ב-Android 12 יש עיצוב של שתי חלוניות, עם תפריט L0 סטטי בצד ימין וחלונית תוכן בצד שמאל. התכונה הזו כוללת אפשרויות התאמה אישית רבות. בדף הזה מפורטות התכונות האלה ומוסבר איך להתאים אישית את ההעדפות שלכם.
חזרה לחלונית אחת
כברירת מחדל, תצוגת שתי החלוניות מוצגת באפליקציית CarSettings כשרוחב החלון של האפליקציה גדול מ-1,400dp או שווה לו, ובמקרים אחרים מוצגת תצוגת חלונית אחת. כדי להתאים אישית את ההגדרה הזו למכשיר ספציפי, משתמשים בשכבת-על של משאבים בסביבת זמן ריצה (RRO) כדי לטרגט את ערכי ההגדרה הנדרשים:
| ערך | תיאור |
|---|---|
config_global_force_single_pane |
מגדירים את הערך true אם כל האפליקציה תפעל בתצורה של חלון יחיד. |
config_homepage_fragment_class |
מציין את קטע הקוד שממנו מתחיל דף הבית. בחלונית כפולה, הוא משמש לקטע הראשוני בחלונית התוכן. בחלונית אחת, זה צריך להיות קטע דף הבית. |
מפתחות כותרות
מאחר שלפעילויות שונות של CarSettings יכולה להיות IA בהתאמה אישית, מוצג מיפוי של מפתחות כותרות כדי לפשט את ההתאמות האישיות. ב-AndroidManifest.xml, לכל פעילות שתומכת בשני חלונות יש TOP_LEVEL_HEADER_KEY שמוגדר במטא-נתונים שלה.
הערך הזה מפנה למפתח שצוין ב-res/values/header_keys.xml, שממופה למפתח ההעדפה של פריט התפריט ברמה העליונה שאליו שייך הפרגמנט ההתחלתי.
לכן, אם משנה את קטע ההתחלה של פעילות או מסדרים מחדש את ה-IA כך שקטע מסוים ייכלל בהעדפה אחרת ברמה העליונה, אפשר לעדכן את המיפויים הרלוונטיים בקובץ header_keys.xml כדי לציין את הערך הנכון.
התאמה אישית של פריסת הפעילות
הפריסה של BaseCarSettingsActivity נמצאת בקובץ res/layout/car_setting_activity ובקטעים הבאים:
| ערך | תיאור |
|---|---|
top_level_menu |
קטע תפריט ברמה העליונה שמוצג בהגדרות עם שתי חלוניות. רוחב הקטע הזה מצוין על ידי top_level_menu_width. התצוגה הזו מוקפת בפריסת בסיס של שלדה (עם סרגל כלים). |
top_level_divider |
קו אנכי שמחלק את שני החלונות, וניתן להתאים אישית את הרוחב שלו באמצעות top_level_divider_width. |
fragment_container_wrapper |
פריסת עטיפה לחלונית התוכן (או לחלונית הראשית בהגדרה של חלונית אחת). התצוגה הזו מוקפת בתבנית בסיסית של שלדה (עם סרגל כלים). |
settings_focus_parking_view |
הטמעה מותאמת אישית של FocusParkingView כדי לשמור על המיקוד בתנועה סיבובית במקרה הצורך. |
fragment_container |
מאגר התוכן הראשי. קטעי התוכן משתמשים בפריסה הזו בתור פריסת היעד. |
