A interface do usuário (UI) da Confirmação Protegida consiste em seis elementos obrigatórios. É possível personalizar alguns elementos, mas eles precisam atender a alguns requisitos. Use as diretrizes a seguir ao personalizar a interface e verifique se os requisitos foram atendidos. Se um elemento for marcado com Requisito, ele precisará usar a propriedade listada.
As diretrizes a seguir usam a família de fontes Roboto, que pode ser baixada do Google Fonts.
Interface com botões físicos
A Confirmação Protegida do Android pode usar os botões de hardware do dispositivo para confirmar e cancelar a entrada.

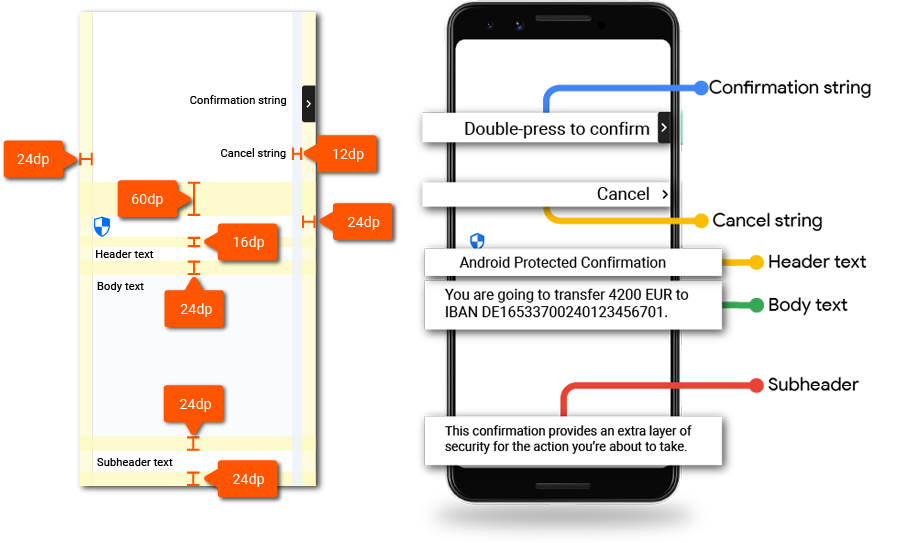
Figura 1. Layout de design.
Ícones
Esta seção descreve os ícones usados na interface.
Ícone de escudo
| Ícone | |
|---|---|
| Download | Escudo de segurança |
| Tamanho do ícone | 32dp |
Ícone de seta
| Ícone | |
|---|---|
| Download | Seta para a direita do teclado |
| Tamanho do ícone | 24dp |
| Raio do canto do contêiner | 4 dp |
Mensagens de entrada
Há dois tipos de entrada usados na confirmação protegida: confirmar e cancelar.
String de confirmação
A mensagem precisa indicar qual botão é usado como confirmação.
| Mensagem | Pressione duas vezes (botão) para confirmar |
|---|---|
| Comprimento máximo | Requisito:a mensagem de confirmação não pode ter mais de duas linhas. |
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:14sp |
| Altura da linha | Requisito:20 dp |
String de cancelamento
A mensagem de cancelamento precisa estar claramente visível e ser fácil de distinguir do botão de confirmação. Use as seguintes propriedades com a palavra única Cancelar:
| Mensagem | Cancelar |
|---|---|
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:14sp |
| Altura da linha | Requisito:20 dp |
Texto do cabeçalho
Inclua o texto do cabeçalho Confirmação Protegida do Android na Trusted UI para identificar o recurso. Use as seguintes propriedades para o texto do cabeçalho:
| Mensagem | Requisito:Confirmação protegida pelo Android |
|---|---|
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Regular |
| Tamanho da fonte | Requisito:22sp |
| Altura da linha | Requisito:28 dp |
Corpo do texto
Use as propriedades a seguir ao implementar o elemento de texto do corpo. A mensagem real é escrita pelo desenvolvedor da API (desenvolvedor de app).
| Mensagem | O texto do corpo é fornecido pelo desenvolvedor do app ao chamar a Confirmação protegida. |
|---|---|
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Regular |
| Tamanho da fonte | Requisito:16sp |
| Altura da linha | Requisito:24 dp |
Texto do subtítulo
Use o texto do subcabeçalho para explicar por que o usuário está vendo a tela de confirmação protegida. Coloque esse texto na parte de baixo da tela e use as seguintes propriedades:
| Mensagem | Requisito:essa confirmação oferece uma camada extra de segurança para a ação que você está prestes a realizar. |
|---|---|
| Comprimento máximo | Requisito:a mensagem de confirmação tem no máximo quatro linhas. |
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Regular |
| Tamanho da fonte | Requisito:14sp |
| Altura da linha | Requisito:20 dp |
Interface com botões de software
A Confirmação protegida do Android pode usar botões de software para confirmar e cancelar a entrada. As diretrizes a seguir descrevem a interface usando botões de software:

