API-Ebene
Aktualisierungszeitraum für:
- AppCard-Updates abschließen
- AppCard-Komponenten mit dem Tag
EnforceFastUpdateRate
Ist der Host für die Interaktion mit AppCard vorgesehen?
Maximale Bildgröße:
- Bild zentrieren
- Bild für Schaltfläche
- Kopfzeilenbild
Mindestanzahl der erwarteten Schaltflächen.
Anhand dieser Informationen können AppCard-Entwickler die an Hosts gesendeten Informationen optimieren.