restricted_message |
תצוגת חסימה מוגבלת לממשק המשתמש שמוצגת במכונות של BaseFragment. |

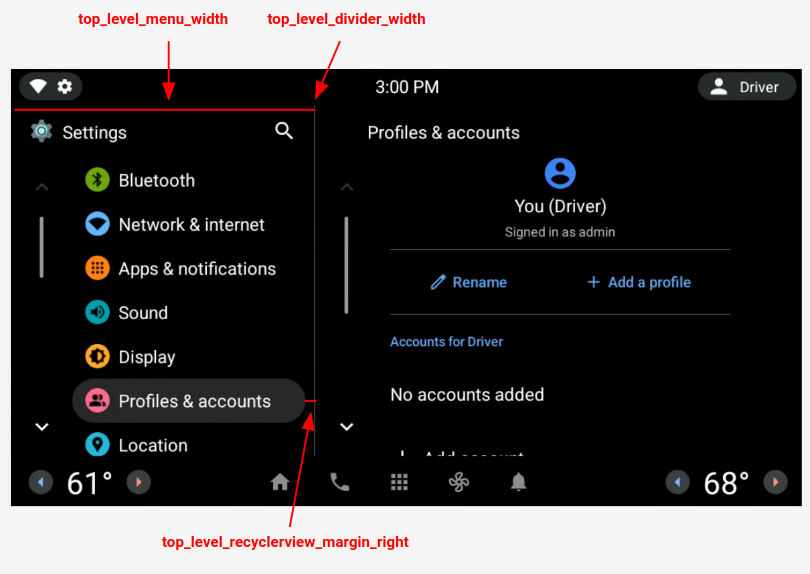
איור 1. פריסה של שתי חלוניות
העדפות ברמה העליונה
העדפות ברמה העליונה הן CarUiPreferences בהתאמה אישית עם פריסה ששונתה מעט כדי לשנות את גובה ההעדפה ואת צורת הרקע. יש הרבה דרכים להתאים אישית את המראה של ההעדפות האלה:
| ערך | תיאור |
|---|---|
res/layout/top_level_preference.xml |
שכבת-על של כל הפריסה של ההעדפות. |
top_level_preference_min_height |
הגובה המינימלי של ההעדפה ברמה העליונה. בהתאם לתוכן (לדוגמה, אם יש כתוביות), ההעדפות עשויות להיות גבוהות מהערך הזה. |
top_level_preference_corner_radius |
רדיוס העיגול של הפינה. |
top_level_preference_background |
הרקע של ההעדפות ברמה העליונה כשהן לא מודגשות. |
top_level_preference_highlight |
הרקע של ההעדפות ברמה העליונה כשהן מודגשות. |
סמלים ברמה העליונה
באיור 2 אפשר לראות איך הסמלים ברמה העליונה מורכבים עכשיו מסמל וקטורי בתוך צורה של רקע צבעוני. כרגע, הצורה הזו מוגדרת לתמיכה בצורה אליפסית או בצורה מלבנית. כברירת מחדל, הצורה מוגדרת כאליפסה.
כדי לשנות את ברירת המחדל, משנים את הערך ב-config_top_level_icon_shape
(כאשר 0 הוא מלבן ו-1 הוא אליפסה). כדי ליצור את הסמלים, מעבירים את הסמל של חזית התמונה top_level_foreground_icon_inset לתוך צורת הרקע. לכל סמל ברמה העליונה יש צבע חזית שצוין בקובץ res/values/colors.xml וצבע רקע שצוין בתיקייה res/color.
כדי ליצור מראה מותאם אישית, אפשר לשנות את כל ערכי הצבעים.

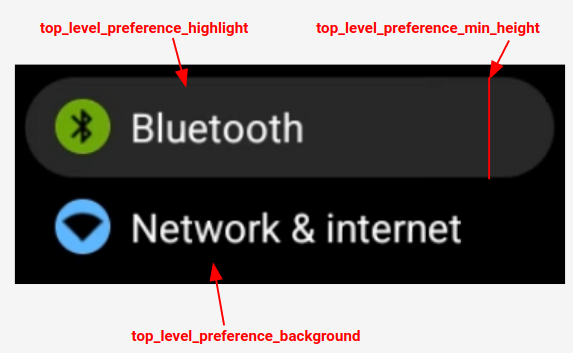
איור 2. רכיבי ההעדפות ברמה העליונה
סמלים של העדפות שהוזנו שנכללים בקטגוריות שצוינו על ידי config_top_level_injection_categories נחשבים גם הם כסמלים ברמה העליונה.
הסמלים שסיפקתם יוצגו באותו ערך ובאותו צורה שצוינו לכל שאר הסמלים ברמה העליונה (ראו למעלה). עם זאת, הרקע נקבע על סמך המאפיינים הבאים לפי הסדר הבא:
com.android.settings.bg.argbמטא-נתונים מהאפליקציה שמבצעת את ההזרקה.com.android.settings.bg.hintמטא-נתונים מהאפליקציה שמבצעת את ההזרקה.top_level_injected_default_backgroundמצוין ב-res/values/colors.xml.
כדי להתעלם מהחדרת נתוני האפליקציה ולהשתמש תמיד ברקע ברירת המחדל, מגדירים את config_top_level_injection_background_always_use_default לערך true.

