Обзор базовой компоновки
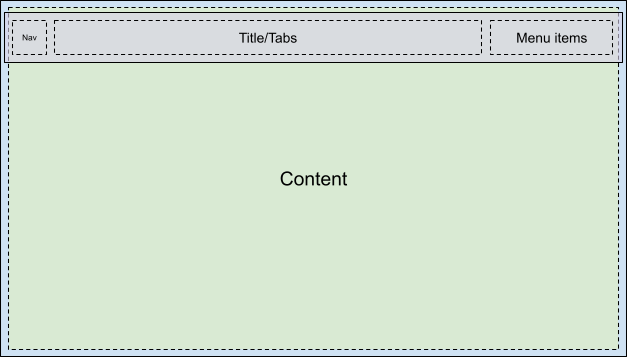
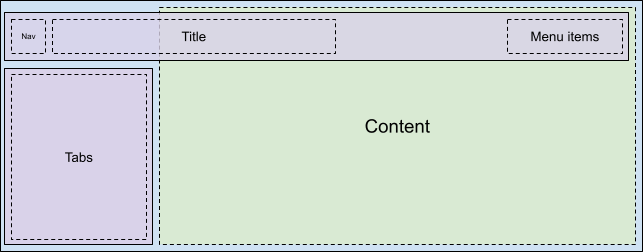
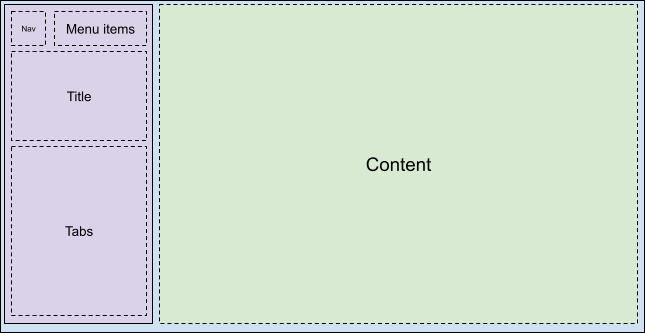
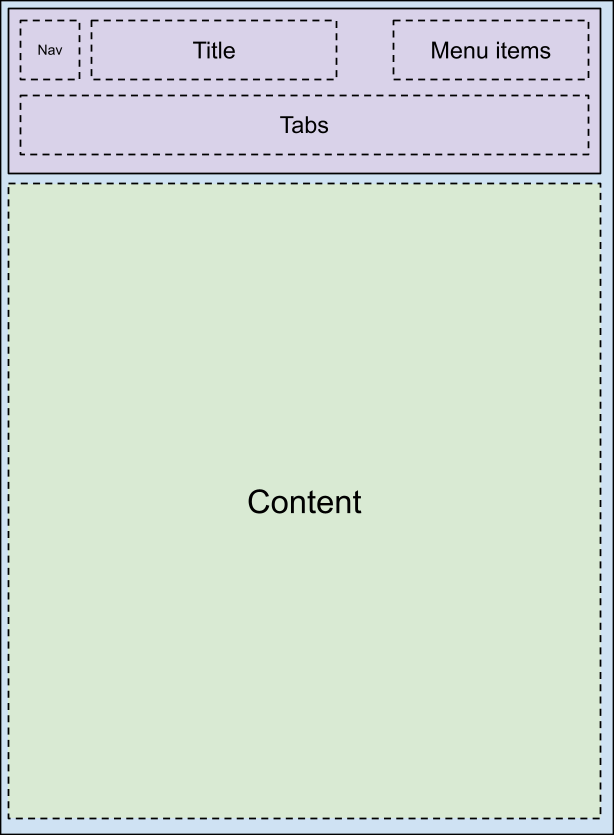
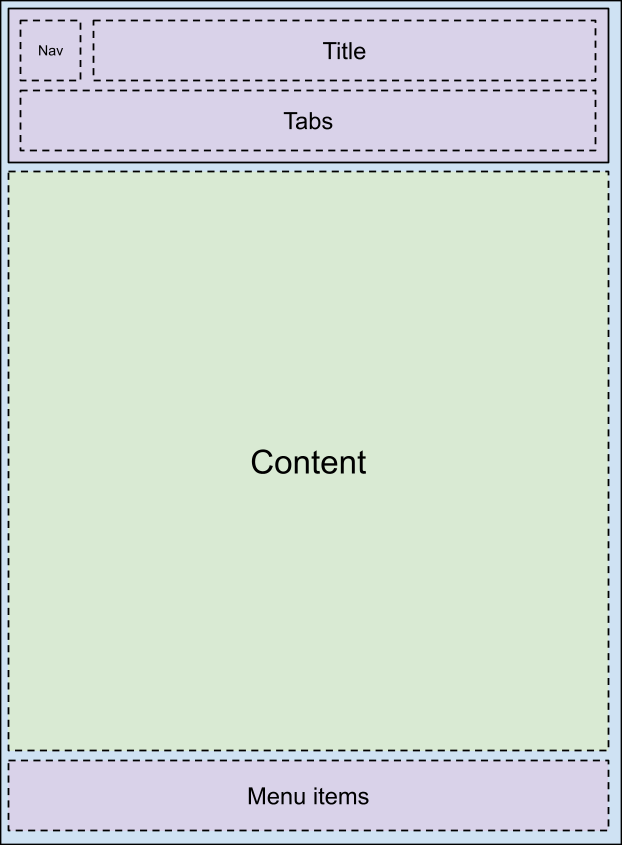
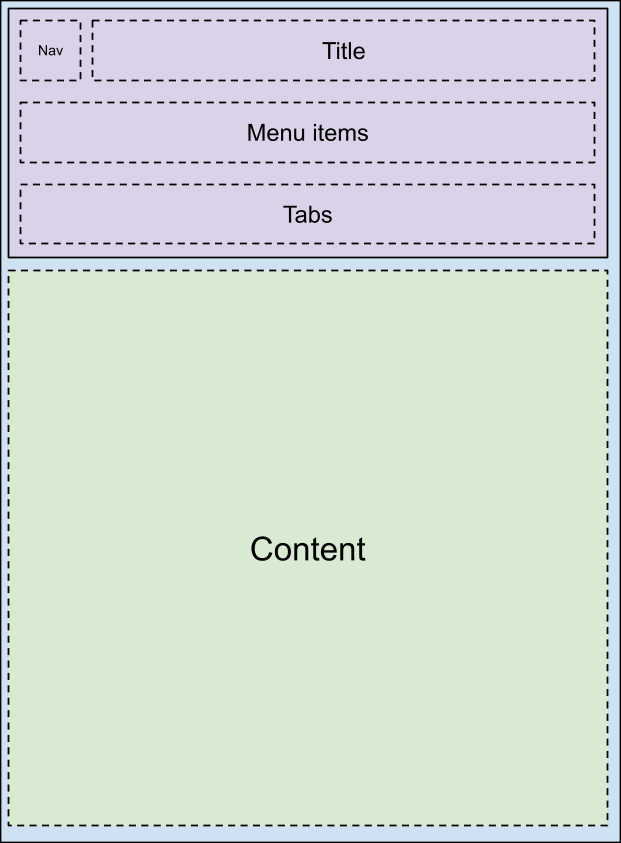
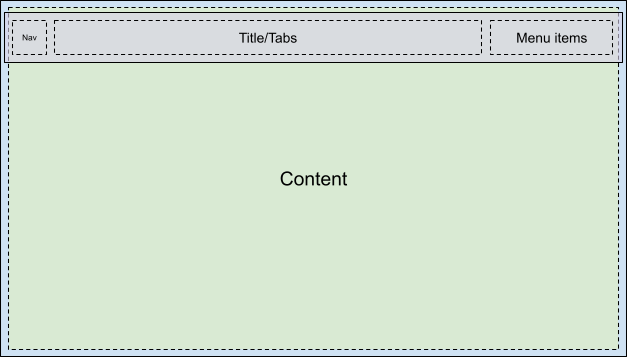
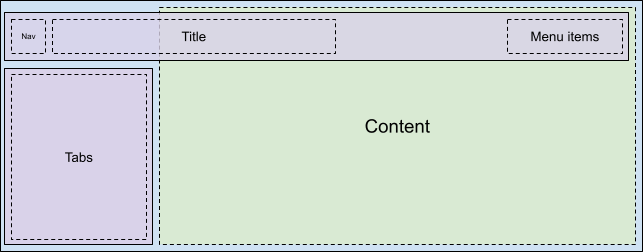
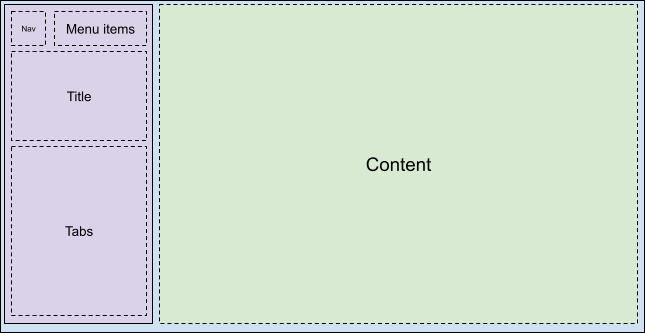
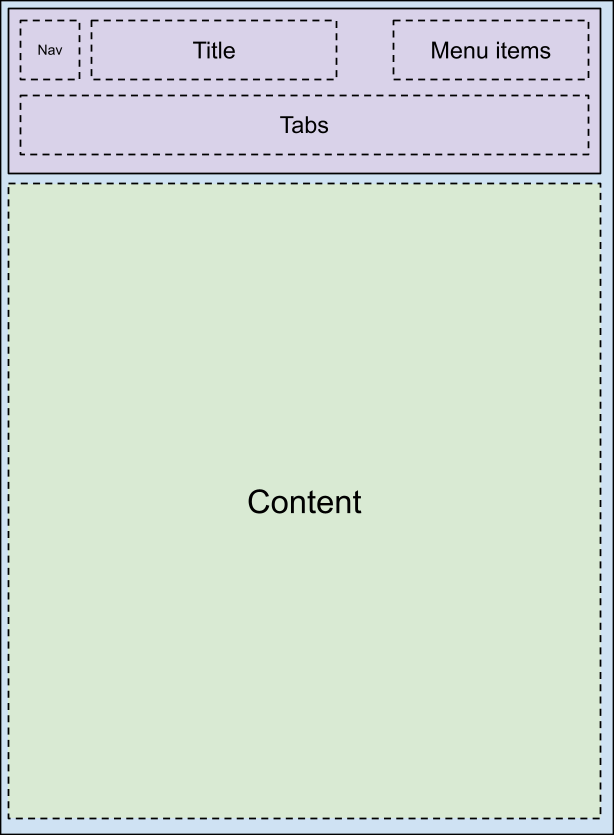
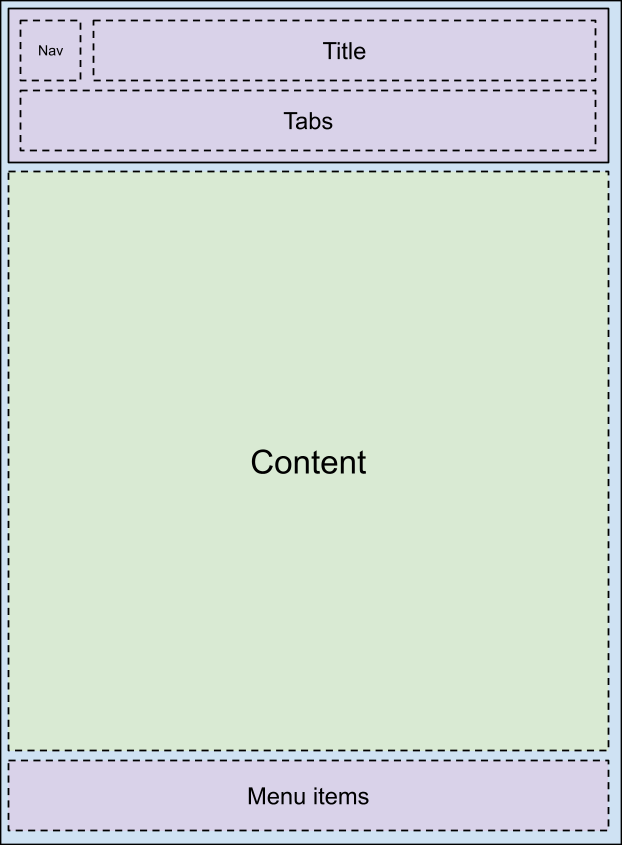
