इस पेज पर, CarUiListItem सूची के आइटम को पसंद के मुताबिक बनाने के विकल्पों के बारे में बताया गया है.
आइटम की सूची दिखाने के लिए, कार की यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी का इस्तेमाल करने का स्वीकार किया गया पैराडाइम, CarUiListItemAdapter और CarUiListItem ऑब्जेक्ट के साथ CarUiRecyclerView का इस्तेमाल करना है.
CarUiRecyclerView को पसंद के मुताबिक बनाने के बारे में जानकारी,
caruirecyclerview में दी गई है.
ज़रूरी शर्तें
इस लेख में, ऐप्लिकेशन को पसंद के मुताबिक बनाना में बताए गए रनटाइम रिसॉर्स ओवरले (आरआरओ) के बारे में जानकारी दी गई है.
CarUiListItem के बारे में जानकारी
सूची के आइटम, हेडर या कॉन्टेंट, इन दोनों में से किसी एक टाइप के हो सकते हैं. इनके बारे में यहां बताया गया है.
हेडर
CarUiListItemAdapter, CarUiHeaderListItem टाइप के ऑब्जेक्ट को car_ui_header_list_item लेआउट फ़ाइल से फ़्लोर किए गए व्यू से बांधता है. इसमें ये व्यू शामिल होते हैं:
| व्यू | |
|---|---|
title |
टाइटल TextView |
body |
बॉडी TextView |
उदाहरण के लिए, नीचे दिया गया हेडर की सूची वाला आइटम, टाइटल और मुख्य टेक्स्ट दिखाने के लिए कॉन्फ़िगर किया गया है:

कॉन्टेंट
CarUiListItemAdapter, CarUiHeaderListItem टाइप के ऑब्जेक्ट को car_ui_list_item लेआउट फ़ाइल से फ़्लोर किए गए व्यू से बांधता है. इस फ़ाइल में ये व्यू शामिल हैं:
| व्यू | |
|---|---|
icon_container |
मुख्य आइकॉन के लिए कंटेनर |
title |
टाइटल TextView |
body |
बॉडी TextView |
action_container |
ऐक्शन व्यू के लिए कंटेनर |
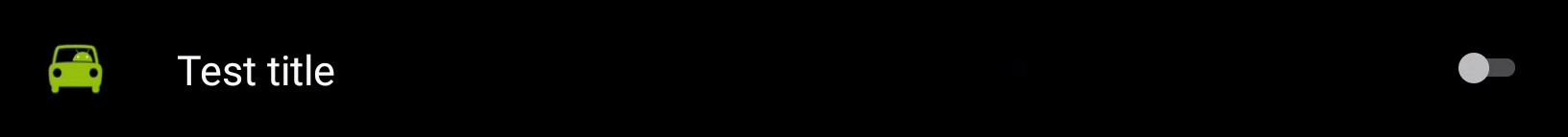
उदाहरण के लिए, यहां दिए गए कॉन्टेंट की सूची के आइटम को एक आइकॉन और स्विच दिखाने के लिए कॉन्फ़िगर किया गया था:

आइकॉन
सूची के आइटम के लिए कॉन्फ़िगर किए गए आइकॉन टाइप के आधार पर, प्राइमरी आइकॉन के लिए इनमें से किसी एक व्यू का इस्तेमाल किया जाता है:
| व्यू | |
|---|---|
icon |
स्टैंडर्ड आइकॉन ImageView |
content_icon |
कॉन्टेंट आइकॉन ImageView |
avatar_icon |
अवतार आइकॉन ImageView |
ऐक्शन एलिमेंट
सूची के आइटम के ऐक्शन टाइप के आधार पर, यहां दिए गए ऐक्शन एलिमेंट व्यू में से ज़्यादा से ज़्यादा एक व्यू दिखता है:
| व्यू | |
|---|---|
switch_widget |
Switch |
checkbox_widget |
CheckBox |
radio_button_widget |
RadioButton |
supplemental_icon |
ImageView |
टेक्स्ट को अपनी ज़रूरत के हिसाब से बनाना
हेडर और कॉन्टेंट की सूची, दोनों में टेक्स्ट स्टाइल को कार के यूज़र इंटरफ़ेस (यूआई) लाइब्रेरी में तय किए गए टेक्स्ट के दिखने के स्टाइल से कंट्रोल किया जाता है. सूची के आइटम के टेक्स्ट की स्टाइल को बदलने के लिए, नीचे दी गई स्टाइल को बदलें.
