Panoramica del layout di base
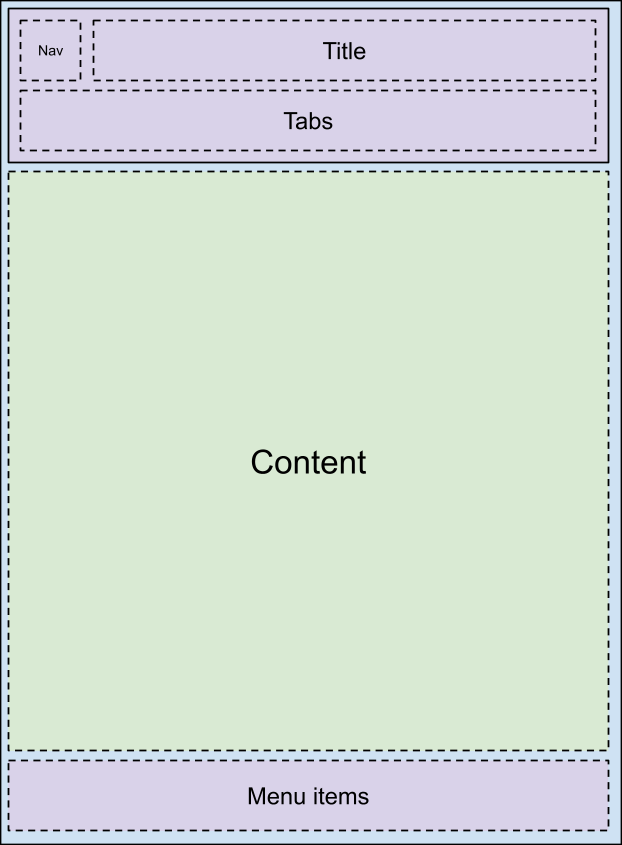
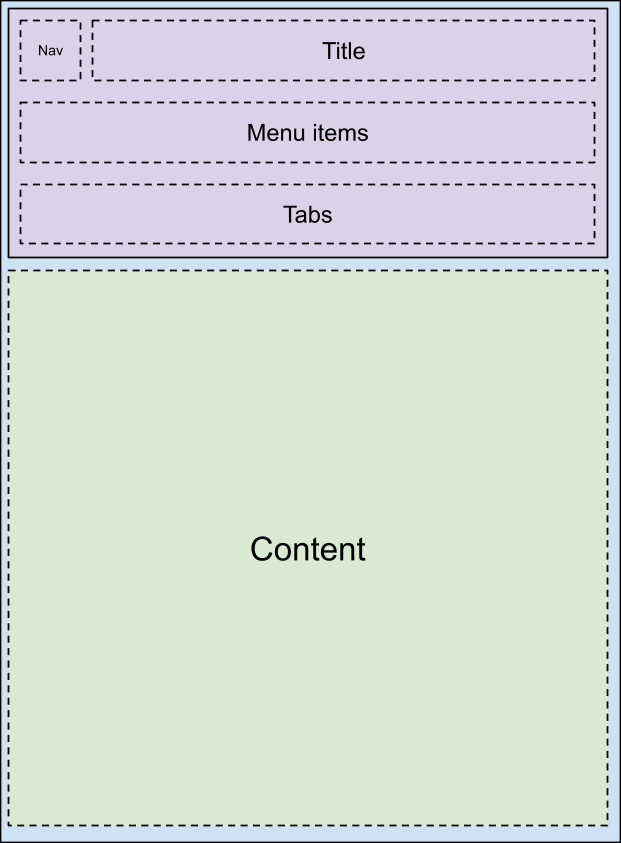
La barra degli strumenti di car-ui-lib è personalizzata tramite il file di layout car_ui_base_layout_toolbar.xml. Si chiama barra degli strumenti del *layout di base* perché questo file di layout contiene un FrameLayout con ID car_ui_base_layout_content_container, che conterrà tutti i contenuti dell'app poco dopo l'espansione del layout. Questa struttura consente all'OEM di posizionare la barra degli strumenti in posizioni diverse dalla parte superiore dello schermo.
