Android 12 introduit une conception à double volet, avec un menu L0 statique à gauche et un volet de contenu à droite. Cette fonctionnalité introduit de nombreuses nouvelles options de personnalisation. Cette page détaille ces fonctionnalités et explique comment personnaliser vos propres préférences.
Revenir à un seul volet
Par défaut, CarSettings affiche désormais la vue à deux volets lorsque la largeur de la fenêtre de l'application est supérieure ou égale à 1 400 dp, et la vue à un seul volet dans le cas contraire. Pour personnaliser cela pour un appareil spécifique, utilisez une superposition de ressources d'exécution (RRO) pour cibler les valeurs de configuration nécessaires:
| Valeur | Description |
|---|---|
config_global_force_single_pane |
Définissez la valeur sur true si l'application entière doit s'exécuter en configuration à onglet unique. |
config_homepage_fragment_class |
Spécifie le fragment de départ de la page d'accueil. Dans le double volet, il est utilisé pour le fragment initial dans le volet de contenu. Dans un seul volet, il doit s'agir du fragment de la page d'accueil. |
Clés d'en-tête
Étant donné que différentes activités CarSettings peuvent avoir une IA personnalisée, une mise en correspondance des touches d'en-tête est fournie pour simplifier les personnalisations. Dans AndroidManifest.xml, chaque activité compatible avec le double volet comporte un TOP_LEVEL_HEADER_KEY spécifié dans ses métadonnées.
Cette valeur pointe vers une clé spécifiée dans res/values/header_keys.xml, qui est mappée sur la clé de préférence de l'élément de menu de niveau supérieur auquel appartient le fragment de début.
Par conséquent, si le fragment de départ d'une activité est modifié ou si l'IA est réorganisée de sorte qu'un fragment particulier relève d'une préférence de niveau supérieur différente, le ou les mappages pertinents du fichier header_keys.xml peuvent être mis à jour pour spécifier la valeur correcte.
Personnaliser la mise en page des activités
La mise en page de BaseCarSettingsActivity se trouve dans res/layout/car_setting_activity et dans les sections suivantes:
| Valeur | Description |
|---|---|
top_level_menu |
Fragment de menu de premier niveau affiché dans les configurations à deux volets. La largeur de cette section est spécifiée par top_level_menu_width. Une mise en page de base du châssis (avec barre d'outils) est enroulée autour de cette vue. |
top_level_divider |
Ligne verticale qui sépare les deux volets et dont vous pouvez personnaliser la largeur avec top_level_divider_width. |
fragment_container_wrapper |
Mise en page du wrapper pour le volet de contenu (ou le volet principal dans une configuration à un seul volet). Une mise en page de base du châssis (avec barre d'outils) est enroulée autour de cette vue. |
settings_focus_parking_view |
Implémentation personnalisée de FocusParkingView pour maintenir la sélection rotative en cas de besoin. |
fragment_container |