हेडर स्टाइल को पसंद के मुताबिक बनाने के लिए:
| हेडर स्टाइल | |
|---|---|
| टाइटल का टेक्स्ट | @style/TextAppearance.CarUi.ListItem |
| मुख्य हिस्सा | @style/TextAppearance.CarUi.ListItem.Body |
कॉन्टेंट के स्टाइल को पसंद के मुताबिक बनाने के लिए:
| कॉन्टेंट की स्टाइल | |
|---|---|
| टाइटल का टेक्स्ट | @style/TextAppearance.CarUi.ListItem.Header |
| मुख्य हिस्सा | @style/TextAppearance.CarUi.ListItem.Body |
आइकॉन को पसंद के मुताबिक बनाना
कॉन्टेंट की सूची के आइटम में, मुख्य और सहायक आइकॉन, दोनों शामिल हो सकते हैं.
प्राइमरी आइकॉन
कॉन्टेंट की सूची वाले आइटम के लेआउट में, आइकॉन कंटेनर में तीन ImageView ऑब्जेक्ट तय किए गए हैं. हालांकि, सूची वाले आइटम के तय किए गए आइकॉन टाइप के आधार पर, ज़्यादा से ज़्यादा एक आइकॉन दिखाया जाता है. आइटम बाइंड होने के समय, CarUiListItemAdapter आइकॉन ImageView ऑब्जेक्ट के लिए, दिखने की सही सेटिंग सेट करता है.
आइकॉन की चौड़ाई और ऊंचाई, डाइमेंशन वैल्यू से कंट्रोल की जाती है. साइज़ को कंट्रोल करने के लिए, इन वैल्यू को ओवरले किया जा सकता है. अलग-अलग तरह के आइकॉन की चौड़ाई और ऊंचाई बताने वाली डाइमेंशन वैल्यू नीचे दी गई हैं.
स्टैंडर्ड आइकॉन
डिफ़ॉल्ट रूप से, स्टैंडर्ड आइकॉन की ऊंचाई और चौड़ाई एक जैसी होती है.
| स्टैंडर्ड आइकॉन | |
|---|---|
| चौड़ाई | car_ui_list_item_icon_size |
| लंबाई | car_ui_list_item_icon_size |
कॉन्टेंट का आइकॉन
| कॉन्टेंट का आइकॉन | |
|---|---|
| चौड़ाई | car_ui_list_item_content_icon_width |
| लंबाई | car_ui_list_item_content_icon_height |
अवतार का आइकॉन
डिफ़ॉल्ट रूप से, प्राइमरी आइकॉन, आइकॉन कंटेनर व्यू के बीच में होते हैं. इसकी चौड़ाई, car_ui_list_item_icon_container_width डाइमेंशन वैल्यू से तय होती है.
| अवतार का आइकॉन | |
|---|---|
| चौड़ाई | car_ui_list_item_content_icon_width |
| लंबाई | car_ui_list_item_content_icon_height |
सप्लीमेंटल आइकॉन
पूरक आइकॉन, ऐक्शन कंटेनर व्यू के बीच में होता है. car_ui_list_item_supplemental_icon_size डाइमेंशन की वैल्यू से, सप्लीमेंटल आइकॉन की चौड़ाई और ऊंचाई, दोनों तय होती हैं. सप्लीमेंटल आइकॉन का साइज़ बदलने के लिए, इस डाइमेंशन वैल्यू को ओवरले करें.
