Пользовательский интерфейс подтверждения защищенного подтверждения состоит из шести обязательных элементов. Некоторые элементы можно настроить, но они должны соответствовать определенным требованиям. При настройке пользовательского интерфейса используйте следующие рекомендации и убедитесь, что требования соблюдены. Если элемент помечен как «Требование:», он должен использовать указанное свойство.
В приведенных ниже рекомендациях используется семейство шрифтов Roboto, которое можно скачать с Google Fonts .
Пользовательский интерфейс с аппаратными кнопками
Функция защищенного подтверждения Android позволяет использовать аппаратные кнопки на устройстве для подтверждения и отмены ввода.

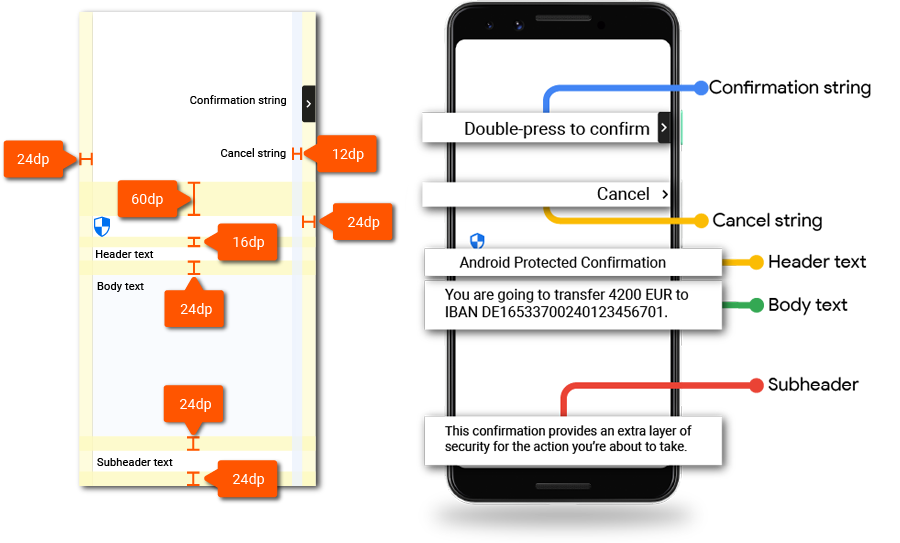
Рисунок 1. Схема расположения элементов.
Иконки
В этом разделе описываются значки, используемые в пользовательском интерфейсе.
значок щита
| Икона | |
|---|---|
| Скачать | Защитный щит |
| Размер значка | 32dp |
Значок стрелки
| Икона | |
|---|---|
| Скачать | Стрелка вправо на клавиатуре |
| Размер значка | 24dp |
| Радиус скругления углов контейнера | 4dp |
Ввод сообщений
В защищенном подтверждении используются два типа ввода: подтвердить и отменить.
Строка подтверждения
В сообщении необходимо указать, какая кнопка используется для подтверждения.
| Сообщение | Двойное нажатие (кнопки) для подтверждения. |
|---|---|
| Максимальная длина | Требование: Подтверждающее сообщение не должно содержать более двух строк. |
| Цвет | #000000 87% |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 14 очков навыков. |
| Высота строки | Требование: 20dp |
Отменить строку
Сообщение об отмене должно быть хорошо видно и легко отличимо от кнопки подтверждения. Используйте следующие свойства вместе с одним словом «Отмена» :
| Сообщение | Отмена |
|---|---|
| Цвет | #000000 87% |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 14 очков навыков. |
| Высота строки | Требование: 20dp |
Текст заголовка
Добавьте в заголовок пользовательского интерфейса доверенных систем текст «Android Protected Confirmation» , чтобы идентифицировать эту функцию. Используйте следующие свойства для текста заголовка:
| Сообщение | Требование: защищенное подтверждение Android. |
|---|---|
| Цвет | #000000 87% |
| Шрифт | Робото-Регуляр |
| размер шрифта | Требование: 22 спец. |
| Высота строки | Требование: 28dp |
Основной текст
При реализации элемента body text используйте следующие свойства. Фактическое сообщение пишет разработчик API (разработчик приложения).
| Сообщение | Текст сообщения предоставляется разработчиком приложения посредством вызова функции Protected Confirmation. |
|---|---|
| Цвет | #000000 87% |
| Шрифт | Робото-Регуляр |
| размер шрифта | Требование: 16 очков навыков. |
| Высота строки | Требование: 24dp |
Текст подзаголовка
В подзаголовке следует объяснить, почему пользователь видит экран подтверждения защиты. Разместите этот текст внизу экрана, используя следующие свойства:
| Сообщение | Требование: Это подтверждение обеспечивает дополнительный уровень безопасности для действия, которое вы собираетесь совершить. |
|---|---|
| Максимальная длина | Требование: Подтверждающее сообщение должно содержать не более четырех строк. |
| Цвет | #000000 87% |
| Шрифт | Робото-Регуляр |
| размер шрифта | Требование: 14 очков навыков. |
| Высота строки | Требование: 20dp |
Пользовательский интерфейс с программными кнопками
В Android функция защищенного подтверждения может использовать программные кнопки для подтверждения и отмены ввода. Следующие рекомендации описывают пользовательский интерфейс с использованием программных кнопок:

