Una AppCard es una agrupación de elementos de la IU con un diseño controlado por el OEM y que se completa con la información que proporcionan las apps. Las AppCards muestran los datos y las funcionalidades más relevantes de una app a los usuarios de una manera accesible y siempre disponible.
Figura 1: Son los componentes de AppCard.
Los desarrolladores externos pueden usar las tarjetas de apps para hacer lo siguiente:
- Mostrar el estado de un pedido de comida para llevar a un conductor mientras está en camino
- Mostrar fotos a los pasajeros en los vehículos para crear un ambiente agradable
- Hacer un seguimiento del precio de las criptomonedas y actualizarlo periódicamente para los inversores
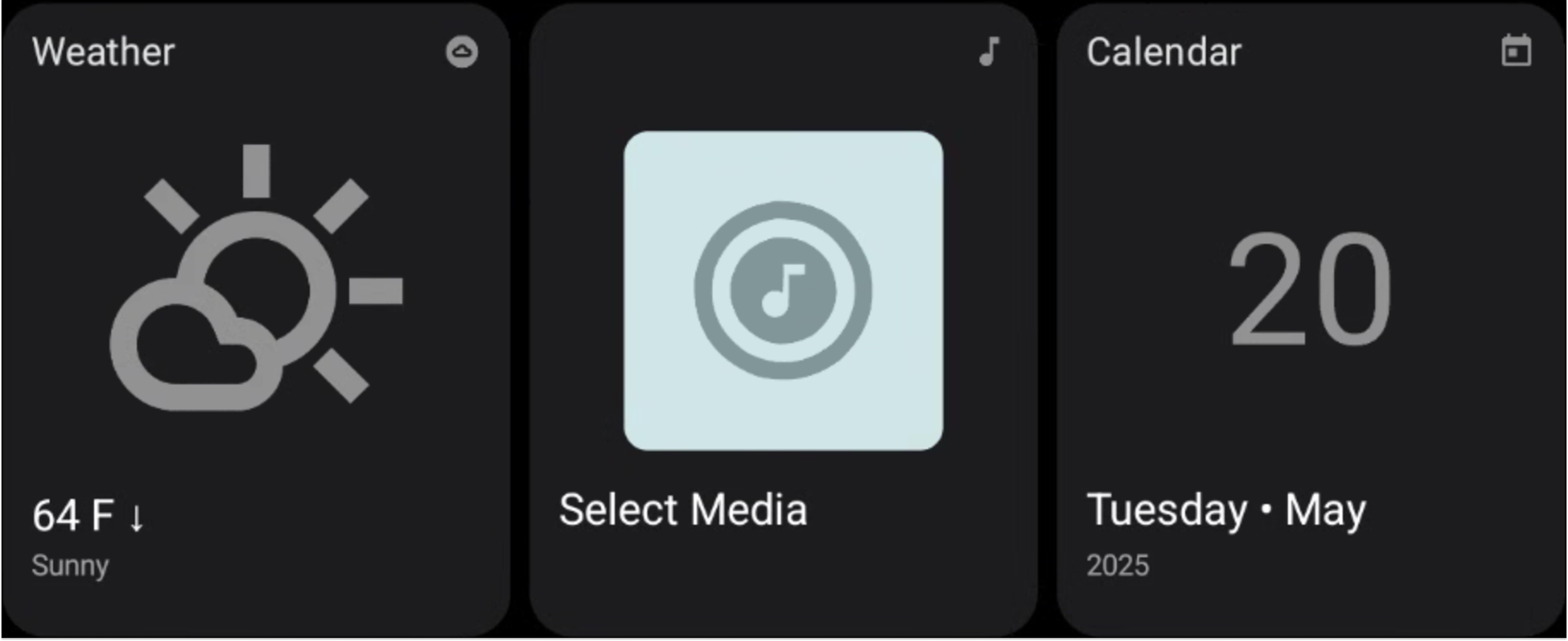
Los siguientes son algunos ejemplos:

Figura 2: Ejemplos de AppCard.
AppCard
Fuente: AppCard.kt
Una AppCard es un objeto que contiene datos. Admitimos un ImageAppCard que tiene dos estados. Cuando se define cualquier tipo de AppCard, cada componente debe tener un ID único.