Conteneur de contenu principal. Les fragments de contenu l'utilisent comme mise en page cible. |
restricted_message |
Vue de blocage limitée à l'expérience utilisateur à afficher sur les instances de BaseFragment. |

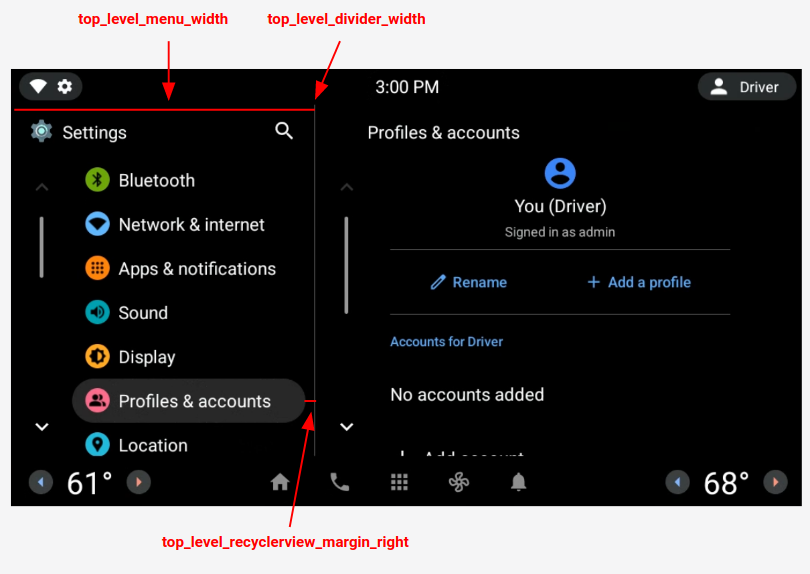
Figure 1. Mise en page à deux volets
Préférences de premier niveau
Les préférences de niveau supérieur sont des CarUiPreferences personnalisées avec une mise en page légèrement modifiée pour modifier la hauteur des préférences et la forme de l'arrière-plan. Vous pouvez personnaliser l'apparence de ces préférences de plusieurs manières:
| Valeur | Description |
|---|---|
res/layout/top_level_preference.xml |
Superposez la totalité de la mise en page des préférences. |
top_level_preference_min_height |
Hauteur minimale de la préférence de niveau supérieur. En fonction du contenu (par exemple, si des sous-titres sont présents), les préférences peuvent être plus hautes que cette valeur. |
top_level_preference_corner_radius |
Rayon de l'arrondi des coins. |
top_level_preference_background |
Arrière-plan des préférences de niveau supérieur lorsqu'elles ne sont pas mises en surbrillance. |
top_level_preference_highlight |
Arrière-plan des préférences de niveau supérieur lorsqu'elles sont mises en surbrillance. |
Icônes de premier niveau
La figure 2 montre comment les icônes de premier niveau se composent désormais d'une icône vectorielle dans une forme d'arrière-plan colorée. Cette forme est actuellement configurée pour accepter une forme ovale ou rectangulaire. Par défaut, la forme est définie sur "ovale".
Pour modifier la valeur par défaut, modifiez la valeur dans config_top_level_icon_shape (où 0 correspond à un rectangle et 1 à un ovale). Les icônes sont créées en insérant l'icône de premier plan par top_level_foreground_icon_inset à partir de la forme d'arrière-plan. Chaque icône de niveau supérieur a une couleur de premier plan spécifiée dans res/values/colors.xml et une couleur d'arrière-plan spécifiée dans le dossier res/color.
Pour créer une apparence personnalisée, vous pouvez remplacer toutes les valeurs de couleur.

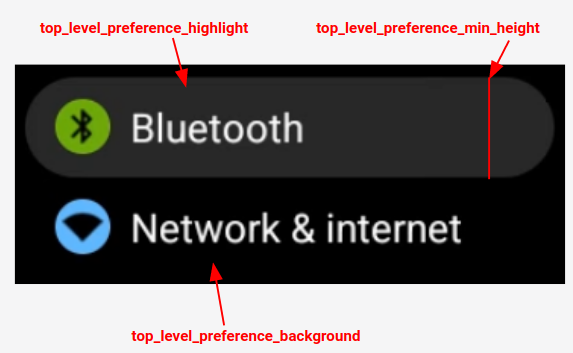
Figure 2. Composants de préférences de niveau supérieur
Les icônes des préférences injectées qui appartiennent aux catégories spécifiées par config_top_level_injection_categories sont également traitées comme des icônes de niveau supérieur.
Les icônes fournies sont intégrées de la même valeur et de la même forme que celles spécifiées pour toutes les autres icônes de premier niveau (voir ci-dessus). Toutefois, l'arrière-plan est déterminé en examinant les attributs suivants dans l'ordre suivant:
com.android.settings.bg.argbMétadonnées de l'application injectante.com.android.settings.bg.hintMétadonnées de l'application injectante.top_level_injected_default_backgroundspécifié dansres/values/colors.xml.
Pour ignorer les données d'injection d'application et toujours utiliser l'arrière-plan par défaut, définissez config_top_level_injection_background_always_use_default sur true.