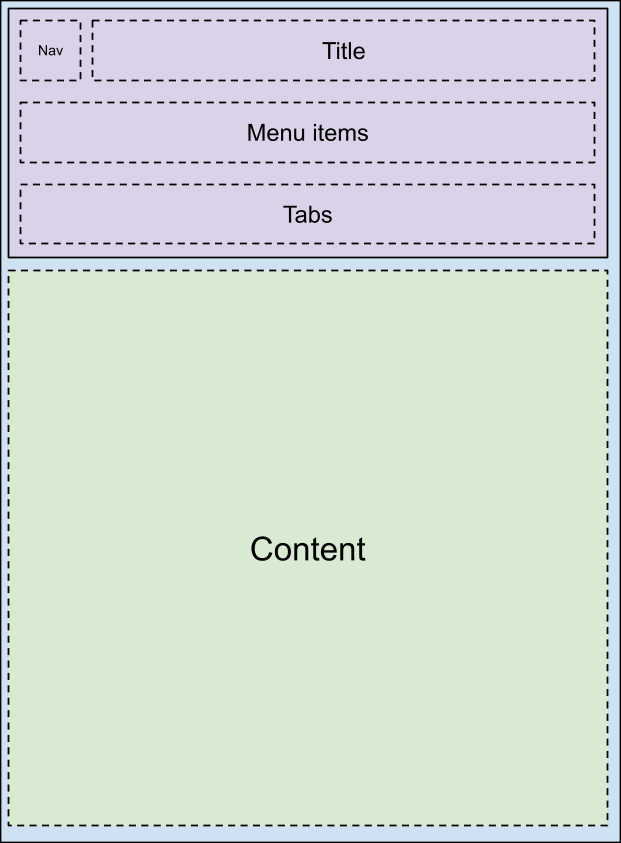
Панель инструментов car-ui-lib настраивается с помощью файла макета car_ui_base_layout_toolbar.xml . Она называется панелью инструментов *базового макета*, поскольку этот файл макета содержит FrameLayout с идентификатором car_ui_base_layout_content_container , который будет содержать все содержимое приложения вскоре после раздувания макета. Эта структура позволяет OEM-производителю размещать панель инструментов не в верхней части экрана.
| Возможные планировки | ||
|---|---|---|
 |  |  |
 |  |  |
Изменяя параметры макета в car_ui_base_layout_content_container , приложение можно сжать в меньшую область, чтобы освободить место для панели инструментов. Однако некоторые настройки могут потребовать, чтобы панель инструментов была прозрачной и накладывалась поверх приложения. В этом случае представления могут быть помечены тегом car_ui_top/bottom/left/right_inset . Если car-ui-lib обнаруживает представление с таким тегом, он сообщает приложению положение и размеры этого представления, поэтому оно может отступать от его содержимого внутрь на эту величину, но при этом сохранять разумный фон в пространстве под панелью инструментов. Например, у большинства приложений первый элемент в CarUiRecyclerView будет начинаться под указанными вставками, но все равно будет виден за панелью инструментов, когда пользователь прокручивает вниз.
