La interfaz de usuario (IU) de la Confirmación de protección consta de seis elementos obligatorios. Algunos elementos se pueden personalizar, pero hay requisitos que se deben seguir. Usa los siguientes lineamientos cuando personalices la IU y asegúrate de que se cumplan los requisitos. Si un elemento está marcado con Requisito:, ese elemento debe usar la propiedad indicada.
En los siguientes lineamientos, se usa la familia de fuentes Roboto, que puedes descargar desde fonts.google.com.
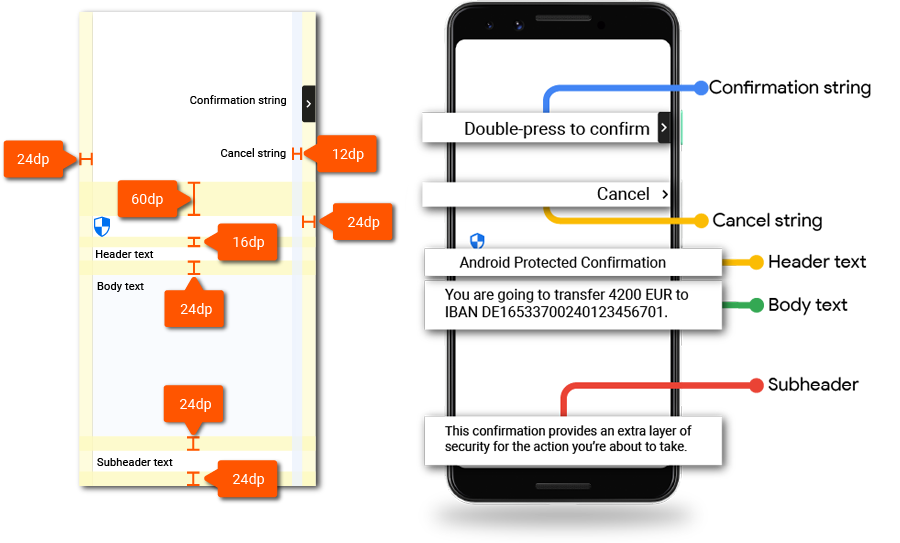
IU con botones de hardware
La Confirmación protegida de Android puede usar botones de hardware en el dispositivo para confirmar y cancelar la entrada.

Íconos
Ícono de escudo
| Ícono | |
|---|---|
| Descargar | Escudo de seguridad |
| Tamaño del ícono | 32 dp |
Ícono de flecha
| Ícono | |
|---|---|
| Descargar | Flecha hacia la derecha del teclado |
| Tamaño del ícono | 24 dp |
| Radio de esquina del contenedor | 4 dp |
Mensajes de entrada
Existen dos tipos de entradas que se usan en la Confirmación protegida: confirmar y cancelar.
Cadena de confirmación
Este mensaje debe indicar qué botón se usa como confirmación.
| Mensaje | Presiona dos veces (el botón) para confirmar |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación no puede tener más de dos líneas. |
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14sp |
| Altura de línea | Requisito: 20 dp |
Cancela la cadena
El mensaje de cancelación debe ser claramente visible y distinguirse fácilmente del botón de confirmación. Usa las siguientes propiedades junto con la palabra única Cancel.
| Mensaje | Cancelar |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14sp |
| Altura de línea | Requisito: 20 dp |
Texto del encabezado
Incluye el texto del encabezado Confirmación protegida por Android en la IU de confianza para identificar la función. Usa las siguientes propiedades para el texto del encabezado.
| Mensaje | Requisito: Confirmación de protección de Android |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 22 sp |
| Altura de línea | Requisito: 28 dp |
Texto del cuerpo
Usa las siguientes propiedades cuando implementes el elemento de texto del cuerpo. El desarrollador de la API (desarrollador de apps) es quien escribe el mensaje real.
| Mensaje | El desarrollador de la app que llama a la Confirmación protegida proporciona el texto del cuerpo. |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 16 sp |
| Altura de línea | Requisito: 24 dp |
Texto del subtítulo
Usa el texto del subtítulo para explicar por qué el usuario ve la pantalla de confirmación de Protected. Coloca este texto en la parte inferior de la pantalla y usa las siguientes propiedades.
| Mensaje | Requisito: Esta confirmación proporciona una capa adicional de seguridad para la acción que estás a punto de realizar. |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación no puede tener más de cuatro líneas. |
| Color | #000000 87% |
| Tipo de fuente | Roboto-Regular |
| Tamaño de la fuente | Requisito: 14sp |
| Altura de línea | Requisito: 20 dp |
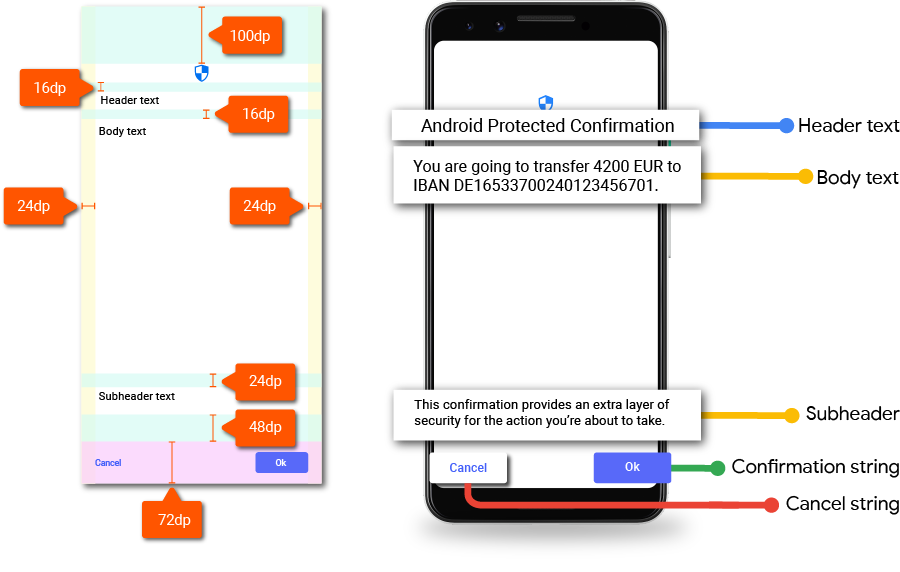
IU con botones de software
La confirmación protegida de Android puede usar botones de software para confirmar y cancelar la entrada. En los siguientes lineamientos, se describe la IU con botones de software.