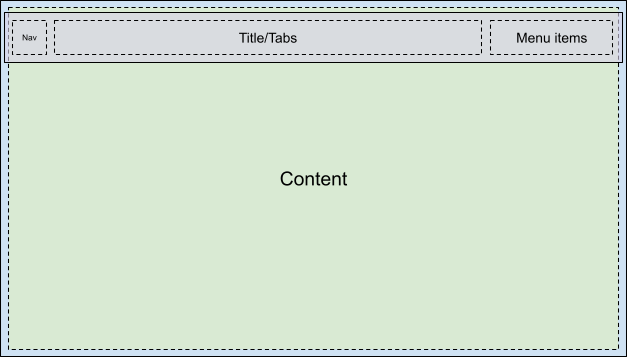
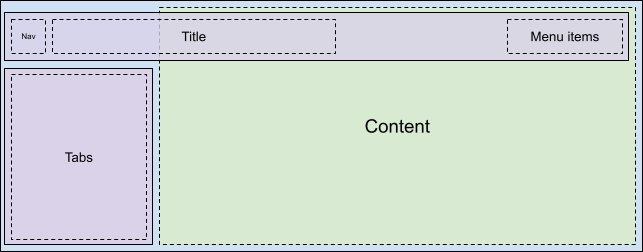
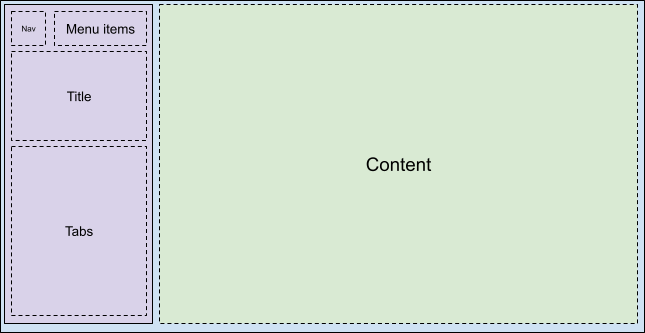
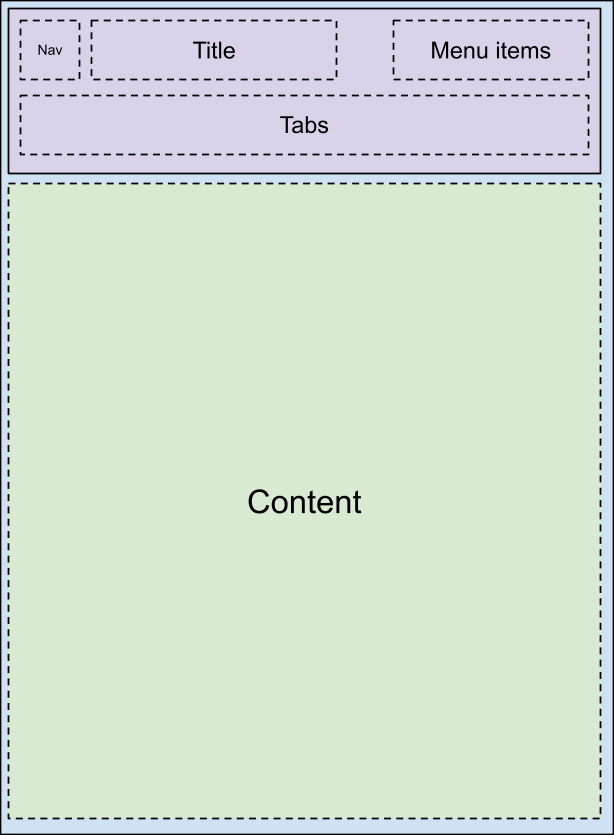
| Possibili layout | ||
|---|---|---|
 |
 |
 |
 |
 |
 |
Modificando i parametri di layout in car_ui_base_layout_content_container, l'app può essere compressa in un'area più piccola per fare spazio alla barra degli strumenti. Tuttavia, alcune personalizzazioni potrebbero richiedere che la barra degli strumenti sia trasparente e sovrapposta all'app. In questo caso, le visualizzazioni possono essere contrassegnate con car_ui_top/bottom/left/right_inset. Se car-ui-lib
rileva una visualizzazione con un tag di questo tipo, comunica la posizione e le dimensioni della visualizzazione all'app,
in modo che possa rientrare i contenuti di questa quantità, mantenendo comunque un'area di sfondo ragionevole nello
spazio sotto la barra degli strumenti. Ad esempio, la maggior parte delle app avrà il primo elemento di CarUiRecyclerView che inizia sotto gli inserti specificati, ma sarà comunque visibile dietro la barra degli strumenti quando l'utente scorre verso il basso.