Поворотная опора
Для поддержки поворотных контроллеров базовый макет должен содержать FocusParkingView как можно раньше в макете. Это представление фокусируется, когда пользователь не видит фокуса. Панель инструментов также должна быть заключена в FocusParkingView , который указывает, что это отдельная зона перемещения для поворотного контроллера. Если он не заключен в FocusParkingView, пользователь не сможет взаимодействовать с панелью инструментов с помощью поворотного контроллера.
Вкладки
Вкладки панели инструментов настраиваются с помощью файлов макета car_ui_toolbar_tab_item.xml или car_ui_toolbar_tab_item_flexible.xml . Функциональной разницы между файлами нет, логический ресурс car_ui_toolbar_tab_flexible_layout определяет, какой из них используется. В результате рекомендуется оставить для car_ui_toolbar_tab_flexible_layout значение false и настраивать только обычный файл макета.
ImageView на вкладке будет окрашен в цвет car_ui_toolbar_tab_item_selector в коде Java, поэтому car_ui_toolbar_tab_item_selector необходимо настроить вместе с макетом. Приложения также могут запрашивать, чтобы значки их вкладок не окрашивались в этот цвет.
Для TextView вкладки внешний вид текста установлен на TextAppearance.CarUi.Widget.Toolbar.Tab или TextAppearance.CarUi.Widget.Toolbar.Tab.Selected в коде Java, поэтому внешний вид текста, установленный в файле макета, не будет применяться. Эти стили также необходимо настроить.
МенюПункты
MenuItems — это кнопки в правом верхнем углу панели инструментов по умолчанию. Это могут быть текст, значки, значки и текст или переключатели. Все эти варианты являются частью файла макета car_ui_toolbar_menu_item , поскольку MenuItems должны иметь возможность изменяться между каждой формой, если приложение этого запрашивает.
MenuItems может быть первичным , что создает другой файл макета: car_ui_toolbar_menu_item_primary . Основной MenuItem должен визуально отличаться от обычного MenuItem, например, с помощью кнопки с рамкой или без рамки. По умолчанию car_ui_toolbar_menu_item_primary просто перенаправляется на car_ui_toolbar_menu_item , поэтому они выглядят одинаково.
MenuItems может быть активирован , что является еще одним визуальным состоянием, указывающим, что этот MenuItem переключен. Это состояние реализуется путем вызова setActivated(true) в представлении MenuItem, который добавляет состояние state_activated ко всем объектам рисования в представлениях MenuItem. На это состояние с возможностью рисования можно отреагировать с помощью селектора с возможностью рисования в оверлее ресурсов времени выполнения (RRO).
MenuItems могут быть ограничены UX во время движения автомобиля. UX-ограничение — это просто еще одно доступное для рисования состояние, такое как active , но на этот раз состояние определяется в приложении, а не в платформе Android. Это означает, что атрибут state_ux_restricted также должен быть перекрыт RRO, чтобы атрибут, определенный в RRO, соответствовал атрибуту, определенному в приложении.
Поиск
Панель поиска содержится в отдельном файле макетаcar_ui_toolbar_search_view , чтобы повысить производительность развертывания макета для приложений, которым не нужна панель поиска. FrameLayout с идентификатором car_ui_toolbar_search_view_container будет содержать панель поиска, когда она раздута. , Обзор базовой компоновки
Панель инструментов car-ui-lib настраивается с помощью файла макета car_ui_base_layout_toolbar.xml . Она называется панелью инструментов *базового макета*, поскольку этот файл макета содержит FrameLayout с идентификатором car_ui_base_layout_content_container , который будет содержать все содержимое приложения вскоре после раздувания макета. Эта структура позволяет OEM-производителю размещать панель инструментов не в верхней части экрана.