Ícono de escudo
Descarga el recurso de ícono en Ícono de escudo de confirmación protegido de Android. Coloca el ícono en la parte superior de la pantalla.

El ícono de escudo de confirmación protegida es un elemento obligatorio. El color del escudo se puede personalizar, pero debe ser claramente visible.
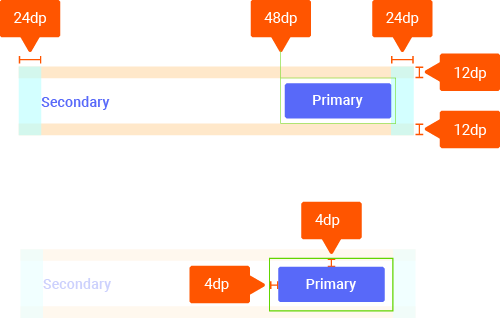
Entrada

Usa el formulario de un botón principal y secundario para las entradas de confirmación y cancelación.
| Etiqueta del botón | Usa mayúscula inicial para las etiquetas de los botones. |
|---|---|
| Radio del botón | 4 dp |
| Color de los elementos destacados | #1a73e8 |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14sp |
Texto del encabezado
Incluye el texto del encabezado Confirmación protegida por Android en la IU de confianza para identificar la función. Usa las siguientes propiedades para el texto del encabezado.
| Mensaje | Requisito: Confirmación de protección de Android |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 24 sp |
| Altura de línea | Requisito: 20 dp |
Texto del cuerpo
Usa las siguientes propiedades cuando implementes el elemento de texto del cuerpo. El desarrollador de la app es quien escribe el mensaje real.
| Mensaje | El desarrollador de la app que llama a la Confirmación protegida proporciona el texto del cuerpo. |
|---|---|
| Color | #000000 87% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 16 sp |
| Altura de línea | Requisito: 24 dp |
Texto del subtítulo
Usa el texto del subtítulo para explicar por qué el usuario ve la pantalla de confirmación de Protected. Coloca este texto en la parte inferior de la pantalla y usa las siguientes propiedades.
| Mensaje | Requisito: Esta confirmación proporciona una capa adicional de seguridad para la acción que estás a punto de realizar. |
|---|---|
| Longitud máxima | Requisito: El mensaje de confirmación no puede tener más de cuatro líneas. |
| Color | #000000 54% |
| Tipo de fuente | Roboto-Medium |
| Tamaño de la fuente | Requisito: 14sp |
| Altura de línea | Requisito: 20 dp |
Localización
Puedes encontrar localizaciones para los componentes descritos en una implementación independiente en C de una tabla de búsqueda como parte del AOSP.