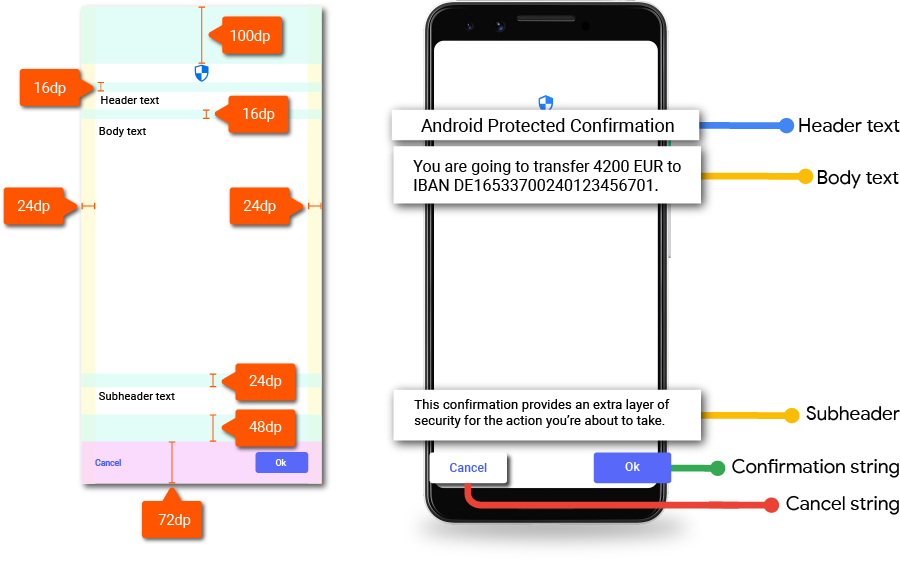
Рисунок 2. Схема дизайна программного обеспечения для подтверждения.
значок щита
Загрузите значок по ссылке Android Protected Confirmation Shield Icon . Разместите значок в верхней части экрана.

Рисунок 3. Значок щита.
Значок подтверждения защиты является обязательным элементом. Вы можете настроить цвет значка, но он должен быть хорошо виден.
Вход

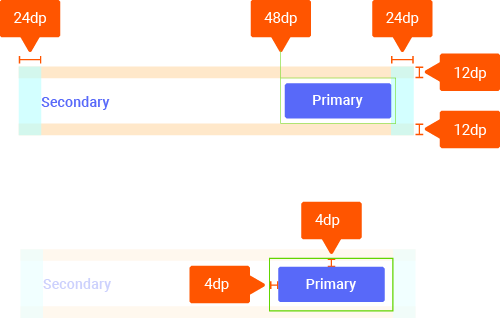
Рисунок 4. Размеры кнопок программного обеспечения.
Используйте основную и дополнительную кнопки для подтверждения и отмены.
| Метка кнопки | Используйте регистр предложений для надписей на кнопках. |
|---|---|
| Радиус кнопки | 4dp |
| Акцентный цвет | #1a73e8 |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 14 очков навыков. |
Текст заголовка
Добавьте в заголовок пользовательского интерфейса доверенных систем текст «Android Protected Confirmation» , чтобы идентифицировать эту функцию. Используйте следующие свойства для текста заголовка:
| Сообщение | Требование: защищенное подтверждение Android. |
|---|---|
| Цвет | #000000 87% |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 24 спец. |
| Высота строки | Требование: 20dp |
Основной текст
При реализации элемента body text используйте следующие свойства. Фактическое сообщение пишет разработчик приложения.
| Сообщение | Текст сообщения предоставляется разработчиком приложения посредством вызова функции Protected Confirmation. |
|---|---|
| Цвет | #000000 87% |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 16 очков навыков. |
| Высота строки | Требование: 24dp |
Текст подзаголовка
В подзаголовке следует объяснить, почему пользователь видит экран подтверждения защиты. Разместите этот текст внизу экрана, используя следующие свойства:
| Сообщение | Требование: Это подтверждение обеспечивает дополнительный уровень безопасности для действия, которое вы собираетесь совершить. |
|---|---|
| Максимальная длина | Требование: Подтверждающее сообщение должно содержать не более четырех строк. |
| Цвет | #000000 54% |
| Шрифт | Робото-Медиум |
| размер шрифта | Требование: 14 очков навыков. |
| Высота строки | Требование: 20dp |
Локализация
Локализации описанных компонентов можно найти в автономной реализации таблицы поиска на языке C, входящей в состав AOSP .