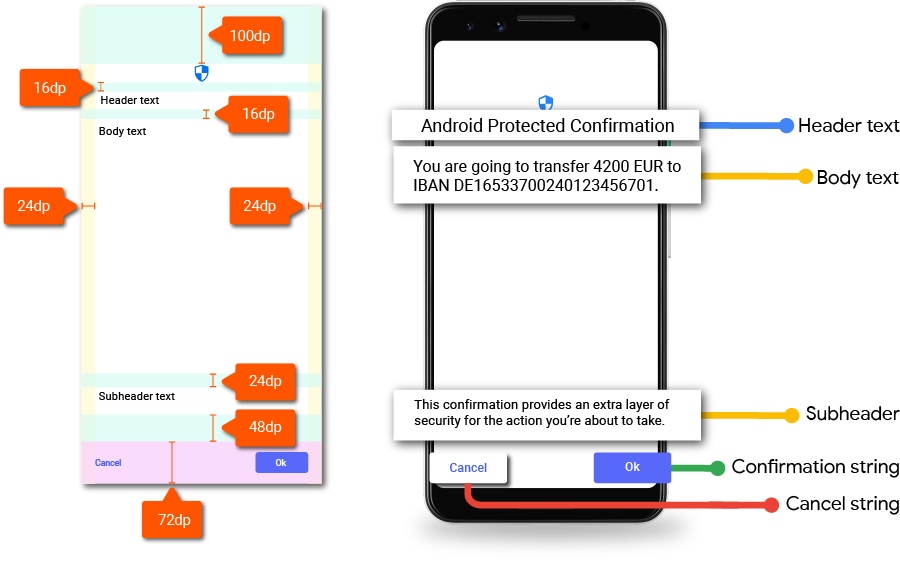
Figura 2. Layout de design de software da interface de confirmação.
Ícone de escudo
Faça o download do recurso de ícone em Android Protected Confirmation Shield Icon. Coloque o ícone na parte de cima da tela.

Figura 3. Ícone de escudo.
O ícone de escudo da Confirmação protegida é um elemento obrigatório. É possível personalizar a cor do escudo, mas ele precisa estar claramente visível.
Entrada

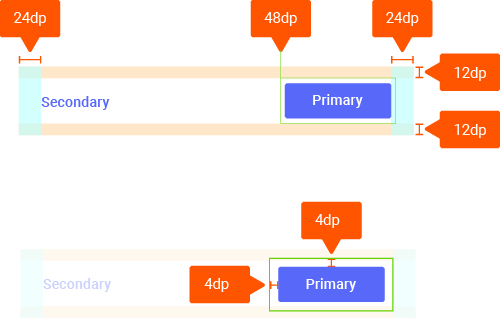
Figura 4. Dimensões do botão de software.
Use o formato de um botão primário e secundário para as entradas de confirmação e cancelamento.
| Etiqueta do botão | Use letras maiúsculas na primeira palavra dos rótulos dos botões. |
|---|---|
| Raio do botão | 4 dp |
| Cor de destaque | #1a73e8 |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:14sp |
Texto do cabeçalho
Inclua o texto do cabeçalho Confirmação Protegida do Android na Trusted UI para identificar o recurso. Use as seguintes propriedades para o texto do cabeçalho:
| Mensagem | Requisito:Confirmação protegida pelo Android |
|---|---|
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:24sp |
| Altura da linha | Requisito:20 dp |
Corpo do texto
Use as propriedades a seguir ao implementar o elemento de texto do corpo. A mensagem real é escrita pelo desenvolvedor do app.
| Mensagem | O texto do corpo é fornecido pelo desenvolvedor do app que chama a Confirmação protegida. |
|---|---|
| Cor | #000000 87% |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:16sp |
| Altura da linha | Requisito:24 dp |
Texto do subtítulo
Use o texto do subcabeçalho para explicar por que o usuário está vendo a tela de confirmação protegida. Coloque esse texto na parte de baixo da tela e use as seguintes propriedades:
| Mensagem | Requisito:essa confirmação oferece uma camada extra de segurança para a ação que você está prestes a realizar. |
|---|---|
| Comprimento máximo | Requisito:a mensagem de confirmação tem no máximo quatro linhas. |
| Cor | #000000 54% |
| Estilo da fonte | Roboto-Medium |
| Tamanho da fonte | Requisito:14sp |
| Altura da linha | Requisito:20 dp |
Localização
Você pode encontrar localizações para os componentes descritos em uma implementação independente em C de uma tabela de pesquisa como parte do AOSP.