| Возможные планировки | ||
|---|---|---|
 |  |  |
 |  |  |
Изменяя параметры макета в car_ui_base_layout_content_container , приложение можно сжать в меньшую область, чтобы освободить место для панели инструментов. Однако некоторые настройки могут потребовать, чтобы панель инструментов была прозрачной и накладывалась поверх приложения. В этом случае представления могут быть помечены тегом car_ui_top/bottom/left/right_inset . Если car-ui-lib обнаруживает представление с таким тегом, оно сообщает приложению положение и размеры этого представления, поэтому оно может отступать от его содержимого внутрь на эту величину, но при этом сохранять разумный фон в пространстве под панелью инструментов. Например, у большинства приложений первый элемент в CarUiRecyclerView будет начинаться под указанными вставками, но все равно будет виден за панелью инструментов, когда пользователь прокручивает вниз.
Поворотная опора
Для поддержки поворотных контроллеров базовый макет должен содержать FocusParkingView как можно раньше в макете. Это представление фокусируется, когда пользователь не видит фокуса. Панель инструментов также должна быть заключена в FocusParkingView , который указывает, что это отдельная зона перемещения для поворотного контроллера. Если он не заключен в FocusParkingView, пользователь не сможет взаимодействовать с панелью инструментов с помощью поворотного контроллера.
Вкладки
Вкладки панели инструментов настраиваются с помощью файлов макета car_ui_toolbar_tab_item.xml или car_ui_toolbar_tab_item_flexible.xml . Функциональной разницы между файлами нет, логический ресурс car_ui_toolbar_tab_flexible_layout определяет, какой из них используется. В результате рекомендуется оставить для car_ui_toolbar_tab_flexible_layout значение false и настраивать только обычный файл макета.
ImageView на вкладке будет окрашен в цвет car_ui_toolbar_tab_item_selector в коде Java, поэтому car_ui_toolbar_tab_item_selector необходимо настроить вместе с макетом. Приложения также могут запрашивать, чтобы значки их вкладок не окрашивались в этот цвет.
Для TextView вкладки внешний вид текста установлен на TextAppearance.CarUi.Widget.Toolbar.Tab или TextAppearance.CarUi.Widget.Toolbar.Tab.Selected в коде Java, поэтому внешний вид текста, установленный в файле макета, не будет применяться. Эти стили также необходимо настроить.
МенюПункты
MenuItems — это кнопки в правом верхнем углу панели инструментов по умолчанию. Это могут быть текст, значки, значки и текст или переключатели. Все эти варианты являются частью файла макета car_ui_toolbar_menu_item , поскольку MenuItems должны иметь возможность изменяться между каждой формой, если приложение этого запрашивает.
MenuItems может быть первичным , что создает другой файл макета: car_ui_toolbar_menu_item_primary . Основной MenuItem должен визуально отличаться от обычного MenuItem, например, с помощью кнопки с рамкой или без рамки. По умолчанию car_ui_toolbar_menu_item_primary просто перенаправляется на car_ui_toolbar_menu_item , поэтому они выглядят одинаково.
MenuItems может быть активирован , что является еще одним визуальным состоянием, указывающим, что этот MenuItem переключен. Это состояние реализуется путем вызова setActivated(true) в представлении MenuItem, который добавляет состояние state_activated ко всем объектам рисования в представлениях MenuItem. На это состояние с возможностью рисования можно отреагировать с помощью селектора с возможностью рисования в оверлее ресурсов времени выполнения (RRO).
MenuItems могут быть ограничены UX во время движения автомобиля. UX-ограничение — это просто еще одно доступное для рисования состояние, такое как active , но на этот раз состояние определяется в приложении, а не в платформе Android. Это означает, что атрибут state_ux_restricted также должен быть перекрыт RRO, чтобы атрибут, определенный в RRO, соответствовал атрибуту, определенному в приложении.
Поиск
Панель поиска содержится в отдельном файле макетаcar_ui_toolbar_search_view , чтобы повысить производительность развертывания макета для приложений, которым не нужна панель поиска. FrameLayout с идентификатором car_ui_toolbar_search_view_container будет содержать панель поиска, когда она раздута.