Supporto rotativo
Per supportare i controller rotatori, il layout di base deve contenere un FocusParkingView il più possibile all'inizio del layout. Questa visualizzazione viene messa a fuoco quando non è visibile alcun elemento attivo per l'utente. La barra degli strumenti deve essere racchiusa anche in un FocusParkingView, che
specifica che si tratta di una zona di spostamento separata per il controllore rotativo. Se non è racchiuso in un
FocusParkingView, l'utente non può interagire con la barra degli strumenti con il controller rotatorio.
Schede
Le schede della barra degli strumenti vengono personalizzate tramite i file di layout car_ui_toolbar_tab_item.xml o
car_ui_toolbar_tab_item_flexible.xml. Non esiste alcuna differenza funzionale tra i file, la risorsa booleana car_ui_toolbar_tab_flexible_layout determina quale viene utilizzata. Di conseguenza, è consigliabile mantenere car_ui_toolbar_tab_flexible_layout impostato su false e personalizzare solo il file di layout normale.
ImageView della scheda verrà colorato con il colore
car_ui_toolbar_tab_item_selector nel codice Java, quindi
car_ui_toolbar_tab_item_selector deve essere personalizzato insieme al layout. Le app possono richiedere di non colorare anche le icone della scheda con questo colore.
L'aspetto del testo di TextView della scheda è impostato su
TextAppearance.CarUi.Widget.Toolbar.Tab o
TextAppearance.CarUi.Widget.Toolbar.Tab.Selected nel codice Java, pertanto l'aspetto del testo
impostato nel file di layout non verrà applicato. Anche questi stili devono essere personalizzati.
MenuItems
MenuItems sono i pulsanti nell'angolo in alto a destra della barra degli strumenti predefinita. Possono essere testo, icone, icone e testo o pulsanti. Queste varianti fanno tutte parte del
car_ui_toolbar_menu_item file di layout, in quanto il MenuItems deve essere in grado di
passare da un modulo all'altro se l'app lo richiede.
MenuItems può essere principale, il che consente di gonfiare un file di layout diverso:
car_ui_toolbar_menu_item_primary. Un MenuItem principale deve essere visivamente distinto dal normale MenuItem, ad esempio tramite un pulsante con o senza bordi. Per impostazione predefinita,
car_ui_toolbar_menu_item_primary reindirizza semplicemente a
car_ui_toolbar_menu_item, quindi hanno lo stesso aspetto.
MenuItems può essere attivato, un altro stato visivo che indica che questo MenuItem è attivato/disattivato. Questo stato viene implementato chiamando setActivated(true)
nella visualizzazione MenuItem, che aggiunge lo stato state_activated a tutti gli elementi drawable nelle visualizzazioni di MenuItem. A questo stato drawable è possibile rispondere con un selettore drawable nell'overlay di risorse di runtime (RRO).
MenuItems può essere limitato per l'esperienza utente quando il veicolo è in movimento. UX restricted è
solo un altro stato drawable come activated, ma questa volta lo stato è definito nell'app
invece che nel framework Android. Ciò significa che l'attributo state_ux_restricted deve essere sovrapposto anche all'RRO, in modo che l'attributo definito nell'RRO corrisponda all'attributo definito nell'app.
Cerca
La barra di ricerca è contenuta in un file di layoutcar_ui_toolbar_search_view separato per migliorare le prestazioni dell'inflazione del layout per le app che non richiedono una barra di ricerca. Il
FrameLayout con ID car_ui_toolbar_search_view_container conterrà
la barra di ricerca quando è espansa.