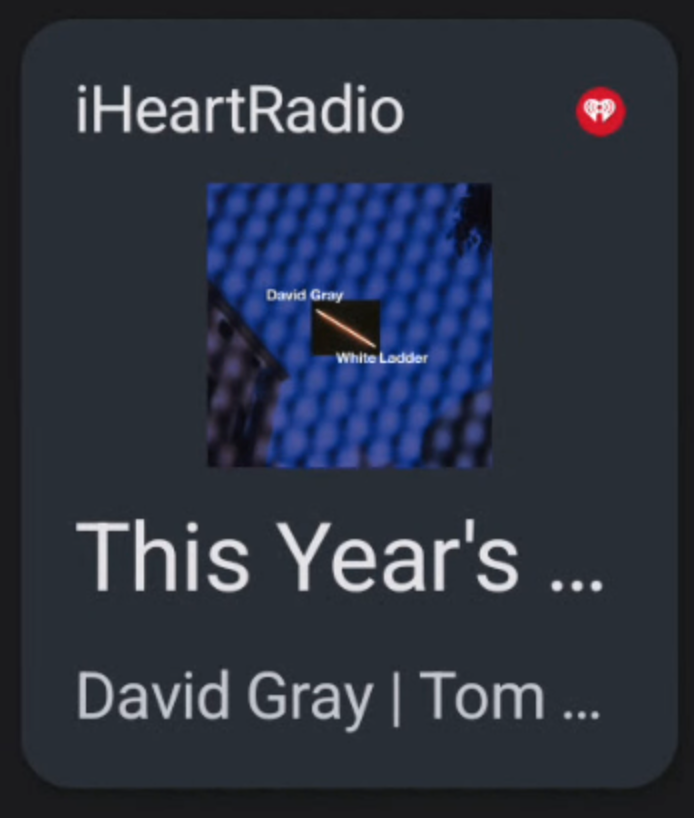
Figura 3: Imagen con texto. |

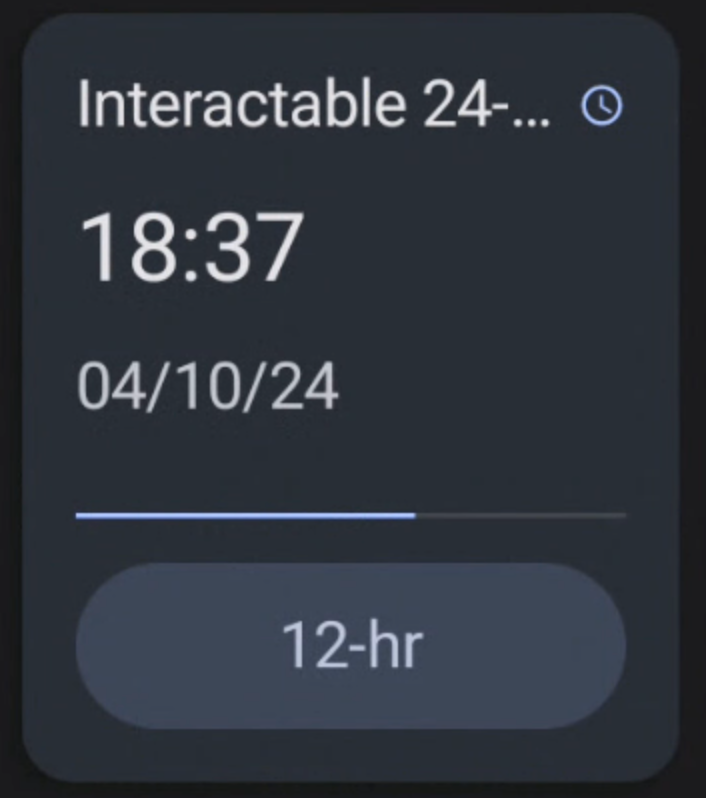
Figura 4: Barra de progreso y botones con texto. |
ContentProvider de AppCard
Fuente: AppCardContentProvider.kt
Es un proveedor de contenido que existe en una app, crea AppCards, se instancia y se comunica con AppCardHost. Para obtener más información, consulta AppCardContentProviderExtension.
Host de AppCard
Fuente: AppCardHost.kt
Es una app del sistema que se conecta a AppCardContentProvider para mostrar y administrar tarjetas de apps. Para obtener más información, consulta Cómo configurar un host de AppCard.
Contexto de AppCard
Fuente: AppCardContext.kt
Es un objeto que proporciona sugerencias a un AppCardContentProvider sobre cómo un AppCardHost podría mostrar una AppCard. AppCardContext contiene la siguiente información:
- Nivel de API
Período de actualización para:
- Actualizaciones completas de AppCard
- Componentes de AppCard etiquetados con
EnforceFastUpdateRate
¿Es el host que admite interacciones con AppCard?
Tamaño máximo de la imagen:
- Imagen central
- Imagen del botón
- Imagen del encabezado
Es la cantidad mínima de botones que se espera que se muestren.
Esta información permite que los desarrolladores de AppCard optimicen la información que se envía a los hosts.

